SignalR介绍与Asp.net,前台即时通信
SignalR 是一个asp.net异步库,它提供广播消息到多个client端的机制。 SignalR能用来持久客户端与服务端的连接,让我们便于开发一些实时的应用,例如聊天室在线预订系统,股票交易等实时应用。这可以显著降低服务器的负 载确保没有不必要的请求从重复客户端请求。 SignalR是非微软的正式开源项目。
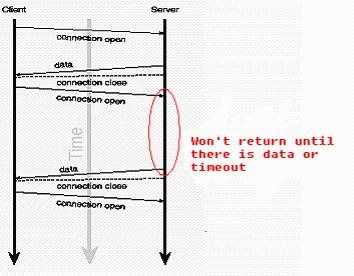
它实现了Long Polling的模式,可看下面图示:

传统的 AJAX 应用不同之处在于:
1. 服务器端会阻塞请求直到有数据传递或超时才返回。
2. 客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接。
3. 当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务器端保存直到客户端重新建立连接,客户端会一次把当前服务器端所有的信息取回。
下面我们来通过一个简单的小例,首先通过NuGet安装它:
Install-Package SignalR
在Server端,创建一个MyChat的Class继承自SignalR.Hubs.Hub类 :
public class MyChat : Hub
{
/// <summary>
/// Sends the specified message.
/// </summary>
/// <param name="message">The message.</param>
public void Send(string message)
{
// Call the addMessage method on all clients
Clients.addMessage(message);
}
}
现在来看前端页面,引用相应的客户端Js脚本,创建连接,绑定事件。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>dev home</title>
</head>
<body>
<script src="../Scripts/jquery-1.7.2.js"></script>
<script src="../Scripts/jquery.signalR-0.5.2.js"></script>
<script src="/signalr/hubs" type="text/javascript"></script>
<div>
<script type="text/javascript">
var chat;
$(function () {
// Created proxy
chat = $.connection.myChat;
// Assign a function to be called by the server
chat.addMessage = onAddMessage;
// Register a function with the button click
$("#broadcast").click(onBroadcast);
// Start the connection
$.connection.hub.start();
});
function onAddMessage(message) {
// Add the message to the list
$('#messages').append('<li>' + message + '</li>');
}
function onBroadcast() {
// Call the chat method on the server
chat.send($('#message').val());
}
</script>
<input type="text" id="message" />
<input type="button" id="broadcast" value="send" />
<ul id="messages">
</ul>
</div>
</body>
</html>
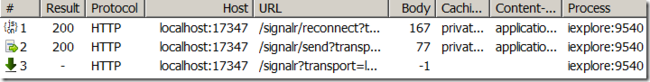
运行后,我们可以看到每次点击Button就会把当前的信息广播到所有客户端。 使用Fiddler 结果是,当我们提交cc字符串的Request RAW:
POST http://localhost:17347/signalr/send?transport=longPolling&connectionId=8eaf7e6b-f0e9-414a-8e97-68ad7ff02e2b HTTP/1.1 Accept: application/json, text/javascript, */*; q=0.01 Content-Type: application/x-www-form-urlencoded; charset=UTF-8 X-Requested-With: XMLHttpRequest Referer: http://localhost:17347/mytest/MyChat.html Accept-Language: zh-cn Accept-Encoding: gzip, deflate User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0) Host: localhost:17347 Content-Length: 131 Connection: Keep-Alive Pragma: no-cache data=%7B%22hub%22%3A%22MyChat%22%2C%22method%22%3A%22Send%22%2C%22args%22%3A%5B%22cc%22%5D%2C%22state%22%3A%7B%7D%2C%22id%22%3A1%7D
Response RAW:
HTTP/1.1 200 OK
Server: ASP.NET Development Server/10.0.0.0
Date: Thu, 19 Jul 2012 03:12:28 GMT
X-AspNet-Version: 4.0.30319
Cache-Control: private
Content-Type: application/json
Connection: Close
Content-Length: 66
{"State":{},"Result":null,"Id":"1","Error":null,"StackTrace":null}
然后从Fiddler中看第3个会话显示HTTP一直在保持连接, 上面文本是其中第2个会话的RAW.
基于Long Polling,客户端发出的请求到服务器端没有回复,直到有数据返回。 Web客户端保留挂起状态只有等到服务器返回一些有效的响应才关闭连接。这正是今天我们想要的 --— 潜在减轻的 Web 服务器的压力。
希望对您Web开发有帮助.
转、留作学习
转自:http://www.cnblogs.com/wintersun/archive/2012/07/19/2599020.html