基于Vue+Element-ui开发的一个“月日组件”,并发布npm包
开发原因
因为项目上有一个这样的一个场景,需要设置某个月份的某一天的定时功能,因为每个月的天数不一样,所以需要先选择月份,然后再选择天数。想着要和element时间插件样式保持统一,就寻思写一个这样的组件,我叫他"月日组件"。
组件介绍
本组件是基于Vue和Element-ui,因Element官方组件库没有选择月份,然后再选择天数的组件,业务上又有这样的需求,查阅文章及看了下element日期插件源码就写了一份这样的插件,保持了原有的风格。本组件差不多是两年前的时候写的,如有不好的地方也请大家多多指点,昨天又更新了一个版本V1.1.0,新增了一些属性配置
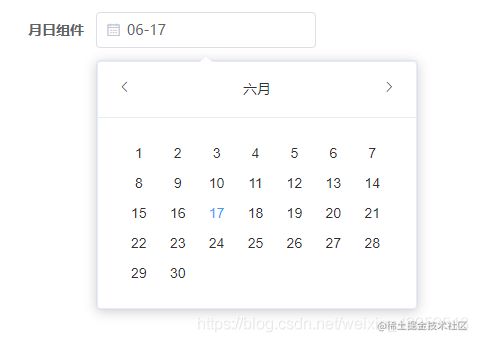
本组件可以选择某个月份的某一天,请看下图

支持的属性
placeholder: '请选择', // 占位内容,默认为选择日期size: 'small', // 输入框尺寸 large, small, mini 默认largeclearable: true, // 是否显示清除按钮,默认truedisabled: false, // 禁用,默认falsereadonly: false, // 只读,默认falsepopperClass: '', // 弹出框类名
如何使用
npm install month-days-element
组件中v-model 是你要绑定的值,getValue 方法是选择后获取到的值,monthDaysOptions可以自定义属性的一些配置
开发思路
json文件为12个月份,根据feature可以区分是28天、30天还是31天

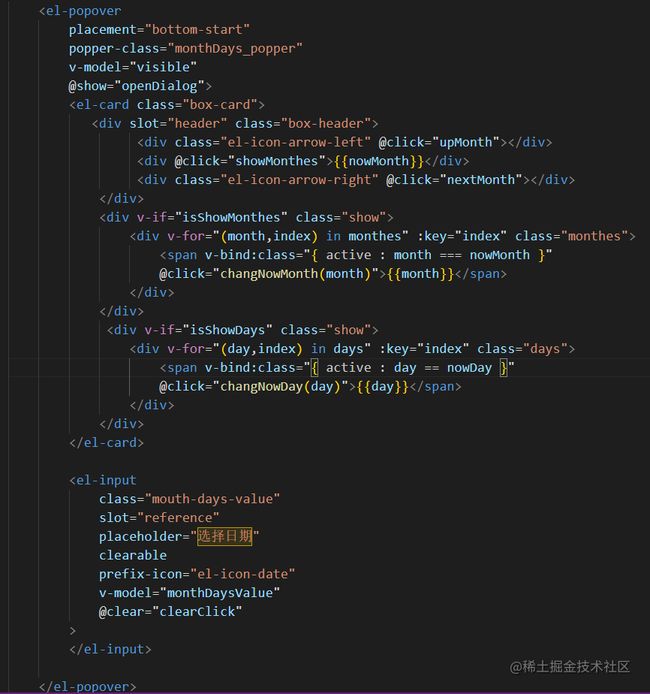
组件中使用了el-popover和el-card,然后里面布局写一下样式和日期组件一样,循环获取日期数据,根据条件来判断显示月份还是天数,el-popover是点击时出现弹出框,el-card是卡片组件,有阴影效果,最下面是输入框,然后就是一些事件的处理,其实很简单的

