- Python pyecharts 模块
ONE_PUNCH_Ge
python
pyecharts是一个基于ECharts的Python数据可视化库,它允许用户使用Python语言生成各种类型的交互式图表和数据可视化。ECharts是一个使用JavaScript实现的开源可视化库,而Pyecharts则是ECharts的Python封装,使得在Python中使用ECharts变得更加方便。pyecharts提供了一组简单而灵活的API,使用户能够轻松地创建各种图表,包括但不限
- Python爬虫库Selenium
.NET跨平台
Selenium库是一个自动化测试工具,支持多种浏览器。在爬虫中主要解决JavaScript渲染的问题。用法讲解:0.基本用法fromseleniumimportwebdriverfromselenium.webdriver.common.byimportByfromselenium.webdriver.common.keysimportKeysfromselenium.webdriver.sup
- Python selenium 库
ONE_PUNCH_Ge
python
Selenium是一个用于自动化Web浏览器操作的强大工具,广泛应用于Web应用程序测试、网页数据抓取和任务自动化等场景。Selenium为各种编程语言提供了API,用作测试。目前的官方API文档有C#、JavaScript、Java、Python、Ruby。安装Selenium和WebDriver安装Selenium要开始使用Selenium,首先需要安装selenium库,并下载适用于你浏览器
- FromData传参形式:
It 小白努力中…
html前端vue.js
前端传参有很多形式下面介绍一下FromData传参!!首先模拟的是获取列表的形式向后端传递参数:1、第一要在发请求函数里new一个新的对象通过append方式向这个对象中添加参数://获取列表getLists(){letformdata=newFormData();//new出来的对象formdata.append("pageNum",this.queryParams.page);//所传递参数f
- 工程化与框架系列(16)--前端路由实现
一进制ᅟᅠ
前端工程化与框架前端
前端路由实现前端路由是单页应用(SPA)的核心功能,它使得在不刷新页面的情况下实现视图切换和状态管理。本文将深入探讨前端路由的实现原理和关键技术。前端路由概述小知识:前端路由是指在单页应用中,通过JS动态操作改变页面内容,而不触发浏览器刷新的技术,使得用户体验更加流畅。为什么需要前端路由在传统的多页面应用中,页面跳转需要向服务器发送请求并重新加载页面。而在单页应用中,前端路由带来以下优势:提升用户
- Day1、 Vue3 入门指南
码有余悸
Vue3vuevue.jshtml
「本专栏是我在学习Vue3过程中的总结与分享,旨在帮助初学者快速上手Vue3。由于我也在持续学习中,如果有任何疏漏或错误,欢迎大家在评论区指正,我们一起进步!」提示:使用该文档学习vue3需要有一些vue和vue2的基础才可以更好的学习噢~~版权:未经允许,禁止转载!鼓励:学习是一个缓慢的过程,唯有时间能证明一切,加油吧@所有人!!!目录前言一、Vue3的简介1.Vue3是什么?2.Vue3能做什
- Day7、Vue3 组件通信技术
码有余悸
Vue3vue.jsjavascript前端
「本专栏是我在学习Vue3过程中的总结与分享,旨在帮助初学者快速上手Vue3。由于我也在持续学习中,如果有任何疏漏或错误,欢迎大家在评论区指正,我们一起进步!」提示:使用该文档学习vue3需要有一些vue和vue2的基础才可以更好的学习噢~~版权:未经允许,禁止转载!鼓励:每一次自我怀疑,都是成长的信号,它在提醒你正站在突破的边缘。大胆向前,你的能力远超想象,自信会为你推开成功之门。———————
- 浅析TypeScript setTimeout语法
yangguosheng
TypeScripttypescript前端setTimeout语法
