web前端面试高频考点——Vue组件间的通信及高级特性(多种组件间的通信、自定义v-model、nextTick、插槽)
系列文章目录
| 内容 | 参考链接 |
|---|---|
| Vue基本使用 | Vue的基本使用(一文掌握Vue最基础的知识点) |
| Vue通信和高级特性 | Vue组件间的通信及高级特性(多种组件间的通信、自定义v-model、nextTick、插槽) |
| Vue高级特性 | Vue的高级特性(动态组件、异步加载、keep-alive、mixin、Vuex、Vue-Router) |
| Vue原理1 | Vue原理(理解MVVM模型、深度/监听data变化、监听数组变化、深入了解虚拟DOM) |
| Vue原理2 | Vue原理(diff算法、模板编译、组件渲染和更新、JS实现路由) |
| Vue面试题 | web前端面试高频考点——Vue面试题 |
文章目录
- 系列文章目录
-
- 一、Vue组件间通信
-
- 1、props 和 $emit
- 2、生命周期
- 二、Vue的高级特性
-
- 1、自定义 v-model
- 2、nextTick
- 3、slot 插槽
-
- (1)默认插槽
- (2)作用域插槽
- (3)具名插槽
一、Vue组件间通信
1、props 和 $emit
props常用于 父给子 传递数据this.$emit常用于 子给父 传递数据event.$emit常用于 兄弟组件间 传递数据
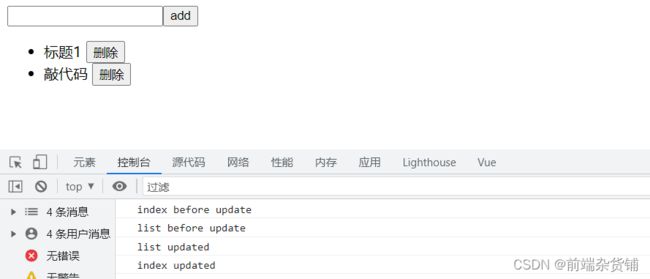
示例:两个子组件(输入框组件&列表组件)动态添加和删除
父组件(index.vue)
- 父组件在子组件标签上绑定
@add和@delete自定义事件
<template>
<div>
<Input @add="addHandler" />
<List :list="list" @delete="deleteHandler" />
</div>
</template>
<script>
import Input from "./Input";
import List from "./List";
export default {
components: {
Input,
List,
},
data() {
return {
list: [
{
id: "id-1",
title: "标题1",
},
{
id: "id-2",
title: "标题2",
},
],
};
},
methods: {
// 添加项目
addHandler(title) {
this.list.push({
id: `id-${Date.now()}`,
title,
});
},
// 删除项目
deleteHandler(id) {
this.list = this.list.filter((item) => item.id !== id);
},
},
// 创建
created() {
console.log("index created");
},
// 挂载
mounted() {
console.log("index mounted");
},
// 更新前
beforeUpdate() {
console.log("index before update");
},
// 更新
updated() {
console.log("index updated");
},
};
</script>
子组件(input.vue)
- 按钮绑定 addTitle 事件
- 使用
this.$emit('add', this.title)调用父组件的事件 - 使用
event.$emit("onAddTitle", this.title)调用自定义事件(兄弟组件定义的事件)
<template>
<div>
<input type="text" v-model="title" />
<button @click="addTitle">add</button>
</div>
</template>
<script>
import event from "./event";
export default {
data() {
return {
title: "",
};
},
methods: {
addTitle() {
// 调用父组件的事件
if (this.title.trim() !== "") {
this.$emit("add", this.title);
// 调用自定义事件
event.$emit("onAddTitle", this.title);
this.title = "";
} else {
alert('输入内容不能为空')
}
},
},
};
</script>
子组件(List.vue)
- 使用 props,接收父组件传来的的 list,并做了类型限制和默认值
- 按钮绑定 deleteItem 函数,里面使用
this.$emit("delete", id)调用父组件的事件,根据 id,进行删除 event.$on("onAddTitle", this.addTitleHandler)挂载(mounted)的时候绑定自定义事件event.$off("onAddTitle", this.addTitleHandler)销毁前(beforeDestroy)的时候销毁自定义事件- 注意:绑定和销毁自定义事件时,第二个参数是传入的一个普通函数,不要写箭头函数(this 指向会发生改变)
<template>
<div>
<ul>
<li v-for="item in list" :key="item.id">
{{ item.title }}
<button @click="deleteItem(item.id)">删除</button>
</li>
</ul>
</div>
</template>
<script>
import event from "./event";
export default {
// props: ['list']
props: {
// prop 类型和默认值
list: {
type: Array,
default() {
return []
}
},
},
methods: {
deleteItem(id) {
this.$emit("delete", id);
},
addTitleHandler(title) {
console.log("on add title", title);
},
},
created() {
console.log("list created");
},
mounted() {
console.log("list mounted");
