一步步学会使用ASP.NET 4 WEB应用程序中使用URL Routing
创建路由
路由就是将URL路径映射到具体的物理文件。若要将路由添加到网站中,请使用 RouteCollection.MapPageRoute 方法将它们添加到RouteTable类的静态Routes属性。
将用于添加路由的方法添加到 Global.asax 文件中
-
如果网站还没有 Global.asax 文件,请通过执行下列步骤添加一个这样的文件:
-
右击“解决方案资源管理器”中的 Web 项目,然后选择“添加新项”。
-
选择“全局应用程序类”,再单击“添加”。
-
-
打开 Global.asax 文件。
-
在Application指令的后面,添加用于System.Web.Routing命名空间的Import指令,如下面的示例所示:
<%@ Import Namespace="System.Web.Routing" %>
-
在 Session_End方法的后面添加以下代码:
void RegisterRoutes(RouteCollection routes)
{
}在下面的过程中,您将向此方法中添加用于创建路由的代码。
-
在 Application_Start 方法中,调用RegisterRoutes添加路由规则,如下面的示例所示:
{
RegisterRoutes(RouteTable.Routes);
}
上面的过程添加了用于注册路由的空方法。现在,将使用此方法将路由添加到网站中。
添加路由
-
在 RegisterRoutes 方法中,添加以下代码:
routes.MapPageRoute("",
"SalesReportSummary/{year}",
"~/sales.aspx");
此代码添加了一个未命名的路由,该路由具有URL匹配模式,该模式包含文本值“SalesReportSummary”和名为year的占位符(URL参数)。它将路由映射到名为 Sales.aspx 的文件。
-
在 RegisterRoutes 方法中,添加以下代码:
routes.MapPageRoute("SalesRoute",
"SalesReport/{locale}/{year}",
"~/sales.aspx");此代码添加名为SalesRoute的路由。如果对路由规则进行了命名,那么在下面创建了相同的路由规则的时候,可以使用名称区分它们。
-
在 RegisterRoutes 方法中,添加以下代码:
routes.MapPageRoute("ExpensesRoute",
"ExpenseReport/{locale}/{year}/{*extrainfo}",
"~/expenses.aspx", true,
new RouteValueDictionary {
{ "locale", "US" },
{ "year", DateTime.Now.Year.ToString() } },
new RouteValueDictionary {
{ "locale", "[a-z]{2}" },
{ "year", @"\d{4}" } });
此代码添加名为 ExpensesRoute 的路由。此路由包括一个普通匹配参数 extrainfo。此代码将 locale 参数的默认值设置为“US”,将 year 参数的默认值设置为今年。约束指定 locale 参数必须由两个字母字符组成year 参数必须由四个数字组成。
使用路由创建超链接
当向网页中添加超链接时,如果希望指定路由 URL 而不是物理文件,则您有两个选择:
-
可以对路由URL进行硬编码。
-
可以指定路由参数名称和值,并让 ASP.NET 生成对应的 URL。如有必要,还可以指定路由名称,以便唯一标识路由。如果稍后更改路由URL规则,则必须更新所有硬编码的URL,但是如果让 ASP.NET生成URL,则始终自动生成正确的URL(除非模式中的参数已更改)。
在下面的过程中,将使用硬编码 URL 的超链接添加到网页。
创建硬编码的 URL
-
在“Solution”中,右击 Web 项目,然后单击"Add Item”。
显示"Add Item”对话框。
-
选择“Web 窗体”模板,确保选中“Place code in separate file”,将名称设置为“Links.aspx”,然后单击“添加”。
即会在“源”视图中打开Links.aspx页。
-
在开始和结束 <div> 标记之间添加以下标记:
< asp:HyperLink ID ="HyperLink1" runat ="server"
NavigateUrl ="~/salesreportsummary/2010" >
Sales Report - All locales, 2010
</ asp:HyperLink >
< br />
< asp:HyperLink ID ="HyperLink2" runat ="server"
NavigateUrl ="~/salesreport/WA/2011" >
Sales Report - WA, 2011
</ asp:HyperLink >
< br />
< asp:HyperLink ID ="HyperLink3" runat ="server"
NavigateUrl ="~/expensereport" >
Expense Report - Default Locale and Year (US, current year)
</ asp:HyperLink >
< br />此标记中使用硬编码URL创建三个HyperLink控件。第一个超链接匹配销售情况汇总路由的URL模式,第二个超链接匹配名为 SalesRoute 的路由,第三个超链接匹配名为ExpensesRoute 的路由。由于没有为第三个超链接的 URL 指定参数,为该路由定义的默认值将传递给Expenses.aspx。
接下来,将添加标记(这些标记创建用于指定路由参数和路由名称的超链接)以创建路由URL。
使用标记创建自动生成的URL
-
在“源”视图中保持Links.aspx 打开,在上一过程中创建的HyperLink控件后添加以下代码:
< asp:HyperLink ID ="HyperLink4" runat ="server"
