- “码农”成长记,渐渐不想「砸」电脑了
程序员程序员发展
在互联网这个充满神奇与挑战的江湖里,程序员们就像是一群身怀绝技的侠客,在代码的世界里闯荡。一开始,很多程序员都觉得自己像是个“搬砖”的码农,每天对着屏幕,一行行地敲着代码,仿佛在堆砌一座看不见尽头的城堡。初入编程世界,那感觉就像掉进了一个巨大的迷宫。各种编程语言,像Python、Java、C++,就如同迷宫里错综复杂的路径,让人眼花缭乱。每一种语言都有它独特的语法规则,就好像不同门派的武功秘籍,各
- PythonNet:实现Python与.Net代码相互调用!
编程乐趣
python.netmicrosoft
现在是多元化编程,每一个程序员都需要使用多门编程语言,特别现在是AI时代,对于我们.Net程序员来说,就需要经常同时使用Python和.Net。下面一个开源库,方便我们来突破Python和.NET的界限。01项目简介Python.NET是一个开源项目,它允许Python代码与.NETCommonLanguageRuntime(CLR)进行交互,为.NET开发者提供了一个强大的应用脚本工具。通过Py
- Redis缓存穿透,缓存击穿,缓存雪崩实战代码总结
码上代码
亿级流量分布式系统实战《带你学》Redis原理专栏分布式与高并发设计redisjedis缓存
大家好,给大家先做个自我介绍我是码上代码,大家可以叫我码哥我也是一个普通本科毕业的最普通学生,我相信大部分程序员或者想从事程序员行业的都是普通家庭的孩子,所以我也是靠自己的努力,从毕业入职到一家传统企业,到跳槽未尝败绩,现在在一家某互联网行业巨头公司工作,希望可以通过自己的分享对大家有一些帮助跟随我的专栏学习,可以省去你很多去培训的费用或者网上找资料的时间,节省你的大部分时间成本,让你更加快速成为
- 5款最火AI编程工具,让你摇身一变编程大师
shelly聊AI
AI应用工具AI编程ai编程
我是Shelly,一个专注于输出AI工具和科技前沿内容的AI应用教练,体验过300+款以上的AI应用工具。百度CEO李彦宏曾说,未来只要动动嘴,每个人都能成为程序员。生成式AI使科技平权成为现实,尤其是AI编程工具的出现,使小白新手能够自学,甚至一键生成代码,瞬间成为“编程高手”,又能让专业开发者更加高效完成复杂编程任务。近日,Shelly根据专业分析工具网站的最新月访问量筛选出5款最火AI编程工
- DeepSeek 爆火,程序员的饭碗还能端稳吗?
这儿有一堆花
人工智能
核心观点速览AI不会淘汰程序员,但会淘汰「不会用AI」的程序员初级岗位需求锐减,但「AI+领域专家」岗位暴涨300%2024年成关键转折点,转型窗口期仅剩6-12个月一、DeepSeek实测:这些工作正在消失✅高危场景TOP3场景类型人类平均耗时DeepSeek处理耗时替代率基础CRUD开发4.2小时8分钟92%简单数据清洗3小时15分钟88%接口文档生成2小时3分钟95%⚠️幸存者案例“我们团队
- 如何用3个月零基础入门网络安全?_网络安全零基础怎么学习
白帽黑客啊一
学习web安全安全密码学网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言写这篇教程的初衷是很多朋友都想了解如何入门/转行网络安全,实现自己的“黑客梦”。文章的宗旨是:1.指出一些自学的误区2.提供客观可行的学习表3.推荐我认为适合小白学习的资源.大佬绕道哈!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)
- 如何用3个月零基础入门网络安全?_网络安全零基础怎么学习
白帽黑客啊一
学习web安全安全python网安入门
