React Native初探--从安装运行首个app到填坑指南
好多人说rn好用,一直要推荐我用,我就不信了,来安装玩一下试试效果。实践出真知!安装过程各种坑,工具太多了,太麻烦了,差点放弃(还好坚持下来呢)。
本文示例代码请查看Github: https://github.com/AweiLoveAndroid/Hybrid-sample
一、安装环境
(一)下载JDK 1.8(必须是1.8版本)
JDK下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
JDK需要配置两个环境变量:(如果已配置就无需再配置)
PATH:%JAVA_HOME%\bin
CLASSPATH:.;%JAVA_HOME%\lib\tools.jar (一定不要忘了前面的点)
(二)Android Studio、SDK、JDK以及模拟器配置(如果是真机运行不需要安装模拟器)
-
(1)Android Studio下载
Android Studio的下载地址请看:https://developer.android.google.cn/studio/#downloads
安装方式:指定安装路径,一直点击下一步就可以了。然后解压到一个英文目录即可。 (2)Android Studio安装
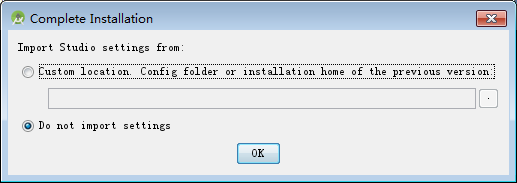
1.双击桌面的Android Studio图标(或者进入解压之后的路径/bin目录,双击studio.exe),会出现一个导入配置的窗口,如图所示。
2.因为是初次打开Android Studio,我们一般不需要导入配置,直接点击Do not import settings,点击OK进入下一步,这时候会显示logo加载页面。如图所示。
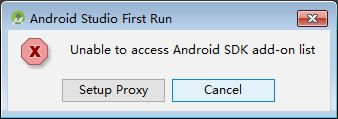
3.然后会有一个弹窗如图所示。因为首次允许Android Studio它找不到SDK,会提示你设置代理,我这里选择取消。
然后我们打开android studio安装路径/bin目录,找到idea.properties,打开这个文件,在末尾加上一行disable.android.first.run=true,那么以后再打开android studio就不会再出现这个提示。如图所示:
4.接下来我点击next进入下一步,如图所示。
5.然后会提示我安装版本,第一个是标准安装,第二个是自定义安装,我们这里选择默认的第二个自定义安装,直接点击next进入下一步既可。如图所示:
