day27 学习HTML-01天
1 HTML入门
1.1 初识HTML
1.1.1 概述
网络世界已经跟我们息息相关,当我们打开一个网站,首先映入眼帘的就是一个个华丽多彩的网页。这些网页,不仅呈现着基本的内容,还具备优雅的布局和丰富的动态效果,这一切都是如何做到的呢?前端入门课程,为您一层层的揭开网页的面纱。
- 网页的构成
- HTML:通常用来定义网页内容的含义和基本结构。
- CSS:通常用来描述网页的表现与展示效果。
- JavaScript:通常用来执行网页的功能与行为。
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它是一种用来告知浏览器如何组织页面的标记语言。
所谓超文本Hypertext,是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。
所谓标记Markup ,是用来注明文本,图片等内容,以便于在浏览器中显示,例如,等。
- HTML发展简史【了解】
- HTML 1.0在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
- HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2——1997年1月14日,W3C推荐标准
- HTML 4.0——1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
- HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5的支持。
扩展资料:
w3c是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定web相关标准的制定。
1.1.2 HTML的组成
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的。
1)标签
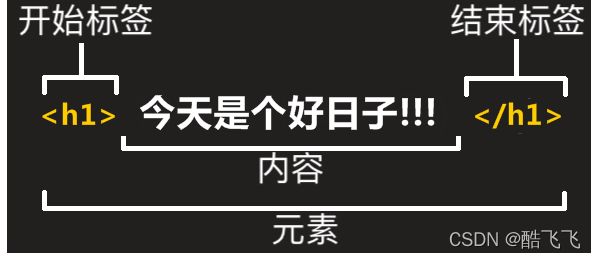
一对标签( tags)可以设置一段文字样式,添加一张图片或者添加超链接等等。 例如:
<h1>今天是个好日子h1>
在HTML中,标签表示标题,那么,我们可以使用开始标签和结束标签包围文本内容,这样其中的内容就以标题的形式显示了。

显示效果如下:
2)属性
HTML标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。我们只能在开始标签中,加入属性。通常以名称=值成对的形式出现,比如:name=‘value’。例如:
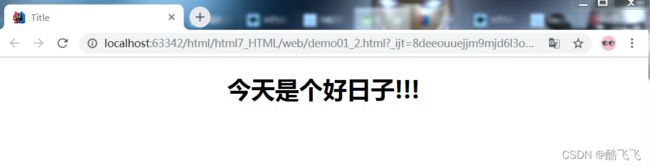
<h1 align="center">今天是个好日子!!!h1>
在HTML标签中,align 属性表示水平对齐方式,我们可以赋值为 center 表示 居中 。
显示效果如下:
1.2 入门案例
1.2.1 初始页面
1)创建一个标准的初始化页面
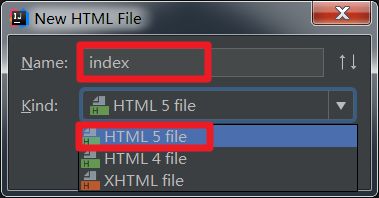
- 右键点击创建新页面
- 自定义文件名字,比如index
- 点击ok,页面创建成功。
2)页面说明
-
: 声明文档类型。规定了HTML页面必须遵从的良好规则,从HTML5后,是最短的有效的文档声明。文字作为了解资料
很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。
-
:这个标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇HTML文档只有一个根元素。 -
:头部标签 这个标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于元素的内容。目前主要了解两个标签::设置字符集 这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。</code>:这个标签定义<strong>文档标题</strong>,位置出现在浏览器标签上,而不是页面正文中。在收藏页面时,它可用来描述页面。</li> </ol> </li> <li> <p><code><body></code>:<strong>身体标签</strong> 包含了文档内容,你访问页面时所有显示在页面上的文本,图片,音频,游戏等等。</p> </li> </ol> <h3>1.2.2 案例实现</h3> <ol> <li> <p>在初始化页面的<code><body></code>标签中,加入一对<code><p></code> 标签。<code><p></code>标签表示文本的一个段落,具有整段文本之间相分离的效果。</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>在一对<code><p></code> 标签中,编写文本内容。</p> <pre><code class="prism language-html"> <span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第一个页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>打开浏览器查看,效果如下:</p> </li> </ol> <p><a href="http://img.e-com-net.com/image/info8/55902e1f64c342dd9431c5c31292919b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/55902e1f64c342dd9431c5c31292919b.jpg" alt="day27 学习HTML-01天_第9张图片" width="650" height="238" style="border:1px solid black;"></a></p> <h2>1.3 总结</h2> <ul> <li> <p>HTML是一种<strong>标记语言</strong>,用来组织页面,使用元素和属性。</p> </li> <li> <p><strong>这个元素的主要部分有:</strong></p> </li> </ul> <ol> <li><strong>元素</strong>(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。</li> <li><strong>开始标签</strong>(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。</li> <li><strong>结束标签</strong>(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。</li> <li><strong>内容</strong>(Content):元素的内容,本例中就是所输入的文本本身。</li> <li><strong>属性</strong>(Attribute):标签的附加信息。</li> </ol> <ul> <li><strong>在学习HTML时,要抓住两个方面:</strong></li> </ul> <ol> <li>掌握标签所代表的含义。</li> <li>掌握在标签中加入的属性的含义。</li> </ol> <h1>2 基本语法</h1> <h2>2.1 <strong>关于注释</strong></h2> <p>如同大部分的编程语言一样,在HTML中有一种可用的机制来在代码中书写注释。</p> <p>为了将一段HTML中的内容置为注释,你需要将其用特殊的记号 包括起来, 比如:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>我在注释外!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- <p>我在注释内!</p> --></span> </code></pre> <h2>2.2 关于标签</h2> <h3>2.2.1 空元素</h3> <p>不是所有元素都拥有开始标签,内容和结束标记。一些元素只有一个标签,叫做空元素。它是在开始标签中进行关闭的。例子如下:</p> <pre><code class="prism language-html">第一行文档<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 第二行文档<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> </code></pre> <h3>2.2.2 嵌套元素</h3> <p>你也可以把元素放到其它元素之中——这被称作嵌套。比如,我们想要强调<code>第一个</code>,可以将<code><b></code>标签包围第一个,这样<code>b标签</code>就是嵌套在了<code>p标签</code>中:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>第一个<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <h3>2.2.3 块级和行内</h3> <h4>1)概念</h4> <p>在HTML中有两种重要元素类别,块级元素和内联元素。</p> <ul> <li> <p><strong>块级元素</strong>:</p> <p><strong>独占一行</strong>。块级元素(block)在页面中以块的形式展现。相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。比如<code><p></code> ,<code><hr></code>,<code><li></code> ,<code><div></code>等。</p> </li> <li> <p><strong>行内元素</strong></p> <p><strong>行内显示</strong>。行内元素不会导致换行。通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。比如<code><b></code>,<code><a></code>,<code><i></code>,<code><span></code> 等。</p> <blockquote> <p>注意:一个块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。</p> </blockquote> </li> </ul> <h4>2)div和span</h4> <ul> <li> <p><code><div></code> 是一个通用的内容容器,并没有任何特殊语义。它可以被用来对其它元素进行分组,一般用于样式化相关的需求。它是一个<strong>块级元素</strong>。</p> </li> <li> <p><code><span></code> 是短语内容的通用行内容器,并没有任何特殊语义。它可以被用来编组元素以达到某种样式。它是一个<strong>行内元素</strong>。</p> <blockquote> <p>注意:div和span在页面布局中有重要作用。</p> </blockquote> </li> </ul> <h2>2.3 关于属性</h2> <blockquote> <p>【重点讲解】</p> <p>属性作为HTML的重要部分,这里强调属性的格式和作用。</p> </blockquote> <p>标签属性,主要用于拓展标签。属性包含元素的额外信息,这些信息不会出现在实际的内容中。但是可以改变标签的一些行为或者提供数据,属性总是以<code>name = value</code>的格式展现。</p> <ul> <li> <p>属性名:同一个标签中,属性名不得重复。</p> </li> <li> <p>大小写:属性和属性值对大小写不敏感。不过W3C标准中,推荐使用小写的属性/属性值。</p> </li> <li> <p>引号:双引号是最常用的,不过使用单引号也没有问题。</p> </li> <li> <p>常用属性:</p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>class</td> <td>定义元素类名,用来选择和访问特定的元素</td> </tr> <tr> <td>id</td> <td>定义元素唯一标识符,在整个文档中必须是唯一的</td> </tr> <tr> <td>name</td> <td>定义元素名称,可以用于提交服务器的表单字段</td> </tr> <tr> <td>value</td> <td>定义在元素内显示的默认值</td> </tr> <tr> <td>style</td> <td>定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容)</td> </tr> </tbody> </table></li> </ul> <h2>2.4 特殊字符</h2> <blockquote> <p>了解讲解:</p> <p>内容简单,迅速带过。</p> </blockquote> <p>在HTML中,字符 <code><</code>, <code>></code>,<code>"</code>,<code>'</code> 和 <code>&</code> 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢</p> <table> <thead> <tr> <th>原义字符</th> <th>等价字符引用</th> </tr> </thead> <tbody> <tr> <td><</td> <td><code><</code></td> </tr> <tr> <td>></td> <td><code>></code></td> </tr> <tr> <td>"</td> <td><code>"</code></td> </tr> <tr> <td>’</td> <td><code>'</code></td> </tr> <tr> <td>&</td> <td><code>&</code></td> </tr> <tr> <td>空格</td> <td><code> </code></td> </tr> </tbody> </table> <h2>2.5 总结</h2> <p>HTML的基本语法比较简单,在使用的过程中注意写法即可。</p> <h1>3 HTML案例-新闻文本</h1> <blockquote> <p>重点讲解:</p> <ol> <li>div布局的基本方式</li> <li>文本标签的基本使用</li> </ol> </blockquote> <p>文本结构的页面基本是由<strong>标题</strong>和<strong>段落</strong>构成的,内容结构化会使读者的阅读体验更轻松。</p> <h2>3.1 案例效果</h2> <p>显示新闻文本。</p> <p><a href="http://img.e-com-net.com/image/info8/14993d3cab364242b990a1856f003d72.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/14993d3cab364242b990a1856f003d72.jpg" alt="day27 学习HTML-01天_第10张图片" width="650" height="284" style="border:1px solid black;"></a></p> <h2>3.2 案例分析</h2> <h3>3.2.1 div样式布局</h3> <p>文本由几部分构成,我们可以使用div将页面分割布局。先来了解一下,使用div如何进行简单的布局。</p> <p>在head标签中,通过style标签加入样式。</p> <p><strong>基本格式:</strong></p> <pre><code class="prism language-css"><span class="token selector">格式: <style> 标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token punctuation">}</span> </style> </code></pre> <p><strong>多个属性名格式:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名1</span><span class="token punctuation">:</span>属性值1<span class="token punctuation">;</span> <span class="token property">属性名2</span><span class="token punctuation">:</span>属性值2<span class="token punctuation">;</span> <span class="token property">属性名3</span><span class="token punctuation">:</span>属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <p>代码实现:</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token comment">/*显示边框 1px是一个像素点 solid是实现 red红色*/</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid red<span class="token punctuation">;</span> <span class="token comment">/*width是宽度 占屏的60%*/</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*高度500像素点*/</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token comment">/*边框外边据 auto是自适应*/</span> <span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>这是第一个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/af4db08dac1941c8a2f836cd3357770d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/af4db08dac1941c8a2f836cd3357770d.jpg" alt="day27 学习HTML-01天_第11张图片" width="650" height="268" style="border:1px solid black;"></a></p> <p><strong>div的多样式:</strong></p> <p>一个属性名可以含有多个值,同时设置多样式。