arcgis server for .NET学习5
http://www.cnblogs.com/hll2008/archive/2008/08/18/1269810.html
目的:
1.arcgis server9.2 ADF的Callback机制。
准备工作:
1.用ArcGis Server Manager或者ArcCatalog发布一个叫world的Map Service,并且把这个Service启动起来。
2.找到DeveloperKit\SamplesNET\Server\Web_Applications目录下的Common_CallbackCsharp.zip。
开始:
1.新建名为Callback的ASP.NET Web应用程序。
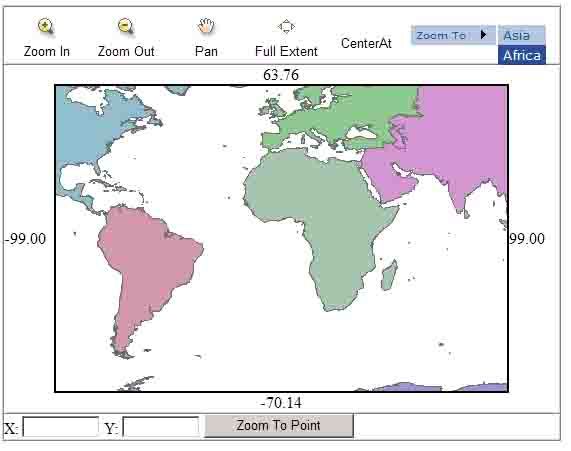
2.在Default.aspx页面中加入MapResourceManager控件ID为MapResourceManager1,并且设置MapResourceItem的属性;Map控件ID为Map1,MapResourceManager属性为MapResourceManager1。具体过程可以参考ArcGIS.Server.9.2.DotNet自带例子分析(一、一);在地图控件的4个边分别添加LabelW、LabelN、LabelE、LabelS DIV控件,具体代码如下:
1
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >2
 <head runat="server">
<head runat="server">3
 <title>无标题页</title>
<title>无标题页</title>4
 </head>
</head>5
 <body>
<body>6
 <form id="form1" runat="server">
<form id="form1" runat="server">7
 <table width="533" border="1" cellspacing="0" cellpadding="0">
<table width="533" border="1" cellspacing="0" cellpadding="0">8
 <tr>
<tr>9
 <td> </td>
<td> </td>10
 </tr>
</tr>11
 <tr>
<tr>12
 <td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">13
 <tr>
<tr>14
 <td> </td>
<td> </td>15
 <td align="center"><DIV style="LEFT: 262px; WIDTH: 50px; TOP: 40px" id="LabelN"></DIV></td>
<td align="center"><DIV style="LEFT: 262px; WIDTH: 50px; TOP: 40px" id="LabelN"></DIV></td>16
 <td> </td>
<td> </td>17
 </tr>
</tr>18
 <tr>
<tr>19
 <td><div style="left: 13px; width: 50px; top: 259px" id="LabelW">
<td><div style="left: 13px; width: 50px; top: 259px" id="LabelW">20
 </div>
</div>21
 </td>
</td>22
 <td><esri:Map ID="Map1" runat="server" Height="305px" Width="451px" BorderWidth="2px" MapResourceManager="MapResourceManager1"></esri:Map></td>
<td><esri:Map ID="Map1" runat="server" Height="305px" Width="451px" BorderWidth="2px" MapResourceManager="MapResourceManager1"></esri:Map></td>23
 <td><DIV style="LEFT: 533px; WIDTH: 50px; TOP: 259px" id="LabelE"></DIV></td>
<td><DIV style="LEFT: 533px; WIDTH: 50px; TOP: 259px" id="LabelE"></DIV></td>24
 </tr>
</tr>25
 <tr>
<tr>26
 <td> </td>
<td> </td>27
 <td align="center"><div style="left: 262px; width: 50px; top: 436px" id="LabelS">
<td align="center"><div style="left: 262px; width: 50px; top: 436px" id="LabelS">28
 </div>
</div>29
 </td>
</td>30
 <td> </td>
<td> </td>31
 </tr>
</tr>32
 </table></td>
</table></td>33
 </tr>
</tr>34
 <tr>
<tr>35
 <td> </td>
<td> </td>36
 </tr>
</tr>37
 </table>
</table>38
 <esri:MapResourceManager ID="MapResourceManager1" runat="server">
<esri:MapResourceManager ID="MapResourceManager1" runat="server">39
 <ResourceItems>
<ResourceItems>40
 <esri:MapResourceItem Definition="<Definition DataSourceDefinition="jh-53a435fbc0e8" DataSourceType="ArcGIS Server Local" Identity="To set, right-click project and 'Add ArcGIS Identity'" ResourceDefinition="(default)@world" DataSourceShared="True" />"
<esri:MapResourceItem Definition="<Definition DataSourceDefinition="jh-53a435fbc0e8" DataSourceType="ArcGIS Server Local" Identity="To set, right-click project and 'Add ArcGIS Identity'" ResourceDefinition="(default)@world" DataSourceShared="True" />"41
 DisplaySettings="visible=True:transparency=0:mime=True:imgFormat=PNG8:height=100:width=100:dpi=96:color=:transbg=False:displayInToc=True"
DisplaySettings="visible=True:transparency=0:mime=True:imgFormat=PNG8:height=100:width=100:dpi=96:color=:transbg=False:displayInToc=True"42
 Name="MapResourceItem0" />
Name="MapResourceItem0" />43
 </ResourceItems>
</ResourceItems>44
 </esri:MapResourceManager>
</esri:MapResourceManager>45
 </form>
</form>46
 </body>
</body>47
 </html>
</html>48