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言写这篇教程的初衷是很多朋友都想了解如何入门/转行网络安全,实现自己的“黑客梦”。文章的宗旨是:1.指出一些自学的误区2.提供客观可行的学习表3.推荐我认为适合小白学习的资源.大佬绕道哈!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)
- 如何用3个月零基础入门网络安全?_网络安全零基础怎么学习
白帽黑客啊一
学习web安全安全密码学网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言写这篇教程的初衷是很多朋友都想了解如何入门/转行网络安全,实现自己的“黑客梦”。文章的宗旨是:1.指出一些自学的误区2.提供客观可行的学习表3.推荐我认为适合小白学习的资源.大佬绕道哈!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包一、自学网络安全学习的误区和陷阱1.不要试图先成为一名程序员(以编程为基础的学习)
- 听说你们害怕异常?保姆式的图文手把手教你如何调试出程序的 bug
哈哥撩编程
#①-零基础入门篇Python全栈白宝书bug程序调试pycharm
>【易编橙·终身成长社群,相遇已是上上签!】-点击跳转~<哈哥撩编程(视频号、抖音、B站同名)图书作者:程序员职场效能宝典博客专家:全国博客之星第四名超级个体:COC上海社区主理人特约讲师:谷歌亚马逊分享嘉宾科技博主:极星会首批签约作者 大家好,我是哈哥,一位35岁但是依然头发茂密的程序员老兵,目前在公司开启了养老模式。现在热衷于分享各种编程领域的软硬技能知识以及前沿技术,在过去的三年时间里辅导
- C 数组:深入解析与应用
lsx202406
开发语言
C数组:深入解析与应用引言C语言中的数组是数据结构中非常基础且重要的部分,它允许程序员以连续的内存位置存储相同类型的数据。本文将深入探讨C语言中的数组,包括其定义、初始化、操作以及在实际编程中的应用。数组的定义在C语言中,数组是一种可以存储多个相同类型数据项的数据结构。每个数据项可以通过数组下标进行访问。数组在内存中是连续存储的,这使得数组访问非常高效。intarr[10];//定义一个包含10个
- 毕业5年月入1万+,算不算失败的程序猿/攻城狮!
hanzhe_xiao
java
先说结论:月入几万的大有人在,完全不是吹牛。但是计算机行业两级分化严重,收入高的大有人在,收入一般的同样很多,找不到工作的也不是没有。如果毕业能进BATTMD汉哲等大厂,收入薪资福利都很不错,简单贴一张2021校招薪资表:这还只是本科生的薪资信息,最高都40万了!但如果是中小厂那就不一定了,如果是小厂那就惨不忍睹了,7k、8k的大有人在。关键是进大厂,对于程序员来说,只能进小厂和能进大厂的差距真的
- STM32堆和栈及变量的存储理解
༺༒至尊宝༒༻
C语言stm32STM32堆和栈
STM32堆和栈及变量的存储理解转至:https://blog.csdn.net/shaynerain/article/details/71952754关于堆和栈已经是程序员的一个月经话题,大部分有是基于os层来聊的。那么,在赤裸裸的单片机下的堆和栈是什么样的分布呢?以下是网摘:刚接手STM32时,你只编写一个intmain(){while(1);}BUILD://ProgramSize:Code
- Systrace 学习笔记
程序员Android
androidjava操作系统epoll移动开发
和你一起终身学习,这里是程序员Android经典好文推荐,通过阅读本文,您将收获以下知识点:一、Systrace简介二、Systrace预备知识三、Why60fps四、SystemServer解读五、SurfaceFlinger解读六、Input解读七、Vsync解读八、Vsync-App:基于Choreographer的渲染机制详解九、MainThread和RenderThread解读十、Bin