</p> <p>格式:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值1 属性值2 属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <blockquote> <p>【提示】</p> <p>为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。</p> </blockquote> <h3>3.2.2 文本标签</h3> <p>使用文本内容标签设置文字基本样式。</p> <table> <thead> <tr> <th>标签名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>p</td> <td>表示文本的一个段落</td> </tr> <tr> <td>h</td> <td>表示文档标题,<code><h1>–<h6></code> ,呈现了六个不同的级别的标题,<code><h1></code> 级别最高,而 <code><h6></code> 级别最低</td> </tr> <tr> <td>hr</td> <td>表示段落级元素之间的主题转换,一般显示为水平线</td> </tr> <tr> <td>li</td> <td>表示列表里的条目。</td> </tr> <tr> <td>ul</td> <td>表示一个无序列表,可含多个元素,无编号显示。</td> </tr> <tr> <td>ol</td> <td>表示一个有序列表,通常渲染为有带编号的列表</td> </tr> <tr> <td>em</td> <td>表示文本着重,一般用斜体显示</td> </tr> <tr> <td>strong</td> <td>表示文本重要,一般用粗体显示</td> </tr> <tr> <td>font</td> <td>表示字体,可以设置样式(已过时)</td> </tr> <tr> <td>i</td> <td>表示斜体</td> </tr> <tr> <td>b</td> <td>表示加粗文本</td> </tr> </tbody> </table> <p>代码实现:</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文本标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 段落标签:<p> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>测试1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>测试2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 标题标签:<h1> ~ <h6> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>一级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>二级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>三级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span><span class="token punctuation">></span></span>四级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h5</span><span class="token punctuation">></span></span>五级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h5</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h6</span><span class="token punctuation">></span></span>六级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h6</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 水平线标签:<hr/> 属性: size-大小 color-颜色 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>4<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 无序列表:<ul> 属性:type-列表样式(disc实心圆、circle空心圆、square实心方块) 列表项:<li> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>circle<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>javaEE<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>HTML<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 有序列表:<ol> 属性:type-列表样式(1数字、A或a字母、I或i罗马字符) start-起始位置 列表项:<li> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">start</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>第一<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>第二<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 斜体标签:<i> <em> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>我倾斜了<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span>我倾斜了<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 加粗标签:<strong> <b> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>加粗文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>加粗文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 文字标签:<font> 属性: size-大小 color-颜色 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>yellow<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>这是一段文字<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><strong>重点演示li的不换行效果:</strong></p> <pre><code class="prism language-css"><span class="token selector">li</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> inline<span class="token punctuation">;</span> // 内联样式<span class="token punctuation">,</span>有宽度<span class="token punctuation">,</span>无高度<span class="token punctuation">}</span> <span class="token selector">li</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span> // 内联样式<span class="token punctuation">,</span>有宽度<span class="token punctuation">,</span>有高度<span class="token punctuation">}</span> </code></pre> <h2>3.3 使用标签</h2> <ol> <li>简单布局,使用div标签。</li> <li>文本样式,使用基本文本标签。</li> </ol> <h2>3.4 实现步骤</h2> <ol> <li>创建初始页面。</li> <li>使用div标签划分区域(标题,作者,副标题,正文),设置div样式。</li> <li>编辑正文。 <ol> <li>使用h1标签加入标题。</li> <li>使用em标签加入作者信息。</li> <li>使用hr标签加入分割线。</li> <li>使用h3标签加入副标题。</li> <li>使用p标签加入正文。</li> <li>使用ol标签,li标签加入列表信息。</li> <li>使用strong标签,加入文字强调效果。</li> </ol> </li> </ol> <h1>4 HTML案例-头条页面</h1> <h2>4.1 案例效果</h2> <p><a href="http://img.e-com-net.com/image/info8/c5c87624879147bfb1e55d9d00b8d70b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c5c87624879147bfb1e55d9d00b8d70b.jpg" alt="day27 学习HTML-01天_第12张图片" width="650" height="942" style="border:1px solid black;"></a></p> <h2>4.2 案例分析</h2> <h3>4.2.1 div布局的进阶</h3> <p><a href="http://img.e-com-net.com/image/info8/5783c512299b48fb800c2ffc590a98e0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5783c512299b48fb800c2ffc590a98e0.jpg" alt="day27 学习HTML-01天_第13张图片" width="650" height="231" style="border:1px solid black;"></a></p> <p>想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果。</p> <h4>1)div的class值</h4> <p>首先编写三个div,设置边框样式</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid blue<span class="token punctuation">;</span><span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/1373b2f783e440ba9e1cda5bf6296b12.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1373b2f783e440ba9e1cda5bf6296b12.jpg" alt="day27 学习HTML-01天_第14张图片" width="650" height="128" style="border:1px solid black;"></a></p> <p>发现通过div设置的样式都是一致的,无法个性化布局。如何区分不同的div呢?</p> <p>使用class的值,格式:</p> <pre><code class="prism language-html"> .class值{ 属性名:属性值; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>标签名</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>class值<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 提示: class是自定义的值 </code></pre> <p>所以,使用class属性值,可以帮助我们区分div,更加精确的设置标签的样式。</p> <h4>2)浮动布局和清除</h4> <p>主体部分分为三列,而div是独占一行的,所以想要使用div布局,就还需要加入<code>浮动</code> 属性。</p> <ul> <li> <p><strong>概念</strong></p> <p><strong>float</strong>:指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素环绕它,该元素从网页的正常流动中移除,其他部分保持正常文档流顺序。</p> <p>格式:</p> <pre><code class="prism language-css"><!-- 加入浮动 --> float:none;不浮动 float:left;左浮动 float:right;右浮动 <!-- 清除浮动 --> clear:both;清除两侧浮动,此元素不再收浮动元素布局影响。 </code></pre> </li> </ul> <ol> <li>加入三部分div</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/30bb087cabb84ec599374cfddfe8d164.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/30bb087cabb84ec599374cfddfe8d164.png" alt="day27 学习HTML-01天_第15张图片" width="712" height="174" style="border:1px solid black;"></a></p> <ol start="2"> <li>浮动布局</li> </ol> <pre><code class="prism language-css"> <span class="token selector">.left</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.right</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>至此完成左中右三部分的布局。</p> <ol start="3"> <li>加入<code>footer</code> 部分</li> </ol> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/5bc041ce8a504d8e8cdba3653e68d2fa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5bc041ce8a504d8e8cdba3653e68d2fa.jpg" alt="在这里插入图片描述" width="650" height="82"></a></p> <p>发现蓝色<code>footer</code>的div,延续正常文档流布局,摆放在<code>navbar</code>的下方,与浮动元素重叠。想要清除浮动影响,所以要设置清除浮动属性<code>clear</code>。</p> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; clear: both; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ol start="4"> <li>设置<code>center</code></li> </ol> <p>增加<code>center</code> 高度,完成基本的布局效果。