Vue基础知识(内置指令、自定义指令、Vue生命周期)(四)
系列文章目录
第一章:Vue基础知识笔记(模板语法、数据绑定、事件处理、计算属性)(一)
第二章:Vue基础知识(计算属性、监视属性、computed和watch之间的区别、绑定样式)(二)
第三章:Vue基础知识(条件渲染、列表渲染、收集表单数据、过滤器)(三)
第五章:Vue基础知识之组件机制(非单文件组件、单文件组件)(五)
第六章:Vue创建脚手架(六)
第七章:Vue使用脚手架(ref、props、mixin、插件、scoped)(七)
目录
- 系列文章目录
-
- 一、内置指令
-
- 1.已经学过的指令
- 2.其他内置指令
-
- v-text指令
- v-html指令
- v-cloak指令(没有值)
- v-once指令
- v-pre指令
- 二、自定义指令
- 三、Vue生命周期
一、内置指令
1.已经学过的指令
v-bind: 单向绑定解析表达式, 可简写为 :xxx
v-model: 双向数据绑定
v-for: 遍历数组/对象/字符串
v-on: 绑定事件监听, 可简写为@
v-if: 条件渲染(动态控制节点是否存存在)
v-else: 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
2.其他内置指令
v-text指令
- 作用: 向其所在的节点中
渲染文本内容。 - 与插值语法的区别: v-text会替换掉节点中的内容,{{xx}}则不会。 案例:
<body>
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name">你好啊</div>
<div v-text="str"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '天安门',
str: '你好啊!
'
}
})
</script>
v-html指令
- 作用: 向
指定节点中渲染包含html结构的内容。 - 与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
使用案例:
<body>
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '天安门',
str: '你好啊!
',
str2: '资源了!',
}
})
</script>
- 严重注意: v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
攻击者可以通过此来盗取用户的cookie信息

v-cloak指令(没有值)
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
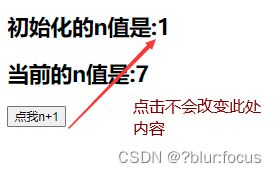
v-once指令
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
使用案例:
<body>
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
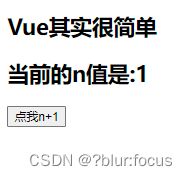
v-pre指令
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
使用案例:
<body>
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
</div>
</body>
二、自定义指令
需求1: 定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2: 定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
自定义指令总结:
-
1定义语法:
(1).局部指令:
new Vue({ directives:{指令名:配置对象} })或new Vue({ directives{指令名:回调函数})
(2).全局指令:
Vue.directive(指令名,配置对象)或Vue.directive(指令名,回调函数) -
配置对象中常用的3个回调:
(1).bind: 指令与元素成功绑定时调用。
(2).inserted: 指令所在元素被插入页面时调用。
(3).update: 指令所在模板结构被重新解析时调用。 -
备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
3 .回调函数何时会被调用? a.指令与元素成功绑定时(一上来)。b.指令所在的模板被重新解析时。
使用案例:
<body>
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr />
<input type="text" v-fbind:value="n">
</div>
</body>
<script type="text/javascript">
//定义全局指令
/* Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) */
new Vue({
el: '#root',
data: {
name: '尚硅谷',
n: 1
},
directives: {
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
// directives{指令名:回调函数}
big(element, binding) {
console.log('big', this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
},
// directives:{指令名:配置对象}
fbind: {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
}
}
})
</script>
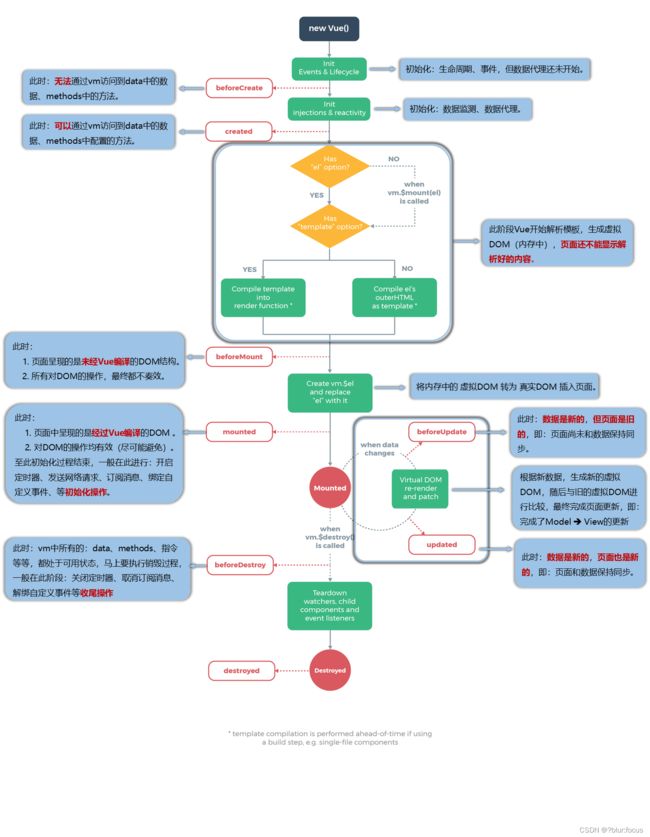
三、Vue生命周期
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。

- 初始化显示
- beforeCreate()
这个时候还不能直接访问data中的属性及method中的方法。 - created()
vue实例创建完毕,可以进行数据的访问和操作
- beforeCreate()
- 挂载阶段
- beforeMount()
只是完成了模板的解析但是数据并没有绑定到模板中。 - mounted()
完成的是数据绑定操作,·将数据进行了动态绑定。·
- beforeMount()
- 更新状态:随着用户的操作会引起数据改变进而导致页面刷新
- beforeUpdate()
更新虚拟dom节点。 - updated()
完成了页面的重新渲染。
- beforeUpdate()
- 销毁 vue 实例: vm.$destory()
- beforeDestory()
销毁之前调用,此时还是可以访问vue实例的 - destoryed()
完成了监听器,子组件,事件监听等移除,销毁vue实例对象
- beforeDestory()
总结:
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
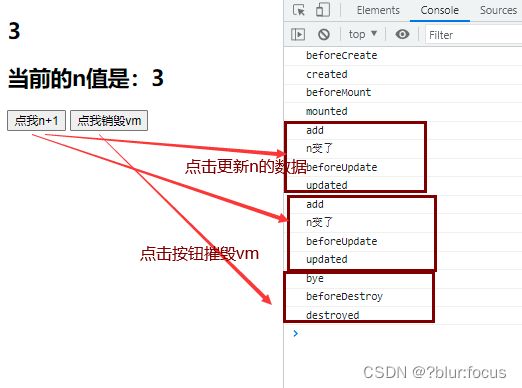
案例:
<body>
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
//
// 当前的n值是:{{n}}
//
//
// `,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>