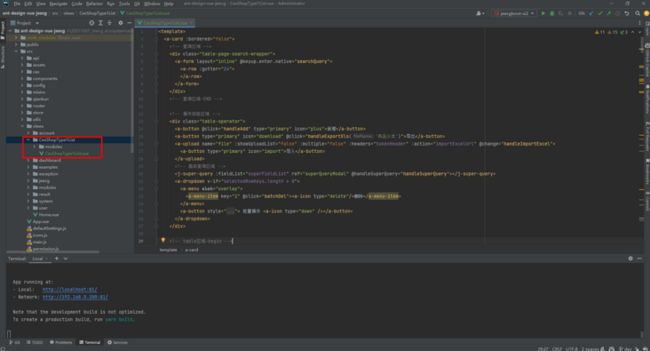
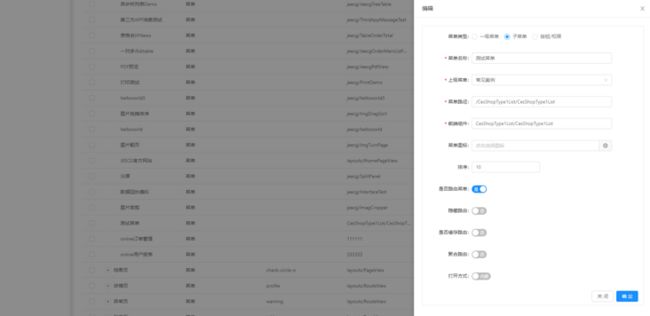
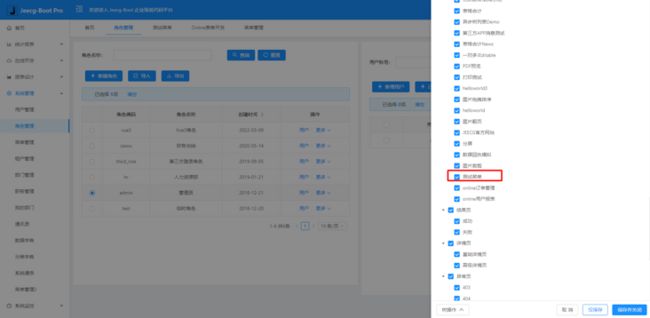
- C# .Net 开发设计多用户网上商城源码_OctShop
随着C#在TIOBE编程语言排行不断上升,这也标志着越来越多的程序员开始使用C#来开发项目了。在TIOBE2023年10月公布的排行中,C#和Java之间的差距越来越小了,仅为1.2%,随着C#.NetCore的免费开源,这一上升的趋势越来越明显,TIOBECEOPaulJansen认为,如果这一趋势继续保持,那么C#将在两个月后超过Java。在当前所有的编程语言中,Java出现了大幅度下跌,为-
- 零基础程序员如何快速学会python
Java进阶营菌
程序员职场Pythonpython开发语言后端pycharm程序人生
学会Python能做的事情也很多,常见的就有网络爬虫,数据分析,前端开发,机器学习,都能很好地提高工作效率,往任何一个领域发展,工作前景是非常不错的。接下来我从基本的软件安装开始,仔细的给大家分析新手入门应该怎样学习Python吧,如果有讲得不到位的地方也欢迎大家指正,我会及时进行修改。一、软件的安装和选择1、配置环境关系到实操,所以在选择资料的同时,你还需要安装好Python需要的软件,软件版本
- 防止内存泄漏策略
C嘎嘎嵌入式开发
C++算法数据结构c++
c策略在C语言中,内存管理是一个重要而且容易出错的部分,因为程序员需要手动分配和释放内存。内存泄漏会导致程序占用的内存不断增加,最终可能导致系统资源耗尽。1.一一对应的分配和释放确保每个malloc、calloc或realloc调用都有对应的free调用。保持一个清晰的分配和释放逻辑,避免遗漏。#includevoidexample(){int*ptr=(int*)malloc(10*sizeof
- JDK活化石复活:setStream()抢救指南,看完想给Applet开追悼会
筱涵哥
Java基础入门java
一、时空错乱现场:当我试图用Applet传2024年的数据1.1来自侏罗纪的SOS"把这个2003年的数据采集Applet改造成能对接新系统!"——看着要传输的JSON数据,我仿佛听到硬盘在哀嚎:"臣妾做不到啊!"1.2现代程序员的降维打击//试图传输JSON数据时try{InputStreamjsonStream=newByteArrayInputStream("{\"data\":1}".ge
- Linux 程序员必修课:命令、脚本、程序、进程与线程的全貌
内核程序员kevin
Linux程序员linux进程脚本线程
Linux程序员必修课:命令、脚本、程序、进程与线程的全貌1.Linux命令、脚本、程序、进程与线程的关系对比表概念定义存储形式执行方式是否需要进程是否支持并发示例命令用户输入给shell的指令,可以是内置命令或外部命令直接输入在shell中(无固定存储)由shell解析并执行仅外部命令需要取决于命令,如&可后台运行ls、cd、echo脚本一组命令的集合,存储在文件中,通常是shell脚本文本文件
- Sakura编辑器:高效多语言代码编辑体验
就念
本文还有配套的精品资源,点击获取简介:Sakura编辑器是一款多功能的文本编辑工具,特别受到程序员和文档撰写者的青睐。它提供对多种编程语言的支持,并允许用户自定义代码高亮主题,提高代码可读性。内置的便捷编辑功能如自动完成、代码折叠和查找替换大大提升效率。其无需安装的特点增加了便携性,轻量级设计确保高效运行,而且可扩展性强,支持多种插件,适合各种工作环境。1.Sakura编辑器的概述与多语言支持简介
