vue3 Composition 组合式API+TypeScript基本使用
首先我们创建一个vue3的项目再引入TypeScript
如果你还在用vue2 且不知道怎么创建vue3项目
不妨看看我的文章
将vue2项目升级成vue3项目述
如果你还不知道怎么在vue3项目中引入TypeScript
不妨看看我的文章
vue3项目集成TypeScript
为了节省时间 我们直接将代码写在App.vue中
首先我们来看第一种 ref绑定数据
我们需要在App.vue中给 script标签加上lang=“ts” 当然 这个应该在你引入TypeScript时系统就已经给你加好了
表示我们用的是TypeScript语法
然后我们从vue中导入自己需要的方法
import { defineComponent,ref } from 'vue';
defineComponent也是系统会在你集成 TypeScript时帮你写好的 因为TypeScript组件都需要用defineComponent包裹后导出
export default defineComponent({
});
然后我们在组件中加入Composition 组合式开发的主体生命周期 setup
export default defineComponent({
setup(){
}
});
然后在setup中通过ref定义一个属性
setup(){
let min = ref<string>("创建");
return {
min
}
}
我们看到 我们定义了一个min 变量 提示通过ref定义的 ref上绑定了泛型
然后在setup中返回min 这样他就成了一个响应式变量 我们就可以在页面中使用了
我们在界面中编写
<template>
<div>
{{ min }}
div>
template>
并定义一个名为user的ts数据接口
import { defineComponent,reactive } from 'vue';
interface user{
id: number
name: string,
age: number
}
然后我们将setup中代码改成
setup(){
let user:Array<Object> = reactive([
{
id:0,
name: '张三',
age: 33
} as user,
{
id:1,
name: '李四',
age: 22
} as user,
{
id:2,
name: '王五',
age: 12
} as user
])
return {
user
}
}
这里我们定义了一个user变量 要求他是一个Array数组类型 并用泛型控制数组中只能是Object对象类型
然后大家可以看到 我们user数组中每一个下标对象中的对象后面都有一个 as user 意思是他实现了上面定义的 user接口 数据格式也必须和user接口定义的一样
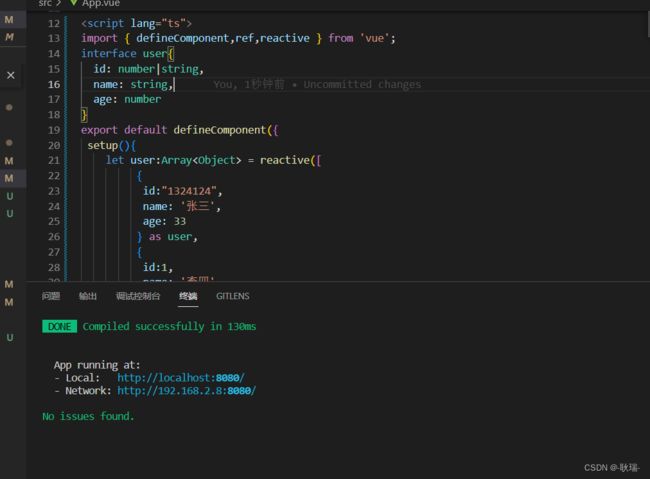
比我 我们把id改成字符串

这是 我们的代码就报错了 因为 接口规定 id必须是number数字类型的
但很多时候 这些数据是后端返回的 万一我们真不确定他是数字还是字符串呢?
我们将接口代码改成
interface user{
id: number|string,
name: string,
age: number
}
这是我们看到 id 对应的类型 是 number|string 这个| 在ts语法中就是或的意思 规定id可以是 数字number或字符串string

这样我们代码就跑起来了
然后我们知道setup返回了user数组 然后他就成了响应式数据 我们在界面中遍历使用
<template>
<div>
<div
v-for = "item in user"
:key = "item.id"
>
{{ item.name }}
div>
div>
template>
运行结果如下

