如何运行PHP文件 /创建PHP项目【基于VScode、XAMPP】超级详细,亲测有效,这一篇就够了
目录
- 使用Visual Studio Code搭建PHP环境
-
- 一.需要安装的软件
-
- 1、Visual Studio Code安装:在官网下载即可
- 2、**XAMPP(**包括Apache、MySQL、PHP)
- 3、下载xdebug插件
- 二、配置XAMPP
- 三、配置Visual Studio Code
- 四、测试调试(运行PHP文件)
- VsCode运行一个完整的PHP项目
-
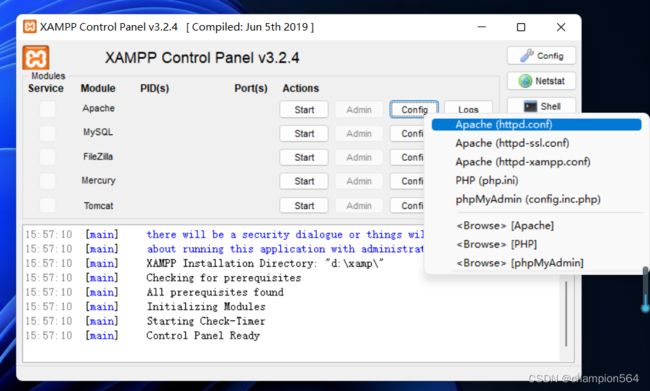
- 1、打开xampp control,点击browse apache
- 2、找到apache目录下的httpd-vhosts.conf文件
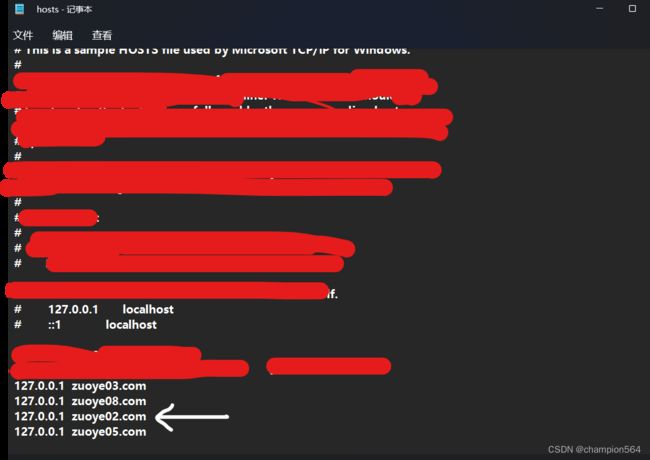
- 3、打开C盘中的hosts文件,把127.0.0.1 项目名.com写上并且保存
- 二级目录
- 附:开发PHP项目最好有的一些插件
- 附:vscode之php通用配置步骤
使用Visual Studio Code搭建PHP环境
一.需要安装的软件
1、Visual Studio Code安装:在官网下载即可
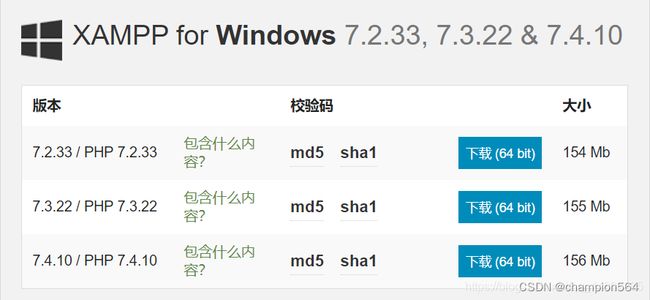
2、**XAMPP(**包括Apache、MySQL、PHP)
下载链接: https://www.apachefriends.org/index.html
xampp自带PHP,因此不需要再下载PHP;包含apache服务器、MySQL数据库,使用直接在管理页面开启即可。