1
 protected
void
Map1_ExtentChanged(
object
sender, ESRI.ArcGIS.ADF.Web.UI.WebControls.ExtentEventArgs args)
protected
void
Map1_ExtentChanged(
object
sender, ESRI.ArcGIS.ADF.Web.UI.WebControls.ExtentEventArgs args)
2 {
{
3 //获取地图控件的框
//获取地图控件的框
4 ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = args.NewExtent;
ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = args.NewExtent;
5 SortedList<string, string> slist = new SortedList<string, string>();
SortedList<string, string> slist = new SortedList<string, string>();
6 //最北的坐标
//最北的坐标
7 slist.Add("n", env.YMax.ToString("N"));
slist.Add("n", env.YMax.ToString("N"));
8 //最东的坐标
//最东的坐标
9 slist.Add("e", env.XMax.ToString("N"));
slist.Add("e", env.XMax.ToString("N"));
10 //最南的坐标
//最南的坐标
11 slist.Add("s", env.YMin.ToString("N"));
slist.Add("s", env.YMin.ToString("N"));
12 //最西的坐标
//最西的坐标
13 slist.Add("w", env.XMin.ToString("N"));
slist.Add("w", env.XMin.ToString("N"));
14
15 IEnumerator ide = slist.GetEnumerator();
IEnumerator ide = slist.GetEnumerator();
16
17 foreach (KeyValuePair<string, string> key in slist)
foreach (KeyValuePair<string, string> key in slist)
18 {
{
19 object[] o = new object[1];
object[] o = new object[1];
20 o[0] = key.Value.ToString();
o[0] = key.Value.ToString();
21 //CallbackResult参数说明:控件类型如 div,控件id,内容类型,内容
//CallbackResult参数说明:控件类型如 div,控件id,内容类型,内容
22 //CallbackResult无刷新的更新页面内容
//CallbackResult无刷新的更新页面内容
23 CallbackResult crn = new CallbackResult("div", "Label" + key.Key.ToString(), "innercontent", o);
CallbackResult crn = new CallbackResult("div", "Label" + key.Key.ToString(), "innercontent", o);
24 Map1.CallbackResults.Add(crn);
Map1.CallbackResults.Add(crn);
25 }
}
26 }
}
4.在页面上添加Toolbar控件ID为Toolbar1,BuddyControls属性为Map1,同时添加ZoomIn、ZoomOut、Pan、FullExt四个Map Navigation按钮,然后添加一个Tool按钮Name属性为CenterAt,ClientAction属性为Point,ServerActionAssembly属性为Callback,ServerActionClass属性为Callback.CustomTool。具体的代码如下: protected
void
Map1_ExtentChanged(
object
sender, ESRI.ArcGIS.ADF.Web.UI.WebControls.ExtentEventArgs args)
protected
void
Map1_ExtentChanged(
object
sender, ESRI.ArcGIS.ADF.Web.UI.WebControls.ExtentEventArgs args)2
 {
{3
 //获取地图控件的框
//获取地图控件的框4
 ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = args.NewExtent;
ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = args.NewExtent;5
 SortedList<string, string> slist = new SortedList<string, string>();
SortedList<string, string> slist = new SortedList<string, string>();6
 //最北的坐标
//最北的坐标7
 slist.Add("n", env.YMax.ToString("N"));
slist.Add("n", env.YMax.ToString("N"));8
 //最东的坐标
//最东的坐标9
 slist.Add("e", env.XMax.ToString("N"));
slist.Add("e", env.XMax.ToString("N"));10
 //最南的坐标
//最南的坐标11
 slist.Add("s", env.YMin.ToString("N"));
slist.Add("s", env.YMin.ToString("N"));12
 //最西的坐标
//最西的坐标13
 slist.Add("w", env.XMin.ToString("N"));
slist.Add("w", env.XMin.ToString("N"));14

15
 IEnumerator ide = slist.GetEnumerator();
IEnumerator ide = slist.GetEnumerator();16

17
 foreach (KeyValuePair<string, string> key in slist)
foreach (KeyValuePair<string, string> key in slist)18
 {
{19
 object[] o = new object[1];
object[] o = new object[1];20
 o[0] = key.Value.ToString();
o[0] = key.Value.ToString();21
 //CallbackResult参数说明:控件类型如 div,控件id,内容类型,内容
//CallbackResult参数说明:控件类型如 div,控件id,内容类型,内容22
 //CallbackResult无刷新的更新页面内容
//CallbackResult无刷新的更新页面内容23
 CallbackResult crn = new CallbackResult("div", "Label" + key.Key.ToString(), "innercontent", o);
CallbackResult crn = new CallbackResult("div", "Label" + key.Key.ToString(), "innercontent", o);24
 Map1.CallbackResults.Add(crn);
Map1.CallbackResults.Add(crn);25
 }
}26
 }
}
1
 <
esri:Toolbar ID
=
"
Toolbar1
"
runat
=
"
server
"
BuddyControlType
=
"
Map
"
<
esri:Toolbar ID
=
"
Toolbar1
"
runat
=
"
server
"
BuddyControlType
=
"
Map
"
2
 ..
..
3 <
esri:Tool ClientAction
=
"
Point
"
JavaScriptFile
=
""
Name
=
"
CenterAt
"
ServerActionAssembly
=
"
Callback
"
ServerActionClass
=
"
Callback.CustomTool
"
/>
<
esri:Tool ClientAction
=
"
Point
"
JavaScriptFile
=
""
Name
=
"
CenterAt
"
ServerActionAssembly
=
"
Callback
"
ServerActionClass
=
"
Callback.CustomTool
"
/>
4
 ..
..
5 </
esri:Toolbar
>
</
esri:Toolbar
>
5.新建CustomTool.cs类,实现IMapServerToolAction接口具体的代码和说明如下: <
esri:Toolbar ID
=
"
Toolbar1
"
runat
=
"
server
"
BuddyControlType
=
"
Map
"
<
esri:Toolbar ID
=
"
Toolbar1
"
runat
=
"
server
"
BuddyControlType
=
"
Map
"
2