6.然后就是设置风格,这里有白色和黑色可选,我选择的右边的黑色,如图所示。
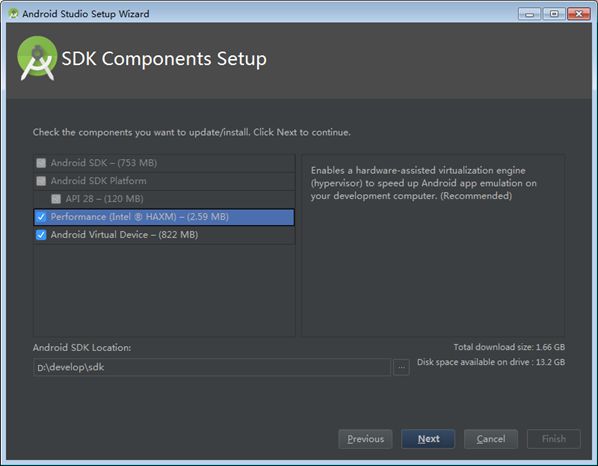
7.接下来是设置安装选项,如图所示。默认会安装Android SDK 以及Android SDK Platform,由于我电脑用的Intel的CPU,所以我这里勾选了第三个选项Intel HAXM,这个主要是启动模拟器时加速用的,顺便我把第四个模拟器选项也勾选上,后续如有需要可以在模拟器安装App进行操作。最下面是sdk的安装路径。默认是在C盘,一般我们要选定一个非C盘的安装目录,比如我这里选择的是D:\develop\sdk路径。选好之后点next进入下一步。
8.这里是设置Intel HAXM默认的大小,我这里就选择默认的2G,如图所示。点击next进入下一步。
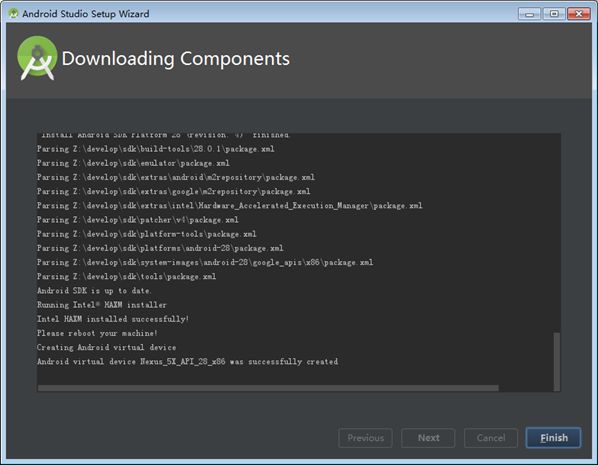
9.现在就开始安装sdk了,稍作等待既可安装完成了,如图所示。
10.安装完成之后,点击Finish表示安装完成。如图所示。
- (3)JDK 配置
1.首先打开java官网
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html,找到对应版本下载,如图所示,我的电脑是Win7 64位,我就选择最后一个下载。
2.下好之后,双击安装,一直点击下一步,选择安装路径,安装完毕之后,配置环境变量。
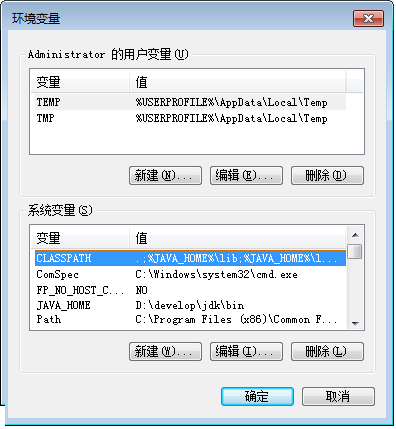
打开环境变量的步骤:桌面“我的电脑”(或“计算机”)--> 右键“属性”--> 选择“高级系统设置”-->选择下方的“环境变量”。
a.在弹出的“环境变量”窗口中,点击下方的“新建”按钮,在弹出的“新建系统变量”窗口中,新建一个名为JAVA_HOME的环境变量,变量值为Java的安装路径,我的为:D:\develop\jdk\。
b.编辑Path环境变量,在原变量值的最后面加上;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
c.新建一个名为“CLASSPATH”的环境变量,变量值为:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
如图所示:
d.然后打开命令行,输入java -version,如果有版本号输出,说明环境配置好了,否则请按上述步骤重新操作一次。具体输出如图所示:
- (4)SDK和安卓模拟器:
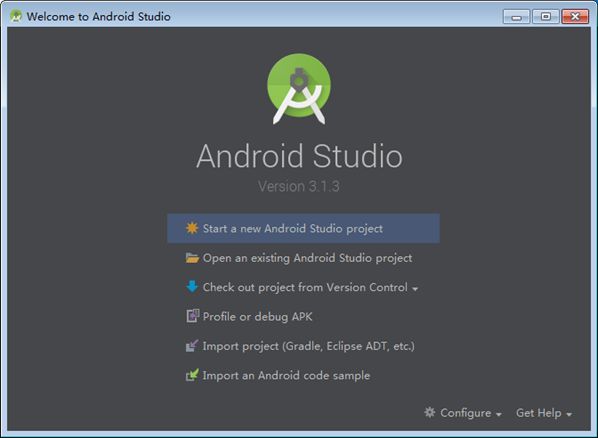
1.我们双击打开Android Studio,进入欢迎页,如图所示:
2.然后打开右下角的Configure右边的倒三角按钮,选择Settings,如图所示:
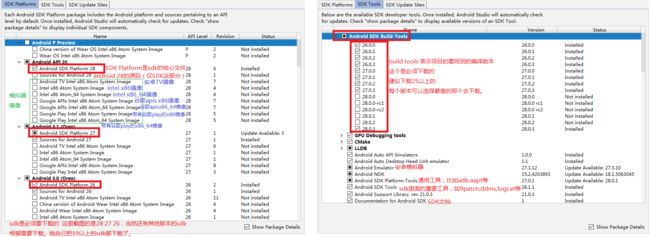
3.然后一次选择Appearance and Behavior --> System Settings --> Android SDK,进入Android SDK页面,我们可以看到SDK Platforms,这个就是前面安装的时候默认安装的那个文件,是sdk的核心文件。我们看看Android API 28下面有一个Google APIs Intel x86 Atom System Image模拟器,这个是带有包含Google Play service 等 Google 的应用和服务的模拟器,一般情况我们使用Intel x86 Atom System Image模拟器(32位),或者Intel x86 Atom_64 System Image模拟器(64位)就可以了。在实际开发中,为了兼容不同版本,你可以根据需要下载不同API对应的模拟器。如图所示。
【注意】关于Build Tools 版本的一些建议,建议下载Android SDK Platform 不同版本 以及对应的SDK Tools 版本。每一个文件的详细信息说明截图如下:
4.需要在Path环境变量中添加两个值。分别是 Android SDK中tools目录的路径和platform-tools的路径。(如果已经配置,就不用再去配置了。)
D:\android-sdk\tools;
D:\android-sdk\platform-tools;
(三)安装node和yarn
许多前端工具的安装都依赖于node的包管理器npm。node安装请查看我的另一篇博客,有专门的讲解:nodejs、npm和yarn安装和使用和填坑详解 https://www.jianshu.com/p/9eba0e2c0697
(四)Python2.X(不支持Python3.X)
-
下载:
我这里用的版本是2.7.13,下载地址:https://www.python.org/downloads/release/python-2713/
-
安装:
双击,指定路径,下一步就可以完成安装了。
-
配置环境变量:
示例如下:
E:\develop\Python2.7.13\Scripts;
-
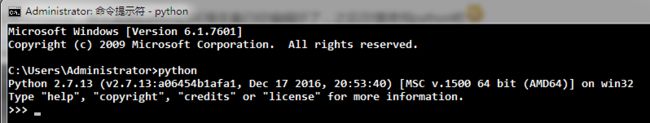
查看python安装版本:
输入
python命令即可。
(五)react native
react native中文网 https://reactnative.cn/
- 使用npm命令行安装react native,如下:
npm install -g react-native-cli
如图所示:
- 查看本地react-native-cli版本号,使用命令:
react-native --version
// 或者
react-native -v
图示如下,我当前的react-native-cli版本号为2..0.1:
这时候会看到react native n/a - not inside a React Native project directory,意思是不在一个RN项目根路径执行这个命令,那么就不会显示rn的版本号信息。我们接下来放到rn的项目根路径,重新执行该命令,就会看到rn的版本信息是0.60.0,如下图所示:
- 查看react native所有版本信息,使用命令:
npm info react-native
图示如下,其中第一个就是当前我们下载的这个版本:
- 升级react native版本,使用命令:
npm install --save [email protected]
其中0.60.0是版本号,可以使用命令 npm info react-native查看所有的rn的版本信息,找一个你想要下载的版本即可。
(六)说明
1.安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。
例如:
以前是npm命令:npm install --save [email protected]
你可以使用yarn命令替代:yarn add [email protected]
2.加快react native启动的几种方式:
主要还是给npm和yarn设置镜像,详细讲解请看我的另一篇博客,有专门的讲解:nodejs、npm和yarn安装和使用和填坑详解 https://www.jianshu.com/p/9eba0e2c0697
二、运行首个App
(一)使用命令行创建新项目
使用react-native init 项目名称创建项目,如图所示:
