01 在 uniapp 安装 uview-ui
目录
- 1、前言
- 2、安装 HBuilderX
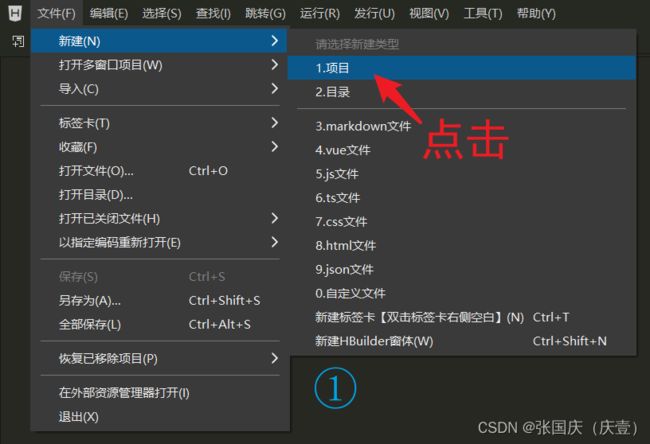
- 3、创建第一个项目
- 4、安装 uview-ui 组件库
-
-
- a. 在 main.js 加入如下代码
- b.在 uni.css 文件中引入 theme.scss
- c. 在 App.vue 的 style 中引入 index.scss
- d.在 pages.json 文件中配置 easycom
- e.测试是否引入成功
-
1、前言
① 第一次参与工作期间,我用 vue 搭建制作公司的一个项目。一个前端同事甲(甘圆圆)问我为什么不用 uniapp 和 HBuilderX?还说用 uniapp 更加容易。在帮我处理某个 bug(用 vue 创建的项目需要引入 base.css 和 normalize.css,否则样式未清除)的使用坐离我比较近的另一个同事问我 bug 是否解决?我告诉她:通过引入 base.css 和 normalize.css 进行解决。她说:哦!原生的需要引入。
② 原生的?难道我使用的 vue 非常 low 吗?鉴于两个同事都提到 vue 比较难,我开始了 uniapp 创建项目的过程。
③ 该文章只是我的笔记(我姑且把它视为工作日志),所以措辞比较不严谨,废话比较多(有洁癖的同学可以绕过)。
2、安装 HBuilderX
① 通过下面的地址可以跳转到 HBuilderX 的下载页面
https://hx.dcloud.net.cn/Tutorial/HistoryVersion
② HBuilderX 只是一个开发工具
3、创建第一个项目
学习过程中遇到任何问题都可以通过网络解决。该教程无法尽善尽美,这也是软件开发中教程遇到的。


创建成功后的目录结构如下:

运行试试:


编译完成后会自动跳转浏览器展示页面。
4、安装 uview-ui 组件库
uview-ui 组件库官网首页:https://www.uviewui.com/
uview-ui 组件库使用文档:https://www.uviewui.com/components/intro.html
① 点击下图图标新建终端(有可能需要安装)

点击后终端是空白的,我重启了一下 HBuilder 就可以了。
② 输入指令并回车,等待安装
npm install uview-ui@2.0.31
③ 使用 uview-ui 需要进行一些配置,配置链接如下:
https://www.uviewui.com/components/setting.html
下面是我自己的步骤:
a. 在 main.js 加入如下代码
import uView from 'uview-ui'
Vue.use(uView)
我的 main.js 代码如下:
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
// 引入 uview-ui 组件库开始1
import uView from 'uview-ui'
Vue.use(uView)
// 引入 uview-ui 组件库结束2
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
b.在 uni.css 文件中引入 theme.scss
@import 'uview-ui/theme.scss'; // 若不引入会报错
c. 在 App.vue 的 style 中引入 index.scss
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style lang="scss">
@import 'uview-ui/index.scss';
</style>
d.在 pages.json 文件中配置 easycom
easycom 作用?点击下面的链接:https://uniapp.dcloud.net.cn/collocation/pages.html#easycom
{
"easycom": {
"autoscan": true,
"custom": { // 这里修改后一定要重启 HBuilderX(踩坑)
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}
},
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
修改后一定要重启 HBuilderX
引入 easycom 后,无需手动导入组件