 ..
.. 3
 <
esri:Tool ClientAction
=
"
Point
"
JavaScriptFile
=
""
Name
=
"
CenterAt
"
ServerActionAssembly
=
"
Callback
"
ServerActionClass
=
"
Callback.CustomTool
"
/>
<
esri:Tool ClientAction
=
"
Point
"
JavaScriptFile
=
""
Name
=
"
CenterAt
"
ServerActionAssembly
=
"
Callback
"
ServerActionClass
=
"
Callback.CustomTool
"
/>
4

 ..
..5
 </
esri:Toolbar
>
</
esri:Toolbar
>
1
 namespace
Callback
namespace
Callback
2 {
{
3 public class CustomTool : IMapServerToolAction
public class CustomTool : IMapServerToolAction
4 {
{
5 public void ServerAction(ToolEventArgs args)
public void ServerAction(ToolEventArgs args)
6 {
{
7 Map map = (Map)args.Control;
Map map = (Map)args.Control;
8 PointEventArgs pargs = (PointEventArgs)args;
PointEventArgs pargs = (PointEventArgs)args;
9 if (map != null && pargs != null)
if (map != null && pargs != null)
10 {
{
11 //重新定位地图中心
//重新定位地图中心
12 map.CenterAt(pargs.ScreenPoint);
map.CenterAt(pargs.ScreenPoint);
13 }
}
14 }
}
15 }
}
16 }
}
17
6.这样重新定位地图中心的功能完成了,而已运行试验一下效果。
 namespace
Callback
namespace
Callback2
 {
{3
 public class CustomTool : IMapServerToolAction
public class CustomTool : IMapServerToolAction4
 {
{5
 public void ServerAction(ToolEventArgs args)
public void ServerAction(ToolEventArgs args)6
 {
{7
 Map map = (Map)args.Control;
Map map = (Map)args.Control;8
 PointEventArgs pargs = (PointEventArgs)args;
PointEventArgs pargs = (PointEventArgs)args;9
 if (map != null && pargs != null)
if (map != null && pargs != null)10
 {
{11
 //重新定位地图中心
//重新定位地图中心12
 map.CenterAt(pargs.ScreenPoint);
map.CenterAt(pargs.ScreenPoint);13
 }
}14
 }
}15
 }
}16
 }
}
17

7.在Default.aspx页面上添加一个Menu控件ID为Menu1,同时添加2个子项Asia和Africa,具体的代码如下:
1
 <
asp:Menu
ID
="Menu1"
runat
="server"
BackColor
="#B5C7DE"
DynamicHorizontalOffset
="2"
<
asp:Menu
ID
="Menu1"
runat
="server"
BackColor
="#B5C7DE"
DynamicHorizontalOffset
="2"
2 Font-Names
="Verdana"
Font-Size
="0.8em"
ForeColor
="#284E98"
StaticSubMenuIndent
="10px"
>
Font-Names
="Verdana"
Font-Size
="0.8em"
ForeColor
="#284E98"
StaticSubMenuIndent
="10px"
>
3 <
StaticMenuItemStyle
HorizontalPadding
="5px"
VerticalPadding
="2px"
/>
<
StaticMenuItemStyle
HorizontalPadding
="5px"
VerticalPadding
="2px"
/>
4 <
DynamicHoverStyle
BackColor
="#284E98"
ForeColor
="White"
/>
<
DynamicHoverStyle
BackColor
="#284E98"
ForeColor
="White"
/>
5 <
DynamicMenuStyle
BackColor
="#B5C7DE"
/>
<
DynamicMenuStyle
BackColor
="#B5C7DE"
/>
6 <
StaticSelectedStyle
BackColor
="#507CD1"
/>
<
StaticSelectedStyle
BackColor
="#507CD1"
/>
7 <
DynamicSelectedStyle
BackColor
="#507CD1"
/>
<
DynamicSelectedStyle
BackColor
="#507CD1"
/>
8 <
DynamicMenuItemStyle
HorizontalPadding
="5px"
VerticalPadding
="2px"
/>
<
DynamicMenuItemStyle
HorizontalPadding
="5px"
VerticalPadding
="2px"
/>
9 <
Items
>
<
Items
>
10 <
asp:MenuItem
Text
="Zoom To"
Value
="Zoom To"
>
<
asp:MenuItem
Text
="Zoom To"
Value
="Zoom To"
>
11 <
asp:MenuItem
Text
="Asia"
Value
="Asia"
NavigateUrl
="javascript: ZoomToLocationClient('Asia');"
></
asp:MenuItem
>
<
asp:MenuItem
Text
="Asia"
Value
="Asia"
NavigateUrl
="javascript: ZoomToLocationClient('Asia');"
></
asp:MenuItem
>
12 <
asp:MenuItem
Text
="Africa"
Value
="Africa"
NavigateUrl
="javascript: ZoomToLocationClient('Africa');"
></
asp:MenuItem
>
<
asp:MenuItem
Text
="Africa"
Value
="Africa"
NavigateUrl
="javascript: ZoomToLocationClient('Africa');"
></
asp:MenuItem
>
13 </
asp:MenuItem
>
</
asp:MenuItem
>
14 </
Items
>
</
Items
>
15 <
StaticHoverStyle
BackColor
="#284E98"
ForeColor
="White"
/>
<
StaticHoverStyle
BackColor
="#284E98"
ForeColor
="White"
/>
16 </
asp:Menu
>
</
asp:Menu
>
8.实现上面菜单的javascript函数ZoomToLocationClient,在页面的结束处添加代码入下: <
asp:Menu
ID
="Menu1"
runat
="server"
BackColor
="#B5C7DE"
DynamicHorizontalOffset
="2"
<
asp:Menu
ID
="Menu1"
runat
="server"
BackColor
="#B5C7DE"
DynamicHorizontalOffset
="2"
2
 Font-Names
="Verdana"
Font-Size
="0.8em"
ForeColor
="#284E98"
StaticSubMenuIndent
="10px"
>
Font-Names
="Verdana"
Font-Size
="0.8em"
ForeColor
="#284E98"
StaticSubMenuIndent
="10px"
>
3
 <
StaticMenuItemStyle
HorizontalPadding
="5px"
VerticalPadding
="2px"
/>
<
StaticMenuItemStyle
HorizontalPadding
="5px"
VerticalPadding
="2px"
/>
4
 <
DynamicHoverStyle
BackColor
="#284E98"
ForeColor
="White"
/>
<
DynamicHoverStyle
BackColor
="#284E98"
ForeColor
="White"
/>
5
 <
DynamicMenuStyle
BackColor
="#B5C7DE"
/>
<
DynamicMenuStyle
BackColor
="#B5C7DE"
/>
6
 <
StaticSelectedStyle
BackColor
="#507CD1"
/>
<
StaticSelectedStyle
BackColor
="#507CD1"
/>
7
 <
DynamicSelectedStyle
BackColor
="#507CD1"
/>
<
DynamicSelectedStyle
BackColor
="#507CD1"
/>
8
 <
DynamicMenuItemStyle
HorizontalPadding
="5px"
VerticalPadding
="2px"
/>
<
DynamicMenuItemStyle
HorizontalPadding
="5px"
VerticalPadding
="2px"
/>
9
 <
Items
>
<
Items
>
10
 <
asp:MenuItem
Text
="Zoom To"
Value
="Zoom To"
>
<
asp:MenuItem
Text
="Zoom To"
Value
="Zoom To"
>
11
 <
asp:MenuItem
Text
="Asia"
Value
="Asia"
NavigateUrl
="javascript: ZoomToLocationClient('Asia');"
></
asp:MenuItem
>
<
asp:MenuItem
Text
="Asia"
Value
="Asia"
NavigateUrl
="javascript: ZoomToLocationClient('Asia');"
></
asp:MenuItem
>
12
 <
asp:MenuItem
Text
="Africa"
Value
="Africa"
NavigateUrl
="javascript: ZoomToLocationClient('Africa');"
></
asp:MenuItem
>
<
asp:MenuItem
Text
="Africa"
Value
="Africa"
NavigateUrl
="javascript: ZoomToLocationClient('Africa');"
></
asp:MenuItem
>
13
 </
asp:MenuItem
>
</
asp:MenuItem
>
14
 </
Items
>
</
Items
>
15
 <
StaticHoverStyle
BackColor
="#284E98"
ForeColor
="White"
/>
<
StaticHoverStyle
BackColor
="#284E98"
ForeColor
="White"
/>
16
 </
asp:Menu
>
</
asp:Menu
>
1
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
2

