Vuex之三连环
目录
步骤一:下载vuex
步骤二:创建store文件夹
初识vuex:
深入vuex:
配置小仓库内容:
使用三连环:
dispatch:
mutations:
getters:
完整代码如下:
本文对我禹哥讲解的vuex进行详细梳理与尚品汇项目中频繁使用的vuex三连环进行总结
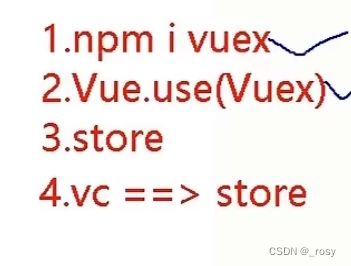
下面对使用步骤进行说明:
OK熟悉的人应该知道上图这是禹哥讲的使用vuex的流程
步骤一:下载vuex
npm i [email protected]
步骤二:创建store文件夹
在src目录下创建一个store文件夹,再在store文件夹下面创建一个index.js文件。好的到了这里需要注意一点就是你如果在main.js中使用vuex的话会包下面这个错误:
它的意思是你必须在创建store之前调用Vue.use(Vuex)这个方法。所以放在main.js中不好控制,所以直接间Vue.use(Vuex);放在store下的index.vue中使用就可以解决
在index中建立仓库:
初识vuex:
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
// state:仓库,存储数据的地方
const state = {
//state中的初始值别瞎写,需要根据接口的返回值来写
};
// mutation:修改数据的地方(唯一手段)
const mutations = {
};
// actions:操作数据的地方,使用dispatch方法分发数据,可以书写自己的业务逻辑,可以处理异步
const actions = {
};
//getters:可以理解为计算属性,用于简化仓库数据,让组件获取数据更加便捷
const getters = {};
//创建store实例
const store =new Vuex.Store({
actions,
mutations,
state,
getters,
})
export default store之后再讲store下的index导出到main.js中,也就是在main.js中引用
import store from '@/store'
挂载在vue实例对象上:
深入vuex:
示例图如下:
上图中store下的index.js是大仓库,里面汇总了detail、home、search三个小仓库
配置小仓库内容:
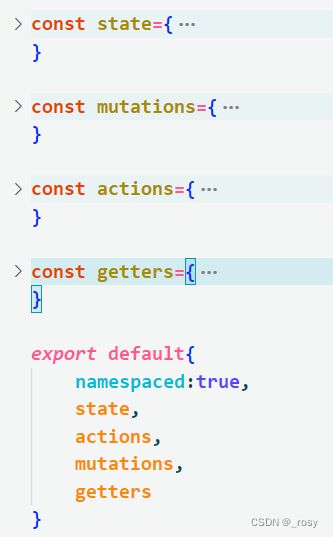
其实是和前面的没有什么区别,只不过写完之后你要导出去,不然大仓库如何使用呢,配置如下图,需要注意 的是我这里开了命名空间,是否需要开命名空间看自己的需求,小项目可以不用开,如果你开了命名空间那么你在使用dispatch时会有一点区别。后面讲
然后三个小仓库就是按照这样先配置好,最后在将他们导入到大仓库中去汇总。
import Vue from "vue";
import Vuex from "vuex";
import home from "./home";//导入三个小仓库
import search from './search'
import detail from './detail'
Vue.use(Vuex);//在vue中使用vuex
export default new Vuex.Store({//导出大仓库
modules:{//在这里将小仓库汇总
home:home,
search:search,
detail,//使用简写形式
}
});
使用三连环:
流程图:
dispatch:
在实例中首先使用store中的dispatch,dispatch是分发的意思是store身上的一个API,它包含开两个参数,第一个是动作也可以说是一个操作,你通过这个操作调用actions里面的一个函数。第二个就是你要传递的参数。但是在实例中使用的时候就要说到刚刚上面说到的注意事项了,因为我这里使用了命名空间,所以在dispatch时就需要加上具体的哪个小仓库名字,如果你没有开启命名空间就可以不用加。
如果没开,命名空间就是 this.$store.dispatch('getGoodInfo',this.$route.params.skuid)
actions:
你使用了dispatch,那么你的actions中必须要有一个getGoodInfo方法来与之对应。其中第一个{commit} 是对commit的解构commit也是一个函数,有两个操作,第一个也是一个动作,第二个就是参数,通过commit将这次请求交给mutations
async getGoodInfo({commit},skuId){
let result =await reqGoodsInfo(skuId)
if(result.code==200){
commit('GetGOODINFO',result.data)
}
}mutations:
修改处理数据的唯一地方 、
在mutations中真正的处理数据并且渲染数据
const mutations={
GetGOODINFO(state,goodInfo){
state.goodInfo=goodInfo
}
}
getters:
就是相当于计算属性,对state中的数据进行简化操作,就比如当你的数据很复杂时你需要简单的拿到数据。举个例子你的数据是:AAA.BBB.CCC.DDD.data,那么你就可以使用计算属性将其变为data.
这样你简化的数据就是在getter里的skuInfo了 。使用getter里面的数据。你只需要在实例中引入
import { mapGetters } from 'vuex'
然后直接在计算属性中使用就好啦
computed:{
...mapGetters('detail',['categoryView','skuInfo','spuSaleAttrList']),
},这样你就可以直接使用categoryView这个变量了,当然需要注意的是这里使用了命名空间,所以要具体说明是在哪个小仓库中的数据。mapState同理
完整代码如下:
import { reqGoodsInfo } from "@/api"
const state={
goodInfo:{}
}
const mutations={
GetGOODINFO(state,goodInfo){
state.goodInfo=goodInfo
}
}
const actions={
//获取产品信息
async getGoodInfo({commit},skuId){
let result =await reqGoodsInfo(skuId)
if(result.code==200){
commit('GetGOODINFO',result.data)
}
}
}
const getters={
//简化产品信息的数据
skuInfo(state){
return state.goodInfo.skuInfo||{}
},
//产品售卖属性 的简化
spuSaleAttrList(state){
return state.goodInfo.spuSaleAttrList||[]
}
}
export default{
namespaced:true,
state,
actions,
mutations,
getters
}OK今天就分享到这,如果对你有帮助欢迎点赞收藏评论一波~~~