Vue | vuex【理解 vuex + vuex开发者工具的使用 + vuex的基本使用和API + 四个map方法的使用+多组件共享数据 +模块化+命名空间 】
文章目录
- 理解 vuex
-
- vuex 简介
- 什么时候使用 Vuex
- 求和案例(纯vue版)
- Vuex工作原理图
- 搭建vuex环境
- 求和案例(vuex版)
- vuex 的 API
-
- state
- actions
- mutations
- vuex开发者工具的使用
- vuex的基本使用
- getters配置项
- 四个map方法的使用
-
- 计算属性优化 mapState , mapGetters
- 方法优化 mapActions,mapMutations
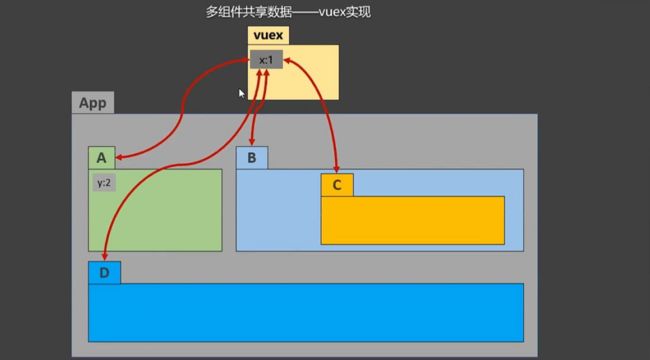
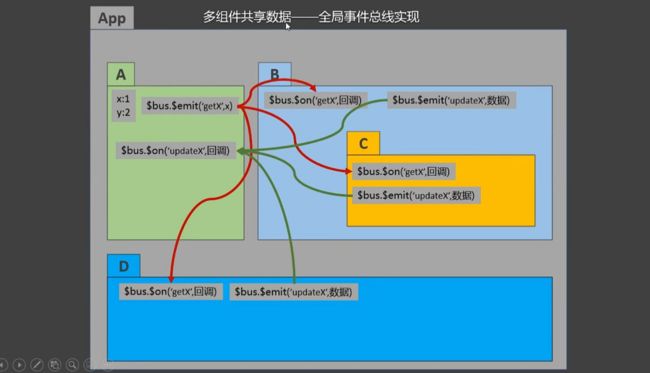
- 多组件共享数据
- 模块化+命名空间
理解 vuex
vuex 简介
- 概念:专门在 Vue 中实现集中式状态(数据)管理的一个Vue 插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
- Github 地址:: https://github.com/vuejs/vuex
什么时候使用 Vuex
求和案例(纯vue版)
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<!-- 获取用户的选择为n -->
<select v-model.number="n">
<!-- 将value里的内容强制转换成数值型 -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
n: 1, // 用户选择的数字
sum: 0, // 当前的和
};
},
methods: {
increment() {
this.sum += this.n;
},
decrement() {
this.sum -= this.n;
},
incrementOdd() {
if(this.sum % 2 ){ // this.sum % 2 == 0的话就是false,就进不来了
this.sum += this.n;
}
},
incrementWait() {
setTimeout(() => {
this.sum += this.n;
}, 500);
},
},
};
</script>
<style>
button {
margin-left: 5px;
}
</style>
Vuex工作原理图
搭建vuex环境
注意:
vue2中,要用vuex的3版本
vue3中,要用vuex的4版本,否则会报错
-
npm安装vuex(这个项目是vue2,所以安装vuex3)
npm i vuex@3 -
引入vuex
// main.js // 引入vuex import Vuex from 'vuex'只有这样,你创建vm的时候,就可以传入一个store配置项
-
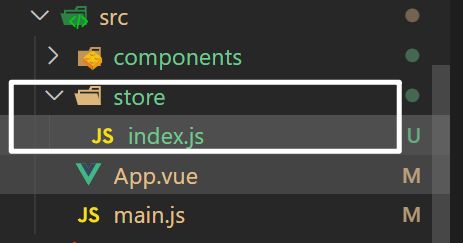
创建Vuex中最为核心的 store : src/store/index.js

store 为了管理 actions,mutations,state 这三个而出现的,先准备好这三个,然后创建并暴露store
// 该文件用于创建vuex中最为核心的store // 引入vue import Vue from 'vue' // 引入vuex import Vuex from 'vuex' // 使用vuex插件 Vue.use(Vuex) // 准备actions---用于响应组件中的动作 const actions = {} // 准备mutations---用于操作数据(state) const mutations = {} // 准备state---用于存储数据 const state = {} // 创建并暴露 store export default new Vuex.Store({ // 配置项 actions, mutations, state }) // 准备actions---用于响应组件中的动作 const actions = {} // 准备mutations---用于操作数据(state) const mutations = {} // 准备state---用于存储数据 const state = {} // 创建并暴露 store export default new Vuex.Store({ // 配置项 actions, mutations, state })JS执行的时候会把
import提升到顶部,与摆放顺序无关,如果放在main.js里import store from './store'无论放到哪里都会比Vue.use(Vuex)先执行,要想把Vue.use(Vuex)要放到实例化之前只有放进index.js -
