Html5API(自定义属性、媒体元素、canvas画布)(一)
文章目录
-
- 一、自定义属性
- 二、媒体元素(音视频)
-
- 1.video
- 1.audio
- 三、画布
-
- 1.基本使用
- 2.绘制图形
-
- (1)绘制矩形
- (2)绘制线段/路径
- (3)绘制圆形
- (4)绘制渐变
- (5)绘制图片
- (6)绘制视频
- (7)绘制文字
一、自定义属性
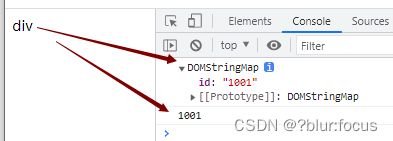
data-xxx 是一类被称为自定义数据属性的属性,它赋予我们在所有HTML元素上嵌入自定义数据属性的能力,所有的属性都可以通过HTMLElement.prototype.dataset来访问.自定义属性都可以保存到dataset中。
案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function() {
var div = document.querySelector('div');
//读取自定义属性 dataset 对象 {}
console.log(div.dataset.id)
}
</script>
</head>
<body>
<div id="one" data-id="1001">div</div>
</body>
</html>
二、媒体元素(音视频)
1.video
- 属性
controls 进度条
autoplay 自动播放
loop 循环播放
muted 静音播放
poster 设置封面
src 设置视频路径资源
width 宽度
height 高度
<video src="../视频/1.mp4" width="400px" controls loop muted poster="../封面.jpg" loop></video>
- 方法
play() 播放
pause() 暂停- 切换属性
paused 判断视频播放暂停状态
volume 设置视频音量
currentTime 设置视频播放事件
playbackRate 设置视频播放倍速
案例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function() {
// 获取到视频标签
var video = $('video')[0];
// 给一类按钮绑定事件
$('button').click(function() {
// 播放视频
if ($(this).text() === '播放') {
video.play();
}
// 暂停视频
if ($(this).text() === '暂停') {
video.pause()
}
// 切换 视频播放时暂停 视频暂停时播放
if ($(this).text() === '切换') {
// video.paused当前视频是否是暂停状态,为true代表暂停
if (video.paused) {
video.play()
} else {
video.pause()
}
}
// 控制音量+
if ($(this).text() === '音量+') {
// volume 0-1阈值
video.volume = (video.volume > 0.9 ? 0.9 : video.volume) + 0.1
}
// 控制音量 -
if ($(this).text() === '音量-') {
video.volume = (video.volume < 0.1 ? 0.1 : video.volume) - 0.1
}
// 控制视频快进
if ($(this).text() === '快进') {
// 以秒为单位
video.currentTime += 10
}
// 控制视频回退
if ($(this).text() === '快退') {
video.currentTime -= 10
}
// 控制视频倍速播放
if ($(this).text() === '倍速播放') {
// 取值0 -n
// >1 快速播放
// <1 慢速播放
video.playbackRate = 3
}
})
// 监听视频音量的事件
video.onvolumechange = function() {
if (this.volume > 0.5) {
alert('继续调高声音会损伤耳膜')
}
}
})
</script>
</head>
<body>
<!-- 音视频可以设置宽高 -->
<video src="../视频/1.mp4" width="400px" controls loop muted poster="../封面.jpg" loop></video>
<button>播放</button>
<button>暂停</button>
<button>切换</button>
<button>音量+</button>
<button>音量-</button>
<button>快进</button>
<button>快退</button>
<button>倍速播放</button>
<audio src="../音视频/1.mp3" autoplay loop controls></audio>
</body>
</html>
1.audio
audio元素与video类似,是用来播放音频的。其属性方法事件也几乎与video元素一致.
<!-- 音视频 不加进度条相当于背景音乐-->
<audio src="../音视频/1.mp3" autoplay loop controls></audio>
三、画布
canvas元素默认具有高宽
width: 300px
height:150px
是 HTML5 新增的元素,可用于通过使用JavaScript中的脚本来绘制图形,使用标签时,建议要成对出现,不要使用闭合的形式。
<canvas height="400px" width="400px"></canvas>
1.基本使用
(1)获取canvas对象–获取画布
var canvas = document.querySelector('canvas');
(2)取得上下文(context)–获取画笔
图形上下文是一个封装了很多绘图功能的对象,参数只能是“2d”
var context = canvas.getContext('2d');
(3)定义样式
//设置图形的填充颜色
context.fillStyle='red';
//设置图形轮廓的颜色
context.strokeStyle='red';
//设置当前绘线的粗细,必须为正数
context.lineWidth =3;
(4)绘制填充图形
context.fillStyle(10,10,100,100)//第一个参数是x轴开始位置,第二个参数是y轴开始位置,第三个参数是绘制图形的宽,第四个位置是绘制图形的高
2.绘制图形
(1)绘制矩形
canvas提供了三种方法绘制矩形:
---->绘制一个填充的矩形(填充色默认为黑色)
fillRect(x, y, width, height)
---->绘制一个矩形的边框(默认边框为:一像素实心黑色)
strokeRect(x, y, width, height)
---->清除指定矩形区域,让清除部分完全透明。
clearRect(x, y, width, height)
案例(代码片段):
<script>
window.onload = function() {
//1.获取画布
var canvas = document.querySelector('canvas');
// 2.获取画笔 上下文对象
var context = canvas.getContext('2d');
// 3.给图形设置填充样式
// context.fillStyle = "red"; //实心填充
// 4.绘制图形 绘制矩形
// fillRect x,y,w,h
// context.fillRect(100, 100, 100, 100);
// 绘制轮廓矩形
// 3.给轮廓图形设置填充样式
context.strokeStyle = "blue";
// 给轮廓矩形设置线宽
context.lineWidth = 8
// 4.绘制轮廓图形
context.strokeRect(100, 100, 100, 100);
// 清除画布一部分区域
// context.clearRect(100, 100, 50, 50);
// 清除画布全部区域
context.clearRect(0, 0, 400, 400);
}
</script>
</head>
<body>
<canvas height="400px" width="400px"></canvas>
</body>
(2)绘制线段/路径
beginPath() ---->新建一条路径,图形绘制命令被指向到路径上准备生成路径
moveTo(x, y)---->将笔触移动到指定的坐标x以及y上,通常会使用moveTo()函数设置起点
ineTo(x, y) ---->将笔触移动到指定的坐标x以及y上
closePath() ---->闭合路径之后图形绘制命令又重新指向到上下文中。这个方法会通过绘制一条从当前点到开始点的直线来闭合图形。
stroke() ---->通过线条来绘制图形轮廓。 不会自动调用closePath()
fill() ---->通过填充路径的内容区域生成实心的图形。 自动调用closePath()
案例(代码片段):
<script>
window.onload = function() {
// 获取画布
var canvas = document.querySelector('canvas');
// 获取画笔
var context = canvas.getContext('2d');
context.lineWidth = 8;
// 需要开始路径
context.beginPath();
// 绘制线段 从哪里开始 到哪里结束
context.moveTo(0, 0)
context.lineTo(100, 100);
context.lineTo(200, 10);
context.lineTo(300, 100);
// 需要结束路径
//context.closePath()
// 给线段设置颜色
context.fillStyle = "yellow";
context.fill();
// context.strokeStyle = 'cyan';
// context.stroke();
}
</script>
</head>
<body>
<canvas width="400px" height="400px"></canvas>
</body>
(3)绘制圆形
arc(x, y, radius, startAngle, endAngle, anticlockwise)画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成。
参数:
x,y: 为绘制圆弧所在圆上的圆心坐标
radius: 为半径
startAngle: 开始的弧度。以x轴为基准
endAngle: 结束的弧度以x轴为基准
anticlockwise: 为一个布尔值。为true时,是逆时针方向,否则顺时针方向。
角度与弧度的js表达式:radians=(Math.PI/180)*degrees
案例(代码片段):
<script>
window.onload = function() {
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
// context.fillStyle = "red";
// 给一个开始路径
context.beginPath();
// 绘制圆 arc 参数 x,y,r半径,开始弧度Math.PI(180) ,结束弧度,布尔值
// 改为true代表逆时针绘制 默认是false
context.arc(100, 100, 100, 0, Math.PI * 2, true);
// 绘制圆的填充样式
context.fillStyle = "yellow";
// 绘制圆形
context.fill();
// 结束路径
context.closePath();
}
</script>
</head>
<body>
<canvas height="600px" width="600px"></canvas>
</body>
(4)绘制渐变
createLinearGradient(x1,y1,x2,y2)—>声明一个渐变对象
第一个参数渐变x轴开始位置
第二个参数渐变y轴开始位置
第三个参数渐变结束x轴位置
第四个参数渐变结束y轴位置
案例(代码片段):
<script>
window.onload = function() {
// 获取画布
var canvas = document.querySelector('canvas');
// 获取画笔
var context = canvas.getContext('2d');
// 绘制一个线性渐变图形
// 1.创建一个线性渐变对象
var l = context.createLinearGradient(0, 0, 400, 400);
// 2.给渐变图形填充颜色 参数 0-1阙值填充百分比 颜色
l.addColorStop(0, 'red');
l.addColorStop(0.25, 'yellow');
l.addColorStop(0.50, 'green');
l.addColorStop(0.75, 'blue');
l.addColorStop(1, 'pink');
// 渐变对象给到图形填充样式
context.fillStyle = l;
// 绘制填充图形
context.fillRect(0, 0, 400, 400)
}
</script>
</head>
<body>
<canvas width="600px" height="600px"></canvas>
</body>
(5)绘制图片
<script>
window.onload=function(){
// 获取画笔
// 获取画布
var canvas=document.querySelector('canvas');
// 获取上下文
var context=canvas.getContext('2d');
// 创建img节点 绘制图片到画布中,图片dom节点,img节点绘制或者创建img节点
var img=new Image();
img.src='./2.jpg';
img.onload=function(){
// 绘制图片到画布中 从0,0点开始绘制图片,绘制一个200*200的图片
context.drawImage(img,0,0,200,200);
}
}
</script>
</head>
<body>
<canvas width="600px" height="600px"></canvas>
</body>
(6)绘制视频
<script>
window.onload=function(){
// 获取画笔
// 获取画布
var canvas=document.querySelector('canvas');
// 获取上下文
var context=canvas.getContext('2d');
var video=document.querySelector('video');
draw()
function draw(){
context.drawImage(video,0,0,200,200);
// 请求动画帧
requestAnimationFrame(draw)
//告诉浏览器你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定得回调函数更新动画
}
}
</script>
</head>
<body>
<canvas width="600px" height="600px"></canvas>
</body>
(7)绘制文字
<script>
window.onload = function() {
// 绘制文本
context.font = '18px bold';
// 参数 要绘制的文本 x,y
context.fillText('hello world', 100, 100)
context.strokeText("hello", 100, 100)
}
</script>
</head>
<body>
<canvas width="400px" height="400px"></canvas>
</body>