// 绑定自定义事件
event.$on("onAddTitle", this.addTitleHandler);
},
beforeUpdate() {
console.log("list before update");
},
updated() {
console.log("list updated");
},
beforeDestroy() {
// 及时销毁,否则可能造成内存泄露
event.$off("onAddTitle", this.addTitleHandler);
},
};
</script>
event.js 文件
- 创建一个 vue 实例,可以使用
$emit,$off,$on等方法
import Vue from 'vue'
export default new Vue()
分割线 -----------------------------------------------------------------------------------------------------------
分割线 -----------------------------------------------------------------------------------------------------------
分割线 -----------------------------------------------------------------------------------------------------------
2、生命周期
生命周期详解【参考链接】
- beforeCreate:vue 实例被创建出来,el 和 data 都还没有初始化,不能访问 data 和 method,一般在这个阶段不进行操作。一般在这个阶段不进行操作
- created:vue 实例中的 data、method 已被初始化,属性也被绑定。但是此时还是虚拟dom,真实 dom 还没生成,$el 还不可用。一般在此对数据进行初始化
- beforeMount:模板已经编译完成,但还没有被渲染至页面中(即为虚拟dom加载为真实dom)
- mounted:模板已经被渲染成真实 DOM,用户已经可以看到渲染完成的页面。执行完 mounted 就表示,实例已经被完全创建好了
- beforeUpdate:重新渲染之前触发,然后 vue 的虚拟 dom 机制会重新构建虚拟 dom 与上一次的虚拟 dom 树利用 diff 算法进行对比之后重新渲染。只有 view 上面的数据变化才会触发 beforeUpdate 和 updated,仅属于 data 中的数据改变是并不能触发。
- updated:数据已经更改完成,dom 也重新 render 完成。
- beforeDestroy:销毁前执行($destroy方法被调用的时候就会执行),一般在这里:清除计时器、清除自定义绑定的事件等等…
- destroyed:销毁后 (Dom 元素存在,只是不再受 vue 控制),卸载watcher,事件监听,子组件。
参考 props 和 $emit 的示例的结果,总结父子组件生命周期如下:
01.父组件 before create
02.父组件 created
03.父组件 before mount
04.子组件 before create
05.子组件 created
06.子组件 before mount
07.子组件 mounted
08.父组件 mounted
09.父组件 before update
10.子组件 before update
11.子组件 updated
12.父组件 updated
13.父组件 before destroy
14.子组件 before destroy
15.子组件 destroyed
16.父组件 destroyed
二、Vue的高级特性
自定义 v-model,$nextTick,slot,动态、异步组件,keep-alive,mixin
1、自定义 v-model
示例:自定义实现 v-model
CustomVModel.vue 子组件
- input 使用了 :value 而不是 v-model
- change1 属性对应起来
- text1 属性对应起来
- prop 也就是调用该组件的父组件中使用 v-model 指令绑定的属性
- event 对应的是修改 prop 指定属性的值的函数
<template>
<input
type="text"
:text="text1"
@input="$emit('change1', $event.target.value)"
/>
</template>
<script>
export default {
name: "CustomVModel",
model: {
prop: "text1", // 对应 props text1
event: "change1",
},
props: {
type: String,
default() {
return "";
},
},
};
</script>
index.vue 父组件
- 子组件标签上使用 v-model 双向数据绑定 name
<template>
<div>
<p>vue 高级特性</p>
<hr />
<p>{{ name }}</p>
<CustomVModel v-model='name'/>
</div>
</template>
<script>
import CustomVModel from "./CustomVModel.vue";
export default {
name: "index",
components: { CustomVModel },
data() {
return {
name: '杂货铺'
}
}
};
</script>
2、nextTick
- Vue 是异步渲染
- data 改变之后,DOM 不会立刻渲染
- $nextTick 会在 DOM 渲染之后被触发,以获取最新的 DOM 节点
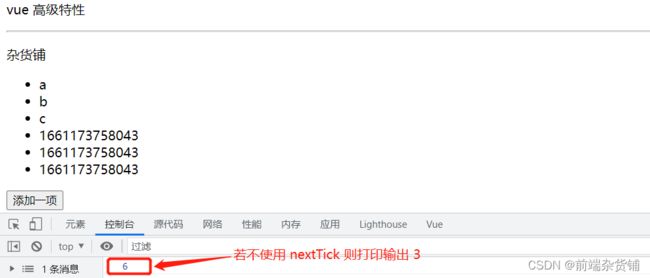
示例:添加子节点,并获取子节点的总长度
NextTick.vue 组件
- ref 用于打标识
- refs 用于获取 DOM 元素
this.$nextTick(() => {...})为异步渲染,待 DOM 渲染完再回调- 如果不加
$nextTick则输出的结果是 3
<template>
<div>
<ul ref="ul1">
<li v-for="(item, index) in list" :key="index">
{{ item }}
</li>
</ul>