在
main.js中创建vm时传入store配置项...... // 引入store import store from './store/index' ...... // 创建vm new Vue({ el: '#app', render: h => h(App), store:store, // 安装全局事件总线 beforeCreate() { Vue.prototype.$bus = this; } })
求和案例(vuex版)
-
准备actions对象里面有’jia’这个函数
actions里面 jia 函数要调用
commit函数去提交,函数有两个参数 (context,value)
context是一个迷你版的store,上面有vuex常用的一些方法,
常看看参数context里面有什么
value是dispatch的第二个参数 -
准备mutations对象里面有’jia’这个函数
mutations里的函数要大写,为了和actions做区分,它有两个参数(state,value)
state是存储的数据
value是commit传过来的第二个参数 -
组件里面渲染数据的时候,数据在
vc.$store.state里面
- actions里面可以写业务逻辑,比如if判断语句,定时器等
- 常看看参数
context里面有什么- 如果没有业务逻辑可以直接跳过actions,组件可以直接调用commit到mutations
代码:
Count.vue
<template>
<div>
<h1>当前求和为:{{$store.state.sum}}</h1>
<!-- 获取用户的选择为n -->
<select v-model.number="n">
<!-- 将value里的内容强制转换成数值型 -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
n: 1, // 用户选择的数字
};
},
methods: {
increment() {
// 如果没有业务逻辑可以直接调用commit到mutations
this.$store.commit('JIA',this.n)
},
decrement() {
this.$store.dispatch('jian',this.n)
},
incrementOdd() {
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait() {
this.$store.dispatch('jiaWait',this.n)
},
},
mounted(){
console.log('Count',this);
}
};
</script>
src\store\index.js
// 该文件用于创建vuex中最为核心的store
// 引入vue
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
// 使用vuex插件
Vue.use(Vuex)
// 准备actions---用于响应组件中的动作
const actions = {
jian(context, value) {
context.commit('JIAN', value)
},
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500);
},
}
// 准备mutations---用于操作数据(state)
const mutations = {
JIA(state, value) {
state.sum += value;
},
JIAN(state, value) {
state.sum -= value;
}
}
// 准备state---用于存储数据
const state = {
sum: 0, // 当前的和
}
// 创建并暴露 store
export default new Vuex.Store({
// 配置项
actions,
mutations,
state
})
vuex 的 API
state
-
vuex 管理的状态对象 (数据)
-
它应该是唯一的
-
示例代码:
const state = { sum: 0, // 当前的和 }
actions
- 值为一个对象,包含多个响应用户动作的回调函数
- 通过
commit( )来触发 mutation 中函数的调用, 间接更新 state - 如何触发 actions 中的回调?
在组件中使用:$store.dispatch('对应的 action 回调名')触发 - 可以包含异步代码(定时器, ajax 等等)
- 示例代码:
const actions = {
jian(context, value) {
context.commit('JIAN', value)
},
}
mutations
- 值是一个对象,包含多个直接更新 state 的方法
- 谁能调用 mutations 中的方法?如何调用?
