Windows Phone 7 LongListSelector控件实现分类列表和字母索引
在wp7手机里面的联系人列表和程序里面里面我们可以看到一个根据字母索引来定位联系人或者应用程序的控件,那么这个控件就是LongListSelector控件了。
LongListSelector是一种比ListBox更加强大的列表控件,你可以根据你列表的信息来分类排列,根据类别快速定位到你选中的类别的列表下,在数据量很大的情况下这种分类的优势很明显。LongListSelector可以自定义列表头,列表尾、类表头、列别尾等的样式和数据,可以实现各种个性化的列表样式和不同的数据的展现方式。Windows Phone 7手机的联系人列表就是基于LongListSelector控件设计的。LongListSelector控件的常用属性和常用事件分别如表12.6和表12.7所示。
表12.6 LongListSelector控件常用属性
| 名称 |
说明 |
| DisplayAllGroups |
bool类型的属性,当值为true时,它显示所有的分组无论该组中是否有选项或者数据,默认值为false。 |
| GroupFooterTemplate |
DataTemplate类型的属性,它是负责绑定每个组的底部的数据和样式的模板。 |
| GroupHeaderTemplate |
DataTemplate类型的属性,它是负责绑定每个组的顶部的数据和样式的模板。 |
| GroupItemsPanel |
ItemsPanelTemplate类型的属性,设置组的内部的Panel面板的内容。 |
| GroupItemTemplate |
DataTemplate类型的属性,它是负责绑定每个组里面的元素的数据和样式的模板。 |
| ItemTemplate |
DataTemplate类型的属性,它是负责绑定所有选项或者元素的数据和样式的模板。 |
| ListFooterTemplate |
DataTemplate类型的属性,它是负责绑定整个List底部的数据和样式的模板。 |
| ListHeaderTemplate |
DataTemplate类型的属性,它是负责绑定整个List顶部的数据和样式的模板。 |
| SelectedItem |
获取或者设置选中的选项 |
| ShowListFooter |
bool类型的属性,是否显示列脚,默认值为true。 |
| ShowListHeader |
bool类型的属性,是否显示列头,默认值为true。 |
表12.7 LongListSelector控件常用事件
| 名称 |
说明 |
| Link |
当查找的内容被找到时,触发的事件。 用法示例: selector.Link += new EventHandler<LinkUnlinkEventArgs>(selector_Link); void selector_Link(object sender, LinkUnlinkEventArgs e) {...} |
| Unlink |
查找的内容没有被找到时,触发的事件。 用法示例: selector.Unlink += new EventHandler<LinkUnlinkEventArgs>(selector_Unlink); void selector_Unlink(object sender, LinkUnlinkEventArgs e) {... } |
| SelectionChanged |
选择的选项改变时触发的事件。 用法示例: selector.SelectionChanged += new SelectionChangedEventHandler(selector_SelectionChanged); void selector_SelectionChanged(object sender, SelectionChangedEventArgs e) {... } |
| ScrollingCompleted |
当列表滚动结束的时候触发的事件。 用法示例: selector.ScrollingCompleted += new EventHandler(selector_ScrollingCompleted); void selector_ScrollingCompleted(object sender, EventArgs e) {...} |
| ScrollingStarted |
当列表滚动开始的时候触发的事件。 用法示例: selector.ScrollingStarted += new EventHandler(selector_ScrollingStarted); void selector_ScrollingStarted(object sender, EventArgs e){...} |
下面给出列表选择框的示例:演示如何使用LongListSelector控件进行列表信息分类。
代码清单12-6:列表选择框(源代码:第12章\Examples_12_6)
MainPage.xaml文件主要代码
<phone:PhoneApplicationPage.Resources>
<!—定义组头绑定模板-->
<DataTemplate x:Key="GroupHeader">
<Border Background="{StaticResource PhoneAccentBrush}" Margin="{StaticResource PhoneTouchTargetOverhang}" Padding="{StaticResource PhoneTouchTargetOverhang}">
<TextBlock Text="{Binding Key}"/>
</Border>
</DataTemplate>
<!—定义组选项绑定模板-->
<DataTemplate x:Key="GroupItem">
<Border Background="{StaticResource PhoneAccentBrush}" Margin="{StaticResource PhoneTouchTargetOverhang}" Padding="{StaticResource PhoneTouchTargetOverhang}">
<TextBlock Text="{Binding Key}" Style="{StaticResource PhoneTextLargeStyle}"/>
</Border>
</DataTemplate>
<!—定义列头绑定模板-->
<DataTemplate x:Key="ListHeader">
<TextBlock Text="Header" Style="{StaticResource PhoneTextTitle1Style}"/>
</DataTemplate>
<!—定义列表选项绑定模板-->
<DataTemplate x:Key="ItemTmpl">
<Grid>
<TextBlock Text="{Binding Title}"></TextBlock>