 .
.
3 <
script
language
="javascript"
>
<
script
language
="javascript"
>
4 //根据地名定位地图中心
//根据地名定位地图中心
5 function ZoomToLocationClient(val)
function ZoomToLocationClient(val)
6 {
{
7 //暂空
//暂空
8 }
}
9
10 </
script
>
</
script
>
11 </
form
>
</
form
>
9.Default.aspx切换到代码视图开始编写服务端的代码,实现无刷新必须实现System.Web.UI.ICallbackEventHandler接口,实现 ICallbackEventHandler接口就必须实现GetCallbackResult()和RaiseCallbackEvent(string eventArgument)这2个方法具体的代码和说明入下:
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
2


 .
.3
 <
script
language
="javascript"
>
<
script
language
="javascript"
>
4
 //根据地名定位地图中心
//根据地名定位地图中心5
 function ZoomToLocationClient(val)
function ZoomToLocationClient(val)6
 {
{7
 //暂空
//暂空8
 }
}9

10
 </
script
>
</
script
>
11
 </
form
>
</
form
>
1
 namespace
Callback
namespace
Callback
2 {
{
3 public partial class _Default : System.Web.UI.Page,System.Web.UI.ICallbackEventHandler
public partial class _Default : System.Web.UI.Page,System.Web.UI.ICallbackEventHandler
4 {
{
5 //客户端脚本段
//客户端脚本段
6 public string sCallBackFunctionInvocation;
public string sCallBackFunctionInvocation;
7 //返回给客户端的内容
//返回给客户端的内容
8 private string mapstring;
private string mapstring;
9
10 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
11 {
{
12 //GetCallbackEventReference生成客户端脚本
//GetCallbackEventReference生成客户端脚本
13 sCallBackFunctionInvocation = Page.ClientScript.GetCallbackEventReference(this, "message", "processCallbackResult", "context", "postBackError", true);
sCallBackFunctionInvocation = Page.ClientScript.GetCallbackEventReference(this, "message", "processCallbackResult", "context", "postBackError", true);
14 }
}
15
16 protected void Map1_ExtentChanged(object sender, ESRI.ArcGIS.ADF.Web.UI.WebControls.ExtentEventArgs args)
protected void Map1_ExtentChanged(object sender, ESRI.ArcGIS.ADF.Web.UI.WebControls.ExtentEventArgs args)
17 {
{
18 //获取地图控件的框
//获取地图控件的框
19 ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = args.NewExtent;
ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = args.NewExtent;
20 SortedList<string, string> slist = new SortedList<string, string>();
SortedList<string, string> slist = new SortedList<string, string>();
21 //最北的坐标
//最北的坐标
22 slist.Add("n", env.YMax.ToString("N"));
slist.Add("n", env.YMax.ToString("N"));
23 //最东的坐标
//最东的坐标
24 slist.Add("e", env.XMax.ToString("N"));
slist.Add("e", env.XMax.ToString("N"));
25 //最南的坐标
//最南的坐标
26 slist.Add("s", env.YMin.ToString("N"));
slist.Add("s", env.YMin.ToString("N"));
27 //最西的坐标
//最西的坐标
28 slist.Add("w", env.XMin.ToString("N"));
slist.Add("w", env.XMin.ToString("N"));
29
30 IEnumerator ide = slist.GetEnumerator();
IEnumerator ide = slist.GetEnumerator();
31
32 foreach (KeyValuePair<string, string> key in slist)
foreach (KeyValuePair<string, string> key in slist)
33 {
{
34 object[] o = new object[1];
object[] o = new object[1];
35 o[0] = key.Value.ToString();
o[0] = key.Value.ToString();
36 //CallbackResult参数说明:控件类型如 div,控件id,内容类型如content, innercontent, javascript,image ,内容
//CallbackResult参数说明:控件类型如 div,控件id,内容类型如content, innercontent, javascript,image ,内容
37 //CallbackResult无刷新的更新页面内容
//CallbackResult无刷新的更新页面内容
38 CallbackResult crn = new CallbackResult("div", "Label" + key.Key.ToString(), "innercontent", o);
CallbackResult crn = new CallbackResult("div", "Label" + key.Key.ToString(), "innercontent", o);
39 Map1.CallbackResults.Add(crn);
Map1.CallbackResults.Add(crn);
40 }
}
41 }
}
42
43 ICallbackEventHandler 成员
ICallbackEventHandler 成员
58 }
}
59 }
}
60
10.接下来要把服务端生成的脚本段sCallBackFunctionInvocation写入到页面中,Default.aspx切换到html视图在ZoomToLocationClient(val)方法中添加如下代码: namespace
Callback
namespace
Callback2
 {
{3
 public partial class _Default : System.Web.UI.Page,System.Web.UI.ICallbackEventHandler
public partial class _Default : System.Web.UI.Page,System.Web.UI.ICallbackEventHandler4
 {
{5
 //客户端脚本段
//客户端脚本段6
 public string sCallBackFunctionInvocation;
public string sCallBackFunctionInvocation;7
 //返回给客户端的内容
//返回给客户端的内容8
 private string mapstring;
private string mapstring;9