偶遇TypeScriptsetTimeout语法问题,百度没有结果。所以自己研究了一下正常是这样的结构setTimeout(function(){...},interval)第一个参数是回调函数,第二个参数是间隔时间。意思是interval毫秒后,执行回调函数。不过因为JavaScript是单线程函数,所以可能会有顺延,今天不讨论这个。与JavaScript不同,第一个参数不能是字符串。今天遇到的
- 前端基础 - HTML(一)html基本结构
林一。
html基础前端html
html概述和基本结构html概述HTML是HyperTextMark-upLanguage的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打
- JavaScript+CSS2+CSS3中文手册大全
远方之巅
本文还有配套的精品资源,点击获取简介:JavaScript是一种用于网页动态效果和交互功能的脚本语言,与HTML和CSS共同构建富互联网应用。CSS2和CSS3作为网页样式的语言,增强了网页设计的布局控制和用户体验。本手册集提供了这三种技术的详细指南,包括基本语法、函数、对象操作、DOM操作、事件处理、BOM、AJAX以及ES6的新特性,同时深入介绍了CSS2的盒模型、布局技巧和CSS3的媒体查询
- 前端学习——HTML
W起名有点难
学习笔记前端学习html
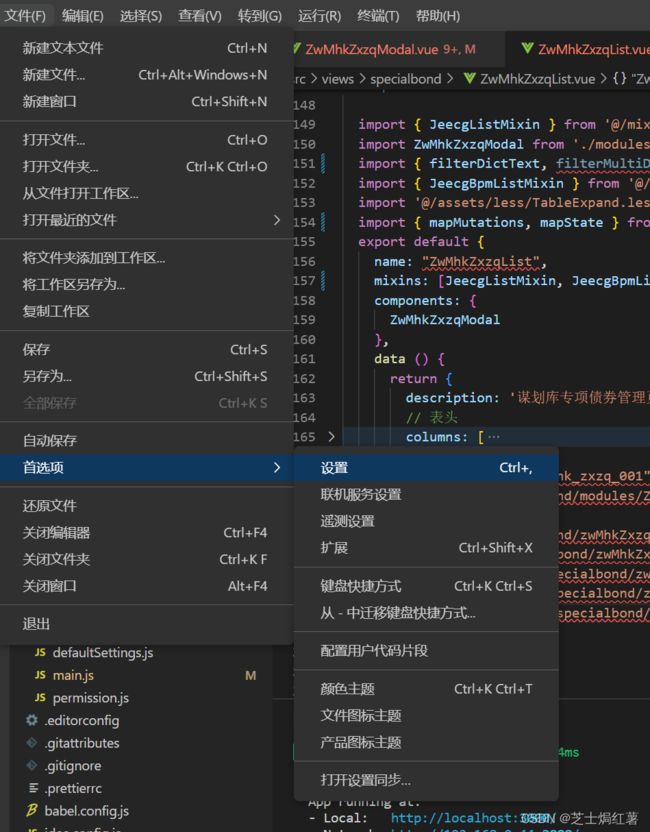
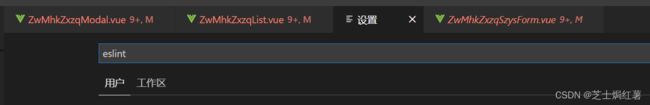
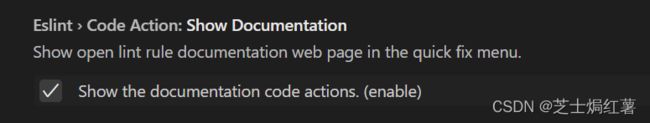
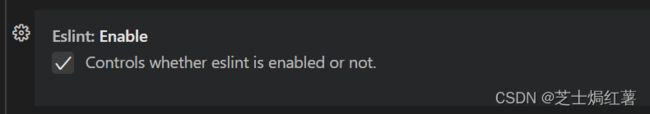
VSCode常用快捷键代码格式化:Shift+Alt+F向上或向下移动一行:Alt+Up或Alt+Down快速复制一行代码:Shift+Alt+Up或者Shift+Alt+Down快速替换:Ctrl+HHTML标签文本标签定义着重文字定义粗体文字定义斜体文字加重语气删除字无特定含义列表标签1、有序列表//type可以改变列表项目标签//1:用数字标号;A:用大写字母标号;a:用小写字母标号;i:小
- 我的创作纪念日
活宝小娜
前端前端vue.jsjavascript
机缘在2020年初,正值前端开发技术日新月异的时期,我作为一名初入行不久的前端开发者,经常在工作中遇到各种挑战和难题。为了找到解决方案,我开始频繁地在CSDN上搜索相关的技术文章和讨论。渐渐地,我发现通过分享和讨论,不仅能帮助自己更快地解决问题,还能结识到许多志同道合的朋友。于是,在2020年03月01日,我鼓起勇气,发表了第一篇技术博客。收获知识深化:通过撰写博客,我不断巩固和深化了自己的前端知
- 前端基础——HTML
happyhappy666568
前端htmljavascript
目录一、前端概述二、HTML简介三、HTML基本结构一、前端概述在Web开发中,有前端与后端之分。前端负责页面的布局,后端负责页面的逻辑。前端负责设计网页的样子,也就是我们看到的一个个彩色的方框和文字,但是一个网站只有这些按钮还远远不够啊,肯定还有服务器记录我们输入的信息数据。所以,后端负责的就是我们看不到的那些逻辑程序,它负责处理我们在网页上输入的那些信息或者点击信号等。核心技术:HTML(负责
- 关于后端使用Boolean或boolean时前端收到的参数的区别
燃星cro
前端后端java
当后端使用的是Boolean时,调用的方法是setIsLoginUser,前端收到的参数的参数名是isLoginUser而当后端使用的是boolean时,调用的方法是setLoginUser,前端收到的参数的参数名是loginUser封装类和基本数据类型在使用时需要注意这些细微的差别,因为这些细微的差别可能会导致前端收到的参数名称与预想的并不一样从而导致功能无法正常实现
- Linux服务器防火墙白名单访问策略的配置示例
一望无际的大草原
后端运维防火墙服务器linux防火墙
最近在做Linux系统应用部署配置过程中,为了确保应用的安全,简单学习了解了一些Linux中的动态防火墙管理工具的使用方法。本文测试实验主要采用Linux服务器的动态防火墙管理工具(即firewalld),来实现服务或端口的访问控制,firewalld主要用于管理Linux系统中的防火墙规则,firewalld不是一个独立的防火墙软件,他基于Linux内核的netfilter框架的前端工具,fir