</p> <pre><code class="prism language-css"><span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 600px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/2ddc0c53462f4db189d6c8a97abd24ae.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2ddc0c53462f4db189d6c8a97abd24ae.jpg" alt="day27 学习HTML-01天_第16张图片" width="650" height="333" style="border:1px solid black;"></a></p> <h3>4.2.2 设置背景</h3> <ul> <li> <p><strong>设置背景的格式</strong>:</p> <pre><code class="prism language-css"><span class="token property">背景色</span><span class="token punctuation">:</span> <span class="token property">background-color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token property">背景图</span><span class="token punctuation">:</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> </code></pre> </li> </ul> <p>请设置如下布局,效果如下</p> <p><a href="http://img.e-com-net.com/image/info8/01ce4b0c5965472a9cf8b3014597b86a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/01ce4b0c5965472a9cf8b3014597b86a.jpg" alt="day27 学习HTML-01天_第17张图片" width="650" height="287" style="border:1px solid black;"></a></p> <p>代码实现</p> <pre><code class="prism language-html"> <span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token comment">/*给div标签添加边框*/</span> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid red<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧图片的div样式*/</span> <span class="token selector">.left</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*中间正文的div样式*/</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*右侧广告图片的div样式*/</span> <span class="token selector">.right</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*底部超链接的div样式*/</span> <span class="token selector">.footer</span><span class="token punctuation">{</span> <span class="token comment">/*清除浮动效果*/</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token comment">/*文本对齐方式*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token comment">/*背景颜色*/</span> <span class="token property">background</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--顶部登陆注册--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>top<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--导航条--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>navibar<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--左侧图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--中间正文--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--右侧广告图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--底部页脚超链接--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <h3>4.2.3 图片标签</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>img</strong></td> <td>可以显示一张图片(本地或网络)</td> <td><strong>src属性</strong>,这是一个必需的属性,表示图片的地址。</td> </tr> </tbody> </table> <p>其他属性:</p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>title</strong></td> <td>鼠标悬停(hover)时显示文本。</td> <td></td> </tr> <tr> <td><strong>alt</strong></td> <td>图形不显示时的替换文本。</td> <td></td> </tr> <tr> <td><strong>height</strong></td> <td>图像的高度。</td> <td></td> </tr> <tr> <td><strong>width</strong></td> <td>图像的宽度。</td> <td></td> </tr> </tbody> </table> <h3>4.2.4 超链接</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>a</strong></td> <td>表示超链接。</td> <td><strong>href属性</strong>,表示超链接指向的URL地址。</td> </tr> </tbody> </table> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>target</td> <td>页面的打开方式(_self当前页 _blank新标签页)。</td> </tr> </tbody> </table> <p><strong>去掉下划线</strong></p> <p>根据某些样式的布局需求,去除下划线更为美观。</p> <pre><code class="prism language-css"><span class="token selector">a</span> <span class="token punctuation">{</span> <span class="token comment">/*去掉下划线*/</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span> // none 表示不显示 color black<span class="token punctuation">;</span>//设置超链接的字体颜色 <span class="token punctuation">}</span> </code></pre> <pre><code class="prism language-html">/*鼠标悬浮的样式控制*/ a:hover{ color red; } </code></pre> <h2>4.3 使用标签</h2> <ol> <li>使用div标签,设置布局,背景和浮动等。</li> <li>基本文本标签</li> <li>图片标签</li> <li>超链接标签</li> </ol> <h2>4.4 实现步骤</h2> <ol> <li>创建初始页面,拷贝图片等素材。</li> <li>整体布局。</li> <li>实现顶部条(图片)。</li> <li>实现导航条(图片)。</li> <li>实现左侧分享区域(图片)。</li> <li>实现中间正文区域(文本+图片)。</li> <li>实现右侧广告区域(图片)。</li> <li>实现底部页脚(链接)。</li> </ol> <h3>4.5.2 实现顶部条</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>top_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j1.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">img</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/67df1ea0cd25405589489066f8ff31c2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/67df1ea0cd25405589489066f8ff31c2.jpg" alt="day27 学习HTML-01天_第18张图片" width="650" height="197" style="border:1px solid black;"></a></p> <h3>4.5.3 实现导航条</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>nav_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j2.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 加入分割线 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">hr</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> lightgrey<span class="token punctuation">;</span> <span class="token property">size</span><span class="token punctuation">:</span> 1px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/0b9ea7a3b8dd419d998fde172a571ce7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0b9ea7a3b8dd419d998fde172a571ce7.jpg" alt="day27 学习HTML-01天_第19张图片" width="650" height="134" style="border:1px solid black;"></a></p> <p>###4.5.4 实现左部分享</p> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j3.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/d1aef3b625b94bb7a4e3132d0d5db710.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d1aef3b625b94bb7a4e3132d0d5db710.jpg" alt="day27 学习HTML-01天_第20张图片" width="650" height="296" style="border:1px solid black;"></a></p> <h3>4.5.5 实现中部正文</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span> 作者 2019-11-11 11:11:11<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、 车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系 下的产品多多,我们对比以下几个产品看看区别: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当 我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>一、芝麻分600以上福利之信用购。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span> 网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>二、芝麻分600以上福利之信用免押。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span> 三、芝麻分600以上福利之国际驾照。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢? <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢? <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">.center</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*最后去除边框宽度恢复为60%*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h3>4.5.6 实现右侧广告</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <h3>4.5.7 实现底部页脚</h3> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>关于黑马<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>帮助中心<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>开放平台<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>诚聘英才<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>联系我们<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>法律声明<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>隐私政策<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>知识产权<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>廉正举报<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">.footer</span> <span class="token punctuation">{</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> cornflowerblue<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><img src="http://img.e-com-net.com/image/info8/d2953fdd2c70493da3f2ec491dae473b.jpg" alt="在这里插入图片描述" width="650" height="16"></p> <h1>5 HTML案例-登录页面</h1> <h2>5.1 案例效果</h2> <p><a href="http://img.e-com-net.com/image/info8/e52d15d54a4d451c87f8de715dc1f25b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e52d15d54a4d451c87f8de715dc1f25b.jpg" alt="day27 学习HTML-01天_第21张图片" width="650" height="387" style="border:1px solid black;"></a></p> <h2>5.2 案例分析</h2> <h3>5.2.1 表单标签</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>form</strong></td> <td>表示表单,是用来收集用户输入信息并向 Web 服务器提交的一个容器</td> <td></td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token punctuation">></span></span> //表单元素 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>表单的属性</strong></p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>action</strong></td> <td>处理此表单信息的Web服务器的URL地址</td> <td></td> </tr> <tr> <td><strong>method</strong></td> <td>提交此表单信息到Web服务器的方式</td> <td>可能的值有get和post,默认为get</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,指示表单元素是否能够拥有一个默认值,配合input标签使用</td> <td>HTML5</td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 一个简单的表单,会发送一个 GET 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/login<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 一个简单的表单,发送 POST 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/reg<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>GET与POST说明:</strong></p> <p><code>post</code>:指的是 HTTP POST 方法;表单数据会包含在表单体内然后发送给服务器。