<button @click="addItem">添加一项</button>
</div>
</template>
<script>
export default {
name: "NextTick",
data() {
return {
list: ["a", "b", "c"],
};
},
methods: {
addItem() {
this.list.push(`${Date.now()}`);
this.list.push(`${Date.now()}`);
this.list.push(`${Date.now()}`);
// 异步渲染,$nextTick 待 DOM 渲染完再回调
// 页面渲染时会将 data 的修改做整合,多次 data 修改只会渲染一次
this.$nextTick(() => {
// 获取 DOM 元素
const ulElem = this.$refs.ul1;
console.log(ulElem.childNodes.length); // 6
});
},
},
};
</script>
3、slot 插槽
(1)默认插槽
- 让父组件可以向子组件指定位置插入
html结构
示例:默认插槽的基本使用
index.vue 父组件
- 父组件的子组件标签内的
{{ website.title }}是子组件插槽中要呈现的内容
<template>
<div>
<p>vue 高级特性</p>
<hr />
<SlotDemo :url="website.url">
{{ website.title }}
</SlotDemo>
</div>
</template>
<script>
import SlotDemo from "./SlotDemo.vue";
export default {
components: { SlotDemo },
data() {
return {
website: {
url: "http://baidu.com/",
title: "Baidu",
subTitle: "百度",
},
};
},
};
</script>
SlotDemo.vue 子组件
- 当父组件的子组件标签内有内容时,则呈现相应内容
- 当父组件的子组件标签内没有内容时,则呈现插槽的默认内容
<template>
<a :href="url">
<slot>
默认内容,即父组件没设置内容时,这里显示
</slot>
</a>
</template>
<script>
export default {
props: ['url'],
};
</script>
分割线 -----------------------------------------------------------------------------------------------------------
(2)作用域插槽
- 场景:插槽的内容可能想要同时使用父组件域内和子组件域内的数据
示例:显示子组件的 title,使用父组件的链接
index.vue 父组件
- 在父组件的子组件标签内定义
标签内使用 v-slot 绑定自定义属性 slotProps- 之后通过 slotProps.soltData.title 获取子组件的 title 值
<template>
<div>
<p>vue 高级特性</p>
<hr />
<ScopedSlot:url="website.url">
<template v-slot="slotProps">
{{ slotProps.slotData.title }}
</template>
</ScopedSlot>
</div>
</template>
<script>
import ScopedSlot from "./ScopedSlot.vue";
export default {
components: { ScopedSlot},
data() {
return {
website: {
url: "http://baidu.com/",
title: "Baidu",
subTitle: "百度",
},
};
},
};
</script>
ScopedSlot.vue 子组件
- 在标签内通过插值语法显示子组件的 title
<template>
<a :href="url">
<slot :slotData="website">
{{ website.subTitle }}
</slot>
</a>
</template>
<script>
export default {
props: ["url"],
data() {
return {
website: {
url: "http://bilibili.com/",
title: "Bilibili",
subTitle: "哔哩哔哩",
},
};
},
};
</script>
(3)具名插槽
- 在子组件的
name='xxx'给插槽命名 - 在父组件的
中使用v-slot:xxx或者#xxx对应子组件的插槽
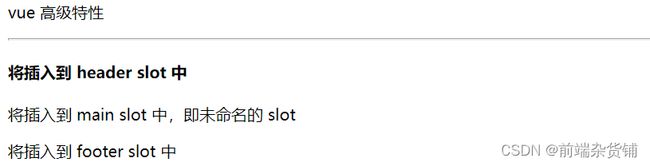
示例:具名插槽的使用
index.vue 父组件
- 在父组件的
中使用v-slot:xxx或者#xxx对应子组件的插槽
<template>
<div>
<p>vue 高级特性</p>
<hr />
<NamedSlot>
<template v-slot:header>
<h4>将插入到 header slot 中</h4>
</template>
<p>将插入到 main slot 中,即未命名的 slot</p>
<template #footer>
<p>将插入到 footer slot 中</p>
</template>
</NamedSlot>
</div>
</template>
<script>
import NamedSlot from "./NamedSlot.vue";
export default {
components: { NamedSlot }
};
</script>
NamedSlot.vue 子组件
- 在子组件的
name='xxx'给插槽命名
<template>
<div>
<header>
<slot name="header">默认头部</slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer">默认尾部</slot>
</footer>
</div>
</template>
<script>
export default {};
</script>
不积跬步无以至千里 不积小流无以成江海
点个关注不迷路,持续更新中…