</Grid>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
……
<!--添加LongListSelector控件-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<toolkit:LongListSelector x:Name="LongList" Background="Transparent"
ItemTemplate="{StaticResource ItemTmpl}"
ListHeaderTemplate="{StaticResource ListHeader}"
GroupHeaderTemplate="{StaticResource GroupHeader}"
GroupItemTemplate="{StaticResource GroupItem}" >
</toolkit:LongListSelector>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
MainPage.xaml.cs文件代码
using System; using System.Collections.Generic; using System.Linq; using System.Windows; using System.Windows.Controls; using Microsoft.Phone.Controls; namespace LongListSelectorDemo { public partial class MainPage : PhoneApplicationPage { public MainPage() { InitializeComponent(); //使用List<T>来初始化数据 List<Item> mainItem = new List<Item>(); for (int i = 0; i < 10; i++) { mainItem.Add(new Item() { Content = "A类别", Title = "测试A " + i.ToString() }); mainItem.Add(new Item() { Content = "B类别", Title = "测试B" + i.ToString() }); mainItem.Add(new Item() { Content = "C类别", Title = "测试C" + i.ToString() }); } //使用Linq来查询List<Item>数据 按照Content来进行分组 var selected = from c in mainItem group c by c.Content into n select new GroupingLayer<string, Item>(n); this.LongList.ItemsSource = selected; } //继承Linq的IGrouping接口 来存储分组的数据 public class GroupingLayer<TKey, TElement> : IGrouping<TKey, TElement> { //分组数据 private readonly IGrouping<TKey, TElement> grouping; //初始化 public GroupingLayer(IGrouping<TKey, TElement> unit) { grouping = unit; } //唯一的键值 public TKey Key { get { return grouping.Key; } } //重载判断相等方法 public override bool Equals(object obj) { GroupingLayer<TKey, TElement> that = obj as GroupingLayer<TKey, TElement>; return (that != null) && (this.Key.Equals(that.Key)); } public IEnumerator<TElement> GetEnumerator() { return grouping.GetEnumerator(); } System.Collections.IEnumerator System.Collections.IEnumerable.GetEnumerator() { return grouping.GetEnumerator(); } } //List选项的类 Content表示类别 Title表示选项的标题 public class Item { public string Title { get; set; } public string Content { get; set; } } } }

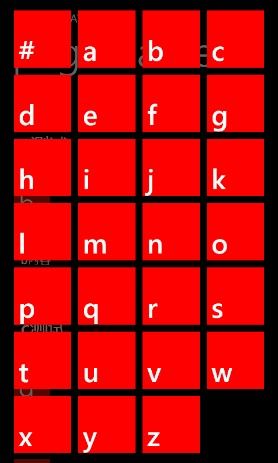
面再来看看第二例子,实现LongListSelector控件的字母索引。
Item.cs
namespace LongListSelectorDemo { /// <summary> /// 选项实体类 /// </summary> public class Item { public string Name { get; set; } public string Content { get; set; } //获取名字的首个字符用来作为分组的依据 public static string GetFirstNameKey(Item item) { char key; key = char.ToLower(item.Name[0]); if (key < 'a' || key > 'z') { key = '#'; } return key.ToString(); } } }
ItemInGroup.cs
using System.Collections.Generic; namespace LongListSelectorDemo { /// <summary> /// 组集合 /// </summary> public class ItemInGroup: List<Item> { public ItemInGroup(string category) { Key = category; } //组的键 public string Key { get; set; } //组是否有选项 public bool HasItems { get { return Count > 0; } } } }
Items.cs
