一.通过Docker启动Vue2前端
1.修改.env.production文件
NODE_ENV=production
VUE_APP_API_BASE_URL=http://localhost:8080/jeecg-boot
VUE_APP_CAS_BASE_URL=http://localhost:8888/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview2.安装依赖和编译
yarn install
yarn run build3.构建镜像
docker build -t jeecgboot-ui2 .4.启动镜像
docker run --name jeecgboot-ui-vue2 -p 80:80 -d jeecgboot-ui25.访问前端项目
http://localhost:80二.通过Docker启动单体后端
1.初始化MySQL数据库
jeecg-boot\db\jeecgboot-mysql-5.7.sql2.修改本地配置文件hosts
C:\Windows\System32\drivers\etc\hosts
# jeecgboot
127.0.0.1 jeecg-boot-mysql
127.0.0.1 jeecg-boot-redis
127.0.0.1 jeecg-boot-system3.修改application-dev.yml的MySQL和redis连接
4.打jar包操作
mvn clean install5.启动镜像容器组
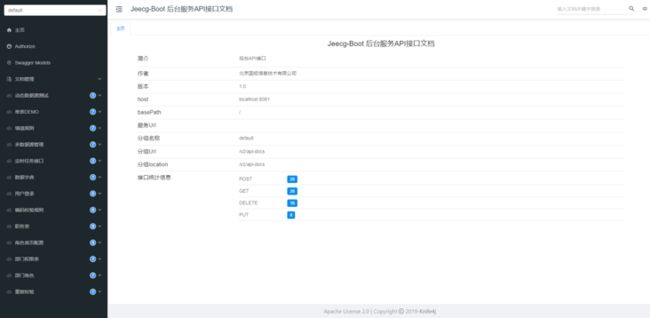
docker-compose up -d6.访问后端接口
http://localhost:8080/jeecg-boot/doc.html
说明:当修改本地代码的时候,通过命令docker-compose build重新构建镜像,然后执行docker-compose up -d取代运行中的容器。
三.Navicat for MySQL连接不上数据库问题
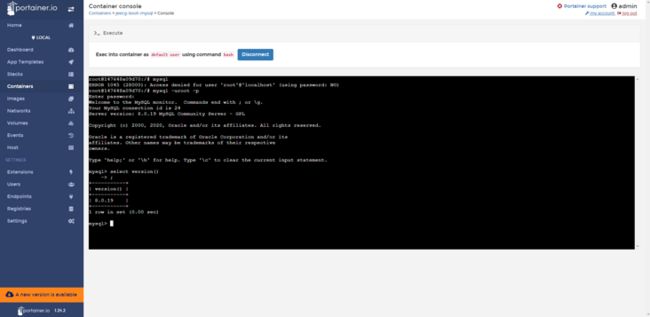
1.连接MySQL数据报错
2.查看MySQL数据库版本
3.修改MySQL加密规则
主要是MySQL数据库版本引起的问题,MySQL8之前版本中加密规则是mysql_native_password,而在MySQL8之后加密规则是caching_sha2_password。执行命令如下所示:
ALTER USER 'root'@'%' IDENTIFIED BY '123456' PASSWORD EXPIRE NEVER;
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '123456';
FLUSH PRIVILEGES; 四.入门例子开发流程
1.混合开发环境思路
在软件开发的过程中,通过自己会将基础软件跑在Docker中,比如MySQL、Redis等,会将需要开发的业务模块在本地运行,这样做主要是为了方便调试。如果在本地运行业务模型,那么可能需要安装Java环境如下:
JAVA_HOME=D:\Java\jdk1.8.0_341
Path=%JAVA_HOME%\jre\bin;%JAVA_HOME%\bin;
CLASSPATH=.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar2.前端开发
新建页面ant-design-vue-jeecg\src\views\jeecg\helloworld3.vue如下:
{{ msg }}
3.后端开发
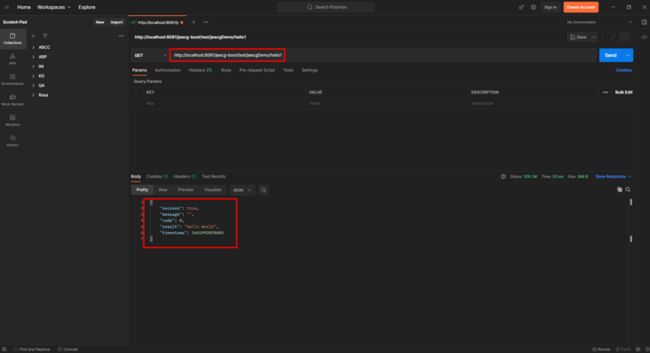
创建接口/test/jeecgDemo/hello1,路径为jeecg-module-demo\src\main\java\org\jeecg\modules\demo\test\controller\JeecgDemoController.java如下:
@GetMapping(value = "hello1")
public Result hello1() {
Result result = new Result();
result.setResult("Hello World");
result.setSuccess(true);
return result;
} 同时需要在拦截器jeecg-boot-base/jeecg-boot-base-core/org.jeecg.config.shiro.ShiroConfig中配置下排除,加入代码如下:
filterChainDefinitionMap.put("/test/jeecgDemo/hello1", "anon");4.配置菜单
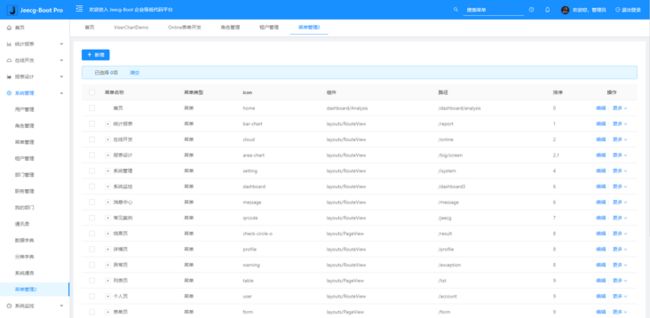
(1)系统管理->菜单管理 
(2)系统管理->角色管理
(3)访问新建页面
参考文献:
[1]Jeecg B站:https://space.bilibili.com/45...
[2]JeecgBoot官方文档:http://doc.jeecg.com/2043868
[3]JeecgBoot常见问题Q&A:http://www.jeecg.com/doc/qa
[4]JeecgBoot官方网站:http://www.jeecg.com/
[5]Ant Design Vue官方文档:https://www.antdv.com/compone...
[6]解决mysql服务navicat连接不上:https://blog.csdn.net/AChaiYA...
[7]Jeecg-Boot快速开始:http://doc.jeecg.com/2043884
本文由mdnice多平台发布