NavigateUrl ="<%$RouteUrl:year=2011%>" >
Sales Report - All locales, 2011
</ asp:HyperLink >
< br />
< asp:HyperLink ID ="HyperLink5" runat ="server"
NavigateUrl ="<%$RouteUrl:locale=CA,year=2009,routename=salesroute%>" >
Sales Report - CA, 2009
</ asp:HyperLink >
< br />此标记使用 RouteUrl 表达式创建名为SalesSummaryRoute和SalesRoute的URL。第二个 RouteUrl 表达式指定路由的名称,因为代码中提供的参数列表可以匹配 ExpensesRoute URL模式或 SalesRoute URL模式。ExpensesRoute URL 模式具有 SalesRoute URL模式所没有的 extrainfo 占位符,但是 extrainfo 是一个可用于放置各种信息的占位符,这意味着它是可选的。
在下面的过程中,将添加用于创建超链接的标记,并通过指定路由参数和路由名称,使用代码生成超链接的 URL。
使用代码创建自动生成的 URL
-
在“源”视图中保持 Links.aspx 打开,在上一过程中创建的 HyperLink控件后添加以下代码:
< asp:HyperLink ID ="HyperLink6" runat ="server" >
Expense Report - CA, 2008
</ asp:HyperLink >
< br />此标记不设置 NavigateUrl 属性,因为该属性将在代码运行时生成。
-
在“Solution”中,展开 Links.aspx,然后打开 或 Links.aspx.cs。
-
为 System.Web.Routing命名空间添加 using 语句,如下面的示例所示:
using System.Web.Routing;
-
在Page_Load方法中,添加以下代码:
此代码创建包含三个参数的 RouteValueDictionary 类的实例。第三个参数为 category,它不在 URL 模式中。由于它不在 URL 模式中,category 参数及其值将呈现为查询字符串参数。
-
在上一步中添加的代码后面,添加以下代码:
VirtualPathData vpd =
RouteTable.Routes.GetVirtualPath(null, "ExpensesRoute", parameters);此代码通过调用RouteCollection类的GetVirtualPath方法,实例化VirtualPathData对象。由于 SalesRoute URL 模式和 ExpensesRoute URL 模式具有相似的占位符,因此它调用接受路由名称并指定 ExpensesRoute 值的重载。
-
在上一步中添加的代码后面,添加以下代码以设置超链接的 NavigateUrl 属性:
HyperLink6.NavigateUrl = vpd.VirtualPath;
在 ASP.NET 页中访问 URL 参数值
在 ASP.NET 路由已调用的 ASP.NET 页中,可以在标记或代码中检索 URL 参数的值。例如,SalesReport 路由包括名为 locale 和 year 的参数,当收到匹配此模式的 URL 请求时,Sales.aspx 页中的代码可能需要将这些参数的值传递给 SQL 查询。
在下面的过程中,将使用标记访问 URL 参数值。此方法可用于在网页中显示参数值。
使用标记访问 URL 参数值
-
右击 Web 项目,然后单击“添加新项”。
显示“添加新项”对话框。
-
选择 Web 窗体模板,然后将名称设置为“Expenses.aspx”。
即会在“源”视图中打开 Expenses.aspx 页。
-
在开始和结束 <div> 标记之间添加以下标记:
< h1 >
Expense Report for
< asp:Literal ID ="Literal1"
Text ="<%$RouteValue:locale%>"
runat ="server" ></ asp:Literal > ,
< asp:Literal ID ="Literal2"
Text ="<%$RouteValue:year%>"
runat ="server" ></ asp:Literal >
</ h1 >
此标记使用 RouteValue 表达式提取并显示传递到页面的 URL 参数的值。
在下面的过程中,将使用代码访问参数值。此方法在您必须以某种方式(例如通过按此过程所示将 null 值转换为默认值,或通过将信息传递给 SQL 查询)处理数据时非常有用。
使用代码访问 URL 参数值
-
右击 Web 项目,然后单击“Add New Item”。
显示“New Item”对话框。
-
选择“Web 窗体”模板,确保选中“将代码放在单独的文件中”,将名称设置为“Sales.aspx”,然后单击“添加”。
即会在“源”视图中打开 Sales.aspx 页。
-
在开始和结束 <div> 标记之间添加以下标记:
< h1 >
Sales Report for
< asp:Literal ID ="LocaleLiteral" runat ="server" ></ asp:Literal > ,
< asp:Literal ID ="YearLiteral" runat ="server" ></ asp:Literal >
</ h1 >
此标记包括 Literal 控件,但不设置其 Text 属性,因为将在代码中设置这些属性。
-
在“Solution”中,展开 Sales.aspx,然后打开Sales.aspx.cs。
-
在 Page_Load 方法中,添加以下代码,将第一个 Literal 控件的 Text 属性设置为下列值之一:
-
文本“所有区域设置”(如果 locale 参数为 null)。
-
locale 参数的值(如果 locale 参数不为 null)。
LocaleLiteral.Text = Page.RouteData.Values["locale"] == null ?