10
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)11
 {
{12
 //GetCallbackEventReference生成客户端脚本
//GetCallbackEventReference生成客户端脚本13
 sCallBackFunctionInvocation = Page.ClientScript.GetCallbackEventReference(this, "message", "processCallbackResult", "context", "postBackError", true);
sCallBackFunctionInvocation = Page.ClientScript.GetCallbackEventReference(this, "message", "processCallbackResult", "context", "postBackError", true);14
 }
}15

16
 protected void Map1_ExtentChanged(object sender, ESRI.ArcGIS.ADF.Web.UI.WebControls.ExtentEventArgs args)
protected void Map1_ExtentChanged(object sender, ESRI.ArcGIS.ADF.Web.UI.WebControls.ExtentEventArgs args)17
 {
{18
 //获取地图控件的框
//获取地图控件的框19
 ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = args.NewExtent;
ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = args.NewExtent;20
 SortedList<string, string> slist = new SortedList<string, string>();
SortedList<string, string> slist = new SortedList<string, string>();21
 //最北的坐标
//最北的坐标22
 slist.Add("n", env.YMax.ToString("N"));
slist.Add("n", env.YMax.ToString("N"));23
 //最东的坐标
//最东的坐标24
 slist.Add("e", env.XMax.ToString("N"));
slist.Add("e", env.XMax.ToString("N"));25
 //最南的坐标
//最南的坐标26
 slist.Add("s", env.YMin.ToString("N"));
slist.Add("s", env.YMin.ToString("N"));27
 //最西的坐标
//最西的坐标28
 slist.Add("w", env.XMin.ToString("N"));
slist.Add("w", env.XMin.ToString("N"));29

30
 IEnumerator ide = slist.GetEnumerator();
IEnumerator ide = slist.GetEnumerator();31

32
 foreach (KeyValuePair<string, string> key in slist)
foreach (KeyValuePair<string, string> key in slist)33
 {
{34
 object[] o = new object[1];
object[] o = new object[1];35
 o[0] = key.Value.ToString();
o[0] = key.Value.ToString();36
 //CallbackResult参数说明:控件类型如 div,控件id,内容类型如content, innercontent, javascript,image ,内容
//CallbackResult参数说明:控件类型如 div,控件id,内容类型如content, innercontent, javascript,image ,内容37
 //CallbackResult无刷新的更新页面内容
//CallbackResult无刷新的更新页面内容38
 CallbackResult crn = new CallbackResult("div", "Label" + key.Key.ToString(), "innercontent", o);
CallbackResult crn = new CallbackResult("div", "Label" + key.Key.ToString(), "innercontent", o);39
 Map1.CallbackResults.Add(crn);
Map1.CallbackResults.Add(crn);40
 }
}41
 }
}42