</p> <p><code>get</code>:指的是 HTTP GET 方法;表单数据会附加在 <code>action</code> 属性的URI中,并以 ‘?’ 作为分隔符,然后这样得到的 URI 再发送给服务器。</p> <p>GET方式举例:</p> <p><a href="http://img.e-com-net.com/image/info8/1b2053e0517044f6ab2cafb8e2aa0d6c.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/1b2053e0517044f6ab2cafb8e2aa0d6c.png" alt="在这里插入图片描述" width="623" height="38"></a></p> <p><strong>GET与POST对比:</strong></p> <table> <thead> <tr> <th></th> <th>地址栏可见</th> <th>数据安全</th> <th>数据大小</th> </tr> </thead> <tbody> <tr> <td>GET</td> <td>可见</td> <td>不安全</td> <td>有限制(取决于浏览器)</td> </tr> <tr> <td>POST</td> <td>不可见</td> <td>相对安全</td> <td>无限制</td> </tr> </tbody> </table> <h3>5.2.2 表单元素入门</h3> <p>表单元素指的是 input 元素、复选框、下拉框、提交按钮等等。</p> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>lable</strong></td> <td>表单元素的说明,配合表单元素使用</td> <td>for属性值为相关表单元素的id属性值</td> </tr> <tr> <td><strong>input</strong></td> <td>表单中输入控件,多种输入类型,用于接受来自用户数据</td> <td>type属性值决定输入类型</td> </tr> <tr> <td><strong>button</strong></td> <td>页面中可点击的按钮,可以配合表单进行提交</td> <td>type属性值决定按钮类型</td> </tr> </tbody> </table> <h4>1)简单的文本输入框</h4> <ul> <li> <p>label标签:表单的说明。</p> <ul> <li>for属性值:匹配input标签的id属性值</li> </ul> </li> <li> <p>input标签:输入控件。</p> <ul> <li>type属性:表示输入类型,text值为普通文本框</li> <li>id属性:表示标签唯一标识</li> <li>name属性:表示标签名称</li> <li>value属性:表示标签数据值</li> <li>placehoider:表示默认提示信息</li> <li>required:表示是否必须有数据</li> </ul> </li> </ul> <p><strong>代码实现:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tom<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>效果如图:</strong></p> <p><a href="http://img.e-com-net.com/image/info8/96600dd66f2542638fdc005b1b984364.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96600dd66f2542638fdc005b1b984364.jpg" alt="在这里插入图片描述" width="650" height="99"></a></p> <h4>2)提交用户名的表单</h4> <ul> <li>button标签:表示按钮。 <ul> <li>type属性:表示按钮类型,submit值为提交按钮。</li> <li>reset值为重置按钮。</li> <li>button为普通按钮。</li> </ul> </li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tom<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span>login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/e34471bd66154adab00d67a05cc2758f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e34471bd66154adab00d67a05cc2758f.jpg" alt="day27 学习HTML-01天_第22张图片" width="650" height="165" style="border:1px solid black;"></a></p> <h3>5.2.3 关于属性值</h3> <h4>1)<strong>NAME和VALUE属性</strong></h4> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td><strong>name</strong></td> <td><code><input></code>的名字,在提交整个表单数据时,可以用于区分属于不同<code><input></code>的值</td> </tr> <tr> <td><strong>value</strong></td> <td>这个<code><input></code>元素当前的值,允许用户通过页面输入</td> </tr> </tbody> </table> <p>使用方式:</p> <p>以name属性值作为键,value属性值作为值,构成键值对提交到服务器,多个键值对浏览器使用<code>&</code>进行分隔。</p> <p>举例:<br> <a href="http://img.e-com-net.com/image/info8/c1c15fca243e4c58bf3d17671b8b4195.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c1c15fca243e4c58bf3d17671b8b4195.jpg" alt="day27 学习HTML-01天_第23张图片" width="650" height="284" style="border:1px solid black;"></a></p> <h4>2)<strong>TYPE属性</strong></h4> <ul> <li> <p><strong>input标签的type属性</strong></p> <blockquote> <p>【建议】</p> <p>这是今天的重点讲解内容,type的值决定输入的类型</p> </blockquote> <ul> <li><strong>基本的文本属性</strong></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>text</td> <td>单行文本字段</td> <td></td> </tr> <tr> <td>password</td> <td>单行文本字段,值被遮盖</td> <td></td> </tr> <tr> <td>email</td> <td>用于编辑 e-mail 的字段,可以对e-mail地址进行简单校验</td> <td>HTML5</td> </tr> </tbody> </table><p>举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Password:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Email:<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/e33a744763cb42c79fd4f399d8f245da.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/e33a744763cb42c79fd4f399d8f245da.png" alt="day27 学习HTML-01天_第24张图片" width="525" height="193" style="border:1px solid black;"></a></p> <ul> <li> <p><strong>单选多选属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>radio</td> <td>单选按钮。 1. 在同一个”单选按钮组“中,所有单选按钮的 name 属性使用同一个值;一个单选按钮组中是,同一时间只有一个单选按钮可以被选择。 2. 必须使用 value 属性定义此控件被提交时的值。 3. 使用checked 必须指示控件是否缺省被选择。</td> </tr> <tr> <td>checkbox</td> <td>复选框。 1. 必须使用 value 属性定义此控件被提交时的值。 2. 使用 checked 属性指示控件是否被选择。 3. 选中多个值时,所有的值会构成一个数组而提交到Web服务器</td> </tr> </tbody> </table><p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>boy<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>girl<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好: <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sport<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 体育 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tech<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 科技 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fun<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 娱乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>video<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 短视频 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> </li> </ul> <p><a href="http://img.e-com-net.com/image/info8/d6a9e5ecc2814ff097de0cc6e65bde2b.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/d6a9e5ecc2814ff097de0cc6e65bde2b.png" alt="day27 学习HTML-01天_第25张图片" width="456" height="112" style="border:1px solid black;"></a></p> <ul> <li> <p><strong>按钮属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>button</td> <td>无行为按钮,用于结合JavaScript实现自定义动态效果</td> </tr> <tr> <td>submit</td> <td>提交按钮,用于提交表单数据。</td> </tr> <tr> <td>reset</td> <td>重置按钮,用于将表单中内容恢复为默认值。</td> </tr> <tr> <td>image</td> <td>图片提交按钮。必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小。</td> </tr> </tbody> </table></li> <li> <p><strong>HTML5新增的type值</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>date</td> <td>HTML5 用于输入日期的控件</td> <td>年,月,日,不包括时间</td> </tr> <tr> <td>time</td> <td>HTML5 用于输入时间的控件</td> <td>不含时区</td> </tr> <tr> <td>datetime-local</td> <td>HTML5 用于输入日期时间的控件</td> <td>不包含时区</td> </tr> <tr> <td>number</td> <td>HTML5 用于输入浮点数的控件</td> <td></td> </tr> <tr> <td>range</td> <td>HTML5 用于输入不精确值控件</td> <td>max-规定最大值<br>min-规定最小值 <br>step-规定步进值 <br>value-规定默认值</td> </tr> <tr> <td>search</td> <td>HTML5 用于输入搜索字符串的单行文本字段</td> <td>可以点击<code>x</code>清除内容</td> </tr> <tr> <td>tel</td> <td>HTML5 用于输入电话号码的控件</td> <td></td> </tr> <tr> <td>url</td> <td>HTML5 用于编辑URL的字段</td> <td>可以校验URL地址格式</td> </tr> </tbody> </table></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>file</td> <td>此控件可以让用户选择文件,用于文件上传。</td> <td>使用 accept 属性可以定义控件可以选择的文件类型。</td> </tr> <tr> <td>hidden</td> <td>此控件用户在页面上不可见,但它的值会被提交到服务器,用于传递隐藏值</td> <td></td> </tr> </tbody> </table> <ul> <li> <p><strong>button标签的type属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>submit</td> <td>此按钮将表单数据提交给服务器。如果未指定属性,或者属性动态更改为空值或无效值,则此值为默认值。</td> <td>同 <code><input type="submit"/></code></td> </tr> <tr> <td>reset</td> <td>此按钮重置所有组件为初始值。</td> <td>同<code><input type="reset"</code>/></td> </tr> <tr> <td>button</td> <td>此按钮没有默认行为。它可以有与元素事件相关的客户端脚本,当事件出现时可触发。