"All locales" : Page.RouteData.Values["locale"].ToString();
-
-
在 Page_Load 方法中,添加以下代码,以将第一个Literal控件的Text 属性设置为 year URL 参数的值:
YearLiteral.Text = Page.RouteData.Values["year"].ToString();
测试路由
现在,可以测试路由。
测试路由
-
在“解决方案资源管理器”中右击 Links.aspx,并选择“在浏览器中查看”。
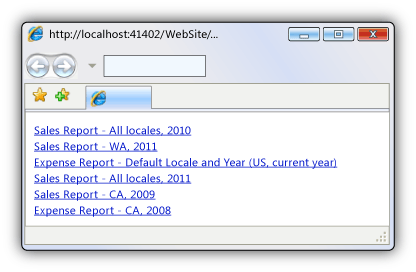
该页将在浏览器中显示,如下图所示:

-
单击每个超链接。
请注意,每个超链接转到一个其标题对应于该超链接的文本的页面。
-
回到 Links.aspx 页,选择浏览器的“查看源”命令,检查最后三个超链接的 URL。
您将看到下面的自动生成的 URL:
-
http://[server]/[application]/SalesReportSummary/2011
-
http://[server]/[application]/SalesReport/CA/2009
-
http://[server]/[application]/ExpenseReport/CA/2008?category=recreation
-
-
将以 SalesReport/CA/2009 结束的 URL 复制到 Windows 剪贴板,然后关闭“查看源”窗口。
-
将该 URL 粘贴到浏览器的地址栏中,将 CA 更改为“invalidlocale”,将 2009 更改为“invalidyear”,然后按 Enter。
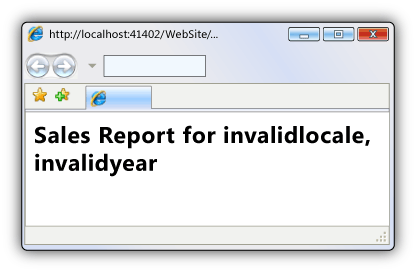
将显示类似下图的页面:

您可以看到显示 invalidlocale 和 invalidyear 值的销售报表页。由于没有为 SalesRoute 路由指定任何约束,因此接受无效数据。
-
再次将该 URL 粘贴到浏览器的地址栏中,将 CA 更改为“invalidlocale”,将 2009 更改为“invalidyear”,将 SalesReport 更改为“ExpenseReport”,然后按 Enter。
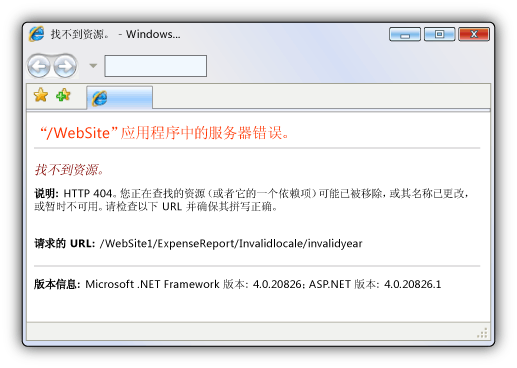
将显示类似下图的页面:

由于 URL 未解析为路由,您会看到“未找到”错误。ExpenseReport 路由将仅接受具有两个字母字符的 locale 参数和具有四位数字的 year 参数。
延伸阅读
ASP.NET 4新增功能(二) ASP.NET Web 窗体增强功能