Nodejs模块化(npm与包、开发自己的包、模块加载机制)
系列文章目录
第一章:Node.js与内置模块(fs文件系统、path路径模块、http服务器模块)
第三章:Nodejs之Express(基本使用、Express路由)(一)
第四章:Nodejs之Express( Express 中间件、中间件的分类、自定义中间件)(二)
第五章:Nodejs之解决接口跨域问题
文章目录
- 系列文章目录
-
- 一、 Node.js 中的模块化
-
- 1 Node.js 中模块的分类
- 2.向外共享模块作用域中的成员
- 3. Node.js 中的模块化规范
- 二、npm与包
-
- 1.包
- 2.npm
-
- 1)在项目中安装包的命令
- 2)package.json
- 3)包的语义化版本规范
- 4)npm的其他常用命令
- 5)解决下包速度慢的问题
- 6)包的分类
- 7)规范的包结构
- 3.开发属于自己的包
-
- 1) 注册 npm 账号
- 2)登录 npm 账号
- 3)把包发布到 npm 上
- 4)删除已发布的包
- 三、模块的加载机制
-
- 1 优先从缓存中加载
- 2 内置模块的加载机制
- 3 自定义模块的加载机制
- 4 第三方模块的加载机制
- 5 目录作为模块
一、 Node.js 中的模块化
1 Node.js 中模块的分类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)自定义模块(用户创建的每个 .js文件,都是自定义模块)第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
使用require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。
代码示例:
//加载内置模块
const fs=require('fs');
//加载自定义模块
const index=require('./index.html');
//加载第三方模块
const moment=require('moment');
2.向外共享模块作用域中的成员
与函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
- module 对象
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息
- module.exports 对象
在自定义模块中,可以使用 module.exports对象,将模块内的成员共享出去,供外界使用。
注意: 使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
代码示例:
modules.js
// 向 module.exports 对象上挂载 username 属性
module.exports.username = 'zs'
// 向 module.exports 对象上挂载 sayHello 方法
module.exports.sayHello = function() {
console.log('Hello!')
}
// 让 module.exports 指向一个全新的对象
module.exports = {
nickname: '小黑',
sayHi() {
console.log('Hi!')
}
}
引入模块:
const modules=require("./modules.js");
- exports 对象
为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports和module.exports指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
代码示例:
const username = 'zs'
module.exports.username = username
exports.age = 20
exports.sayHello = function() {
console.log('大家好!')
}
3. Node.js 中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。 ③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
二、npm与包
1.包
- Node.js 中的
第三方模块又叫做包。 不同于 Node.js- 中的内置模块与自定义模块,包是
由第三方个人或团队开发出来的,免费供所有人使用。- 包是
基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API之间的关系- https://www.npmjs.com/ ,全球最大的包共享平台,可以从这个网站上搜索到任何你需要的包
- https://registry.npmjs.org/ 我们可以从这个服务器上下载自己所需要的包。
2.npm
我们可以使用包管理工具,从 https://registry.npmjs.org/ 服务器把需要的包下载到本地使用。
这个包管理工具的名字叫做 Node Package Manager(简称npm包管理工具),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。
1)在项目中安装包的命令
npm install / i 包的完整名称
npm install/i@版本号 安装指定版本的包,例如:npm i [email protected]
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
- node_modules 文件夹用来
存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。 - package-lock.json 配置文件用来
记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等
2)package.json
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。 `devDependencies节点如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中
3)包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0
其中每一位数字所代表的的含义如下:
- 第1位数字:大版本
- 第2位数字:功能版本
- 第3位数字:Bug修复版
本版本号提升的规则: 只要前面的版本号增长了,则后面的版本号归零。
4)npm的其他常用命令
npm init -y快速创建 package.json,此命令只能在英文的目录下成功运行npm i/install一次性安装所有的依赖包npm uninstall 包名来卸载指定的包npm i 包名 -D将包记录到 devDependencies 节点npm install 包名-g 全局安装包npm version查看所有模块的版本
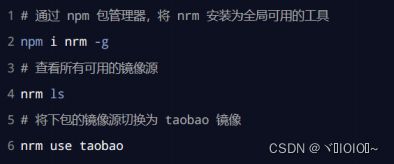
5)解决下包速度慢的问题
6)包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
- 项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:- 开发依赖包(被记录到
devDependencies节点中的包,只在开发期间会用到) - 核心依赖包(被记录到
dependencies节点中的包,在开发期间和项目上线之后都会用到)
- 开发依赖包(被记录到
- 全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
7)规范的包结构
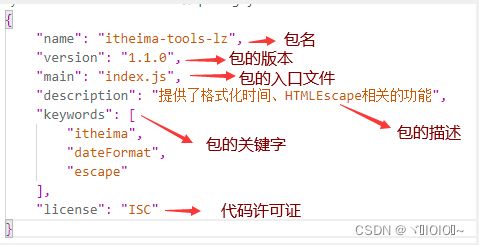
一个规范的包,它的组成结构,必须符合以下 3 点要求:
① 包必须以单独的目录而存在
② 包的顶级目录下要必须包含 package.json 这个包管理配置文件
③ package.json 中必须包含 name,version,main 这三个属性,分别代表包的名字、版本号、包的入口。
3.开发属于自己的包
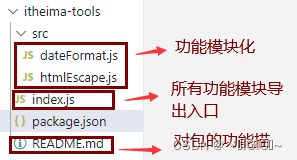
- 开发一个包的大致结构
1) 注册 npm 账号
① 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
② 填写账号相关的信息:Full Name、Public Email、Username、Password
③ 点击 Create an Account 按钮,注册账号
④ 登录邮箱,点击验证链接,进行账号的验证
2)登录 npm 账号
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。


注意: 在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
3)把包发布到 npm 上
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。

4)删除已发布的包
运行npm unpublish 包名 --force命令,即可从 npm 删除已发布的包。

注意:
① npm unpublish 命令只能删除 72 小时以内发布的包
② npm unpublish 删除的包,在 24 小时内不允许重复发布
③ 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
三、模块的加载机制
1 优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率
2 内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require(‘fs’) 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
3 自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 …/ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 …/ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
① 按照确切的文件名进行加载
② 补全.js扩展名进行加载
③ 补全 .json 扩展名进行加载
④ 补全.node扩展名进行加载
⑤ 加载失败,终端报错
4 第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘…/’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 ‘C:\Users\itheima\project\foo.js’ 文件里调用了 require(‘tools’),则 Node.js 会按以下顺序查找:
① C:\Users\itheima\project\node_modules\tools
② C:\Users\itheima\node_modules\tools
③ C:\Users\node_modules\tools
④ C:\node_modules\tools
5 目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
① 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
② 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
`③ 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module ‘xxx’