python 之爬虫基础(2)
今天我们主要介绍网页基础。
目录
爬虫基础
1.2网页基础
1.2.1网页的组成
1.2.2网页的结构
1.2.3选择器
爬虫基础
1.2网页基础
用浏览器访问网站时,页面各不相同,你有没有想过它为何会呈现这个样子呢?本节中,我们就来了解一下网页的基本组成、结构和节点等内容。
1.2.1网页的组成
网页可以分为三大部分 HTML 、 CSS 和 JavaScript 。如果把网页比作一个人的话, HTML 相当于骨架,JavaScript 相当于肌肉,CSs 相当于皮肤,三者结合起来才能形成一个完善的网页。下面我们分别来介绍一下这三部分的功能。
1. HTML
HTML 是用来描述网页的一种语言,其全称叫作 Hyper Text Markup Language ,即超文本标记语言。网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是 HTML 。不同类型的文字通过不同类型的标签来表示,如图片用 img 标签表示,视频用 video 标签表示,段落用 p 标签表示,它们之间的布局又常通过布局标签 div 嵌套组合而成,各种标签通过不同的排列和嵌套才形成了网页的框架。
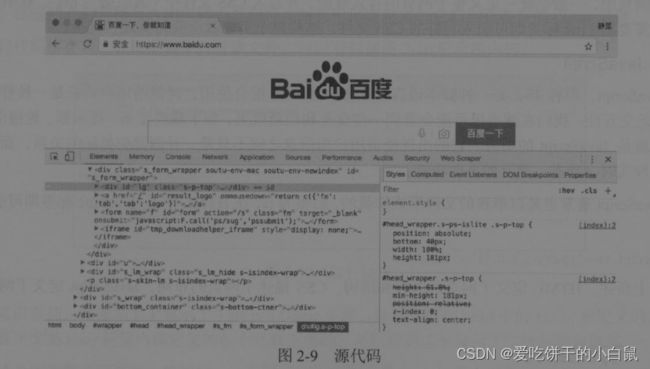
在 Chrome 浏览器中打开百度,右击并选择“检查”项(或按F12键),打开开发者模式,这时在 Elements 选项卡中即可看到网页的源代码,如图2-9所示。
这就是HTML ,整个网页就是由各种标签嵌套组合而成的。这些标签定义的节点元素相互嵌套和组合形成了复杂的层次关系,就形成了网页的架构。
2. CSS
HTML 定义了网页的结构,但是只有 HTML 页面的布局并不美观,可能只是简单的节点元素的排列,为了让网页看起来更好看一些,这里借助了 CSS 。
CSS ,全称叫作 Cascading Style Sheets ,即层叠样式表。“层叠”是指当在 HTML 中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。“样式”指网页中文字大小、颜色、元素间距、排列等格式。
CSS 是目前唯一的网页页面排版样式标准,有了它的帮助,页面才会变得更为美观。
在网页中,一般会统一定义整个网页的样式规则,并写人 CSS 文件中(其后缀为 css )。在 HTML 中,只需要用 link 标签即可引人写好的 CSS 文件,这样整个页面就会变得美观、优雅。
3. JavaScript
JavaScript ,简称 JS ,是一种脚本语言。 HTML 和 CSS 配合使用,提供给用户的只是一种静态信息,缺乏交互性。我们在网页里可能会看到一些交互和动画效果,如下载进度条、提示框、轮播图等,这通常就是 JavaScript 的功劳。它的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。
JavaScript 通常也是以单独的文件形式加载的,后缀为 js ,在 HTML 中通过 script 标签即可引人,例如:
< Script sIc -" jquery -2.1.0.js">
综上所述, HTML 定义了网页的内容和结构, CSS 描述了网页的布局, JavaScript 定义了网页的行为。
1.2.2网页的结构
我们首先用例子来感受一下 HTML 的基本结构。新建一个文本文件,名称可以自取,后缀为 html ,
内容如下:
< !DOCTYPE html >
< html >
< head >
< meta charset =" UTF -8">
< title > This is a Demo
< body >
< div id =" container ">
< div class=" wrapper ">
Hello World
< p class =" text "> Hello , this is a paragraph .