下载过程按默认流程一直下一步即可
3、下载xdebug插件
下载地址:https://xdebug.org/download
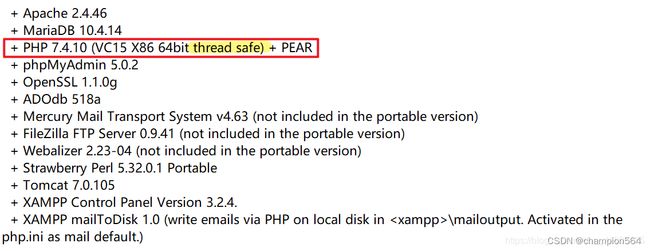
下载什么PHP版本,可以在XAMPP中的README看到
(笔者的是PHP 7.4.0,而且是Thread safe版本,对应的是带TS的版本,下载下来对应的不带nts的版本,文件名:php_xdebug-2.9.7-7.4-vc15-x86_64.dll)

添加配置
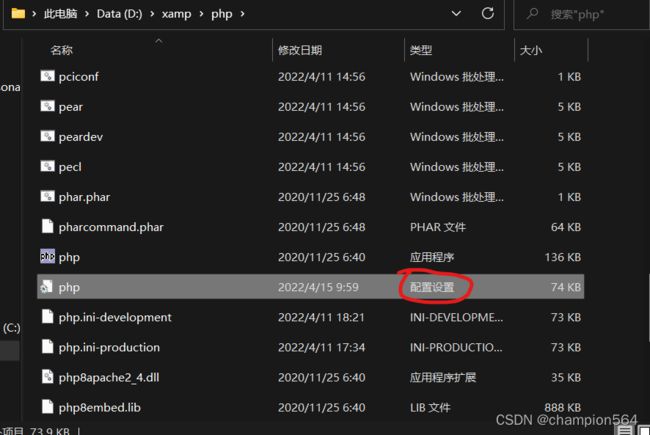
把下载的x-debug文件(php_xdebug-2.9.7-7.4-vc15-x86_64.dll)复制到php\ext文件夹下
用记事本修改php.ini文件,在文件末尾添加几行配置信息,然后保存。
[xdebug]
zend_extension="D:/xampp/php/ext/php_xdebug-2.9.7-7.4-vc15-x86_64.dll"//这个地址以及文件名一定要正确
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
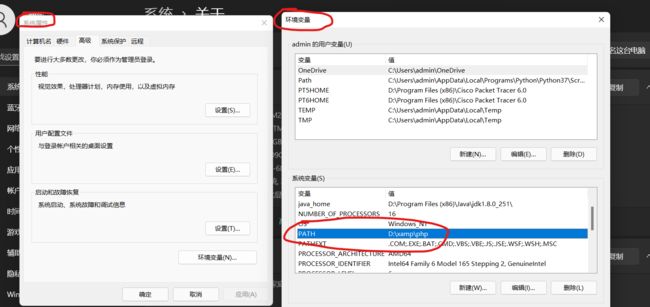
下载完成后需要在系统属性配置PHP环境变量,如下图:把你的下载路径(到php这一级)配置到环境变量中。

安装成功

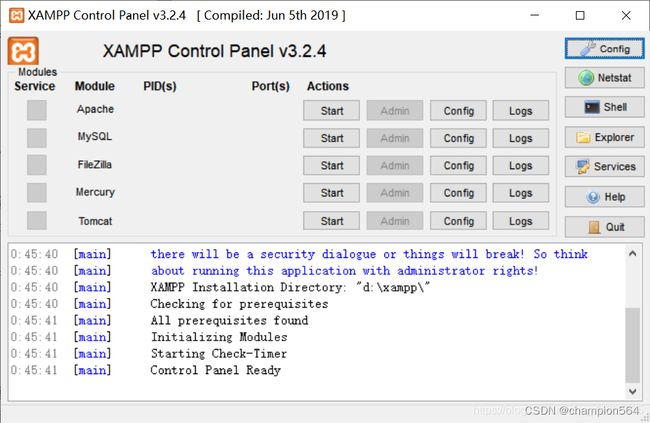
二、配置XAMPP
由于调试的关键是XDebug,所以先配置XDebug,打开php.ini配置文件,搜索XDebug
注意是apache里面的配置文件:

在php.ini文件添加如下代码:
[xdebug]
这里的路径是你电脑里下载的路径,php/ext/php_xdebug.....(多少版本)
zend_extension="D:/xamp/php/ext/php_xdebug-3.1.4-8.0-vs16-x86_64.dll
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler=dbgp
;xdebug.remote_mode=req
;xdebug.remote_host=127.0.0.1
;xdebug.remote_port=9001
;xdebug.idekey="PHPSTORM"
extension=php_mysqli.dll
extension=php_pdo_mysql.dll
extension=php_pdo_sqlite.dll
三、配置Visual Studio Code
首先在拓展中下载PHP,PHPdebug,
PHP Server 这几款必须的插件
有的可能不能直接下载,需要手动下载(vsix文件),vsix下载可以直接百度
然后设置步骤
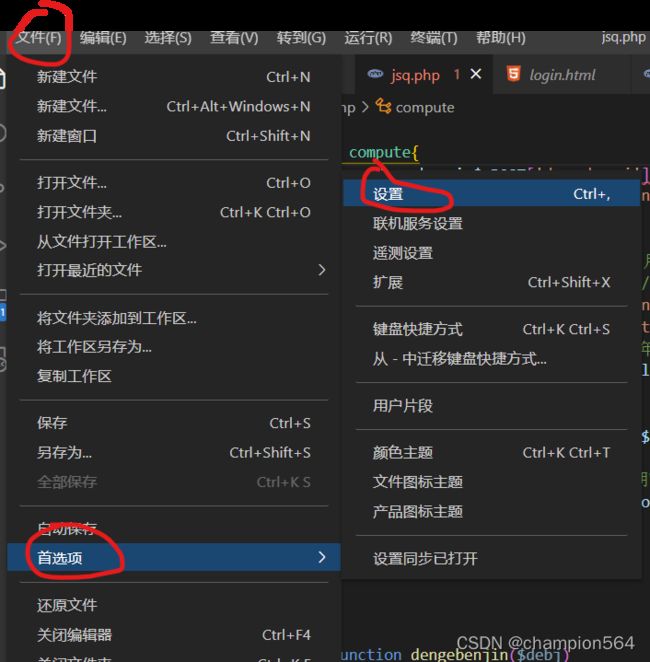
设置步骤如下图:
汉化了就是这个步骤:文件->首选项->用户设置
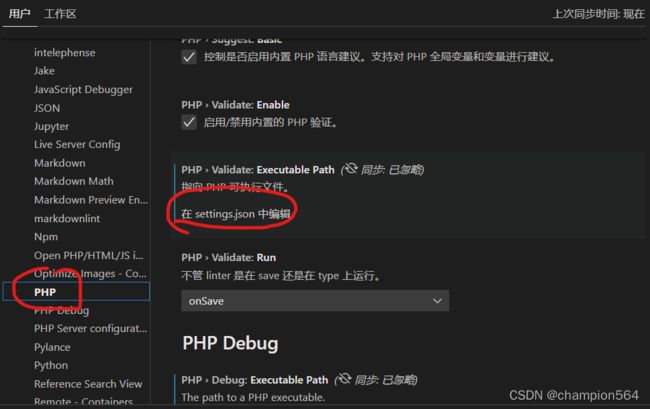
发现设置文件是个json格式的文件,叫settings.json, 搜索php.
如下图:

找到拓展下的PHP,点击setting.json

json文件配置如下图:(路径以自己下载的为准,端口号和使用的默认浏览器可以改)

配置好后记得要保存
四、测试调试(运行PHP文件)