43
 ICallbackEventHandler 成员
ICallbackEventHandler 成员58
 }
}59
 }
}
60

1
 //
根据地名定位地图中心
//
根据地名定位地图中心
2 function
ZoomToLocationClient(val)
function
ZoomToLocationClient(val)
3 {
{
4 var message = 'zoomtolocation';
var message = 'zoomtolocation';
5 message += ',' + val;
message += ',' + val;
6 var context = 'Map1';
var context = 'Map1';
7 //把服务端的生成的脚本段sCallBackFunctionInvocation输出
//把服务端的生成的脚本段sCallBackFunctionInvocation输出
8 //输出内容:WebForm_DoCallback('__Page',message,processCallbackResult,context,postBackError,true)
//输出内容:WebForm_DoCallback('__Page',message,processCallbackResult,context,postBackError,true)
9 <%=sCallBackFunctionInvocation%>
<%=sCallBackFunctionInvocation%>
10 }
}
11.这样Menu控件通过调用ZoomToLocationClient(val)方法请求服务端进行处理然后把处理结果反馈给客户端,由客户端的processCallbackResult方法进行页面显示的更新,关于这个方法具体的可以参考ArcGIS.Server.9.2.DotNet自带例子分析(一)。 //
根据地名定位地图中心
//
根据地名定位地图中心
2
 function
ZoomToLocationClient(val)
function
ZoomToLocationClient(val)3
 {
{4
 var message = 'zoomtolocation';
var message = 'zoomtolocation';5
 message += ',' + val;
message += ',' + val;6
 var context = 'Map1';
var context = 'Map1'; 7
 //把服务端的生成的脚本段sCallBackFunctionInvocation输出
//把服务端的生成的脚本段sCallBackFunctionInvocation输出8
 //输出内容:WebForm_DoCallback('__Page',message,processCallbackResult,context,postBackError,true)
//输出内容:WebForm_DoCallback('__Page',message,processCallbackResult,context,postBackError,true)9
 <%=sCallBackFunctionInvocation%>
<%=sCallBackFunctionInvocation%>10
 }
}
12.接下来在RaiseCallbackEvent(string eventArgs)方法中处理ZoomToLocationClient(val)方法发起的请求,具体代码如下:
1
 //
接收客户端的请求,根据请求字符串eventArgument不同做不同的处理
//
接收客户端的请求,根据请求字符串eventArgument不同做不同的处理
2 public
void
RaiseCallbackEvent(
string
eventArgs)
public
void
RaiseCallbackEvent(
string
eventArgs)
3 {
{
4 if (eventArgs.Contains("zoomtopoint"))//根据坐标定位地图中心
if (eventArgs.Contains("zoomtopoint"))//根据坐标定位地图中心
5 {
{
6
7 }
}
8 else if (eventArgs.Contains("zoomtolocation"))//根据名称定位地图中心
else if (eventArgs.Contains("zoomtolocation"))//根据名称定位地图中心
9 {
{
10 ZoomToLocationServer(eventArgs);
ZoomToLocationServer(eventArgs);
11 }
}
12 }
}
13 //
根据名称定位地图中心
//
根据名称定位地图中心
14 public
void
ZoomToLocationServer(
string
ea)
public
void
ZoomToLocationServer(
string
ea)
15 {
{
16 //请求字符串分割处理
//请求字符串分割处理
17 char[] parser_char = { ',' };
char[] parser_char = { ',' };
18 string[] messages = ea.Split(parser_char);
string[] messages = ea.Split(parser_char);
19 string location = messages[1];
string location = messages[1];
20 double minx = 0;
double minx = 0;
21 double miny = 0;
double miny = 0;
22 double maxx = 0;
double maxx = 0;
23 double maxy = 0;
double maxy = 0;
24
25 bool validlocation = false;
bool validlocation = false;
26
27 //根据地点名称不同定位到不同的坐标
//根据地点名称不同定位到不同的坐标
28 //这里为了方便直接给min和max赋值,在实际的开发中可以更加地点名称进行坐标的查询然后更加查询的坐标进行定位
//这里为了方便直接给min和max赋值,在实际的开发中可以更加地点名称进行坐标的查询然后更加查询的坐标进行定位
29 switch (location)
switch (location)
30 {
{
31 case "Asia":
case "Asia":
32 minx = -125.0;
minx = -125.0;
33 miny = 30.0;
miny = 30.0;
34 maxx = -110.0;
maxx = -110.0;
35 maxy = 45.0;
maxy = 45.0;
36 validlocation = true;
validlocation = true;
37 break;
break;
38 case "Africa":
case "Africa":
39 minx = -80.0;
minx = -80.0;
40 miny = 40.0;
miny = 40.0;
41 maxx = -70.0;
maxx = -70.0;
42 maxy = 45.0;
maxy = 45.0;
43 validlocation = true;
validlocation = true;
44 break;
break;
45 default:
default:
46 break;
break;
47 }
}
48
49 if (validlocation)
if (validlocation)
50 {
{
51 ESRI.ArcGIS.ADF.Web.Geometry.Envelope new_extent = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope(minx, miny, maxx, maxy);
ESRI.ArcGIS.ADF.Web.Geometry.Envelope new_extent = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope(minx, miny, maxx, maxy);
52 //设置当前地图的Extent
//设置当前地图的Extent
53 Map1.Extent = new_extent;
Map1.Extent = new_extent;
54 //把CallbackResults返回给客户端,让客户端更新地图显示
//把CallbackResults返回给客户端,让客户端更新地图显示
55 mapstring = Map1.CallbackResults.ToString();
mapstring = Map1.CallbackResults.ToString();
56 }
}
57 else
else
58 {
{
59 mapstring = "";
mapstring = "";
60 }
}
61 }
}
13.这样就完成了根据名称定位地图中心的功能,接下来根据输入的坐标重新定位地图的中心,首先Default.aspx切换到html视图在最后的javascript中在添加一个ZoomToPointClient()方法,具体的代码和说明如下: //
接收客户端的请求,根据请求字符串eventArgument不同做不同的处理
//
接收客户端的请求,根据请求字符串eventArgument不同做不同的处理
2
 public
void
RaiseCallbackEvent(
string
eventArgs)
public
void
RaiseCallbackEvent(
string
eventArgs)3
 {
{4
 if (eventArgs.Contains("zoomtopoint"))//根据坐标定位地图中心
if (eventArgs.Contains("zoomtopoint"))//根据坐标定位地图中心5
 {
{6