</td> <td>同<code><input type="button"/></code></td> </tr> </tbody> </table></li> </ul> <h4>3)HTML5新增属性</h4> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>placeholder</strong></td> <td>提示用户输入框的作用。用于提示的占位符文本不能包含回车或换行。</td> <td>仅适用于当<strong>type</strong> 属性为text, search, tel, url or email时; 否则会被忽略。</td> </tr> <tr> <td><strong>required</strong></td> <td>这个属性指定用户在提交表单之前必须为该元素填充值</td> <td>1. 布尔属性,可省略属性值表示true<br>2. 当type属性是hidden,image或者button类型时不可使用</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,规定表单或输入字段是否应该自动完成。当自动完成开启,浏览器会基于用户之前的输入值自动填写值。</td> <td>1. 开启为on,关闭为off<br>2. 可以设置指定的字段为off,关闭自动补全</td> </tr> </tbody> </table> <h3>5.2.4 更多表单元素</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>select</strong></td> <td>表单的控件,下拉选项菜单</td> <td>与option配合实用</td> </tr> <tr> <td><strong>optgroup</strong></td> <td>option的分组标签</td> <td>与option配合实用</td> </tr> <tr> <td><strong>option</strong></td> <td>select的子标签,表示一个选项</td> <td></td> </tr> <tr> <td><strong>textarea</strong></td> <td>表示多行纯文本编辑控件</td> <td>rows表示行高度, cols表示列宽度</td> </tr> <tr> <td><strong>fieldset</strong></td> <td>用来对表单中的控制元素进行分组(也包括 label 元素)</td> <td></td> </tr> <tr> <td><strong>legend</strong></td> <td>用于表示它的<strong>fieldset</strong>内容的标题。</td> <td><strong>fieldset</strong> 的子元素</td> </tr> </tbody> </table> <p><strong>select举例:</strong></p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Choose a pet:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pets<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>--Please choose an option--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>dog<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Dog<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cat<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Cat<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hamster<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Hamster<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>parrot<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Parrot<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>spider<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Spider<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>goldfish<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Goldfish<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token comment"><!-- select的name属性值与option的value属性值,构成键值对,提交到Web服务器 --></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/ddecb3d83c54477bab21138a22d6706f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ddecb3d83c54477bab21138a22d6706f.jpg" alt="day27 学习HTML-01天_第26张图片" width="650" height="163" style="border:1px solid black;"></a></p> <p><strong>textarea举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>textarea<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Write something here<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/43781f21e8d745dc80fb55269f2653d3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/43781f21e8d745dc80fb55269f2653d3.jpg" alt="在这里插入图片描述" width="650" height="100"></a></p> <p><strong>fieldset举例:</strong></p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>legend</span><span class="token punctuation">></span></span>是否同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>legend</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>不同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/69d43a3504b34f789ca7db79a8e18070.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/69d43a3504b34f789ca7db79a8e18070.jpg" alt="day27 学习HTML-01天_第27张图片" width="650" height="104" style="border:1px solid black;"></a></p> <h2>5.3 使用标签</h2> <ol> <li>简单布局,使用div标签</li> <li>基本文本标签</li> <li>表单标签</li> <li>图片标签</li> </ol> <h2>5.4 实现步骤</h2> <ol> <li>设置背景图。</li> <li>基本上下两部分布局。</li> <li>实现上部(图片)</li> <li>实现下部(表单)</li> <li>实现页面跳转,从案例2跳转到案例3。</li> </ol> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>注册页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token comment">/*为body添加背景图片*/</span> <span class="token selector">body</span><span class="token punctuation">{</span> <span class="token property">background</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*中间样式:背景色-白色、宽度400像素、文本水平居中、外边距自动*/</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token property">width</span><span class="token punctuation">:</span> 400px<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--顶部-公司图标--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/logo.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--中间-注册信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>注册详情<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token comment"><!--表单标签--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>姓名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入姓名<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>密码:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入密码<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入邮箱<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>手机:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入手机<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>man<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>woman<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>music<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>音乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>movie<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>电影 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>game<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>游戏 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>出生日期:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>所在城市:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>请选择您所在城市<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>直辖市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>深圳<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>省会市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>西安<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>杭州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>郑州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>武汉<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>个性签名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>40<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>请写下您的与众不同...<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>注册<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1565865710461194240"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(html,学习,前端)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1942184732196401152.htm" title="发起请求并处理响应:`XHR` 与 `axios` 使用指南来啦[特殊字符]~" target="_blank">发起请求并处理响应:`XHR` 与 `axios` 使用指南来啦[特殊字符]~</a> <span class="text-muted"></span> <div>又又又要长脑子呐~了解到通过发起HTTP请求并在不刷新页面的情况下更新页面内容是一种常见的需求。学习使用XMLHttpRequest或axios来实现,现在进行对比两者,比较项目使用时候的优缺点,文末使用表格进行对比学习1.使用XHR实现下面是一个使用XMLHttpRequest发起GET请求并处理服务器响应的示例:html体验AI代码助手代码解读复制代码//创建一个新的XMLHttpReques</div> </li> <li><a href="/article/1942184605125767168.htm" title="2024年最全kali无线渗透之用wps加密模式可破解wpa模式的密码12_kali wps,网络安全开发究竟该如何学习" target="_blank">2024年最全kali无线渗透之用wps加密模式可破解wpa模式的密码12_kali wps,网络安全开发究竟该如何学习</a> <span class="text-muted">2401_84558314</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/wps/1.htm">wps</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>一、网安学习成长路线图网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、网安视频合集观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。三、精品网安学习书籍当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔</div> </li> <li><a href="/article/1942183974013038592.htm" title="计算机网络(网页显示过程,TCP三次握手,HTTP1.0,1.1,2.0,3.0,JWT cookie)" target="_blank">计算机网络(网页显示过程,TCP三次握手,HTTP1.0,1.1,2.0,3.0,JWT cookie)</a> <span class="text-muted">老虎0627</span> <a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%BD%91%E7%BB%9C/1.htm">计算机网络</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%BD%91%E7%BB%9C/1.htm">计算机网络</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a> <div>前言最近一直在看后端开发的面经,里面涉及到了好多计算机网络的知识,在这里以问题的形式写一个学习笔记(其中参考了:JavaGuide和小林coding这两个很好的学习网站)1.