下面进入调试:打开页面可以看到调试启动了,我们在php文件代码中打一个,可以随便写点hello world,然后run code,有输出结果就是可以了,或者点击PHP server project 打开浏览器,出现页面就代表配置成功了。
VsCode运行一个完整的PHP项目
1、打开xampp control,点击browse apache
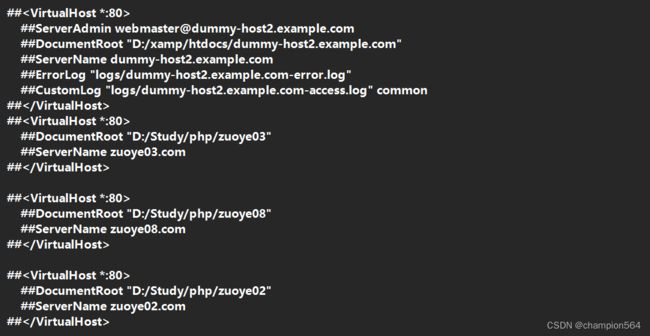
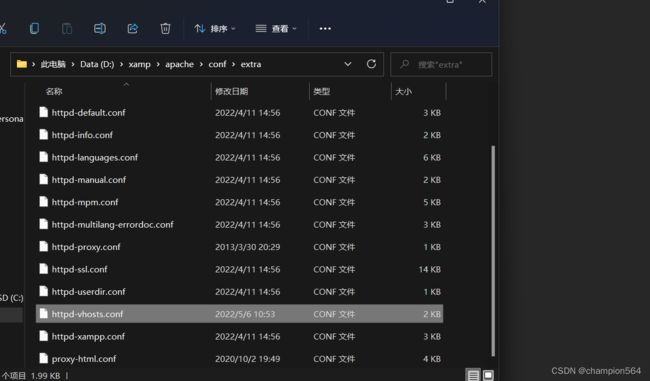
2、找到apache目录下的httpd-vhosts.conf文件
D:\xamp\apache\conf\extra\httpd-vhosts.conf

在这个文件最末尾加上你创建的PHP项目名称
DocumentRoot写上项目地址
ServerName 写项目名称+‘.com’
例如:我在D盘下创建一个名为zuoye03的项目
##
##
##DocumentRoot “D:/Study/php/zuoye03”
##ServerName zuoye03.com
##
3、打开C盘中的hosts文件,把127.0.0.1 项目名.com写上并且保存
二级目录
附:开发PHP项目最好有的一些插件
(以下插件在vscode的拓展中搜索就可以找到)
Chinese(Simplified) Language (汉化)
vscode-icons 好看的图标插件
PHP Debug 配合php扩展Xdebug使用
open in browser 前端快速的打开浏览器
Bracket Pair Colorrizer 用来区分括号
PHP DocBlocker 用于函数,类的快速注释
PHP Intelephense PHP智能感知
PHP Intellisense PHP智能感知,两个都下
Path Intellisense 路径感知
PHP Namespace Resolver Namespace的快速引入, 选中类,按ctrl+alt+I
TODO Hightlight 高亮关键词 TODO: FIXME:
Settings Sync 同步扩展配置用的,这个最重要,以后就不需要换电脑了
附:vscode之php通用配置步骤
点击vscode的settings(设置)
搜settings.json,点 Edit in settings.json
//vscode-icons插件设置
"vsicons.presets.hideFolders": false,
"workbench.iconTheme": "vscode-icons",
// PHP基本设置与PHP智能感知
"php.suggest.basic": false,
"intelephense.completion.insertUseDeclaration": true,
//path-intellisense插件(js路径感知插件)
"path-intellisense.extensionOnImport": true,
//PHP DocBlocker插件设置
"php-docblocker.gap":false,
"php-docblocker.returnGap": false,
"php-docblocker.useShortNames": true,
//vscode自带设置
"window.titleBarStyle": "custom", //标题栏样式
"editor.wordWrap": "on", //自动换行
"workbench.statusBar.feedback.visible": false, //关闭笑脸反馈
"editor.minimap.enabled": false, //关闭迷你窗口