HTML入门
作者:楠慧
博客:https://blog.csdn.net/qq_64071654
1 HTML入门
1.1 初识HTML
1.1.1 概述
网络世界已经跟我们息息相关,当我们打开一个网站,首先映入眼帘的就是一个个华丽多彩的网页。这些网页,不仅呈现着基本的内容,还具备优雅的布局和丰富的动态效果,这一切都是如何做到的呢?前端入门课程,为您一层层的揭开网页的面纱。
- 网页的构成
- HTML:通常用来定义网页内容的含义和基本结构。
- CSS:通常用来描述网页的表现与展示效果。
- JavaScript:通常用来执行网页的功能与行为。
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它是一种用来告知浏览器如何组织页面的标记语言。
所谓超文本Hypertext,是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。
所谓标记Markup ,是用来注明文本,图片等内容,以便于在浏览器中显示,例如,等。
- HTML发展简史【了解】
- HTML 1.0在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
- HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2——1997年1月14日,W3C推荐标准
- HTML 4.0——1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
- HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5的支持。
扩展资料:
w3c是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定web相关标准的制定。
1.1.2 HTML的组成
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的。
1)标签
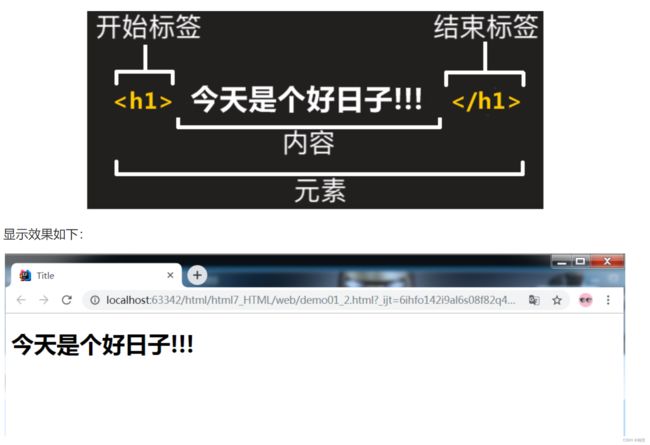
一对标签( tags)可以设置一段文字样式,添加一张图片或者添加超链接等等。 例如:
<h1>今天是个好日子h1>
在HTML中,标签表示标题,那么,我们可以使用开始标签和结束标签包围文本内容,这样其中的内容就以标题的形式显示了。
2)属性
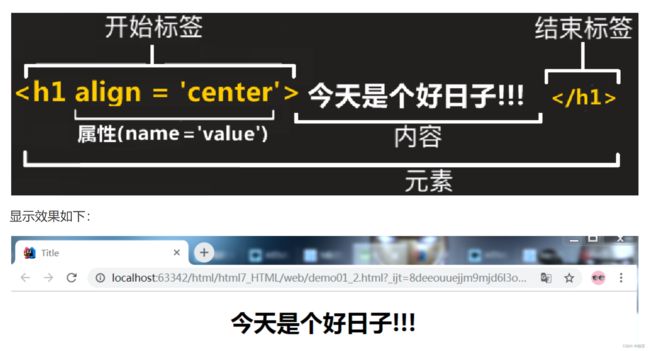
HTML标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。我们只能在开始标签中,加入属性。通常以名称=值 成对的形式出现,比如:name=‘value’。例如:
<h1 align="center">今天是个好日子!!!h1>
在HTML标签中,align 属性表示水平对齐方式,我们可以赋值为 center 表示 居中 。
1.2 入门案例
1.2.1 初始页面
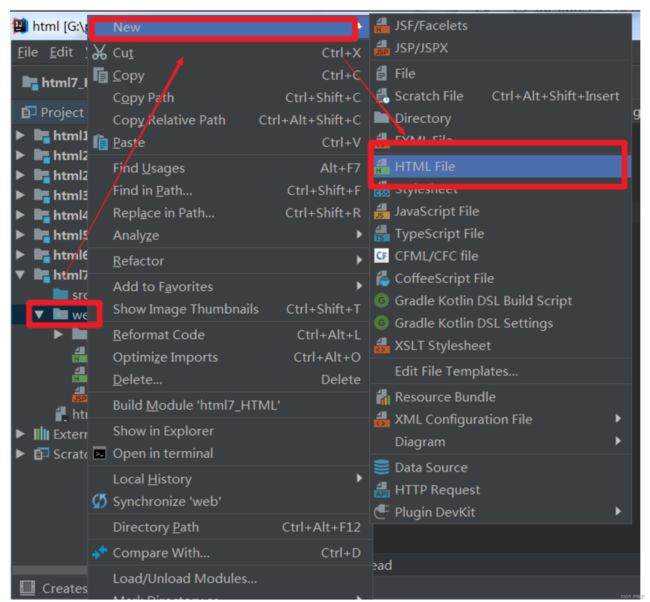
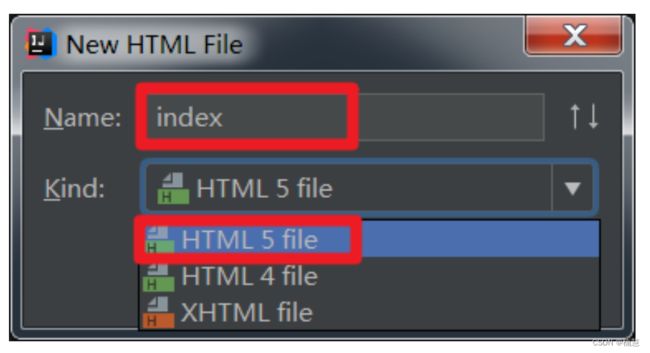
1)创建一个标准的初始化页面
- 右键点击创建新页面
- 自定义文件名字,比如index
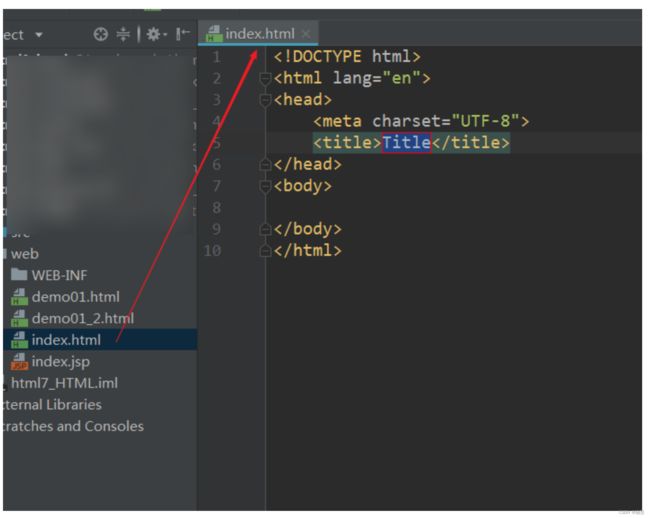
2)页面说明
-
: 声明文档类型。规定了HTML页面必须遵从的良好规则,从HTML5后,是最短的有效的文档声明。文字作为了解资料
很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。
-
:这个标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇HTML文档只有一个根元素。 -
:这个标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于元素的内容。目前主要了解两个标签::这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。</code>:这个标签定义文档标题,位置出现在浏览器标签上,而不是页面正文中。在收藏页面时,它可用来描述页面。</li> </ol> </li> <li> <p><code><body></code>:包含了文档内容,你访问页面时所有显示在页面上的文本,图片,音频,游戏等等。</p> </li> </ol> <h3>1.2.2 案例实现</h3> <ol> <li> <p>在初始化页面的<code> <body></code>标签中,加入一对<code><p></code> 标签。<code><p></code>标签表示文本的一个段落,具有整段文本之间相分离的效果。</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>在一对<code><p></code> 标签中,编写文本内容。</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第一个页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>打开浏览器查看,效果如下:</p> </li> </ol> <p><a href="http://img.e-com-net.com/image/info8/cf9a77c952f34339a3b0ef7e2cee87c8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cf9a77c952f34339a3b0ef7e2cee87c8.jpg" alt="HTML入门_第8张图片" width="650" height="157" style="border:1px solid black;"></a></p> <h2>1.3 总结</h2> <ul> <li> <p>HTML是一种<strong>标记语言</strong>,用来组织页面,使用元素和属性。</p> </li> <li> <p><strong>这个元素的主要部分有:</strong></p> </li> </ul> <ol> <li><strong>元素</strong>(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。</li> <li><strong>开始标签</strong>(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。</li> <li><strong>结束标签</strong>(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。</li> <li><strong>内容</strong>(Content):元素的内容,本例中就是所输入的文本本身。</li> <li><strong>属性</strong>(Attribute):标签的附加信息。</li> </ol> <ul> <li><strong>在学习HTML时,要抓住两个方面:</strong></li> </ul> <ol> <li>掌握标签所代表的含义。</li> <li>掌握在标签中加入的属性的含义。</li> </ol> <h1>2 基本语法</h1> <h2>2.1 <strong>关于注释</strong></h2> <p>如同大部分的编程语言一样,在HTML中有一种可用的机制来在代码中书写注释。</p> <p>为了将一段HTML中的内容置为注释,你需要将其用特殊的记号 包括起来, 比如:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>我在注释外!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- <p>我在注释内!</p> --></span> </code></pre> <h2>2.2 关于标签</h2> <h3>2.2.1 空元素</h3> <p>不是所有元素都拥有开始标签,内容和结束标记。一些元素只有一个标签,叫做空元素。它是在开始标签中进行关闭的。例子如下:</p> <pre><code class="prism language-html">第一行文档<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 第二行文档<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> </code></pre> <h3>2.2.2 嵌套元素</h3> <p>你也可以把元素放到其它元素之中——这被称作嵌套。比如,我们想要强调<code>第一个</code>,可以将<code><b></code>标签包围第一个,这样<code>b标签</code>就是嵌套在了<code>p标签</code>中:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>第一个<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <h3>2.2.3 块级和行内</h3> <h4>1)概念</h4> <p>在HTML中有两种重要元素类别,块级元素和内联元素。</p> <ul> <li> <p><strong>块级元素</strong>:</p> <p><strong>独占一行</strong>。块级元素(block)在页面中以块的形式展现。相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。比如<code><p></code> ,<code><hr></code>,<code><li></code> ,<code><div></code>等。</p> </li> <li> <p><strong>行内元素</strong></p> <p><strong>行内显示</strong>。行内元素不会导致换行。通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。比如<code><b></code>,<code><a></code>,<code><i></code>,<code><span></code> 等。</p> <blockquote> <p>注意:一个块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。</p> </blockquote> </li> </ul> <h4>2)div和span</h4> <ul> <li> <p><code><div></code> 是一个通用的内容容器,并没有任何特殊语义。它可以被用来对其它元素进行分组,一般用于样式化相关的需求。它是一个<strong>块级元素</strong>。</p> </li> <li> <p><code> <span></code> 是短语内容的通用行内容器,并没有任何特殊语义。它可以被用来编组元素以达到某种样式。它是一个<strong>行内元素</strong>。</p> <blockquote> <p>注意:div和span在页面布局中有重要作用。</p> </blockquote> </li> </ul> <h2>2.3 关于属性</h2> <blockquote> <p>【重点讲解】</p> <p>属性作为HTML的重要部分,这里强调属性的格式和作用。</p> </blockquote> <p>标签属性,主要用于拓展标签。属性包含元素的额外信息,这些信息不会出现在实际的内容中。但是可以改变标签的一些行为或者提供数据,属性总是以<code>name = value</code>的格式展现。</p> <ul> <li> <p>属性名:同一个标签中,属性名不得重复。</p> </li> <li> <p>大小写:属性和属性值对大小写不敏感。不过W3C标准中,推荐使用小写的属性/属性值。</p> </li> <li> <p>引号:双引号是最常用的,不过使用单引号也没有问题。</p> </li> <li> <p>常用属性:</p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>class</td> <td>定义元素类名,用来选择和访问特定的元素</td> </tr> <tr> <td>id</td> <td>定义元素唯一标识符,在整个文档中必须是唯一的</td> </tr> <tr> <td>name</td> <td>定义元素名称,可以用于提交服务器的表单字段</td> </tr> <tr> <td>value</td> <td>定义在元素内显示的默认值</td> </tr> <tr> <td>style</td> <td>定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容)</td> </tr> </tbody> </table></li> </ul> <h2>2.4 特殊字符</h2> <blockquote> <p>了解讲解:</p> <p>内容简单,迅速带过。</p> </blockquote> <p>在HTML中,字符 <code><</code>, <code>></code>,<code>"</code>,<code>'</code> 和 <code>&</code> 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢</p> <table> <thead> <tr> <th>原义字符</th> <th>等价字符引用</th> </tr> </thead> <tbody> <tr> <td><</td> <td><code><</code></td> </tr> <tr> <td>></td> <td><code>></code></td> </tr> <tr> <td>"</td> <td><code>"</code></td> </tr> <tr> <td>’</td> <td><code>'</code></td> </tr> <tr> <td>&</td> <td><code>&</code></td> </tr> <tr> <td>空格</td> <td><code> </code></td> </tr> </tbody> </table> <h2>2.5 总结</h2> <p>HTML的基本语法比较简单,在使用的过程中注意写法即可。</p> <h1>3 HTML案例-新闻文本</h1> <blockquote> <p>重点讲解:</p> <ol> <li>div布局的基本方式</li> <li>文本标签的基本使用</li> </ol> </blockquote> <p>文本结构的页面基本是由<strong>标题</strong>和<strong>段落</strong>构成的,内容结构化会使读者的阅读体验更轻松。</p> <h2>3.1 案例效果</h2> <p>显示新闻文本。