在 action 中使用:commit('对应的 mutations 方法名')触发 - mutations 中方法的特点:不能写异步代码、只能单纯的操作 state
- 示例代码:
const mutations = {
JIA(state, value) {
state.sum += value;
},
JIAN(state, value) {
state.sum -= value;
}
}
vuex开发者工具的使用
vuex的基本使用
具体步骤见 -求和案例(vuex版)很详细
-
初始化数据、配置
actions、配置mutations,操作文件store.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //引用Vuex Vue.use(Vuex) const actions = { //响应组件中加的动作 jia(context,value){ // console.log('actions中的jia被调用了',miniStore,value) context.commit('JIA',value) }, } const mutations = { //执行加 JIA(state,value){ // console.log('mutations中的JIA被调用了',state,value) state.sum += value } } //初始化数据 const state = { sum:0 } //创建并暴露store export default new Vuex.Store({ actions, mutations, state, }) -
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
getters配置项
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
-
在
store\index.js中追加getters配置...... //准备 getters ---用于将state中的数据进行加工 const getters = { bigSum(state){ return state.sum * 10 } } //创建并暴露store export default new Vuex.Store({ ...... getters }) -
组件中读取数据:
$store.getters.bigSum
四个map方法的使用
首先导入四个map方法 import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
计算属性优化 mapState , mapGetters
-
mapState方法:用于帮助我们映射
state中的数据 为计算属性computed: { //借助 mapState生成计算属性:sum、school、subject(对象写法) ...mapState({sum:'sum',school:'school',subject:'subject'}), //借助 mapState生成计算属性:sum、school、subject(数组写法) ...mapState(['sum','school','subject']), }, -
mapGetters方法:用于帮助我们映射
getters中的数据为计算属性computed: { //借助 mapGetters生成计算属性:bigSum(对象写法) ...mapGetters({bigSum:'bigSum'}), //借助 mapGetters生成计算属性:bigSum(数组写法) ...mapGetters(['bigSum']) },ES6语法,扩展运算符
...,可以把里面的内容展开放入这计算属性computed里面
方法优化 mapActions,mapMutations
-
mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{ //靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) //靠mapActions生成:incrementOdd、incrementWait(数组形式) ...mapActions(['jiaOdd','jiaWait']) } -
mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{ //靠mapActions生成:increment、decrement(对象形式) ...mapMutations({increment:'JIA',decrement:'JIAN'}), //靠mapMutations生成:JIA、JIAN(对象形式) ...mapMutations(['JIA','JIAN']), }
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
多组件共享数据
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h3>当前求和放大十倍后为:{{ bigSum }}</h3>
<h3>我在{{ school }}学习{{ subject }}</h3>
<!-- 获取用户的选择为n -->
<select v-model.number="n">
<!-- 将value里的内容强制转换成数值型 -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
<h3 style="color:red">下方组件的总人数是:{{personList.length}}</h3>
</div>
</template>
<script>
import { mapState, mapGetters,mapMutations,mapActions } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1, // 用户选择的数字
};
},
computed: {
...mapState(["sum", "school", "subject","personList"]),
...mapGetters(["bigSum"]),
},
methods: {
// 借助mapMutations生成对应的方法,方法中会调用commit去联系Mutations,记得在事件中传参 (对象写法)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系Actions,记得在事件中传参 (对象写法)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}),
},
mounted() {
const x = mapState({ he: "sum", xuexiao: "school", xueke: "subject" });
console.log("x", x); // {he: ƒ, xuexiao: ƒ, xueke: ƒ}
},
};
</script>
<style>
button {
margin-left: 5px;
}
</style>
Person.vue
<template>
<div>
<h3 style="color:red">Count组件的求和为:{{sum}}</h3>
<h1>人员列表</h1>
<input type="text" placeholder="请输入名字" v-model="name" />
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "Person",
data() {
return {
name: "",
};
},
computed: {
personList() {
return this.$store.state.personList;
},
sum(){
return this.$store.state.sum;
}
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit('ADD_PERSON',personObj)
this.name=''
},
},
};
</script>
<style>
</style>
store/index.js
// 该文件用于创建vuex中最为核心的store
// 引入vue
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
// 使用vuex插件
Vue.use(Vuex)
// 准备actions---用于响应组件中的动作
const actions = {
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value)
}, 500);
},
}
// 准备mutations---用于操作数据(state)
const mutations = {
JIA(state, value) {
state.sum += value;
},
JIAN(state, value) {
state.sum -= value;
},
ADD_PERSON(state, value) {
console.log('mutations中的addperson被调用了');
state.personList.unshift(value)
}
}
// 准备state---用于存储数据
const state = {
sum: 0, // 当前的和
school: '尚硅谷',
subject: '前端',
personList: [
{ id: '001', name: '张三' }
]
}
// 准备getters ---用于将state中的数据进行加工
const getters = {
bigSum(state) {
return state.sum * 10
}
}
// 创建并暴露 store
export default new Vuex.Store({
// 配置项
actions,
mutations,
state,
getters
})
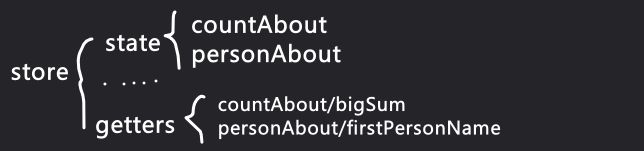
模块化+命名空间
-