- 强大的自动化工具,Playwright与Xray的模块化测试
程序员的世界你不懂
playwright压力测试运维自动化新浪微博百度
1.为什么选择Playwright?1.1关键特性跨浏览器支持:支持Chromium、WebKit和Firefox,涵盖Chrome、Edge、Firefox、Opera和Safari。跨平台执行:可以在Windows、Linux和macOS上运行。多语言支持:支持JavaScript、TypeScript、Python、.NET、C#和Java。自动等待机制:内置智能断言,元素查找时会自动重试,
- 【One Api】部署
giao客
大模型API
文章目录介绍安装流程MySQL安装OneAPI安装访问前端使用超级管理员参考链接介绍Oneapi作为一个对用户请求和模型接口的中转站,能够根据用户的id和渠道id,调控用户与大模型api接口的请求。能够对用户的请求token量进行充值、监控、统计等功能。是作为大模型管理的一个开源高效工具。OneAPI是一个OpenAI接口管理&分发系统,可以通过标准的OpenAIAPI格式访问所有的大模型,开箱即
- 如何在管理端项目中优雅地封装表格搜索条件
前端老曹
html5javascriptcss3vue.jstypescriptsass前端
#前端做管理端项目时会有一个非常明显的问题就是表格页面过多如果每个表格页面都是自己写一套表格搜索条件会造成很多的代码冗余于是我就尝试封装一个适用于大部分表格的搜索条件组件用于提高代码复用性、可维护性和用户体验#文章目录引言需求分析设计思路实现细节使用示例总结引言在前端开发中,表格搜索是常见的功能需求。特别是在管理端项目中,表格搜索能够帮助用户快速定位到所需的数据。ElementPlus作为基于Vu
- Vue 3 项目中的路由管理详解
前端老曹
vue.js前端javascript
#随着前端单页应用(SPA)的兴起,路由管理成为了前端项目中不可或缺的一部分。VueRouter作为Vue.js官方的路由管理器,与Vue.js深度集成,为构建单页应用提供了强大的路由功能。在Vue3中,VueRouter也相应地进行了更新和优化,以更好地支持Vue3的新特性。本文将详细介绍Vue3项目中的路由管理。#一、VueRouter4概述VueRouter4是与Vue3配套使用的路由管理器
- 使用WebStorm开发Vue3项目
web18285997089
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 前端 github 项目拉取 启动出错一些列问题记录
风无雨
前端github
1.MissingSecret:Pleasedefinea`secret`.Readmoreathttps://errors.authjs.dev#missingsecretatassertConfig(D:\project\ai-chatbot\.next\server\edge\chunks\c1962_@auth_core_9221fb._.js:480:16)atAuth(D:\proje
- 2024年前端提效项目盘点之:低代码拖拽生成页面(架构设计篇)
前端77
前端低代码
前言因为之前公司内部业务及提效的需要,做了一系列低代码的项目:分别有vscode插件、figma设计稿转代码插件、脚手架,拖拽生成h5营销页面和问卷等。现在把这一些系列实践的经验自我总结一下,形成一个低代码专栏。每个项目都分为思路架构设计和实践各两篇文章。当前是整个专栏的其中一个项目:拖拽生成h5页面(架构设计篇)1.起因为了满足公司运营及提效需要,搭建了一套供运营人员的使用的低代码平台。2.低代
- 跨平台开发技术的探索:从 JavaScript 到 Flutter
109702008
编程#javascriptjavascriptflutter人工智能
随着多平台支持和用户体验一致性在应用程序开发中变得越来越重要,开发者面临的挑战是如何在不同平台上保持代码的可维护性和高效性。本文将探讨如何利用现代技术栈,包括Flutter、JavaScript、HTML5、WebAssembly、TypeScript和Svelte,在统一的平台上进行高效的跨平台开发。JavaScript和它的生态系统JavaScript是一种运行于浏览器中的编程语言,通过Nod