7
 }
}8
 else if (eventArgs.Contains("zoomtolocation"))//根据名称定位地图中心
else if (eventArgs.Contains("zoomtolocation"))//根据名称定位地图中心9
 {
{10
 ZoomToLocationServer(eventArgs);
ZoomToLocationServer(eventArgs);11
 }
}12
 }
}
13
 //
根据名称定位地图中心
//
根据名称定位地图中心
14
 public
void
ZoomToLocationServer(
string
ea)
public
void
ZoomToLocationServer(
string
ea)15
 {
{16
 //请求字符串分割处理
//请求字符串分割处理17
 char[] parser_char = { ',' };
char[] parser_char = { ',' };18
 string[] messages = ea.Split(parser_char);
string[] messages = ea.Split(parser_char);19
 string location = messages[1];
string location = messages[1];20
 double minx = 0;
double minx = 0;21
 double miny = 0;
double miny = 0;22
 double maxx = 0;
double maxx = 0;23
 double maxy = 0;
double maxy = 0;24

25
 bool validlocation = false;
bool validlocation = false;26

27
 //根据地点名称不同定位到不同的坐标
//根据地点名称不同定位到不同的坐标28
 //这里为了方便直接给min和max赋值,在实际的开发中可以更加地点名称进行坐标的查询然后更加查询的坐标进行定位
//这里为了方便直接给min和max赋值,在实际的开发中可以更加地点名称进行坐标的查询然后更加查询的坐标进行定位29
 switch (location)
switch (location)30
 {
{31
 case "Asia":
case "Asia":32
 minx = -125.0;
minx = -125.0;33
 miny = 30.0;
miny = 30.0;34
 maxx = -110.0;
maxx = -110.0;35
 maxy = 45.0;
maxy = 45.0;36
 validlocation = true;
validlocation = true;37
 break;
break;38
 case "Africa":
case "Africa":39
 minx = -80.0;
minx = -80.0;40
 miny = 40.0;
miny = 40.0;41
 maxx = -70.0;
maxx = -70.0;42
 maxy = 45.0;
maxy = 45.0;43
 validlocation = true;
validlocation = true;44
 break;
break;45
 default:
default:46
 break;
break;47
 }
}48