然后我们多引入一个toRefs
然后在定义另外一个接口
参考代码如下
import { defineComponent,reactive,toRefs } from 'vue';
interface user{
id: number|string,
name: string,
age: number
}
interface architecture{
material:string,
consumption:number,
setMaterial(material:string):void
getMaterial():string
}
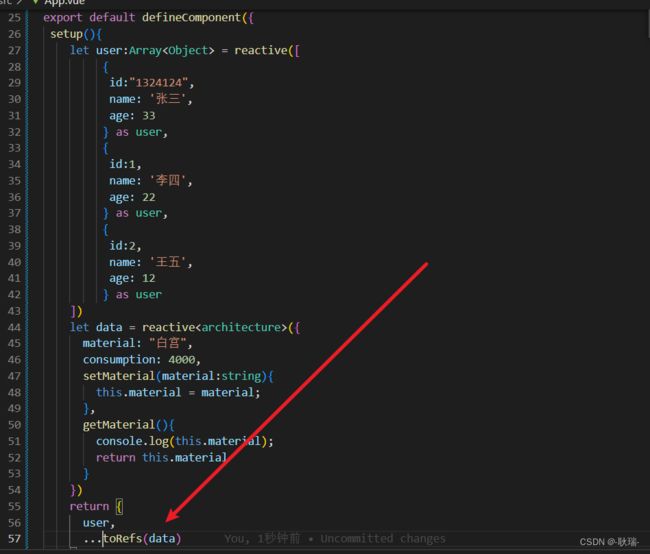
然后我们不要删刚才写的代码 直接在中间加入
let data = reactive<architecture>({
material: "白宫",
consumption: 4000,
setMaterial(material:string){
this.material = material;
},
getMaterial(){
console.log(this.material);
return this.material
}
})
return {
user,
...toRefs(data)
}
toRefs用于拆解对象 将里面的字段全变成响应式数据 就说 现在data中定义的变量和方法 都直接变成了响应式数据
我们直接在界面中编写
<div>
<div
v-for = "item in user"
:key = "item.id"
>
{{ item.name }}
div>
<div>
{{ material }}
<button @click = "setMaterial('李四')">setMaterialbutton>
<button @click = "getMaterial">getMaterialbutton>
div>
div>

我们可以看到输出data中的material是没问题的
然后我们点击setMaterial

可以看到 白宫变成了李四 说明setMaterial方法也映射成功了
然后点击getMaterial

也执行成功了 这就是getMaterial的作用
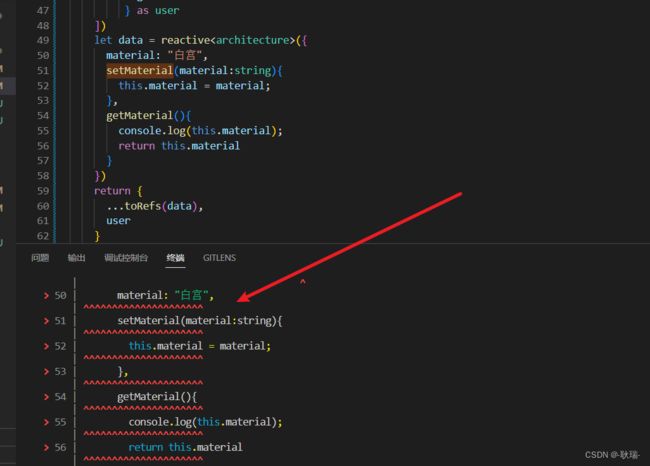
可我们发现 consumption压根没用过 那么我们在data中给他干掉
然后我们在architecture接口上 更改代码如下
interface architecture{
material:string,
consumption?:number,
setMaterial(material:string):void
getMaterial():string
}
变量后面放个问号 就表示 可以有 也可以没有
然后我们代码就跑起来了

然后我们来求一下user数组中所有员工的年龄
和一共有多少为员工
我们先来引入computed计算属性
参考代码如下
import { defineComponent,reactive,toRefs,computed } from 'vue';
我们改一下原来的user 对象数组代码 改成
let userlist = [
{
id:"1324124",
name: '张三',
age: 33
} as user,
{
id:1,
name: '李四',
age: 22
} as user,
{
id:2,
name: '王五',
age: 12
} as user
]
let user:Array<Object> = reactive(userlist)
然后我们来编写两个计算属性
var avgAge = computed(():number => {
let ages = 0;
userlist.map(item => {
ages = ages + item.age;
})
return ages;
})
var avglength = computed(():number => {
let ages = 0;
userlist.map(item => {
ages = ages + 1;
})
return ages;
})
这里我们定义了两个计算属性绑定的变量 其实有多少员工 直接用数组的length就好了 只是我想演示一下 计算属性是可以定义多个的
我们一个 将所有的age字段相加
另一个 集合了所有的人数
然后将他们返回
return {
...toRefs(data),
user,
avgAge,
avglength
}
然后在页面上输出这两个变量
<div>
<div
v-for = "item in user"
:key = "item.id"
>
{{ item.name }}
div>
<div>
{{ material }}
<button @click = "setMaterial('李四')">setMaterialbutton>
<button @click = "getMaterial">getMaterialbutton>
div>
<div>总年龄:{{ avgAge }}div>
<div>总人数:{{ avglength }}div>
div>