当键入网址后,到网页显示,其间发生了什么?(1)首先浏览器会解析URL。(如确定协议像Http或Https)(2)然后通过DNS服务器把域名解析为IP地址。(找到服务器啦)(3)接着TCP协议三次握手和服务器建立连接。(客户端</div> </li> <li><a href="/article/1942181580797702144.htm" title="深入解析BEM架构:架构级全局样式管理方案" target="_blank">深入解析BEM架构:架构级全局样式管理方案</a> <span class="text-muted">neon1204</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%96%B9%E6%A1%88%E5%88%86%E6%9E%90%E5%92%8C%E5%AE%9E%E8%B7%B5/1.htm">前端方案分析和实践</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a> <div>深入解析BEM架构:架构级全局样式管理方案在前端开发领域,CSS架构一直是影响项目可维护性和可扩展性的关键因素。随着SPA应用的普及,传统CSS管理方式的缺陷在开发中暴露出明显的问题:样式冲突、选择器权重失控、命名污染等,从代码质量和开发效率角度出发可以借鉴一些优秀的案例。各种组件库(element、antd、vant…)使用多了能发现它们的样式就是采取的BEM(Block,Element,Mod</div> </li> <li><a href="/article/1942180699331162112.htm" title="【mongodb】mongodb数据备份与恢复" target="_blank">【mongodb】mongodb数据备份与恢复</a> <span class="text-muted">向往风的男子</span> <a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E6%97%A5%E5%B8%B8/1.htm">运维日常</a><a class="tag" taget="_blank" href="/search/DBA/1.htm">DBA</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a> <div>本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l</div> </li> <li><a href="/article/1942180319239139328.htm" title="【优秀文章】7月优秀文章推荐" target="_blank">【优秀文章】7月优秀文章推荐</a> <span class="text-muted"></span> <div>优秀文章智能自主运动体与人工智能技术——环境感知、SLAM定位、路径规划、运动控制、多智能体协同作者:fpga和matlabC++之红黑树认识与实现作者:zzh_zao【手把手带你刷好题】–C语言基础编程题(十)作者:草莓熊Lotso飞算JavaAI:从“码农”到“代码指挥官”的终极进化论作者:可涵不会debug前端网页开发学习(HTML+CSS+JS)有这一篇就够!作者:一颗小谷粒</div> </li> <li><a href="/article/1942180319721484288.htm" title="青年开发者董翔:在代码世界中探索创新边界" target="_blank">青年开发者董翔:在代码世界中探索创新边界</a> <span class="text-muted">程序猿全栈の董(董翔)</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%80%85/1.htm">开发者</a> <div>引言:从兴趣萌芽到技术深耕当大多数00后还在适应大学生活时,2004年出生的董翔已在软件技术领域展现出超越同龄人的探索热情。作为软件技术专业大一学生,他以“技术创新解决实际问题”为核心理念,在前端开发、数据修复等领域构建了独特的研究体系。从高中时期自学编程的懵懂少年,到提出“同源数据互补修复机制”“框架质疑学习法”的青年研究者,董翔的成长轨迹折射出新一代技术人对知识的主动建构与实践突破。一、学术探</div> </li> <li><a href="/article/1942179990720278528.htm" title="【学习】搭建个人Hexo博客网站" target="_blank">【学习】搭建个人Hexo博客网站</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a> <div>一、准备环境1、安装node访问Node.js官网:https://nodejs.org/下载LTS(长期支持版本)安装时保持默认选项即可安装完成后,打开命令提示符验证安装:node-v2、安装npmnpm已包含在Node.js安装包中,安装Node.js时会自动安装打开命令提示符验证安装:npm-v更新npm到最新版本(可选):npminstall-gnpm3、安装hexo打开命令提示符,以管理</div> </li> <li><a href="/article/1942179357627838464.htm" title="蛋白质结构预测/功能注释/交互识别/按需设计,中国海洋大学张树刚团队直击蛋白质智能计算核心任务" target="_blank">蛋白质结构预测/功能注释/交互识别/按需设计,中国海洋大学张树刚团队直击蛋白质智能计算核心任务</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/hyperai/1.htm">hyperai</a> <div>蛋白质作为生命活动的主要承担者,在人体生理功能中扮演关键角色。然而传统研究面临结构解析成本高昂、功能注释严重滞后、新型蛋白质设计效率低下等挑战。近年来,生命科学对蛋白质复杂特性解析的需求日益迫切,大数据、深度学习、多模态计算等技术的突破性发展,为构建蛋白质智能计算体系提供了全新的发展契机。蛋白质智能计算体系的构建,使得蛋白质在大规模功能注释、交互预测及三维结构建模等领域取得显著成果,为药物发现与生</div> </li> <li><a href="/article/1942176792169213952.htm" title="【心灵鸡汤】深度学习技能形成树:从零基础到AI专家的成长路径全解析" target="_blank">【心灵鸡汤】深度学习技能形成树:从零基础到AI专家的成长路径全解析</a> <span class="text-muted">智算菩萨</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a> <div>引言:技能树的生长哲学在这个人工智能浪潮汹涌的时代,深度学习犹如一棵参天大树,其根系深深扎入数学与计算科学的沃土,主干挺拔地承载着机器学习的核心理念,而枝叶则繁茂地延伸至计算机视觉、自然语言处理、强化学习等各个应用领域。对于初入此领域的新手而言,理解这棵技能树的生长规律,掌握其形成过程中的关键节点和发展阶段,将直接决定其在人工智能道路上能够走多远、攀多高。技能树的概念源于游戏设计,但在学习深度学习</div> </li> <li><a href="/article/1942171753220468736.htm" title="Flutter 入门" target="_blank">Flutter 入门</a> <span class="text-muted">TE-茶叶蛋</span> <a class="tag" taget="_blank" href="/search/Flutter/1.htm">Flutter</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a> <div>文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut</div> </li> <li><a href="/article/1942171500983414784.htm" title="视觉设计全栈解析:必知的8大核心方向与应用场景" target="_blank">视觉设计全栈解析:必知的8大核心方向与应用场景</a> <span class="text-muted"></span> <div>在数字时代,视觉设计早已渗透到生活的方方面面——从手机APP界面到街头广告牌,从书籍的版式到产品的包装,这些统统离不开视觉设计的支撑!所以,了解视觉设计分类,不仅能帮助我们理清设计的边界与应用场景,更能让初学者找到学习的方向,让从业者精准定位创作目标哦。接下来,我们就来详细解析视觉设计分类中的8大常见类型,一起来享受这场视听盛宴吧~一、视觉识别图形设计在视觉设计分类中,视觉识别图形设计是构建品牌形</div> </li> <li><a href="/article/1942170996089876480.htm" title="深入理解 CSS 选择器:从基础到高级" target="_blank">深入理解 CSS 选择器:从基础到高级</a> <span class="text-muted">蓝精灵001</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a> <div>CSS(层叠样式表)是网页设计中不可或缺的一部分,它通过选择器来定位HTML文档中的元素,并为这些元素定义样式。掌握CSS选择器是前端开发的核心技能之一。本文将从最基础的选择器讲起,逐步深入到高级、复杂的结构和伪类/伪元素选择器,帮助你全面掌握CSS选择器的使用。一、什么是CSS选择器?CSS选择器是一种模式,用于匹配文档树中的一个或多个元素。通过选择器,你可以精确地控制哪些HTML元素应该应用特</div> </li> <li><a href="/article/1942170111112704000.htm" title="Node.js REPL 教程" target="_blank">Node.js REPL 教程</a> <span class="text-muted">红衣大叔</span> <a class="tag" taget="_blank" href="/search/nodejs%E5%B8%AE%E5%8A%A9%E6%96%87%E6%A1%A3/1.htm">nodejs帮助文档</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a> <div>Node.jsREPL(Read-Eval-PrintLoop)是一个交互式环境,允许你直接输入和执行JavaScript代码,无需创建文件。它是学习Node.js、测试代码片段和调试的强大工具。启动REPL有几种方式可以启动Node.jsREPL:直接运行node命令:node在特定文件目录下启动(如果需要访问当前目录的模块):node使用环境变量(如设置特殊选项):NODE_REPL_HIST</div> </li> <li><a href="/article/1942169103989010432.htm" title="Visual Studio 代码折叠快捷键(摘要)" target="_blank">Visual Studio 代码折叠快捷键(摘要)</a> <span class="text-muted">简单的绿竹</span> <a class="tag" taget="_blank" href="/search/Visual/1.htm">Visual</a><a class="tag" taget="_blank" href="/search/Studio/1.htm">Studio</a><a class="tag" taget="_blank" href="/search/visual/1.htm">visual</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a> <div>https://www.likecs.com/show-205302341.html#sc=365.3333435058594代码编辑器的展开和折叠代码确实很方便和实用。以下是展开代码和折叠代码所用到的快捷键,很常用:Ctrl+M+O:折叠所有方法Ctrl+M+M:折叠或者展开当前方法Ctrl+M+L:展开所有方法工具箱的的不见的问题:按快捷键Ctrl+Alt+X全屏:Shift+Alt+Ente</div> </li> <li><a href="/article/1942168347009413120.htm" title="PyQt5—QTextEdit 学习笔记" target="_blank">PyQt5—QTextEdit 学习笔记</a> <span class="text-muted">寄思~</span> <a class="tag" taget="_blank" href="/search/Python%E2%80%94%E2%80%94PyQt5%E7%AC%94%E8%AE%B0/1.htm">Python——PyQt5笔记</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>第二章控件学习一、QTextEdit基础认知QTextEdit是PyQt/PySide框架中用于处理富文本内容的强大控件,它不仅支持纯文本编辑,还能处理HTML、图片等复杂内容,是开发文本编辑器、日志查看器等应用的核心组件。二、最简单的QTextEdit实现下面是一个创建QTextEdit并显示的基础案例,适合零基础入门:importsysfromPyQt5.QtWidgetsimportQApp</div> </li> <li><a href="/article/1942164565215211520.htm" title="利用systemd启动部署在服务器上的web应用" target="_blank">利用systemd启动部署在服务器上的web应用</a> <span class="text-muted">不是吧这都有重名</span> <a class="tag" taget="_blank" href="/search/%E9%81%87%E5%88%B0%E7%9A%84%E9%97%AE%E9%A2%98/1.htm">遇到的问题</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>0.背景系统环境:Ubuntu22.04web应用情况:前后端分类,前端采用react,后端采用fastapi1.具体配置1.1前端配置开发态运行(启动命令是npmrundev),创建systemd服务文件sudonano/etc/systemd/system/frontend.service内容如下:[Unit]Description=ReactFrontendDevServerAfter=ne</div> </li> <li><a href="/article/1942162548262498304.htm" title="模型微调方法Prefix-Tuning" target="_blank">模型微调方法Prefix-Tuning</a> <span class="text-muted">ballball~~</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a> <div>简介:个人学习分享,如有错误,欢迎批评指正。随着大规模预训练语言模型(如GPT系列、BERT等)的广泛应用,如何高效、经济地针对特定任务对这些模型进行微调(Fine-Tuning)成为研究热点。传统的微调方法通常需要调整模型的大量参数,导致计算资源消耗大、适应新任务的速度慢。为了解决这一问题,Prefix-Tuning(前缀调优)作为一种高效的微调技术被提出,旨在通过引入少量可训练的前缀参数,达到</div> </li> <li><a href="/article/1942160908922974208.htm" title="设计模式系列(10):结构型模式 - 桥接模式(Bridge)" target="_blank">设计模式系列(10):结构型模式 - 桥接模式(Bridge)</a> <span class="text-muted"></span> <div>系列导读:在学习了接口适配后,我们来看如何处理抽象与实现的分离问题。桥接模式解决的是"多维度变化"的设计难题。解决什么问题:将抽象部分与实现部分分离,使它们都可以独立变化。避免在多个维度上变化时出现类爆炸问题。想象一下,你要设计一个图形绘制系统,既要支持不同的形状(圆形、矩形),又要支持不同的绘制方式(Windows绘制、Linux绘制)。如果用继承,你需要WindowsCircle、LinuxC</div> </li> <li><a href="/article/1942157129628577792.htm" title="ssm高校奖助学金管理系统设计实现" target="_blank">ssm高校奖助学金管理系统设计实现</a> <span class="text-muted"></span> <div>以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于</div> </li> <li><a href="/article/1942146418424737792.htm" title="Scala 简介" target="_blank">Scala 简介</a> <span class="text-muted">froginwe11</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>Scala简介引言Scala是一种多范式编程语言,它结合了面向对象和函数式编程的特性。