using System.Collections.Generic; namespace LongListSelectorDemo { /// <summary> /// 总数据集合 /// </summary> public class Items: List<ItemInGroup> { //索引 private static readonly string Groups = "#|a|b|c|d|e|f|g|h|i|j|k|l|m|n|o|p|q|r|s|t|u|v|w|x|y|z"; public Items() { //获取要绑定的数据源 List<Item> items = new List<Item>(); items.Add(new Item { Name = "a测试", Content = "a内容" }); items.Add(new Item { Name = "b测试", Content = "b内容" }); items.Add(new Item { Name = "c测试", Content = "c内容" }); items.Add(new Item { Name = "d测试", Content = "d内容" }); items.Add(new Item { Name = "e测试", Content = "e内容" }); items.Add(new Item { Name = "f测试", Content = "f内容" }); items.Add(new Item { Name = "g测试", Content = "g内容" }); //组的字典列表 Dictionary<string, ItemInGroup> groups = new Dictionary<string, ItemInGroup>(); //初始化组列表,即用字母列表来分组 foreach (string c in Groups.Split('|')) { ItemInGroup group = new ItemInGroup(c.ToString()); //添加组数据到集合 this.Add(group); groups[c.ToString()] = group; } //初始化选项列表,即按照选项所属的组来放进它属于的组里面 foreach (Item item in items) { //添加选项数据到集合 groups[Item.GetFirstNameKey(item)].Add(item); } } } }
MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <toolkit:LongListSelector x:Name="longListSelector" Background="Transparent" Margin="0,-8,0,0"> <toolkit:LongListSelector.GroupItemsPanel> <ItemsPanelTemplate> <toolkit:WrapPanel Orientation="Horizontal"/> </ItemsPanelTemplate> </toolkit:LongListSelector.GroupItemsPanel> <toolkit:LongListSelector.GroupItemTemplate> <DataTemplate> <Border Background="Red" Width="99" Height="99" Margin="6" IsHitTestVisible="{Binding HasItems}"> <TextBlock Text="{Binding Key}" FontFamily="{StaticResource PhoneFontFamilySemiBold}" FontSize="48" Margin="8,0,0,0" Foreground="White" VerticalAlignment="Bottom"/> </Border> </DataTemplate> </toolkit:LongListSelector.GroupItemTemplate> <toolkit:LongListSelector.GroupHeaderTemplate> <DataTemplate> <Border Background="Transparent" Margin="12,8,0,8"> <Border Background="{StaticResource PhoneAccentBrush}" Padding="8,0,0,0" Width="62" Height="62" HorizontalAlignment="Left"> <TextBlock Text="{Binding Key}" Foreground="#FFFFFF" FontSize="48" FontFamily="{StaticResource PhoneFontFamilySemiLight}" HorizontalAlignment="Left" VerticalAlignment="Bottom"/> </Border> </Border> </DataTemplate> </toolkit:LongListSelector.GroupHeaderTemplate> <toolkit:LongListSelector.ItemTemplate> <DataTemplate> <Grid Margin="12,8,0,8"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <StackPanel Grid.Column="1" VerticalAlignment="Top"> <TextBlock Text="{Binding Name}" Style="{StaticResource PhoneTextLargeStyle}" FontFamily="{StaticResource PhoneFontFamilySemiBold}" Margin="12,-12,12,6"/> <TextBlock Text="{Binding Content}" Style="{StaticResource PhoneTextNormalStyle}" TextWrapping="Wrap" FontFamily="{StaticResource PhoneFontFamilySemiBold}"/> </StackPanel> </Grid> </DataTemplate> </toolkit:LongListSelector.ItemTemplate> </toolkit:LongListSelector> </Grid>
MainPage.xaml.cs
using Microsoft.Phone.Controls; namespace LongListSelectorDemo { public partial class MainPage : PhoneApplicationPage { // Constructor public MainPage() { InitializeComponent(); longListSelector.ItemsSource = new Items(); } } }
运行的效果如下:


转自:http://www.cnblogs.com/linzheng/archive/2012/03/24/2415958.html