Windows Phone xml数据的解析与绑定
Students.xml <<FONT face="Courier New">?xml version="1.0" encoding="utf-8" ?> <<SPAN style="COLOR: #808000">Student> <<SPAN style="COLOR: #808000">user> <<SPAN style="COLOR: #808000">headurl>http://tp3.sinaimg.cn/1948192014/50/5601371558/1 <<SPAN style="COLOR: #808000">name>张小三<<SPAN style="COLOR: #808000">/name> <<SPAN style="COLOR: #808000">age>20<<SPAN style="COLOR: #808000">/age> <<SPAN style="COLOR: #808000">/user> <<SPAN style="COLOR: #808000">user> <<SPAN style="COLOR: #808000">headurl>http://tp3.sinaimg.cn/1948192014/50/5601371558/1 <<SPAN style="COLOR: #808000">name>李小四<<SPAN style="COLOR: #808000">/name> <<SPAN style="COLOR: #808000">age>18<<SPAN style="COLOR: #808000">/age> <<SPAN style="COLOR: #808000">/user> <<SPAN style="COLOR: #808000">user> <<SPAN style="COLOR: #808000">headurl>http://tp3.sinaimg.cn/1948192014/50/5601371558/1 <<SPAN style="COLOR: #808000">name>王小五<<SPAN style="COLOR: #808000">/name> <<SPAN style="COLOR: #808000">age>22<<SPAN style="COLOR: #808000">/age> <<SPAN style="COLOR: #808000">/user> <<SPAN style="COLOR: #808000">user> <<SPAN style="COLOR: #808000">headurl>http://tp3.sinaimg.cn/1948192014/50/5601371558/1 <<SPAN style="COLOR: #808000">name>马小六<<SPAN style="COLOR: #808000">/name> <<SPAN style="COLOR: #808000">age>20<<SPAN style="COLOR: #808000">/age> <<SPAN style="COLOR: #808000">/user> <<SPAN style="COLOR: #808000">/Student
StudentInfo.xml <<FONT face="Courier New">?xml version="1.0" encoding="utf-8" ?> <<SPAN style="COLOR: #808000">Student> <</FONT>user headurl="http://tp3.sinaimg.cn/1948192014/50/5601371558/1" name="张小三" age="20"/> <</FONT>user headurl="http://tp3.sinaimg.cn/1948192014/50/5601371558/1" name="李小四" age="18"/> <</FONT>user headurl="http://tp3.sinaimg.cn/1948192014/50/5601371558/1" name="王小五" age="22"/> <</FONT>user headurl="http://tp3.sinaimg.cn/1948192014/50/5601371558/1" name="马小六" age="20"/> <</FONT>user headurl="http://tp3.sinaimg.cn/1948192014/50/5601371558/1" name="贾小可" age="22"/> <<SPAN style="COLOR: #808000">/Student>
下面创建一个Model类,来对数据进行存取。
public class Model { string headurl=""; string nameurl=""; int age; public string HeadUrl { get; set; } public string Name { get; set; } public int Age { get; set; } }
这是前台代码,主要是控件的摆放和绑定操作:
<<FONT face="Courier New">Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <<SPAN style="COLOR: #808000">ListBox HorizontalAlignment="Left" Margin="12,6,0,18" Name="listBox1" Width="342" > <<SPAN style="COLOR: #808000">ListBox.ItemTemplate> <<SPAN style="COLOR: #808000">DataTemplate> <<SPAN style="COLOR: #808000">StackPanel Orientation="Horizontal"> <<SPAN style="COLOR: #808000">Image Source="{Binding HeadUrl}" Width="50" Height="50"/> <<SPAN style="COLOR: #808000">StackPanel> <<SPAN style="COLOR: #808000">TextBlock Text="{Binding Name}"/> <<SPAN style="COLOR: #808000">TextBlock Text="{Binding Age}"/> <<SPAN style="COLOR: #808000">/StackPanel> <<SPAN style="COLOR: #808000">/StackPanel> <<SPAN style="COLOR: #808000">/DataTemplate> <<SPAN style="COLOR: #808000">/ListBox.ItemTemplate> <<SPAN style="COLOR: #808000">/ListBox> <<SPAN style="COLOR: #808000">ListBox Height="295" HorizontalAlignment="Left" Margin="360,6,0,0" Name="listBox2" VerticalAlignment="Top" Width="338"> <<SPAN style="COLOR: #808000">ListBox.ItemTemplate> <<SPAN style="COLOR: #808000">DataTemplate> <<SPAN style="COLOR: #808000">StackPanel Orientation="Horizontal"> <<SPAN style="COLOR: #808000">Image Source="{Binding HeadUrl}" Width="50" Height="50"/> <<SPAN style="COLOR: #808000">StackPanel> <<SPAN style="COLOR: #808000">TextBlock Text="{Binding Name}"/> <<SPAN style="COLOR: #808000">TextBlock Text="{Binding Age}"/> <<SPAN style="COLOR: #808000">/StackPanel> <<SPAN style="COLOR: #808000">/StackPanel> <<SPAN style="COLOR: #808000">/DataTemplate> <<SPAN style="COLOR: #808000">/ListBox.ItemTemplate> <<SPAN style="COLOR: #808000">/ListBox> <<SPAN style="COLOR: #808000">/Grid>
为了读取XML文件中的信息,我们需要添加一个.Net库支持 System.Xml.Linq.我们会使用到里面的XDocument相关类的操作。
接下来我们进行查询及绑定,直接看代码吧:
XDocument xdoc = XDocument.Load("Students.xml"); var student = from query in xdoc.Descendants("user") select new Model { HeadUrl = (string)query.Element("headurl"), Name = (string)query.Element("name"), Age=(int)query.Element("age") }; this.listBox1.ItemsSource = student;
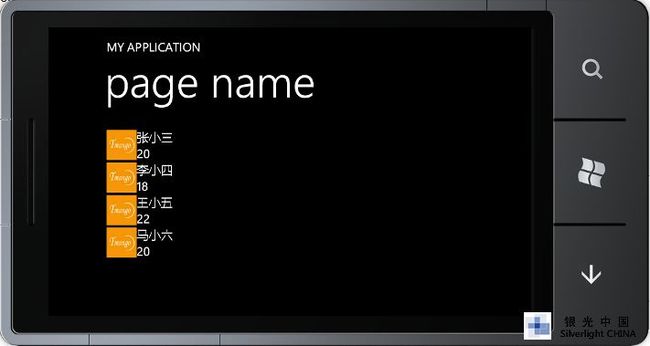
效果如下图:
要进行数据的过滤操作,需要对各个元素的属性值进行判断,我们使用下面那个StudentsInfo文件进行判断,当然用Students也可以,这里就不多说了。继续看代码:
XDocument xdoc1 = XDocument.Load("StudentsInfo.xml"); var student1 = from query in xdoc1.Descendants("user") where query.Attribute("age").Value == "20" select new Model { HeadUrl = query.Attribute("headurl").Value, Name = query.Attribute("name").Value, Age =int.Parse(query.Attribute("age").Value) }; this.listBox2.ItemsSource = student1;
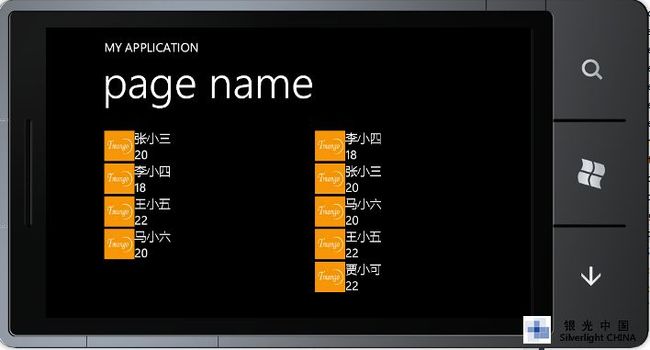
为了醒目我将上面两个例子放在一起显示,如图:
下面是一个按某个元素来进行排序的例子,我们就按年龄来对刚才的数据进行一个升序排列:
XDocument xdoc1 = XDocument.Load("StudentsInfo.xml"); var student1 = from query in xdoc1.Descendants("user") orderby int.Parse(query.Attribute("age").Value) ascending select new Model { HeadUrl = query.Attribute("headurl").Value, Name = query.Attribute("name").Value, Age =int.Parse(query.Attribute("age").Value) }; this.listBox2.ItemsSource = student1;
注意:按降序排列的话就把ascending改成descending可以了,默认是按升序排列的。
看图:
下面再介绍另一种查找方法,感觉也非常实用:
public ObservableCollection studentCollection { get; private set; } XDocument xdoc2 = XDocument.Load("Students.xml"); studentCollection = new ObservableCollection(); foreach (XElement element in xdoc2.Element("Student").Descendants("user")) { studentCollection.Add(new Model() { HeadUrl = element.Element("headurl").Value, Name = element.Element("name").Value, Age =Int32.Parse(element.Element("age").Value) }); } this.listBox1.ItemsSource = studentCollection;
效果如下:
要进行数据的筛选等操作只需要在foreach里面进行判断就可以了,也是很方便的。而且使用了ObservableCollection这个集合,操作起来也会十分方便。
先介绍这些吧,以后有空再进行深入介绍。
| 源码下载 |
本文来自石霖的博客,原文地址:http://www.cnblogs.com/ezra/archive/2011/06/28/2092033.html