node.js第一次
随着时代的变迁,日月星辰轮回,不断的有新的事物被创造于世,作为在这个世界活着的前端工程崽的我,最近又接触了一门新手艺“node.js”。自从它2009年诞生至今,被很多前端推崇,我起步已经晚了,还好它没有被大量应用,因为用这个技术需要懂行的人才才行。我现阶段自学了一些,做个自学记录,把我所学的点点滴滴都记录下来。
node.js
一个运行在服务器端的javascript,不是一种独立的语言,也不是一种js框架,它是脱离浏览器的束缚,用来与服务器端其他软件互动,它的解释器还是用js的V8引擎。
一般学一门技术先熟悉搭建它的运行环境,对于node.js的部署其实很简单,这个直接无视,进入下一阶段。
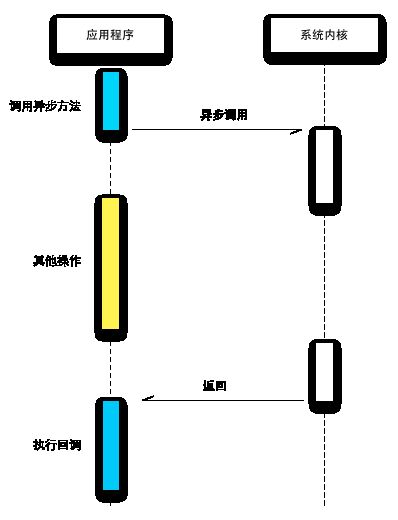
理想的异步I/O模型
理想的异步I/O应该是应用程序发起异步调用,而不需要进行轮询,进而处理下一个任务,只需在I/O完成后通过信号或是回调将数据传递给应用程序即可。

全局对象,变量,定时器函数
因为node.js运行在服务器端,所以它设置了自己的全局对象global,process,console,module,exports; 全局变量 __filename,__dirname ;全局函数setTimeout(),clearTimeout(),setInterval(),clearInterval(),require()
全局对象
global:表示node所在的全局环境,类似于浏览器端的window对象。
process:指向node内置的process模块,此模块能获取当前系统,进程的一些信息。
console:指向Node内置的console模块,提供命令行环境中的标准输入、标准输出功能。
module:外部加载模块,该模块在启动的时候就被加载。
export:是模块公开的接口
全局变量
__filename:获取到当前执行的文件路径,指定到本身
__dirname:获取当前执行文件的目录
全局函数
1.时间定时器;setTimeout(),clearTimeout(),setInterval(),clearInterval()和我们普通的js操作一样
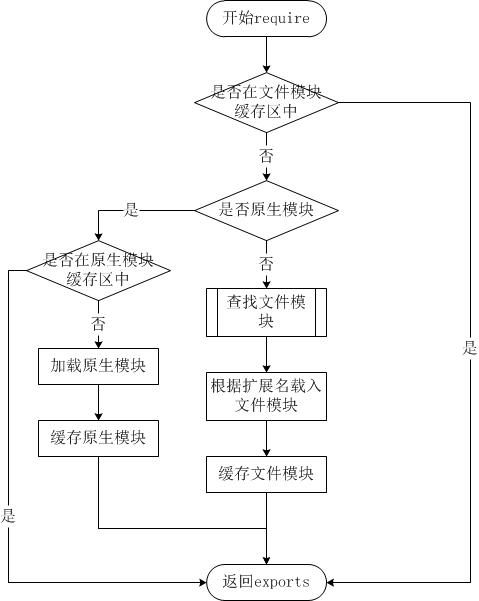
2.模块函数require():
原理图:(引用别人设计的图)

看了这个图了解到第一步先到文件模块缓存区加载,(原生模块的优先级仅次于文件模块缓存的优先级),在node.js中的原生模板和文件模板的优先级不同,但是不会优先于文件模板缓存区中的模块。
核心模块
Node.js 提供了几个封装的核心模块,方便我们编写代码的操作:
- HTTP
- Events
- Fs
- Util
引入模块统一方式:
var http = require('http');
如果想引入自定义外部文件,要在引用的文件中创建modul.exports
var klm = module.exports = function(){}
然后再引用的时候直接写法
var klm = require('klm');
这样才klm.js文件中创建的函数可以在其他文件中被引用到。
简单理解下这几个模块:
http模块:
不想用apache去搭建服务器的话,Node.js提供了一个创建HTTP的方式,看下简单的例子
//引用HTTP模块 var http = require('http'); http.createServer(function(req,res){ res.writeHead(200,{'Content-Type':'text/html'}); res.end('hello World'); }).listen(3000); console.log('Server running at http://127.0.0.1:3000/');
我们就可以直接用node.js方式去开启自己的服务了。
Event(事件模块):
这是重要的模块,node.js的核心思想三点之一的事件驱动
//引用事件模块 var events = require('events'); var emitter = new events.EventEmitter(); //node.js用on方式注册事件 emitter.on('someEvent',function(a,b){ console.log('print',a,b); }); emitter.emit('someEvent','蒯灵敏','1983');