(二)手动打开安卓模拟器(不开启Android Studio也可以打开模拟器)
1.首先在电脑的C盘的C:\Users\Administrator\.android\avd这个目录找到你创建的模拟器的名称,去掉后缀名,复制一下。比如我的是:Pixel_API25_7.1.1_x86_1080x1920_xxhdpi_5.0inch.avd,如图所示:
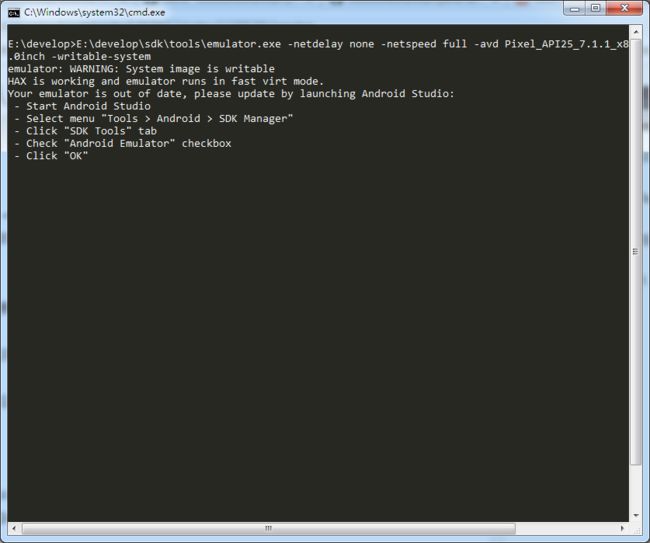
2.创建一个使用脚本,新建一个文件,后缀名为.bat,然后用记事本打开,输入以下内容:,其中E:\develop\sdk\tools\emulator.exe是模拟器所在sdk的路径,换成你电脑里面对应路径即可。
E:\develop\sdk\tools\emulator.exe -netdelay none -netspeed full -avd Pixel_API25_7.1.1_x86_1080x1920_xxhdpi_5.0inch -writable-system
3.双击刚才创建的脚本,即可开启模拟器了。
双击命令:
模拟器正式开始如图:
(三)编译并运行 React Native 应用
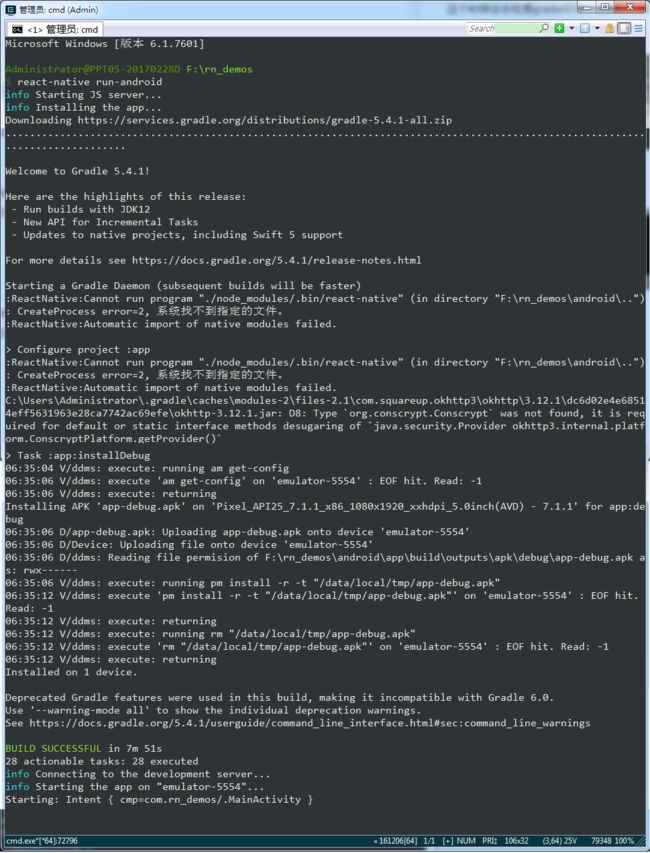
在刚创建的rn项目根目录,打开命令行,输入react-native run-android命令:
这个时候会去检查gradle环境,如果没有指定gradle版本,会下载gradle到本地。比如这里下载的是gradle-5.4.1-all这个版本。下载完成会自动编译项目,如下图所示:
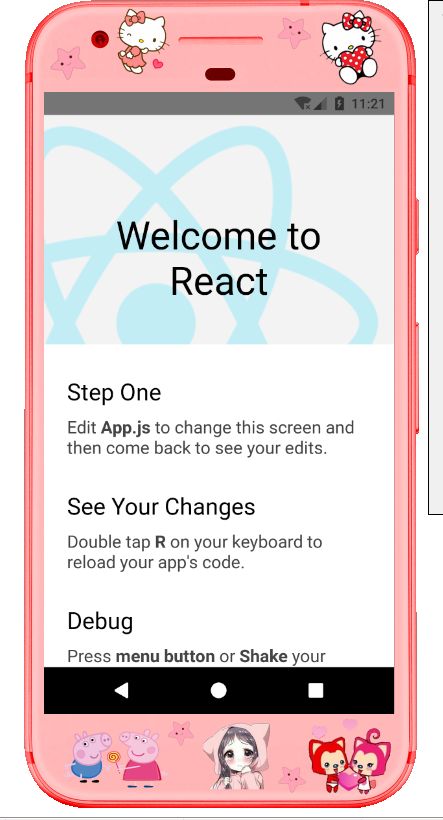
运行成功如下图所示:
三、出现的问题
(1) 运行项目出现 Unable to load script...
点击RELOAD,重新尝试。
(2)The development server returned response error code: 500
解决方式:
在刚创建的项目的根目录运行下列代码:
首先执行yarn remove babel-preset-react-native,然后再执行yarn add [email protected]
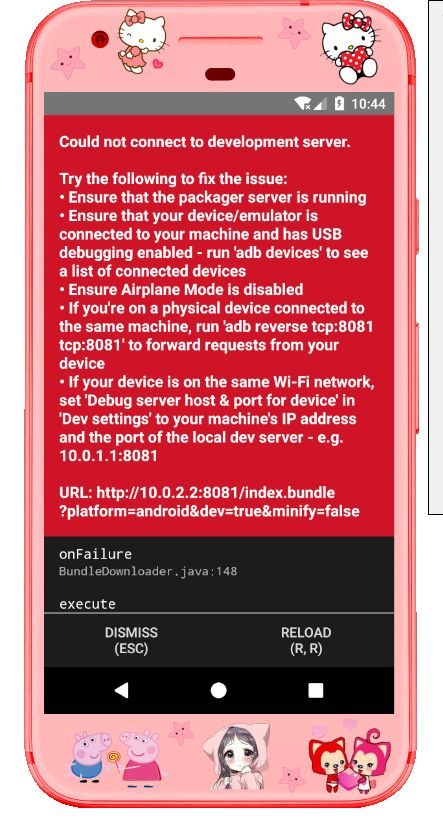
(3)Cound not connect to development server.
无法连接到服务器。大致翻译如下:
连接不到开发的服务器。
请按照以下的步骤来修复此问题:
确保包服务器在运行
确保你的设备或者模拟器连接着电脑,并且手机打开了USB调试模式,然后在cmd中运行adb devices来查看已经连接好的设备列表
确保飞行模式是关闭的
如果是使用真机来开发,输入 adb reverse tcp:8081 tcp:8081来检查设备
输入URL:例如:http://10.0.1.1:8081
解决:
- 1.检查硬件连接,以及使用adb devices来查看是否连接成功。
- 2.可能是node版本与react native需要用到的版本冲突,升级node到最新版,再试试看。
- 3.打开开发者选项,关闭飞行模式。
(4)关于命令行提示gradle的一些错误
建议:把项目里面的android目录导入到Android Studio,让Android Studio工具帮你自动构建。
(5) RN默认是用的gradle3.5构建的,所以建议使用AS2.3.X版本(但是不能大于3.0.0版本)导入项目。我用的是AS3.1.3,gradle构建成功的,但是命令行执行
react-native run-android命令一直报各种错,问了别人也找不到解决方案,可能是RN对高版本的AS工具以及高版本的gradle不兼容吧。
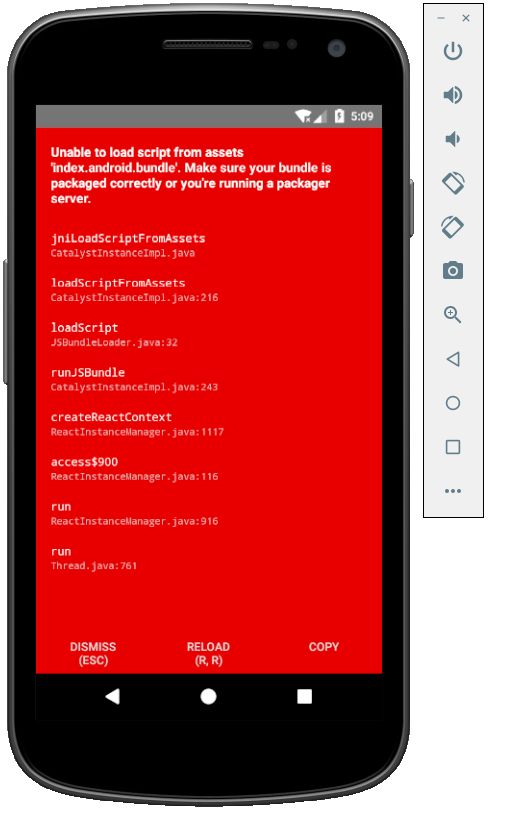
(6)如果模拟器上运行项目出现"Unable to load script from assets 'index.android.bundle'.Make sure your bundle is packaged correctly or you are running a package server."这样的错误怎么解决?
解决方式:
1.进入\android\app\src\main目录,新建assets文件夹。
2.进入项目根目录cmd运行以下命令:
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
(7)如果第四步的问题还没有解决,建议使用以下方式创建和安装应用:(这个又是一种构建方式,和rn有点区别,可以玩一下,但不建议学这个。)
npm install -g create-react-native-app 这是安装`create-react-native-app`命令工具
create-react-native-app 项目名 例如:create-react-native-app demo1
进入项目根目录,输入`npm start`命令运行(也可以试试yarn start)
(8)Unable to resolve module 'AccessibilityInfo'
react native版本问题,建议下载react-native 0.55.4版本,以及react-native-cli 1.2.0 版本,具体操作如下:
打开cmd命令行,逐个输入以下命令:
npm uninstall -g react-native-cli
npm install [email protected]
npm install -g [email protected]
然后打开一个项目目录,打开cmd命令行输入以下命令创建工程:
react-native init --version="0.55.4" 项目名
(9)Invariant Violation:Applicaction 你的项目名称 has not been registered.This is either due to a require() error during initialization or failure to call AppRegistry.registerCommponent.
错误如图所示:
这个问题一般是配置的问题,解决方式如下,确保registerComponent(参数1)和getMainComponentName()返回值这两个保持一致就OK:
根路径里面的index.js文件打开,请看AppRegistry.registerComponent('rn_demo', () => App); 我这里括号内参数1为rn_demo,和项目根路径名称是一致的。
打开目录/android/app/src/main/java/com/项目名/MainActivity.java,找到getMainComponentName()方法,我这里返回的是rn_demo1,事实上我项目根路径名字叫做rn_demo。我只需要改成rn_demo就好了。
@Override
protected String getMainComponentName() {
return "rn_demo1";
}