49
 if (validlocation)
if (validlocation)50
 {
{51
 ESRI.ArcGIS.ADF.Web.Geometry.Envelope new_extent = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope(minx, miny, maxx, maxy);
ESRI.ArcGIS.ADF.Web.Geometry.Envelope new_extent = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope(minx, miny, maxx, maxy);52
 //设置当前地图的Extent
//设置当前地图的Extent53
 Map1.Extent = new_extent;
Map1.Extent = new_extent;54
 //把CallbackResults返回给客户端,让客户端更新地图显示
//把CallbackResults返回给客户端,让客户端更新地图显示55
 mapstring = Map1.CallbackResults.ToString();
mapstring = Map1.CallbackResults.ToString();56
 }
}57
 else
else58
 {
{59
 mapstring = "";
mapstring = "";60
 }
}61
 }
}
1
 //
根据坐标定位地图中心
//
根据坐标定位地图中心
2 function
ZoomToPointClient()
function
ZoomToPointClient()
3 {
{
4 //获取输入的x值
//获取输入的x值
5 var x = document.getElementById('TextBoxX').value;
var x = document.getElementById('TextBoxX').value;
6 //获取输入的y值
//获取输入的y值
7 var y = document.getElementById('TextBoxY').value;
var y = document.getElementById('TextBoxY').value;
8 //生成请求字符串
//生成请求字符串
9 var message = 'zoomtopoint';
var message = 'zoomtopoint';
10 message += ',' + x + ',' + y;
message += ',' + x + ',' + y;
11 var context = 'Map1';
var context = 'Map1';
12 //把服务端的生成的脚本段sCallBackFunctionInvocation输出
//把服务端的生成的脚本段sCallBackFunctionInvocation输出
13 //输出内容:WebForm_DoCallback('__Page',message,processCallbackResult,context,postBackError,true)
//输出内容:WebForm_DoCallback('__Page',message,processCallbackResult,context,postBackError,true)
14 <%=sCallBackFunctionInvocation%>
<%=sCallBackFunctionInvocation%>
15 }
}
14.在页面上添加2个input输入框,ID分别为TextBoxX和TextBoxY用来输入xy的坐标,在添加一个button来执行上面的ZoomToPointClient()方法。具体代码和说明如下: //
根据坐标定位地图中心
//
根据坐标定位地图中心
2
 function
ZoomToPointClient()
function
ZoomToPointClient()3
 {
{4
 //获取输入的x值
//获取输入的x值5
 var x = document.getElementById('TextBoxX').value;
var x = document.getElementById('TextBoxX').value;6
 //获取输入的y值
//获取输入的y值7
 var y = document.getElementById('TextBoxY').value;
var y = document.getElementById('TextBoxY').value;8
 //生成请求字符串
//生成请求字符串9
 var message = 'zoomtopoint';
var message = 'zoomtopoint';10
 message += ',' + x + ',' + y;
message += ',' + x + ',' + y;11
 var context = 'Map1';
var context = 'Map1'; 12
 //把服务端的生成的脚本段sCallBackFunctionInvocation输出
//把服务端的生成的脚本段sCallBackFunctionInvocation输出13
 //输出内容:WebForm_DoCallback('__Page',message,processCallbackResult,context,postBackError,true)
//输出内容:WebForm_DoCallback('__Page',message,processCallbackResult,context,postBackError,true) 14
 <%=sCallBackFunctionInvocation%>
<%=sCallBackFunctionInvocation%>15
 }
}
1
 X:
<
input
type
="text"
id
="TextBoxX"
style
="width: 72px; left: 71px; top: 473px"
/>
X:
<
input
type
="text"
id
="TextBoxX"
style
="width: 72px; left: 71px; top: 473px"
/>
2 Y:
<
input
type
="text"
id
="TextBoxY"
style
="width: 72px; left: 203px;top: 472px"
/>
Y:
<
input
type
="text"
id
="TextBoxY"
style
="width: 72px; left: 203px;top: 472px"
/>
3 <
input
type
="button"
value
="Zoom To Point"
onclick
="ZoomToPointClient();"
style
="left: 318px; top: 470px; width: 150px"
/>
<
input
type
="button"
value
="Zoom To Point"
onclick
="ZoomToPointClient();"
style
="left: 318px; top: 470px; width: 150px"
/>
15.在服务端的RaiseCallbackEvent方法中添加对这个功能实现的代码,代码和说明如下: X:
<
input
type
="text"
id
="TextBoxX"
style
="width: 72px; left: 71px; top: 473px"
/>
X:
<
input
type
="text"
id
="TextBoxX"
style
="width: 72px; left: 71px; top: 473px"
/>
2
 Y:
<
input
type
="text"
id
="TextBoxY"
style
="width: 72px; left: 203px;top: 472px"
/>
Y:
<
input
type
="text"
id
="TextBoxY"
style
="width: 72px; left: 203px;top: 472px"
/>
3
 <
input
type
="button"
value
="Zoom To Point"
onclick
="ZoomToPointClient();"
style
="left: 318px; top: 470px; width: 150px"
/>
<
input
type
="button"
value
="Zoom To Point"
onclick
="ZoomToPointClient();"
style
="left: 318px; top: 470px; width: 150px"
/>
1
 //
接收客户端的请求,根据请求字符串eventArgument不同做不同的处理
//
接收客户端的请求,根据请求字符串eventArgument不同做不同的处理
2 public
void
RaiseCallbackEvent(
string
eventArgs)
public
void
RaiseCallbackEvent(
string
eventArgs)
3 {
{
4 if (eventArgs.Contains("zoomtopoint"))//根据坐标定位地图中心
if (eventArgs.Contains("zoomtopoint"))//根据坐标定位地图中心
5 {
{
6 ZoomToPointServer(eventArgs);
ZoomToPointServer(eventArgs);
7 }
}
8 else if (eventArgs.Contains("zoomtolocation"))//根据名称定位地图中心
else if (eventArgs.Contains("zoomtolocation"))//根据名称定位地图中心
9 {
{
10 ZoomToLocationServer(eventArgs);
ZoomToLocationServer(eventArgs);
11 }
}
12 }
}
13
14 private
void
ZoomToPointServer(
string
eventArgs)
private
void
ZoomToPointServer(
string
eventArgs)
15 {
{
16 //请求字符串分割处理
//请求字符串分割处理
17 char[] parser_char = { ',' };
char[] parser_char = { ',' };
18 string[] messages = eventArgs.Split(parser_char);
string[] messages = eventArgs.Split(parser_char);
19 double map_width_eight = Map1.Extent.Width / 8;
double map_width_eight = Map1.Extent.Width / 8;
20 double x_center = Double.Parse(messages[1]);
double x_center = Double.Parse(messages[1]);
21 double y_center = Double.Parse(messages[2]);
double y_center = Double.Parse(messages[2]);
22
23 ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope(x_center - map_width_eight, y_center - map_width_eight, x_center + map_width_eight, y_center + map_width_eight);
ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope(x_center - map_width_eight, y_center - map_width_eight, x_center + map_width_eight, y_center + map_width_eight);
24 Map1.Extent = env;
Map1.Extent = env;
25
26 //把CallbackResults返回给客户端,让客户端更新地图显示
//把CallbackResults返回给客户端,让客户端更新地图显示
27 mapstring = Map1.CallbackResults.ToString();
mapstring = Map1.CallbackResults.ToString();
28 }
}
29
16.这样就完成了这个练习了,运行查看效果。 //
接收客户端的请求,根据请求字符串eventArgument不同做不同的处理
//
接收客户端的请求,根据请求字符串eventArgument不同做不同的处理
2
 public
void
RaiseCallbackEvent(
string
eventArgs)
public
void
RaiseCallbackEvent(
string
eventArgs)3
 {
{4
 if (eventArgs.Contains("zoomtopoint"))//根据坐标定位地图中心
if (eventArgs.Contains("zoomtopoint"))//根据坐标定位地图中心5
 {
{6
 ZoomToPointServer(eventArgs);
ZoomToPointServer(eventArgs);7
 }
}8
 else if (eventArgs.Contains("zoomtolocation"))//根据名称定位地图中心
else if (eventArgs.Contains("zoomtolocation"))//根据名称定位地图中心9
 {
{10
 ZoomToLocationServer(eventArgs);
ZoomToLocationServer(eventArgs);11
 }
}12
 }
}
13

14
 private
void
ZoomToPointServer(
string
eventArgs)
private
void
ZoomToPointServer(
string
eventArgs)15
 {
{16
 //请求字符串分割处理
//请求字符串分割处理17
 char[] parser_char = { ',' };
char[] parser_char = { ',' };18
 string[] messages = eventArgs.Split(parser_char);
string[] messages = eventArgs.Split(parser_char);19
 double map_width_eight = Map1.Extent.Width / 8;
double map_width_eight = Map1.Extent.Width / 8;20
 double x_center = Double.Parse(messages[1]);
double x_center = Double.Parse(messages[1]);21
 double y_center = Double.Parse(messages[2]);
double y_center = Double.Parse(messages[2]);22

23
 ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope(x_center - map_width_eight, y_center - map_width_eight, x_center + map_width_eight, y_center + map_width_eight);
ESRI.ArcGIS.ADF.Web.Geometry.Envelope env = new ESRI.ArcGIS.ADF.Web.Geometry.Envelope(x_center - map_width_eight, y_center - map_width_eight, x_center + map_width_eight, y_center + map_width_eight);24
 Map1.Extent = env;
Map1.Extent = env;25

26
 //把CallbackResults返回给客户端,让客户端更新地图显示
//把CallbackResults返回给客户端,让客户端更新地图显示27
 mapstring = Map1.CallbackResults.ToString();
mapstring = Map1.CallbackResults.ToString();28
 }
}
29