<br> <a href="http://img.e-com-net.com/image/info8/50e789a535244dd8871d5acc317710f8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/50e789a535244dd8871d5acc317710f8.jpg" alt="HTML入门_第9张图片" width="650" height="292" style="border:1px solid black;"></a></p> <h2>3.2 案例分析</h2> <h3>3.2.1 div样式布局</h3> <p>文本由几部分构成,我们可以使用div将页面分割布局。先来了解一下,使用div如何进行简单的布局。</p> <p>在head标签中,通过style标签加入样式。</p> <p><strong>基本格式:</strong></p> <pre><code class="prism language-css"><span class="token selector">格式: <style> 标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token punctuation">}</span> </style> </code></pre> <p><strong>多个属性名格式:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名1</span><span class="token punctuation">:</span>属性值1<span class="token punctuation">;</span> <span class="token property">属性名2</span><span class="token punctuation">:</span>属性值2<span class="token punctuation">;</span> <span class="token property">属性名3</span><span class="token punctuation">:</span>属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/2a6936e2e389461faff890656095e472.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2a6936e2e389461faff890656095e472.jpg" alt="HTML入门_第10张图片" width="650" height="168" style="border:1px solid black;"></a></p> <p><strong>div的多样式:</strong></p> <p>一个属性名可以含有多个值,同时设置多样式。</p> <p>格式:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值1 属性值2 属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <blockquote> <p>【提示】</p> <p>为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。</p> </blockquote> <h3>3.2.2 文本标签</h3> <p>使用文本内容标签设置文字基本样式。</p> <table> <thead> <tr> <th>标签名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>p</td> <td>表示文本的一个段落</td> </tr> <tr> <td>h</td> <td>表示文档标题,<code><h1>–<h6></code> ,呈现了六个不同的级别的标题,<code><h1></code> 级别最高,而 <code><h6></code> 级别最低</td> </tr> <tr> <td>hr</td> <td>表示段落级元素之间的主题转换,一般显示为水平线</td> </tr> <tr> <td>li</td> <td>表示列表里的条目。</td> </tr> <tr> <td>ul</td> <td>表示一个无序列表,可含多个元素,无编号显示。</td> </tr> <tr> <td>ol</td> <td>表示一个有序列表,通常渲染为有带编号的列表</td> </tr> <tr> <td>em</td> <td>表示文本着重,一般用斜体显示</td> </tr> <tr> <td>strong</td> <td>表示文本重要,一般用粗体显示</td> </tr> <tr> <td>font</td> <td>表示字体,可以设置样式(已过时)</td> </tr> <tr> <td>i</td> <td>表示斜体</td> </tr> <tr> <td>b</td> <td>表示加粗文本</td> </tr> </tbody> </table> <blockquote> <p>【建议】</p> <p>文本标签,建议视频老师根据PPT,准备材料,简单演示即可。</p> </blockquote> <p><strong>重点演示li的不换行效果:</strong></p> <pre><code class="prism language-css"><span class="token selector">li</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> inline<span class="token punctuation">;</span> // 内联样式<span class="token punctuation">,</span>有宽度<span class="token punctuation">,</span>无高度<span class="token punctuation">}</span> <span class="token selector">li</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span> // 内联样式<span class="token punctuation">,</span>有宽度<span class="token punctuation">,</span>有高度<span class="token punctuation">}</span> </code></pre> <h2>3.3 使用标签</h2> <ol> <li>简单布局,使用div标签。</li> <li>文本样式,使用基本文本标签。</li> </ol> <h2>3.4 实现步骤</h2> <ol> <li>创建初始页面。</li> <li>使用div标签划分区域(标题,作者,副标题,正文),设置div样式。</li> <li>编辑正文。 <ol> <li>使用h1标签加入标题。</li> <li>使用em标签加入作者信息。</li> <li>使用hr标签加入分割线。</li> <li>使用h3标签加入副标题。</li> <li>使用p标签加入正文。</li> <li>使用ol标签,li标签加入列表信息。</li> <li>使用strong标签,加入文字强调效果。</li> </ol> </li> </ol> <h1>4 HTML案例-头条页面</h1> <h2>4.1 案例效果</h2> <p><a href="http://img.e-com-net.com/image/info8/e9117d4483b34e019b590a06163a29e0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e9117d4483b34e019b590a06163a29e0.jpg" alt="HTML入门_第11张图片" width="650" height="942" style="border:1px solid black;"></a></p> <h2>4.2 案例分析</h2> <h3>4.2.1 div布局的进阶</h3> <p><a href="http://img.e-com-net.com/image/info8/38f1e0ee82a94f30adb97f3e90e76c68.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/38f1e0ee82a94f30adb97f3e90e76c68.jpg" alt="HTML入门_第12张图片" width="650" height="238" style="border:1px solid black;"></a></p> <p>想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果。</p> <h4>1)div的class值</h4> <p>首先编写三个div,设置边框样式</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid blue<span class="token punctuation">;</span><span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/ca87afc8592f4f13a9c69c4349a97d3e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ca87afc8592f4f13a9c69c4349a97d3e.jpg" alt="HTML入门_第13张图片" width="650" height="135" style="border:1px solid black;"></a></p> <p>发现通过div设置的样式都是一致的,无法个性化布局。如何区分不同的div呢?</p> <p>使用class的值,格式:</p> <pre><code class="prism language-html">.class值{ 属性名:属性值; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>标签名</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>class值<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 提示: class是自定义的值 </code></pre> <p>所以,使用class属性值,可以帮助我们区分div,更加精确的设置标签的样式。</p> <h4>2)浮动布局和清除</h4> <p>主体部分分为三列,而div是独占一行的,所以想要使用div布局,就还需要加入<code>浮动</code> 属性。</p> <ul> <li> <p><strong>概念</strong></p> <p><strong>float</strong>:指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素环绕它,该元素从网页的正常流动中移除,其他部分保持正常文档流顺序。</p> <p>格式:</p> <pre><code class="prism language-css"><!-- 加入浮动 --> float:none;不浮动 float:left;左浮动 float:right;右浮动 <!-- 清除浮动 --> clear:both;清除两侧浮动,此元素不再收浮动元素布局影响。 </code></pre> </li> </ul> <ol> <li>加入三部分div</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/fa531912b601419da55949bec5693a61.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fa531912b601419da55949bec5693a61.jpg" alt="HTML入门_第14张图片" width="650" height="158" style="border:1px solid black;"></a></p> <ol start="2"> <li>浮动布局</li> </ol> <pre><code class="prism language-css"> <span class="token selector">.left</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.right</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>至此完成左中右三部分的布局。</p> <ol start="3"> <li>加入<code>footer</code> 部分</li> </ol> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/1a0a671934704b63b3e19510fc4d0568.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1a0a671934704b63b3e19510fc4d0568.jpg" alt="在这里插入图片描述" width="650" height="91"></a></p> <p>发现蓝色<code>footer</code>的div,延续正常文档流布局,摆放在<code>navbar</code>的下方,与浮动元素重叠。想要清除浮动影响,所以要设置清除浮动属性<code>clear</code>。</p> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; clear: both; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ol start="4"> <li>设置<code>center</code></li> </ol> <p>增加<code>center</code> 高度,完成基本的布局效果。</p> <pre><code class="prism language-css"><span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 600px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/b59d73555db44281b13d6544a13ea19b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b59d73555db44281b13d6544a13ea19b.jpg" alt="HTML入门_第15张图片" width="650" height="327" style="border:1px solid black;"></a></p> <h3>4.2.2 设置背景</h3> <ul> <li> <p><strong>设置背景的格式</strong>:</p> <pre><code class="prism language-css"><span class="token property">背景色</span><span class="token punctuation">:</span> <span class="token property">background-color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token property">背景图</span><span class="token punctuation">:</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> </code></pre> </li> </ul> <p>请设置如下布局,效果如下</p> <p><a href="http://img.e-com-net.com/image/info8/a80a6566995d44e9b4e0ae6783d58c72.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a80a6566995d44e9b4e0ae6783d58c72.jpg" alt="HTML入门_第16张图片" width="650" height="300" style="border:1px solid black;"></a></p> <p>代码实现</p> <pre><code class="prism language-html"> <span class="token comment"><!-- 简化版--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">height</span><span class="token punctuation">:</span> 666px<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> gray<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧分享*/</span> <span class="token selector">.left</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 10%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*中间文本*/</span> <span class="token selector">.center</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 80%<span class="token punctuation">;</span><span class="token comment">/*最后去除边框宽度恢复为60%*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/star.gif"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*右侧广告*/</span> <span class="token selector">.right</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 10%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <h3>4.2.3 图片标签</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>img</strong></td> <td>可以显示一张图片(本地或网络)</td> <td><strong>src属性</strong>,这是一个必需的属性,表示图片的地址。</td> </tr> </tbody> </table> <p>其他属性:</p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>title</strong></td> <td>鼠标悬停(hover)时显示文本。</td> <td></td> </tr> <tr> <td><strong>alt</strong></td> <td>图形不显示时的替换文本。</td> <td></td> </tr> <tr> <td><strong>height</strong></td> <td>图像的高度。</td> <td></td> </tr> <tr> <td><strong>width</strong></td> <td>图像的宽度。</td> <td></td> </tr> </tbody> </table> <h3>4.2.4 超链接</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>a</strong></td> <td>表示超链接。</td> <td><strong>href属性</strong>,表示超链接指向的URL地址。</td> </tr> </tbody> </table> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>target</td> <td>页面的打开方式(_self当前页 _blank新标签页)。</td> </tr> </tbody> </table> <p><strong>去掉下划线</strong></p> <p>根据某些样式的布局需求,去除下划线更为美观。</p> <pre><code class="prism language-css"><span class="token selector">a</span> <span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span> // none 表示不显示 <span class="token punctuation">}</span> </code></pre> <h2>4.3 使用标签</h2> <ol> <li>使用div标签,设置布局,背景和浮动等。</li> <li>基本文本标签</li> <li>图片标签</li> <li>超链接标签</li> </ol> <h2>4.4 实现步骤</h2> <ol> <li>创建初始页面,拷贝图片等素材。</li> <li>整体布局。</li> <li>实现顶部条(图片)。</li> <li>实现导航条(图片)。</li> <li>实现左侧分享区域(图片)。</li> <li>实现中间正文区域(文本+图片)。</li> <li>实现右侧广告区域(图片)。</li> <li>实现底部页脚(链接)。</li> </ol> <h3>4.5.2 实现顶部条</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>top_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j1.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">img</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/f91ebd04fa254e099bf81f48b1d0988a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f91ebd04fa254e099bf81f48b1d0988a.jpg" alt="HTML入门_第17张图片" width="650" height="201" style="border:1px solid black;"></a></p> <h3>4.5.3 实现导航条</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>nav_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j2.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 加入分割线 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">hr</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> lightgrey<span class="token punctuation">;</span> <span class="token property">size</span><span class="token punctuation">:</span> 1px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/41a6e10b3e7a46bcb711a83e7106694f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/41a6e10b3e7a46bcb711a83e7106694f.jpg" alt="HTML入门_第18张图片" width="650" height="143" style="border:1px solid black;"></a></p> <p>###4.5.4 实现左部分享</p> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j3.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:<br> <a href="http://img.e-com-net.com/image/info8/ef8a5f66e72d42479325c045b76924da.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ef8a5f66e72d42479325c045b76924da.jpg" alt="HTML入门_第19张图片" width="650" height="287" style="border:1px solid black;"></a></p> <h3>4.5.5 实现中部正文</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span> 作者 2019-11-11 11:11:11<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、 车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系 下的产品多多,我们对比以下几个产品看看区别: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当 我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>一、芝麻分600以上福利之信用购。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span> 网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>二、芝麻分600以上福利之信用免押。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span> 三、芝麻分600以上福利之国际驾照。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢? <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢? <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">.center</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*最后去除边框宽度恢复为60%*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h3>4.5.6 实现右侧广告</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/99021457047c4622a95e024809d6077c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/99021457047c4622a95e024809d6077c.jpg" alt="HTML入门_第20张图片" width="650" height="364" style="border:1px solid black;"></a></p> <h3>4.5.7 实现底部页脚</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>关于黑马<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>帮助中心<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>开放平台<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>诚聘英才<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>联系我们<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>法律声明<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>隐私政策<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>知识产权<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>廉正举报<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">.footer</span> <span class="token punctuation">{</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> cornflowerblue<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NG0tUYpB-1661662606699)(assets/1573525055143.png)]</p> <h1>5 HTML案例-登录页面</h1> <h2>5.1 案例效果</h2> <p></p> <h2>5.2 案例分析</h2> <h3>5.2.1 表单标签</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>form</strong></td> <td>表示表单,是用来收集用户输入信息并向 Web 服务器提交的一个容器</td> <td></td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token punctuation">></span></span> //表单元素 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>表单的属性</strong></p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>action</strong></td> <td>处理此表单信息的Web服务器的URL地址</td> <td></td> </tr> <tr> <td><strong>method</strong></td> <td>提交此表单信息到Web服务器的方式</td> <td>可能的值有get和post,默认为get</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,指示表单元素是否能够拥有一个默认值,配合input标签使用</td> <td>HTML5</td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 一个简单的表单,会发送一个 GET 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/login<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 一个简单的表单,发送 POST 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/reg<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>GET与POST说明:</strong></p> <p><code>post</code>:指的是 HTTP POST 方法;表单数据会包含在表单体内然后发送给服务器。</p> <p><code>get</code>:指的是 HTTP GET 方法;表单数据会附加在 <code>action</code> 属性的URI中,并以 ‘?’ 作为分隔符,然后这样得到的 URI 再发送给服务器。</p> <p>GET方式举例:</p> <p><a href="http://img.e-com-net.com/image/info8/6e75a80535794652be7884e76073eff0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6e75a80535794652be7884e76073eff0.jpg" alt="在这里插入图片描述" width="650" height="65"></a></p> <p><strong>GET与POST对比:</strong></p> <table> <thead> <tr> <th></th> <th>地址栏可见</th> <th>数据安全</th> <th>数据大小</th> </tr> </thead> <tbody> <tr> <td>GET</td> <td>可见</td> <td>不安全</td> <td>有限制(取决于浏览器)</td> </tr> <tr> <td>POST</td> <td>不可见</td> <td>相对安全</td> <td>无限制</td> </tr> </tbody> </table> <h3>5.2.2 表单元素入门</h3> <p>表单元素指的是 input 元素、复选框、下拉框、提交按钮等等。</p> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>**label **</td> <td>表单元素的说明,配合表单元素使用</td> <td>for属性值为相关表单元素的id属性值</td> </tr> <tr> <td><strong>input</strong></td> <td>表单中输入控件,多种输入类型,用于接受来自用户数据</td> <td>type属性值决定输入类型</td> </tr> <tr> <td><strong>button</strong></td> <td>页面中可点击的按钮,可以配合表单进行提交</td> <td>type属性值决定按钮类型</td> </tr> </tbody> </table> <h4>1)简单的文本输入框</h4> <ul> <li> <p>label标签:表单的说明。</p> <ul> <li>for属性值:匹配input标签的id属性值</li> </ul> </li> <li> <p>input标签:输入控件。</p> <ul> <li>type属性:表示输入类型,text值为普通文本框</li> <li>id属性:表示标签唯一标识</li> <li>name属性:表示标签名称</li> <li>value属性:表示标签数据值</li> </ul> </li> </ul> <p><strong>代码实现:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tom<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>效果如图:</strong></p> <p><a href="http://img.e-com-net.com/image/info8/d6b251050d4d4dd9a5b9dca08f7c0274.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d6b251050d4d4dd9a5b9dca08f7c0274.jpg" alt="HTML入门_第21张图片" width="650" height="128" style="border:1px solid black;"></a></p> <h4>2)提交用户名的表单</h4> <ul> <li>button标签:表示按钮。 <ul> <li>type属性:表示按钮类型,submit值为提交按钮。</li> </ul> </li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tom<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span>login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/af4cd58491ff4135bc1c69cc2c6e7175.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/af4cd58491ff4135bc1c69cc2c6e7175.jpg" alt="HTML入门_第22张图片" width="650" height="177" style="border:1px solid black;"></a></p> <h3>5.2.3 关于属性值</h3> <h4>1)<strong>NAME和VALUE属性</strong></h4> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td><strong>name</strong></td> <td><code><input></code>的名字,在提交整个表单数据时,可以用于区分属于不同<code><input></code>的值</td> </tr> <tr> <td><strong>value</strong></td> <td>这个<code><input></code>元素当前的值,允许用户通过页面输入</td> </tr> </tbody> </table> <p>使用方式:</p> <p>以name属性值作为键,value属性值作为值,构成键值对提交到服务器,多个键值对浏览器使用<code>&</code>进行分隔。</p> <p>举例:</p> <p><a href="http://img.e-com-net.com/image/info8/98e32d1699d240a58b9db266f9d3c697.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/98e32d1699d240a58b9db266f9d3c697.jpg" alt="HTML入门_第23张图片" width="650" height="272" style="border:1px solid black;"></a></p> <h4>2)<strong>TYPE属性</strong></h4> <ul> <li> <p><strong>input标签的type属性</strong></p> <blockquote> <p>【建议】</p> <p>这是今天的重点讲解内容,type的值决定输入的类型</p> </blockquote> <ul> <li><strong>基本的文本属性</strong></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>text</td> <td>单行文本字段</td> <td></td> </tr> <tr> <td>password</td> <td>单行文本字段,值被遮盖</td> <td></td> </tr> <tr> <td>email</td> <td>用于编辑 e-mail 的字段,可以对e-mail地址进行简单校验</td> <td>HTML5</td> </tr> </tbody> </table><p>举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Password:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Email:<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/a4d421ad65d64d49b08cafc34b3f6bf0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a4d421ad65d64d49b08cafc34b3f6bf0.jpg" alt="HTML入门_第24张图片" width="650" height="201" style="border:1px solid black;"></a></p> <ul> <li> <p><strong>单选多选属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>radio</td> <td>单选按钮。 1. 在同一个”单选按钮组“中,所有单选按钮的 name 属性使用同一个值;一个单选按钮组中是,同一时间只有一个单选按钮可以被选择。 2. 必须使用 value 属性定义此控件被提交时的值。 3. 使用checked 必须指示控件是否缺省被选择。</td> </tr> <tr> <td>checkbox</td> <td>复选框。 1. 必须使用 value 属性定义此控件被提交时的值。 2. 使用 checked 属性指示控件是否被选择。 3. 选中多个值时,所有的值会构成一个数组而提交到Web服务器</td> </tr> </tbody> </table><p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>boy<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>girl<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好: <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sport<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 体育 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tech<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 科技 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fun<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 娱乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>video<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 短视频 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/6175d9b5fed3422489052ab94834494f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6175d9b5fed3422489052ab94834494f.jpg" alt="HTML入门_第25张图片" width="650" height="167" style="border:1px solid black;"></a></p> </li> <li> <p><strong>按钮属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>button</td> <td>无行为按钮,用于结合JavaScript实现自定义动态效果</td> </tr> <tr> <td>submit</td> <td>提交按钮,用于提交表单数据。</td> </tr> <tr> <td>reset</td> <td>重置按钮,用于将表单中内容恢复为默认值。</td> </tr> <tr> <td>image</td> <td>图片提交按钮。必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小。</td> </tr> </tbody> </table></li> <li> <p><strong>HTML5新增的type值</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>date</td> <td>HTML5 用于输入日期的控件</td> <td>年,月,日,不包括时间</td> </tr> <tr> <td>time</td> <td>HTML5 用于输入时间的控件</td> <td>不含时区</td> </tr> <tr> <td>datetime-local</td> <td>HTML5 用于输入日期时间的控件</td> <td>不包含时区</td> </tr> <tr> <td>number</td> <td>HTML5 用于输入浮点数的控件</td> <td></td> </tr> <tr> <td>range</td> <td>HTML5 用于输入不精确值控件</td> <td>max-规定最大值<br>min-规定最小值 <br>step-规定步进值 <br>value-规定默认值</td> </tr> <tr> <td>search</td> <td>HTML5 用于输入搜索字符串的单行文本字段</td> <td>可以点击<code>x</code>清除内容</td> </tr> <tr> <td>tel</td> <td>HTML5 用于输入电话号码的控件</td> <td></td> </tr> <tr> <td>url</td> <td>HTML5 用于编辑URL的字段</td> <td>可以校验URL地址格式</td> </tr> </tbody> </table></li> </ul> </li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>file</td> <td>此控件可以让用户选择文件,用于文件上传。</td> <td>使用 accept 属性可以定义控件可以选择的文件类型。</td> </tr> <tr> <td>hidden</td> <td>此控件用户在页面上不可见,但它的值会被提交到服务器,用于传递隐藏值</td> <td></td> </tr> </tbody> </table> <ul> <li> <p><strong>button标签的type属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>submit</td> <td>此按钮将表单数据提交给服务器。如果未指定属性,或者属性动态更改为空值或无效值,则此值为默认值。</td> <td>同 <code><input type="submit"/> </code></td> </tr> <tr> <td>reset</td> <td>此按钮重置所有组件为初始值。</td> <td>同<code><input type="reset"</code>/></td> </tr> <tr> <td>button</td> <td>此按钮没有默认行为。它可以有与元素事件相关的客户端脚本,当事件出现时可触发。</td> <td>同<code><input type="button"/></code></td> </tr> </tbody> </table></li> </ul> <h4>3)HTML5新增属性</h4> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>placeholder</strong></td> <td>提示用户输入框的作用。用于提示的占位符文本不能包含回车或换行。</td> <td>仅适用于当<strong>type</strong> 属性为text, search, tel, url or email时; 否则会被忽略。</td> </tr> <tr> <td><strong>required</strong></td> <td>这个属性指定用户在提交表单之前必须为该元素填充值</td> <td>1. 布尔属性,可省略属性值表示true<br>2. 当type属性是hidden,image或者button类型时不可使用</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,规定表单或输入字段是否应该自动完成。当自动完成开启,浏览器会基于用户之前的输入值自动填写值。</td> <td>1. 开启为on,关闭为off<br>2. 可以设置指定的字段为off,关闭自动补全</td> </tr> </tbody> </table> <h3>5.2.4 更多表单元素</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>**select **</td> <td>表单的控件,下拉选项菜单</td> <td>与option配合实用</td> </tr> <tr> <td><strong>optgroup</strong></td> <td>option的分组标签</td> <td>与option配合实用</td> </tr> <tr> <td>**option **</td> <td>select的子标签,表示一个选项</td> <td></td> </tr> <tr> <td><strong>textarea</strong></td> <td>表示多行纯文本编辑控件</td> <td>rows表示行高度, cols表示列宽度</td> </tr> <tr> <td><strong>fieldset</strong></td> <td>用来对表单中的控制元素进行分组(也包括 label 元素)</td> <td></td> </tr> <tr> <td><strong>legend</strong></td> <td>用于表示它的<strong>fieldset</strong>内容的标题。</td> <td><strong>fieldset</strong> 的子元素</td> </tr> </tbody> </table> <p><strong>select举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Choose a pet:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pets<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>--Please choose an option--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>dog<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Dog<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cat<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Cat<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hamster<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Hamster<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>parrot<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Parrot<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>spider<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Spider<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>goldfish<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Goldfish<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token comment"><!-- select的name属性值与option的value属性值,构成键值对,提交到Web服务器 --></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/bdfc5f1d0be84cd78b7f39af44eb99df.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bdfc5f1d0be84cd78b7f39af44eb99df.jpg" alt="HTML入门_第26张图片" width="650" height="173" style="border:1px solid black;"></a></p> <p><strong>textarea举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>textarea<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Write something here<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/1a2fd56b162e4a21a2031dbe1015e72f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1a2fd56b162e4a21a2031dbe1015e72f.jpg" alt="HTML入门_第27张图片" width="650" height="109" style="border:1px solid black;"></a></p> <p><strong>fieldset举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>legend</span><span class="token punctuation">></span></span>是否同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>legend</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>不同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/42ba8e9cb8b04da3a695ea0948178974.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/42ba8e9cb8b04da3a695ea0948178974.jpg" alt="HTML入门_第28张图片" width="650" height="108" style="border:1px solid black;"></a></p> <h2>5.3 使用标签</h2> <ol> <li>简单布局,使用div标签</li> <li>基本文本标签</li> <li>表单标签</li> <li>图片标签</li> </ol> <h2>5.4 实现步骤</h2> <ol> <li>设置背景图。</li> <li>基本上下两部分布局。</li> <li>实现上部(图片)</li> <li>实现下部(表单)</li> <li>实现页面跳转,从案例2跳转到案例3。</li> </ol> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1565865452809293824"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Java,html,前端,javascript)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1943992018892025856.htm" title="JSON 与 AJAX" target="_blank">JSON 与 AJAX</a> <span class="text-muted">Auscy</span> <a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制</div> </li> <li><a href="/article/1943990125864218624.htm" title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a> <span class="text-muted">Auscy</span> <a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a> <div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div> </li> <li><a href="/article/1943987856808669184.htm" title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a> <span class="text-muted"></span> <div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div> </li> <li><a href="/article/1943987101301272576.htm" title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a> <span class="text-muted">烟幕缭绕</span> <div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div> </li> <li><a href="/article/1943986344934043648.htm" title="深入剖析OpenJDK 18 GA源码:Java平台最新发展" target="_blank">深入剖析OpenJDK 18 GA源码:Java平台最新发展</a> <span class="text-muted">想法臃肿</span> <div>本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型</div> </li> <li><a href="/article/1943983696184930304.htm" title="基于链家网的二手房数据采集清洗与可视化分析" target="_blank">基于链家网的二手房数据采集清洗与可视化分析</a> <span class="text-muted">Mint_Datazzh</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB/1.htm">网络爬虫</a> <div>个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样</div> </li> <li><a href="/article/1943983444027568128.htm" title="Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)" target="_blank">Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)</a> <span class="text-muted"></span> <div>Java大厂面试实录:谢飞机的电商场景技术问答(SpringCloud、MyBatis、Redis、Kafka、AI等)本文模拟知名互联网大厂Java后端岗位面试流程,以电商业务为主线,由严肃面试官与“水货”程序员谢飞机展开有趣的对话,涵盖SpringCloud、MyBatis、Redis、Kafka、SpringSecurity、AI等热门技术栈,并附详细解析,助力求职者备战大厂面试。故事设定谢</div> </li> <li><a href="/article/1943983191836651520.htm" title="【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行" target="_blank">【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行</a> <span class="text-muted">HeapDump性能社区</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a> <div>本文由HeapDump性能社区首席讲师鸠摩(马智)授权整理发布第1篇-关于Java虚拟机HotSpot,开篇说的简单点开讲Java运行时,这一篇讲一些简单的内容。我们写的主类中的main()方法是如何被Java虚拟机调用到的?在Java类中的一些方法会被由C/C++编写的HotSpot虚拟机的C/C++函数调用,不过由于Java方法与C/C++函数的调用约定不同,所以并不能直接调用,需要JavaC</div> </li> <li><a href="/article/1943983064304644096.htm" title="算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题" target="_blank">算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题</a> <span class="text-muted"></span> <div>在计算机科学和数学领域,蒙特卡洛算法(MonteCarloAlgorithm)以其独特的随机抽样思想,成为解决复杂问题的有力工具。从圆周率的计算到金融风险评估,从物理模拟到人工智能,蒙特卡洛算法都发挥着不可替代的作用。本文将深入剖析蒙特卡洛算法的思想、解题思路,结合实际应用场景与Java代码实现,并融入考研408的相关考点,穿插图片辅助理解,帮助你全面掌握这一重要算法。蒙特卡洛算法的基本概念蒙特卡</div> </li> <li><a href="/article/1943981422331097088.htm" title="Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)" target="_blank">Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)</a> <span class="text-muted">来旺</span> <a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/Boot/1.htm">Boot</a><a class="tag" taget="_blank" href="/search/MyBatis/1.htm">MyBatis</a><a class="tag" taget="_blank" href="/search/Kafka/1.htm">Kafka</a><a class="tag" taget="_blank" href="/search/Redis/1.htm">Redis</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a> <div>Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(SpringBoot、MyBatis、Kafka、Redis、AI等)互联网大厂技术面试不仅考察技术深度,更注重业务场景与系统设计能力。本篇以严肃面试官与“水货”程序员谢飞机的对话,带你体验音视频业务场景下的Java面试全过程,涵盖主流技术栈,并附详细答案解析,助你面试无忧。故事场景设定谢飞机是一名有趣但技术基础略显薄弱的程序员,这次应</div> </li> <li><a href="/article/1943979785097113600.htm" title="【前端】jQuery数组合并去重方法总结" target="_blank">【前端】jQuery数组合并去重方法总结</a> <span class="text-muted"></span> <div>在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...</div> </li> <li><a href="/article/1943974618851241984.htm" title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a> <span class="text-muted">老马聊技术</span> <a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div> </li> <li><a href="/article/1943973357707915264.htm" title="MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来" target="_blank">MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来</a> <span class="text-muted"></span> <div>引言:为什么Explain是SQL优化的“照妖镜”?在Java开发中,我们常常会遇到数据库性能瓶颈的问题。一条看似简单的SQL语句,在数据量增长到一定规模后,可能会从毫秒级响应变成秒级甚至分钟级响应,直接拖慢整个应用的性能。此时,你是否曾困惑于:为什么这条SQL突然变慢了?索引明明建了,为什么没生效?到底是哪里出了问题?答案就藏在MySQL的EXPLAIN命令里。EXPLAIN就像一面“照妖镜”,</div> </li> <li><a href="/article/1943972220988616704.htm" title="Java特性之设计模式【责任链模式】" target="_blank">Java特性之设计模式【责任链模式】</a> <span class="text-muted">Naijia_OvO</span> <a class="tag" taget="_blank" href="/search/Java%E7%89%B9%E6%80%A7/1.htm">Java特性</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E8%B4%A3%E4%BB%BB%E9%93%BE%E6%A8%A1%E5%BC%8F/1.htm">责任链模式</a> <div>一、责任链模式概述顾名思义,责任链模式(ChainofResponsibilityPattern)为请求创建了一个接收者对象的链。这种模式给予请求的类型,对请求的发送者和接收者进行解耦。这种类型的设计模式属于行为型模式在这种模式中,通常每个接收者都包含对另一个接收者的引用。如果一个对象不能处理该请求,那么它会把相同的请求传给下一个接收者,依此类推主要解决:职责链上的处理者负责处理请求,客户只需要将</div> </li> <li><a href="/article/1943971211121848320.htm" title="前端 NPM 包的依赖可视化分析工具推荐" target="_blank">前端 NPM 包的依赖可视化分析工具推荐</a> <span class="text-muted">前端视界</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E8%89%BA%E5%8C%A0%E9%A6%86/1.htm">前端艺匠馆</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a> <div>前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开</div> </li> <li><a href="/article/1943969321717919744.htm" title="日历插件-FullCalendar的详细使用" target="_blank">日历插件-FullCalendar的详细使用</a> <span class="text-muted">老马聊技术</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900</div> </li> <li><a href="/article/1943963776244051968.htm" title="入门html这篇文章就够了" target="_blank">入门html这篇文章就够了</a> <span class="text-muted">ξ流ぁ星ぷ132</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec</div> </li> <li><a href="/article/1943963145055825920.htm" title="react-native android 环境搭建" target="_blank">react-native android 环境搭建</a> <span class="text-muted"></span> <div>环境:macjava版本:Java11最重要:一定要一定要一定要react涉及到很多的依赖下载,gradle和react相关的,第一次安装环境时有外网环境会快速很多。安装nodejs安装react-nativenpminstallreact-native-clinpminstallreact-native创建一个新项目react-nativeinitfirstReact替换gradle下载源rep</div> </li> <li><a href="/article/1943962387782627328.htm" title="Java 调用 HTTP 接口的 7 种方式:全网最全指南" target="_blank">Java 调用 HTTP 接口的 7 种方式:全网最全指南</a> <span class="text-muted"></span> <div>Java调用HTTP接口的7种方式:全网最全指南在开发过程中,调用HTTP接口是最常见的需求之一。本文将详细介绍Java中7种主流的调用HTTP接口的方式,包括每种工具的优缺点和完整代码实现。1.使用RestTemplateRestTemplate是Spring提供的同步HTTP客户端,适用于传统项目。尽管从Spring5开始被标记为过时,它仍然是许多开发者的首选。示例代码importorg.sp</div> </li> <li><a href="/article/1943961125532004352.htm" title="数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验" target="_blank">数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验</a> <span class="text-muted">ui设计前端开发老司机</span> <a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a> <div>hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”</div> </li> <li><a href="/article/1943960369345130496.htm" title="Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求" target="_blank">Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求</a> <span class="text-muted">可曾去过倒悬山</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场</div> </li> <li><a href="/article/1943954447797383168.htm" title="javascript高级程序设计第3版——第12章 DOM2与DOM3" target="_blank">javascript高级程序设计第3版——第12章 DOM2与DOM3</a> <span class="text-muted">weixin_30687587</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E4%B8%8E%E7%AE%97%E6%B3%95/1.htm">数据结构与算法</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a> <div>12章——DOM2与DOM3为了增强D0M1,DOM级规范定义了一些模块。DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法;DOM2级样式:针对操作元素的样式而开发;其特性总结:1.每个元素都有一个关联的style对象,可用来确定和修改行内样式;2.要确定某个元素的计算样式,可使用getComgetComputedStyle()</div> </li> <li><a href="/article/1943951046015512576.htm" title="Java设计模式实战:高频场景解析与避坑指南" target="_blank">Java设计模式实战:高频场景解析与避坑指南</a> <span class="text-muted">mckim_</span> <a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>引言设计模式是软件开发的基石,但许多开发者面对23种模式时容易陷入“学完就忘”或“滥用模式”的困境。本文从工业级项目视角出发,精选10种高频设计模式,结合真实代码案例与主流框架应用,帮你建立模式思维,拒绝纸上谈兵。一、创建型模式:告别new的暴力美学1.工厂方法模式(FactoryMethod)核心痛点:对象创建逻辑散落各处,难以统一管理。场景案例:电商平台需要支持多种支付方式(支付宝、微信、银联</div> </li> <li><a href="/article/1943950163496202240.htm" title="JavaScript 基础09:Web APIs——日期对象、DOM节点" target="_blank">JavaScript 基础09:Web APIs——日期对象、DOM节点</a> <span class="text-muted">梦想当全栈</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例</div> </li> <li><a href="/article/1943946255763828736.htm" title="《Java前端开发全栈指南:从Servlet到现代框架实战》" target="_blank">《Java前端开发全栈指南:从Servlet到现代框架实战》</a> <span class="text-muted"></span> <div>前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处</div> </li> <li><a href="/article/1943943735733710848.htm" title="javaSE面试题---语法基础、面向对象、常用类、集合、多线程、文件和IO" target="_blank">javaSE面试题---语法基础、面向对象、常用类、集合、多线程、文件和IO</a> <span class="text-muted">yang_xiao_wu_</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/javase/1.htm">javase</a><a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E5%92%8CIO/1.htm">文件和IO</a> <div>目录语法基础1.jdkjrejvm区别2.基本数据类型3.引用数据类型4.自动类型转换、强制类型转换5.常见的运算符6.&和&&区别7.++--在前和在后的区别8.+=有什么作用9.switch..case中switch支持哪些数据类型10.break和continue区别11.while和dowhile区别12.如何生成一个取值范围在[min,max]之间的随机数13.数组的长度如何获取?数组下</div> </li> <li><a href="/article/1943943105145270272.htm" title="JAVA 高频八股文 Day03" target="_blank">JAVA 高频八股文 Day03</a> <span class="text-muted">Conqueror675</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>12.TCP和Http的区别是什么TCP是传输层协议,负责建立可靠的点对点连接,确保数据有序、完整地传输(如铁路轨道);HTTP是应用层协议,基于TCP构建,定义了Web服务交互的报文格式和规则(如货运订单)。TCP关注数据如何可靠送达,通过三次握手建立连接、流量控制等机制保证传输;HTTP关注传输内容的意义,提供请求/响应语义(GET/POST等)和无状态通信。补充:说一下什么是三次握手四次挥手</div> </li> <li><a href="/article/1943932395463962624.htm" title="JVM字节码加载与存储中的细节" target="_blank">JVM字节码加载与存储中的细节</a> <span class="text-muted"></span> <div>问题引出:为什么Java定义int型变量为32767时使用的是bipush32767,而定义int型变量为32768时使用的是ldc#4?在Java中,如果这样定义int型变量:publicclassTest{publicstaticvoidmain(String[]args){inti=0;intj=5;intk=6;intm=32768;intn=32767;}}变量对应的字节码文件内容是这样</div> </li> <li><a href="/article/1943932016164663296.htm" title="Vue3组件库实战: 打造高复用UI系统" target="_blank">Vue3组件库实战: 打造高复用UI系统</a> <span class="text-muted">武昌库里写JAVA</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a> <div>Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证</div> </li> <li><a href="/article/1943930502771699712.htm" title="Flutter基础(前端教程⑥-按钮切换)" target="_blank">Flutter基础(前端教程⑥-按钮切换)</a> <span class="text-muted">aaiier</span> <a class="tag" taget="_blank" href="/search/Flutter/1.htm">Flutter</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%8A%B6%E6%80%81%E6%A8%A1%E5%BC%8F/1.htm">状态模式</a> <div>1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text</div> </li> <li><a href="/article/128.htm" title="scala的option和some" target="_blank">scala的option和some</a> <span class="text-muted">矮蛋蛋</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>原文地址: http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html 对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点</div> </li> <li><a href="/article/255.htm" title="NullPointerException" target="_blank">NullPointerException</a> <span class="text-muted">Cb123456</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/BaseAdapter/1.htm">BaseAdapter</a> <div> java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference 出现以上异常.然后就在baidu上</div> </li> <li><a href="/article/382.htm" title="PHP使用文件和目录" target="_blank">PHP使用文件和目录</a> <span class="text-muted">天子之骄</span> <a class="tag" taget="_blank" href="/search/php%E6%96%87%E4%BB%B6%E5%92%8C%E7%9B%AE%E5%BD%95/1.htm">php文件和目录</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E5%8F%96%E5%92%8C%E5%86%99%E5%85%A5/1.htm">读取和写入</a><a class="tag" taget="_blank" href="/search/php%E9%AA%8C%E8%AF%81%E6%96%87%E4%BB%B6/1.htm">php验证文件</a><a class="tag" taget="_blank" href="/search/php%E9%94%81%E5%AE%9A%E6%96%87%E4%BB%B6/1.htm">php锁定文件</a> <div>PHP使用文件和目录 1.使用include()包含文件 (1):使用include()从一个被包含文档返回一个值 (2):在控制结构中使用include() include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。 在php.ini文件中设置</div> </li> <li><a href="/article/509.htm" title="SQL SELECT DISTINCT 语句" target="_blank">SQL SELECT DISTINCT 语句</a> <span class="text-muted">何必如此</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a> <div>SELECT DISTINCT 语句用于返回唯一不同的值。 SQL SELECT DISTINCT 语句 在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。 DISTINCT 关键词用于返回唯一不同的值。 SQL SELECT DISTINCT 语法 SELECT DISTINCT column_name,column_name F</div> </li> <li><a href="/article/636.htm" title="java冒泡排序" target="_blank">java冒泡排序</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%86%92%E6%B3%A1%E6%8E%92%E5%BA%8F/1.htm">冒泡排序</a> <div>package com.algorithm; /** * @Description 冒泡 * @author FuJianyong * 2015-1-22上午09:58:39 */ public class MaoPao { public static void main(String[] args) { int[] mao = {17,50,26,18,9,10</div> </li> <li><a href="/article/763.htm" title="struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!" target="_blank">struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!</a> <span class="text-muted">7454103</span> <a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a> <div>struts2.18 出来有段时间了! (貌似是 稳定版) 闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香! 实践了下下! 不当之处请绕过! 呵呵 网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar strut</div> </li> <li><a href="/article/890.htm" title="struts2 数据标签说明" target="_blank">struts2 数据标签说明</a> <span class="text-muted">darkranger</span> <a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/Scheme/1.htm">Scheme</a> <div>数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能 数据标签主要包括: action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。 bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta</div> </li> <li><a href="/article/1017.htm" title="链表.简单的链表节点构建" target="_blank">链表.简单的链表节点构建</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E6%8A%80%E5%B7%A7/1.htm">编程技巧</a> <div>/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h" #define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}} typedef struct node { &nbs</div> </li> <li><a href="/article/1144.htm" title="tomcat下jndi的三种配置方式" target="_blank">tomcat下jndi的三种配置方式</a> <span class="text-muted">avords</span> <a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a> <div>jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称 访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。 tomcat配置</div> </li> <li><a href="/article/1271.htm" title="关于敏捷的一些想法" target="_blank">关于敏捷的一些想法</a> <span class="text-muted">houxinyou</span> <a class="tag" taget="_blank" href="/search/%E6%95%8F%E6%8D%B7/1.htm">敏捷</a> <div>从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。” 感觉表达的不太清楚。 感觉容易被人误解的地方主要在“用户多变的需求”上。 