How to load custom styles at runtime (不会翻译,只有抄了 )
原文 :http://blogs.embarcadero.com/sarinadupont/2013/10/16/how-to-load-custom-styles-at-runtime/
How to load custom styles at runtime
During my session at CodeRage, I briefly talked about how to load custom styles at runtime. I wanted to elaborate on this topic and provide some detailed steps.
In this example, we are creating a mobile app for iOS and Android that uses the ‘Jet’ Premium Style. I added both styles via the resources dialog in the IDE and used the TStyleManager.LoadFromResource method to load either style at runtime.
When loading custom styles at runtime using the steps below, you don’t see the style at design time.
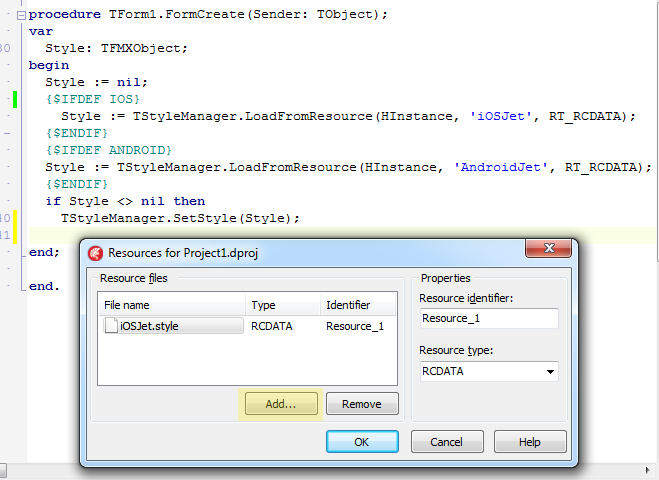
The first step is to add both styles to resources via ‘Project->Resources and Images’ in the IDE.
Click on ‘Add’, browse to the location of your style (i.e. C:\PremiumPack\iOS) and select the style (i.e. iOSJet.style). Then click on ‘Open’.
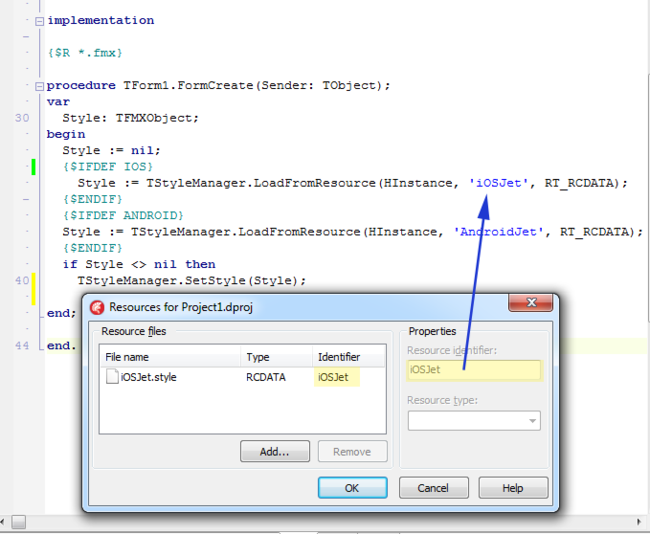
Change the name of the Resource Identifier to match the string in your code.
I then created the following OnCreate event for my Form:
procedure TForm1.FormCreate(Sender: TObject);
var
Style: TFMXObject;
begin
Style := nil;
{$IFDEF IOS}
Style := TStyleManager.LoadFromResource(HInstance, ‘iOSJet’, RT_RCDATA);
{$ENDIF}
{$IFDEF ANDROID}
Style := TStyleManager.LoadFromResource(HInstance, ‘AndroidJet’, RT_RCDATA);
{$ENDIF}
if Style <> nil then
TStyleManager.SetStyle(Style);
end;
At runtime, on my iOS device, I see the iOSJet style, and on my Android device, I see the AndroidJet style.
Sincerely,
Sarina