自从2003年由MartinOdersky教授在EPFL开发以来,Scala已经成为了在Java虚拟机(JVM)上运行的高效编程语言。本文将为您详细介绍Scala的起源、特点、应用场景以及学习资源。Scala的起源与发展起源Scala的灵感来源于多种编程语言,包括Java、C++、Self、Haskell和ML。</div> </li> <li><a href="/article/1942145284935053312.htm" title="Python 编程基础作业总结" target="_blank">Python 编程基础作业总结</a> <span class="text-muted"></span> <div>本周主要围绕Python基础编程展开了学习,通过一系列的作业题来巩固所学知识。这些题目涵盖了输入输出、条件判断、循环结构等多个基础知识点,下面将对每道作业题进行详细分析。1.计算指定月份第一天是星期几题目描述编写一个程序,接受用户输入的一个年份和一个月份,输出该月份的第一天是星期几。使用蔡乐公式计算星期。提示:使用蔡乐公式计算星期。W=((26*M-2)/10+D+Y+Y/4+C/4-2*C)%7</div> </li> <li><a href="/article/1942143144221011968.htm" title="C# 上位机开发指南:高效学习建议" target="_blank">C# 上位机开发指南:高效学习建议</a> <span class="text-muted">IT趣编程</span> <a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>C#作为一种编程语言,以其强大的功能、易学易用等特点,在工业自动化领域得到了广泛应用。特别是在上位机软件开发中,C#语言在.NET框架的强大生态系统,能够快速构建出高效、稳定的工业控制系统。本文将介绍C#在上位机开发中的应用并提供一些学习建议,希望通过本指南,能够帮助大家更好的学习上位机开发。前言上位机概念基础知识1、C#语言基础2、.NET框架3、桌面应用开发4、设备通信5、数据操作6、多线程和</div> </li> <li><a href="/article/1942142889316380672.htm" title="如何自定义R语言函数?参数中的省略号`...`有什么用?" target="_blank">如何自定义R语言函数?参数中的省略号`...`有什么用?</a> <span class="text-muted">「已注销」</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80/1.htm">编程语言</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a> <div>学习R未必要学习很多工具包,有时候根据自己的理解去自定义函数也是一个不错的选择。本篇推文主要介绍两方面的内容:在R语言中自定义函数的一般方法;函数参数中...的作用。在看函数的帮助文档时会发现许多函数的参数中都有...符号,它是表示被省略的参数吗?如果是,作者为什么会省略它?如果不是,那又表示什么含义呢?不久前,学堂君分享了自己编写的计算空间可达性的函数,详见推文:两步移动搜索法(2SFCA)计算</div> </li> <li><a href="/article/1942142891992346624.htm" title="陈强《计量经济学及Stata应用》学习笔记——持续更新" target="_blank">陈强《计量经济学及Stata应用》学习笔记——持续更新</a> <span class="text-muted">WangSoooCute</span> <a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>1导论1.1什么是计量经济学econometrics几种关系:相关关系、因果关系、逆向因果关系reversecausality、双向因果关系被解释变量dependentvariable解释变量explanatoryvariable=regressor=自变量independentvariable=协变量covariateunobservable的误差项errorterm=随机扰动项stochast</div> </li> <li><a href="/article/1942141881550958592.htm" title="交叉编译Python-3.6.0到aarch64/aarch32 —— 支持sqlite3" target="_blank">交叉编译Python-3.6.0到aarch64/aarch32 —— 支持sqlite3</a> <span class="text-muted"></span> <div>参考https://datko.net/2013/05/10/cross-compiling-python-3-3-1-for-beaglebone-arm-angstrom/平台主机:ubuntu14.0464bit开发板:qemu+aarch64(参考:http://www.cnblogs.com/pengdonglin137/p/6442583.html)工具链:aarch64-linux-</div> </li> <li><a href="/article/1942137971541078016.htm" title="2025年渗透测试面试题总结-2025年HW(护网面试) 31(题目+回答)" target="_blank">2025年渗透测试面试题总结-2025年HW(护网面试) 31(题目+回答)</a> <span class="text-muted">独行soc</span> <a class="tag" taget="_blank" href="/search/2025%E5%B9%B4%E6%8A%A4%E7%BD%91/1.htm">2025年护网</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%8A%A4%E7%BD%91/1.htm">护网</a><a class="tag" taget="_blank" href="/search/%E6%B8%97%E9%80%8F%E6%B5%8B%E8%AF%95/1.htm">渗透测试</a> <div>安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录2025年HW(护网面试)311.自我介绍2.渗透测试流程(五阶段模型)3.技术栈与开发经历4.自动化挖洞实践5.信息搜集方法论6.深度漏洞挖掘案例8.SQL注入实战技巧9.AWVS扫描与防御10.CSRFvsSSRF核心差异11.SSRF正则绕过技术12.虚拟主机识别原</div> </li> <li><a href="/article/1942136583859793920.htm" title="【计算机毕业设计】基于Springboot的办公用品管理系统+LW" target="_blank">【计算机毕业设计】基于Springboot的办公用品管理系统+LW</a> <span class="text-muted">枫叶学长(专业接毕设)</span> <a class="tag" taget="_blank" href="/search/Java%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1%E5%AE%9E%E6%88%98%E6%A1%88%E4%BE%8B/1.htm">Java毕业设计实战案例</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:</div> </li> <li><a href="/article/1942136457426694144.htm" title="从入门到精通,超详细的程序员Java学习路线指南" target="_blank">从入门到精通,超详细的程序员Java学习路线指南</a> <span class="text-muted">憨小萌</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80/1.htm">编程语言</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%BC%80%E5%8F%91/1.htm">软件开发</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>说明最近也有很多人来向我"请教",他们大都是一些刚入门的新手,还不了解这个行业,也不知道从何学起,开始的时候非常迷茫,实在是每天回复很多人也很麻烦,所以在这里统一作个回复吧。Java学习路线当然,这里我只是说Java学习路线,因为自己就是学Java的,对Java理当很熟悉,对于其它方面,我也不是很了解。基础阶段首先是基础阶段,在基础阶段,我们必须掌握Java基础,Mysql数据库,Oracle数据</div> </li> <li><a href="/article/1942136078123200512.htm" title="C#上位机实战开发指南" target="_blank">C#上位机实战开发指南</a> <span class="text-muted">ba_wang_mao</span> <div>时隔半个多月,上位机教程终于写完第三章:Windows窗体程序,现开源给大家学习。有任何错误或者修改意见还请回贴指出,谢谢。【第三章】C#上位机实战开发指南.pdfhttps://www.firebbs.cn/thread-14611-1-1.html</div> </li> <li><a href="/article/50.htm" title="java封装继承多态等" target="_blank">java封装继承多态等</a> <span class="text-muted">麦田的设计者</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/encapsulatopn/1.htm">encapsulatopn</a> <div> 最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。 1、final关键字 译为:最终的 &</div> </li> <li><a href="/article/177.htm" title="F5与集群的区别" target="_blank">F5与集群的区别</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E7%BE%A4/1.htm">集群</a><a class="tag" taget="_blank" href="/search/F5/1.htm">F5</a> <div> http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。 F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似</div> </li> <li><a href="/article/304.htm" title="LeetCode[Math] - #7 Reverse Integer" target="_blank">LeetCode[Math] - #7 Reverse Integer</a> <span class="text-muted">Cwind</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a> <div>原题链接:#7 Reverse Integer 要求: 按位反转输入的数字 例1: 输入 x = 123, 返回 321 例2: 输入 x = -123, 返回 -321 难度:简单 分析: 对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但</div> </li> <li><a href="/article/431.htm" title="BufferedOutputStream" target="_blank">BufferedOutputStream</a> <span class="text-muted">周凡杨</span> <div> 首先说一下这个大批量,是指有上千万的数据量。 例子: 有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中! select t.msisd</div> </li> <li><a href="/article/558.htm" title="linux下模拟按键输入和鼠标" target="_blank">linux下模拟按键输入和鼠标</a> <span class="text-muted">被触发</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices 设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。 linux/in</div> </li> <li><a href="/article/685.htm" title="ContentProvider初体验" target="_blank">ContentProvider初体验</a> <span class="text-muted">肆无忌惮_</span> <a class="tag" taget="_blank" href="/search/ContentProvider/1.htm">ContentProvider</a> <div>ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。 在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。 如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte</div> </li> <li><a href="/article/812.htm" title="关于Spring MVC项目(maven)中通过fileupload上传文件" target="_blank">关于Spring MVC项目(maven)中通过fileupload上传文件</a> <span class="text-muted">843977358</span> <a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a><a class="tag" taget="_blank" href="/search/%E4%BF%AE%E6%94%B9%E5%A4%B4%E5%83%8F/1.htm">修改头像</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E4%BC%A0%E6%96%87%E4%BB%B6/1.htm">上传文件</a><a class="tag" taget="_blank" href="/search/upload/1.htm">upload</a> <div>Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。 1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar 因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定) <!-- 文件上传 start by zhangyd-c --&g</div> </li> <li><a href="/article/939.htm" title="使用svnkit api,纯java操作svn,实现svn提交,更新等操作" target="_blank">使用svnkit api,纯java操作svn,实现svn提交,更新等操作</a> <span class="text-muted">aigo</span> <a class="tag" taget="_blank" href="/search/svnkit/1.htm">svnkit</a> <div> 原文:http://blog.csdn.net/hardwin/article/details/7963318 import java.io.File; import org.apache.log4j.Logger; import org.tmatesoft.svn.core.SVNCommitInfo; import org.tmateso</div> </li> <li><a href="/article/1066.htm" title="对比浏览器,casperjs,httpclient的Header信息" target="_blank">对比浏览器,casperjs,httpclient的Header信息</a> <span class="text-muted">alleni123</span> <a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/crawler/1.htm">crawler</a><a class="tag" taget="_blank" href="/search/header/1.htm">header</a> <div> @Override protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException { String type=req.getParameter("type"); Enumeration es=re</div> </li> <li><a href="/article/1193.htm" title="java.io操作 DataInputStream和DataOutputStream基本数据流" target="_blank">java.io操作 DataInputStream和DataOutputStream基本数据流</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B5%81/1.htm">流</a> <div>1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到 2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。