- GitHub入门指南:从零开始掌握代码协作平台
The god of big data
神器?三叉戟?教程github
GitHub是全球最大的代码托管平台,拥有超过1亿开发者的庞大社区。作为现代软件开发的核心工具,掌握GitHub的使用已成为程序员的必备技能。本文将从基础操作到协作流程,手把手教你快速上手这个强大的开发平台。一、前期准备1.注册GitHub账号访问github.com点击"Signup"创建免费账户,建议:使用专业用户名(如公司/项目名+姓名)验证邮箱确保账号安全启用双重认证(2FA)2.安装Gi
- 2024年全新WebGIS开发学习方法
GIS好难学
学习方法GIS
现在每天都有越来越多的企业依靠与地理信息位置相关的数据来改善运营和增加利润,包括:客户位置、货物位置等,这些数据信息现在已经成为许多业务逻辑中不可或缺的一部分。但是,很少有人同时会GIS和编程,程序员分为很多种,但是GIS开发通常是指前端+GIS开发,大部分做前端的程序员,不会GIS框架,这也是GIS开发人才或缺的重要原因之一。如果想往GIS开发方向发展,但在学习的时候感到困惑,可以看下本篇文章,
- 用Python的PyWin32库,一键自动化Word文档处理!
忆愿
Python编程的脉动之声python自动化word人工智能机器学习opencv计算机视觉
你好,我是忆~遂愿,全网4w+粉丝,《遂愿盈创》社群主理人。副业启航①|遂愿盈创(对副业感兴趣免费可入,多种赚钱实战项目等你来,一起探寻副业快速变现的途径;以及对接互联网大厂商务合作,一起来搞点小外快,认识更多互联网大咖)目前群里已经带很多小伙伴(大部分大学生)变现几百块啦,程序员搞副业有额外加成~对副业感兴趣可+V:suiyuan2ying拉你进群。办公自动化是每个程序员都绕不开的话题。写代码归
- windows shell里的文件系统<用delphi写的>
hemeinvyiqiluoben
PIDL-【PIDL简介】从Windows95开始,微软公司为操作系统引入了新的外壳界面,新的外壳从根本上改变了应用程序同操作系统的结合方式,遗憾的是微软公司对于发布同外壳相关的编程信息方面显得很吝啬,可以得到的资料非常少,而且质量也不高。对于Delphi开发者来说,情况就更为严重了,因为几乎所有的WindowsAPI文档都是针对C/C++程序员的,但是Nothingisimpossible,在本
- 这是我的第一篇博客
流川飞
c++
结束摆烂,看看自己的极限在哪里,两年后回来看自己个人介绍:我是一个大一下学期的男生,就读人工智能专业,性格活泼爱笑[face]emoji:008.png[/face]编程目标:能拿到一份满意的offer,能成为很厉害的程序员如何学习:利用晚上的水课和没课的时间学习编程,到一定水平后参加蓝桥杯类的比赛!我打算每周在编程上花费的时间:35h+我最想进入的一家IT公司:马斯克的公司!
- 软考程序员各模块知识点对应的分值分布及考试形式总结
水瓶丫头站住
考试排序算法算法数据结构
软考程序员考试分为基础知识(综合知识)和应用技术两个科目,各科目满分均为75分,合格标准通常为45分。以下是各模块知识点对应的分值分布及考试形式总结:一、综合知识(上午考试)题型:75道客观选择题(含5道专业英语题),每题1分,总分75分。核心模块及分值(基于近10次考试统计):数据结构和算法(11-13分)重点:顺序表、链表、树、图、排序与查找算法等。计算机系统基础知识(7-11分)包含进制转换
- C/C++程序员为什么要了解汇编?了解汇编有哪些好处?如何学习汇编?