功能写完后,测试没问题,然后使用webpack打包,主要的2个配置文件package.json 和 webpack.config.js
之前配置的,现在版本有点太老了
package.json
{"name": "month-days-element","version": "1.1.0","description": "A vue component that selects the month and day based on element","main": "dist/monthDays.js","scripts": {"test": "npm install month-days-element","start": "webpack-dev-server --hot --inline","build": "webpack --display-error-details --colors --progress --config webpack.config.js"},"author": "[email protected]","license": "ISC","keywords": ["month","days","month-days","month-days-element"],"dependencies": {"element-ui": "^2.13.0","vue": "^2.5.2"},"devDependencies": {"babel-core": "^6.26.0","babel-loader": "^7.1.2","babel-plugin-transform-object-rest-spread": "^6.26.0","babel-plugin-transform-runtime": "^6.23.0","babel-polyfill": "^6.26.0","babel-preset-es2015": "^6.24.1","css-loader": "^0.28.7","es6-promise": "^4.1.1","less": "^2.7.3","less-loader": "^4.0.5","style-loader": "^0.19.0","uglifyjs-webpack-plugin": "^1.0.0","url-loader": "^0.6.2","vue": "^2.5.9","vue-hot-reload-api": "^2.2.4","vue-html-loader": "^1.2.4","vue-loader": "^13.7.3","vue-router": "^3.0.1","vue-style-loader": "^3.0.3","vue-template-compiler": "^2.5.9","vuex": "^3.0.1","webpack": "^3.9.1","webpack-dev-server": "^2.9.5"}
}
webpack.config.js
const path = require("path");
const webpack = require("webpack");
const UglifyJsPlugin = require("uglifyjs-webpack-plugin");
module.exports = {entry: "./src/index.js",//入口文件,src目录下的index.js文件,output: {path: path.resolve(__dirname, './dist'),//输出路径,就是新建的dist目录,publicPath: '/dist/',filename: 'monthDays.js',libraryTarget: 'umd',umdNamedDefine: true},module: {rules: [{test: /\.vue$/,loader: 'vue-loader'},{test: /\.less$/,use: [{ loader: "style-loader" },{ loader: "css-loader" },{ loader: "less-loader" }]},{test: /\.js$/,exclude: /node_modules|vue\/dist|vue-router\/|vue-loader\/|vue-hot-reload-api\//,loader: 'babel-loader'},{test: /\.(png|jpg|gif|ttf|svg|woff|eot)$/,loader: 'url-loader',query: {limit: 30000,name: '[name].[ext]?[hash]'}}]},plugins: [new webpack.DefinePlugin({"process.env": {NODE_ENV: JSON.stringify("production")}}),new UglifyJsPlugin()]
}
打包后就可以发布到npm,这样就可以根据命令直接安装,非常的方便,下面就说一下如何发布的吧
发布npm包
一、创建你的组件
1.先创建个目录,如demo
2.创建一个index.js文件,这里就以这个为例说明,即需要发布的npm包
3.初始化,在本目录下,执行npm init
执行这个操作会在demo目录下生成一个package.json文件,并且按照提示输入相应的描述 版本号等信息,具体就不详细说明了
例:你想发布一个demo的组件,版本为1.0.0
{"name": "demo","version": "1.0.0","description": "这里填写组件描述信息","main": "index.js","scripts": {"test": "npm install demo "},"author": "charllote","license": "ISC"
}
注意:
main字段指向新生成的 文件地址(如果使用webpack打包,即打包后的路径)package.json中需要配置devDependencies和dependencies
如
"dependencies": {"element-ui": "^2.13.0","vue": "^2.5.2","vue-router": "^3.1.6"
},
"devDependencies": {"css-loader": "^0.28.7","es6-promise": "^4.1.1","less": "^2.7.3","less-loader": "^4.0.5","style-loader": "^0.19.0","uglifyjs-webpack-plugin": "^2.2.0","url-loader": "^0.6.2","vue": "^2.5.9","vue-hot-reload-api": "^2.2.4","vue-html-loader": "^1.2.4","vue-loader": "^13.5.0","vue-router": "^3.0.1","vue-style-loader": "^3.0.3","vue-template-compiler": "^2.5.9","vuex": "^3.0.1","webpack": "^3.9.1","webpack-dev-server": "^2.9.5"
}
devDependencies 代表开发环境; dependencies代表生成环境,后面对应的为版本号 对于我们依赖的这些插件库,有的是我们开发所使用的,有的则是项目所依赖的
例如:webpack,gulp等打包工具,这些都是我们开发阶段使用的,代码提交线上时,不需要这些工具,所以我们将它放入devDependencies即可
二、创建并登录npm账号
- 如果没有账号,首先要创建一个npm账号
- 创建完成,你注册邮箱会收到一个确认邮件,记得验证一下
- 然后登录你的npm账号,
npm login,会让你输入用户名、密码、邮箱
三、发布操作
登录验证完成后, npm publish
问题:
如果遇到以下提示报错,说明你可能注册之后没有去验证邮箱,打开你绑定的邮箱,点击npm的验证链接即可。
npm ERR! code E403
npm ERR
还有一种情况,镜像源问题,首先查看你当前使用的npm源 npm config get registry
如果是淘宝镜像的话,需要改成npmjs
设置npmjs源 npm config set registry=https://registry.npmjs.org
注意: 一定要是https,不然会报错的
设置完成,npm login登录,npm publish即可发布成功
发布后然后再改为淘宝镜像 npm config set registry http://registry.npm.taobao.org
发布成功之后可以在你的npm主页看到刚发布的包

四、更新操作
npm version patch // 这个操作会在原先的版本号上+1,如1.0.0 会变成1.0.1
npm publish // 重新发布
五、删除操作
删除指定的包和版本号 npm unpublish 包名@版本号
结语:
本组件是基于vue + element-ui ,通过webpack打包压缩。因为项目有个这样的需求:可以选择到某个月的某一天,element官网上的组件都是年月日或者是某个月,没有这种月日的组件。后面会继续优化,使组件扩展性更强,有其他需求或想法的都可说一下,大家一起交流学习。
我正在参与掘金技术社区创作者签约计划招募活动,点击链接报名投稿。