</div> </li> <li><a href="/article/1320.htm" title="车辆保险理赔案例" target="_blank">车辆保险理赔案例</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E8%BD%A6%E9%99%A9/1.htm">车险</a> <div>理赔案例: 一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。 赔付建议和方案: 客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”; 如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业</div> </li> <li><a href="/article/1447.htm" title="学习Spring必学的Java基础知识(5)—注解" target="_blank">学习Spring必学的Java基础知识(5)—注解</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div> 文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。 有必要对</div> </li> <li><a href="/article/1574.htm" title="【Struts2一】Struts2 Hello World" target="_blank">【Struts2一】Struts2 Hello World</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/Hello+world/1.htm">Hello world</a> <div>Struts2 Hello World应用的基本步骤 创建Struts2的Hello World应用,包括如下几步: 1.配置web.xml 2.创建Action 3.创建struts.xml,配置Action 4.启动web server,通过浏览器访问 配置web.xml <?xml version="1.0" encoding="</div> </li> <li><a href="/article/1701.htm" title="【Avro二】Avro RPC框架" target="_blank">【Avro二】Avro RPC框架</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a> <div>1. Avro RPC简介 1.1. RPC RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包 从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R</div> </li> <li><a href="/article/1828.htm" title="lua set get cookie" target="_blank">lua set get cookie</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/lua+cookie/1.htm">lua cookie</a> <div>lua: local access_token = ngx.var.cookie_SGAccessToken if access_token then ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000" end</div> </li> <li><a href="/article/1955.htm" title="java-打印不大于N的质数" target="_blank">java-打印不大于N的质数</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public class PrimeNumber { /** * 寻找不大于N的质数 */ public static void main(String[] args) { int n=100; PrimeNumber pn=new PrimeNumber(); pn.printPrimeNumber(n); System.out.print</div> </li> <li><a href="/article/2082.htm" title="Spring源码学习-PropertyPlaceholderHelper" target="_blank">Spring源码学习-PropertyPlaceholderHelper</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug 当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复: 详见: http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug </div> </li> <li><a href="/article/2209.htm" title="[逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?" target="_blank">[逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E6%8B%93%E6%89%91/1.htm">拓扑</a> <div> 如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢? 是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成</div> </li> <li><a href="/article/2336.htm" title="ITEYE 都换百度推广了" target="_blank">ITEYE 都换百度推广了</a> <span class="text-muted">cuisuqiang</span> <a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/AdSense/1.htm">AdSense</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6%E6%8E%A8%E5%B9%BF/1.htm">百度推广</a><a class="tag" taget="_blank" href="/search/%E5%B9%BF%E5%91%8A/1.htm">广告</a><a class="tag" taget="_blank" href="/search/%E5%A4%96%E5%BF%AB/1.htm">外快</a> <div>以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。 为什么个人博客设置里面还是Google AdSense呢? 都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。 什么时候能从ITEYE上来点外快,哪怕少点</div> </li> <li><a href="/article/2463.htm" title="新浪微博技术架构分析" target="_blank">新浪微博技术架构分析</a> <span class="text-muted">dalan_123</span> <a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%B5%AA%E5%BE%AE%E5%8D%9A/1.htm">新浪微博</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第</div> </li> <li><a href="/article/2590.htm" title="玩转ARP攻击" target="_blank">玩转ARP攻击</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/r/1.htm">r</a> <div>我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98</div> </li> <li><a href="/article/2717.htm" title="PHP编码规范" target="_blank">PHP编码规范</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81%E8%A7%84%E8%8C%83/1.htm">编码规范</a> <div>一、文件格式 1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例</div> </li> <li><a href="/article/2844.htm" title="linux 脱机管理(nohup)" target="_blank">linux 脱机管理(nohup)</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/linux+nohup/1.htm">linux nohup</a><a class="tag" taget="_blank" href="/search/nohup/1.htm">nohup</a> <div>脱机管理 nohup 转载请出自出处:http://eksliang.iteye.com/blog/2166699 nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下 nohup [命令与参数] --在终端机前台工作 nohup [命令与参数] & --在终端机后台工作 但是这个命令需要注意的是,nohup并不支持bash的内置命令,所</div> </li> <li><a href="/article/2971.htm" title="BusinessObjects Enterprise Java SDK" target="_blank">BusinessObjects Enterprise Java SDK</a> <span class="text-muted">greemranqq</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a><a class="tag" taget="_blank" href="/search/SAP/1.htm">SAP</a><a class="tag" taget="_blank" href="/search/Crystal+Reports/1.htm">Crystal Reports</a> <div>最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。 首先,我是尝试用JAVA JSP 去访问的。 官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja</div> </li> <li><a href="/article/3098.htm" title="系统负载剧变下的管控策略" target="_blank">系统负载剧变下的管控策略</a> <span class="text-muted">iamzhongyong</span> <a class="tag" taget="_blank" href="/search/%E9%AB%98%E5%B9%B6%E5%8F%91/1.htm">高并发</a> <div>假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。 1、水平扩展 这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。 2、系统分组 假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组</div> </li> <li><a href="/article/3225.htm" title="BitTorrent DHT 协议中文翻译" target="_blank">BitTorrent DHT 协议中文翻译</a> <span class="text-muted">justjavac</span> <a class="tag" taget="_blank" href="/search/bit/1.htm">bit</a> <div>前言 做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。 BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070</div> </li> <li><a href="/article/3352.htm" title="Ubuntu下Java环境的搭建" target="_blank">Ubuntu下Java环境的搭建</a> <span class="text-muted">macroli</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a> <div>配置命令: $sudo apt-get install ubuntu-restricted-extras 再运行如下命令: $sudo apt-get install sun-java6-jdk 待安装完毕后选择默认Java. $sudo update- alternatives --config java 安装过程提示选择,输入“2”即可,然后按回车键确定。 </div> </li> <li><a href="/article/3479.htm" title="js字符串转日期(兼容IE所有版本)" target="_blank">js字符串转日期(兼容IE所有版本)</a> <span class="text-muted">qiaolevip</span> <a class="tag" taget="_blank" href="/search/TO/1.htm">TO</a><a class="tag" taget="_blank" href="/search/Date/1.htm">Date</a><a class="tag" taget="_blank" href="/search/String/1.htm">String</a><a class="tag" taget="_blank" href="/search/IE/1.htm">IE</a> <div> /** * 字符串转时间(yyyy-MM-dd HH:mm:ss) * result (分钟) */ stringToDate : function(fDate){ var fullDate = fDate.split(" ")[0].split("-"); var fullTime = fDate.split("</div> </li> <li><a href="/article/3606.htm" title="【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析" target="_blank">【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析</a> <span class="text-muted">superlxw1234</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E5%85%B3%E8%81%94%E8%A7%84%E5%88%99/1.htm">关联规则</a> <div>关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。 关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。 例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴</div> </li> <li><a href="/article/3733.htm" title="Spring 5.0 的系统需求,期待你的反馈" target="_blank">Spring 5.0 的系统需求,期待你的反馈</a> <span class="text-muted">wiselyman</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div> Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。 Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。 </div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>