第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有</div> </li> <li><a href="/article/1398.htm" title="富养还是穷养,决定孩子的一生" target="_blank">富养还是穷养,决定孩子的一生</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E7%94%9F/1.htm">人生</a> <div> 是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由 事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜</div> </li> <li><a href="/article/1525.htm" title="oracle 日期时间格式转化" target="_blank">oracle 日期时间格式转化</a> <span class="text-muted">征客丶</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a> <div>oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP; SYSDATE:不支持毫秒,取的是系统时间; SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。 日期转字符窜: 一、不取毫秒: TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS') 简要说明, YYYY 年 MM 月</div> </li> <li><a href="/article/1652.htm" title="【Scala六】分析Spark源代码总结的Scala语法四" target="_blank">【Scala六】分析Spark源代码总结的Scala语法四</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>1. apply语法 FileShuffleBlockManager中定义的类ShuffleFileGroup,定义: private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) { ... def apply(bucketId</div> </li> <li><a href="/article/1779.htm" title="Erlang中有意思的bug" target="_blank">Erlang中有意思的bug</a> <span class="text-muted">bookjovi</span> <a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a> <div> 代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam) commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b Author: Jovi Zhang <bookjovi@gmail.com> Date: Fri Dec 2 16:19:22 2011 +0100 erts:</div> </li> <li><a href="/article/1906.htm" title="移位打印10进制数转16进制-2008-08-18" target="_blank">移位打印10进制数转16进制-2008-08-18</a> <span class="text-muted">ljy325</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a> <div> /** * Description 移位打印10进制的16进制形式 * Creation Date 15-08-2008 9:00 * @author 卢俊宇 * @version 1.0 * */ public class PrintHex { // 备选字符 static final char di</div> </li> <li><a href="/article/2033.htm" title="读《研磨设计模式》-代码笔记-组合模式" target="_blank">读《研磨设计模式》-代码笔记-组合模式</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.List; abstract class Component { public abstract void printStruct(Str</div> </li> <li><a href="/article/2160.htm" title="利用cmd命令将.class文件打包成jar" target="_blank">利用cmd命令将.class文件打包成jar</a> <span class="text-muted">chenyu19891124</span> <a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/jar/1.htm">jar</a> <div>cmd命令打jar是如下实现: 在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes) 现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作: cd D: 回车 cd workspace/prpal</div> </li> <li><a href="/article/2287.htm" title="[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明" target="_blank">[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a> <div> JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明 &nb</div> </li> <li><a href="/article/2414.htm" title="SecureCRT右键粘贴的设置" target="_blank">SecureCRT右键粘贴的设置</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/secureCRT/1.htm">secureCRT</a><a class="tag" taget="_blank" href="/search/%E5%8F%B3%E9%94%AE/1.htm">右键</a><a class="tag" taget="_blank" href="/search/%E7%B2%98%E8%B4%B4/1.htm">粘贴</a> <div>一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。 老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。 菜单: Options->Global Options ...->Terminal 右边有个Mouse的选项块。 Copy on Select Paste on Right/Middle</div> </li> <li><a href="/article/2541.htm" title="Linux 软链接和硬链接" target="_blank">Linux 软链接和硬链接</a> <span class="text-muted">dongwei_6688</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。 【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连</div> </li> <li><a href="/article/2668.htm" title="DIV底部自适应" target="_blank">DIV底部自适应</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q</div> </li> <li><a href="/article/2795.htm" title="Centos6.5使用yum安装mysql——快速上手必备" target="_blank">Centos6.5使用yum安装mysql——快速上手必备</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>第1步、yum安装mysql [root@stonex ~]# yum -y install mysql-server 安装结果: Installed: mysql-server.x86_64 0:5.1.73-3.el6_5 &nb</div> </li> <li><a href="/article/2922.htm" title="如何调试JDK源码" target="_blank">如何调试JDK源码</a> <span class="text-muted">frank1234</span> <a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a> <div>相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。 可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。 下面是编译jdk的具体步骤: 1.把C:\java\jdk1.6.0_26\sr</div> </li> <li><a href="/article/3049.htm" title="Maximal Rectangle" target="_blank">Maximal Rectangle</a> <span class="text-muted">hcx2013</span> <a class="tag" taget="_blank" href="/search/max/1.htm">max</a> <div>Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area. public class Solution { public int maximalRectangle(char[][] matrix)</div> </li> <li><a href="/article/3176.htm" title="Spring MVC测试框架详解——服务端测试" target="_blank">Spring MVC测试框架详解——服务端测试</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/spring+mvc+test/1.htm">spring mvc test</a> <div>随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。 Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。 &nbs</div> </li> <li><a href="/article/3303.htm" title="Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0" target="_blank">Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0</a> <span class="text-muted">liyong0802</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>一、准备编译软件 1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。 环境变量设置如下: (1)执行vim /etc/profile (2)在文件尾部加入: export JAVA_HOME=/home/spark/jdk1.7 export MAVEN_HOME=/ho</div> </li> <li><a href="/article/3430.htm" title="StatusBar 字体白色" target="_blank">StatusBar 字体白色</a> <span class="text-muted">pangyulei</span> <a class="tag" taget="_blank" href="/search/status/1.htm">status</a> <div> [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent]; /*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method</div> </li> <li><a href="/article/3557.htm" title="如何分析Java虚拟机死锁" target="_blank">如何分析Java虚拟机死锁</a> <span class="text-muted">sesame</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a> <div>英文资料: Thread Dump and Concurrency Locks Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B</div> </li> <li><a href="/article/3684.htm" title="位运算简介及实用技巧(一):基础篇" target="_blank">位运算简介及实用技巧(一):基础篇</a> <span class="text-muted">tw_wangzhengquan</span> <a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a> <div>http://www.matrix67.com/blog/archives/263 去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r</div> </li> <li><a href="/article/3811.htm" title="jsearch的索引文件结构" target="_blank">jsearch的索引文件结构</a> <span class="text-muted">yangshangchuan</span> <a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/jsearch/1.htm">jsearch</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E6%A3%80%E7%B4%A2/1.htm">信息检索</a><a class="tag" taget="_blank" href="/search/word%E5%88%86%E8%AF%8D/1.htm">word分词</a> <div>jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。 jsearch的索引文件结构定义如下: 1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>