目的:让代码更好维护,让多种数据分类更加明确。
-
修改
store.js—> 开启命名空间,区分模块const countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { ... }, actions: { ... }, getters: { bigSum(state){ return state.sum * 10 } } } const personAbout = { namespaced:true,//开启命名空间 state:{ ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { countAbout, personAbout } }) -
开启命名空间后,组件中读取state数据:
//方式一:自己直接读取 this.$store.state.personAbout.list //方式二:借助mapState读取: ...mapState('countAbout',['sum','school','subject']), // 读取countAbout 里面的 sum,school..... -
开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取 this.$store.getters['personAbout/firstPersonName'] //方式二:借助mapGetters读取: ...mapGetters('countAbout',['bigSum']) -
开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch this.$store.dispatch('personAbout/addPersonWang',person) //方式二:借助mapActions: ...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) -
开启命名空间后,组件中调用commit
//方式一:自己直接commit this.$store.commit('personAbout/ADD_PERSON',person) //方式二:借助mapMutations: ...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
注意:只有指定相应的模块名才能找到对应的数据和方法(前提是模块开启了命名空间)
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h3>当前求和放大十倍后为:{{ bigSum }}</h3>
<h3>我在{{ school }}学习{{ subject }}</h3>
<!-- 获取用户的选择为n -->
<select v-model.number="n">
<!-- 将value里的内容强制转换成数值型 -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
<h3 style="color:red">下方组件的总人数是:{{personList.length}}</h3>
</div>
</template>
<script>
import { mapState, mapGetters,mapMutations,mapActions } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1, // 用户选择的数字
};
},
computed: {
...mapState('countAbout',['sum','school','subject']),
...mapState('personAbout',['personList']),
...mapGetters('countAbout',["bigSum"]),
},
methods: {
// 借助mapMutations生成对应的方法,方法中会调用commit去联系Mutations,记得在事件中传参 (对象写法)
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系Actions,记得在事件中传参 (对象写法)
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}),
},
mounted() {
const x = mapState({ he: "sum", xuexiao: "school", xueke: "subject" });
console.log("x", x); // {he: ƒ, xuexiao: ƒ, xueke: ƒ}
},
};
</script>
<style>
button {
margin-left: 5px;
}
</style>
Person.vue
<template>
<div>
<h3 style="color: red">Count组件的求和为:{{ sum }}</h3>
<h1>人员列表</h1>
<h3>列表中第一个人的名字是:{{ firstPersonName }}</h3>
<input type="text" placeholder="请输入名字" v-model="name" />
<button @click="add">添加</button>
<button @click="addWang">添加一个姓王的人</button>
<button @click="addPersonServer">添加一个人,名字随机</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "Person",
data() {
return {
name: "",
};
},
computed: {
personList() {
return this.$store.state.personAbout.personList;
},
sum() {
return this.$store.state.countAbout.sum;
},
firstPersonName() {
return this.$store.getters["personAbout/firstPersonName"];
},
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit("personAbout/ADD_PERSON", personObj);
this.name = "";
},
addWang() {
const personObj = { id: nanoid(), name: this.name };
this.$store.dispatch("personAbout/addPersonWng", personObj)
this.name = "";
},
addPersonServer(){
this.$store.dispatch("personAbout/addPersonServer")
}
},
};
</script>
<style>
</style>
store/index.js
// 该文件用于创建vuex中最为核心的store
// 引入vue
import Vue from "vue";
// 引入vuex
import Vuex from "vuex";
// 引入axios
import axios from 'axios'
import { nanoid } from "nanoid";
// 使用vuex插件
Vue.use(Vuex);
// 求和功能相关的配置
const countOptions = {
namespaced: true,
actions: {
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit("JIA", value);
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit("JIA", value);
}, 500);
},
},
mutations: {
JIA(state, value) {
state.sum += value;
},
JIAN(state, value) {
state.sum -= value;
},
},
state: {
sum: 0, // 当前的和
school: "尚硅谷",
subject: "前端",
},
getters: {
bigSum(state) {
return state.sum * 10;
},
},
};
// 人员管理功能相关的配置
const personOptions = {
namespaced: true,
actions: {
addPersonWng(context,value){
if(value.name.indexOf('王') === 0){
context.commit('ADD_PERSON',value)
}
},
addPersonServer(context){
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response=>{
context.commit('ADD_PERSON',{id:nanoid(),name:response.data})
},
error=>{
alert(error.message)
}
)
}
},
mutations: {
ADD_PERSON(state, value) {
console.log("mutations中的addperson被调用了");
state.personList.unshift(value);
},
},
state: {
personList: [{ id: "001", name: "张三" }],
},
getters: {
firstPersonName(state){
return state.personList[0].name
}
},
};
// 创建并暴露 store
export default new Vuex.Store({
modules: {
countAbout: countOptions,
personAbout: personOptions,
},
});