- 深入解析 Svelte:下一代前端框架的革命
赵大仁
技术前端大语言模型开发语言人工智能前端前端框架
深入解析Svelte:下一代前端框架的革命1.Svelte简介Svelte是一款前端框架,与React、Vue等传统框架不同,它采用编译时(Compile-time)方式来优化前端应用。它不像React或Vue依赖虚拟DOM,而是在编译阶段直接生成高效的原生JavaScript代码,使其拥有更小的包体积、更快的渲染速度和更低的运行时开销。1.1Svelte的核心特点特性说明无虚拟DOM直接生成高效
- HTML/CSS/JavaScript 如果你需要创建一个简单的网页可以使用:
一一代码
python
我的网页body{font-family:Arial,sans-serif;background-color:#f0f0f0;text-align:center;padding:50px;}h1{color:#333;}button{padding:10px20px;font-size:16px;background-color:#007BFF;color:white;border:none;cu
- 分布式微服务系统架构第92集:智能健康监测设备Java开发方案
掘金-我是哪吒
分布式微服务java架构云原生
加群联系作者vx:xiaoda0423仓库地址:https://webvueblog.github.io/JavaPlusDoc/https://1024bat.cn嗯,用户需要为血压、血糖、尿酸和血酮测试仪编写产品描述,同时涉及Java开发。首先,我得确定他们的需求是什么。可能他们是在开发一个健康监测系统,需要将这些设备的数据整合到一个应用中。产品描述需要专业但易懂,适合医疗或消费者市场。Jav
- Svelte 开发 AI 应用:高效轻量级前端框架的 AI 集成探索
赵大仁
大语言模型前端AI人工智能前端框架
Svelte开发AI应用:高效轻量级前端框架的AI集成探索1.引言人工智能(AI)与Web应用的结合已经成为前端开发的重要趋势。传统上,Vue、React等框架常用于AI前端交互,而Svelte作为一款编译时优化的前端框架,以轻量级、高性能、无运行时的特点,成为AI应用开发的新选择。本文将探讨如何利用Svelte构建高效的AI应用,包括AIAPI集成、前端推理优化、可视化分析、Web组件开发等关键
- Vue Router 4与路由管理实战
qcidyu
文章归档动态路由代码分割路由懒加载导航守卫路由管理单页面应用VueRouter
title:VueRouter4与路由管理实战date:2024/6/7updated:2024/6/7excerpt:这篇文章介绍了如何在Vue.js应用中利用VueRouter实现单页面应用的路由管理,包括配置路由、导航守卫的使用、路由懒加载以优化性能以及动态路由的实现方法,旨在提升用户体验和应用加载效率categories:前端开发tags:VueRouter单页面应用路由管理导航守卫路由懒
- 我的创作纪念日
几何心凉
前端小常识前端html5
如何处理前端表单验证,确保用户输入合法?文章目录如何处理前端表单验证,确保用户输入合法?1.引言2.前端表单验证的类型2.1HTML5原生验证**示例****优点****缺点**2.2JavaScript基础验证**示例****优点****缺点**2.3正则表达式(Regex)验证**常见正则表达式****示例**2.4使用第三方库(如Yup、Validator.js)**使用`Yup`进行表单验
- 深入探索RPFramework的架构与应用
华笠医生
本文还有配套的精品资源,点击获取简介:RPFramework是一个在GitHub上托管的项目,提供了Web开发或软件工程中用于特定任务的框架。该项目的更新包括新功能的添加、性能优化和问题修复,保持与技术趋势同步。站点以HTML为基础结构,同时包含CSS和JavaScript来定义样式和交互。源代码文件中隐藏着框架的目录结构、配置、核心功能、样式设计和交互逻辑,通过对这些关键组成部分的研究,可以更好
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23