dvlinker
C/C++实战专栏C/C++软件开发从入门到实战C/C++汇编为什么要了解汇编了解汇编有哪些好处如何学习汇编IDA反汇编工具汇编指令
目录1、概述2、从汇编的角度去理解问题的若干实例说明2.1、使用空指针去访问类的数据成员或调用类的虚函数为什么会引发崩溃?2.2、从汇编代码的角度去理解多线程的执行细节,去理解多线程在访问共享资源时为什么要加锁2.3、使用Windbg静态分析dump时先从崩溃的那条汇编指令中得到初步的线索3、了解汇编有哪些具体的好处?3.1、在代码中插入汇编代码块,提升代码的执行效率3.2、在分析C++软件异常时
- 程序员未来的出路:行业趋势与职业发展分析
guzhoumingyue
AIpython
随着技术的发展和行业需求的变化,程序员的职业出路也在不断演变。以下是程序员未来可能的职业发展方向及具体建议:一、技术深耕路线AI与机器学习专家趋势:AI技术在各行业的应用日益广泛,从自动驾驶到智能客服,需求持续增长。技能要求:Python、TensorFlow、PyTorch、数据挖掘、算法优化。发展路径:从机器学习工程师做起,积累项目经验。深入研究深度学习、强化学习等前沿技术。成为AI架构师或数
- 在麻将 AI 的迷宫中,我用 Python 函数组合探寻最优解:精髓与穷举
fxrz12
AI人工智能python开发语言
我,一个对人工智能充满热情的程序员,带着对麻将策略的浓厚兴趣,踏上了开发AI麻将服务器的征程。这不仅仅是一次技术挑战,更是一次对思维方式和问题解决能力的深度探索。麻将,这个看似简单的游戏,实则蕴含着无穷的策略和变化。AI需要在瞬息万变的牌局中,做出最优的决策,这需要它:洞察牌局:精准分析手牌,评估牌型的潜在价值。预判风险:计算打出某张牌可能带来的风险。布局未来:预测后续牌局的走向,制定长远策略。为
- macbook上的vim怎么设置语法高亮和显示行号
阿锋966
pythonvim
在我写这篇文章之前我的vim就很普通,没有语法高亮、无法显示行号。但是我通过在网上不断查阅一些处理方法和经验之后,我终于能将我MacBook电脑上的vim配置出语法高亮和显示行号了!作为一名乐于分享、乐于助人的新手程序员,我决定把我的解决办法分享给更多跟我遇到相似问题的人,去帮助他们解决问题。首先我想说的是,vim中的各个设置都被储存在一个名叫“vimrc”的文件之中,并且这个文件的路径就是:/u
- AI写代码新姿势:一个截图,代替千行代码
量子位
原创关注前沿科技量子位现在写代码,最fashion的“姿势”应该是什么?答案或许就是:截图。没错,就像这样,先随便找个网页,截取想要的那部分界面,然后“喂”给AI,并附上一句Prompt:参考这个页面,生成一个类似的HTML页面。只是一张图和一句话,AI就“唰唰唰”的把代码给写出来了。有了这个功能,前端程序员搞简单的页面代码可就方便太多了(甚至编程小白都可以尝试做网页)~而且这个AI啊,还不是国外
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
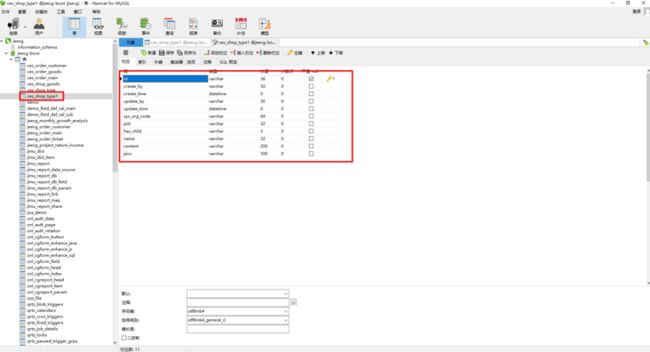
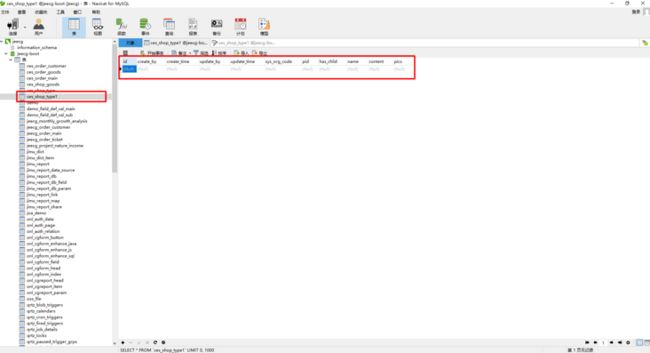
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL