Vue 0基础学习路线(13)—— 图解深度详述Vue脚手架和vue-cli、单文件组成、本地服务搭建、自定义脚手架配置及详细案例(附详细案例代码解析过程及版本迭代过程)
文章目录
- 1. 脚手架—vue-cli
-
- 1.1 安装
- 1.2 创建项目
-
- 1.2.1 命令行方式创建项目
- 1.2.2 UI式交互 —基于浏览器图形界面方式创建项目
- 1.2.3 扩展—什么是渐进式web应用?
- 1.3 打包
- 1.4 目录结构
- 2. 单文件组件
-
- 2.1 组成
- 2.2 lang (language)属性
- 2.3 src 属性
- 2.4 有作用域的 CSS
-
- 2.4.1 example01
-
- 2.4.1.1 example01-1
- 2.4.1.2 example01-2
- 2.4.2 混用本地和全局样式
- 2.5 资源路径处理
-
- 2.5.1 example02
- 2.5.2 绝对路径前缀
-
- 2.5.2.1 example03
-
- 2.5.2.1.1 example03-1
- 2.5.2.1.2 example03-2
- 2.5.3 相对路径前缀
- 2.5.4 特殊前缀
-
- 2.5.4.1 example04
- 3. 扩展
-
- 3.1 本地搭建服务
- 3.2 自定义脚手架配置
-
- 3.2.1 publicPath
- 3.2.2 outputDir
- 3.2.3 [@](https://cli.vuejs.org/zh/config/#assetsdir)assetsDir
- 3.2.4 indexPath
- 3.2.5 [@](https://cli.vuejs.org/zh/config/#filenamehashing)filenameHashing
- 3.2.6 [@](https://cli.vuejs.org/zh/config/#pages)pages
- 3.2.7 devServer
- 3.2.8 [@](https://cli.vuejs.org/zh/config/#devserver-proxy)devServer.proxy
- 3.2.9 vue-router—分析install源码
1. 脚手架—vue-cli
之前我们所讲述内容,都围绕的script标签引入的。
vue的脚手架工具和React的脚手架工具一样,综合了很多东西,如打包、构建、单元测试等,它其实就是一个集成开发环境,提供了很多工具。
Vue 提供了一个脚手架工具,帮助我们快速搭建本地项目:vue-cli
vue-cli 是 vue 提供的一个用于自动化构建和开发项目的工具,也称为:脚手架,它是一系列工具的集合,它主要有:
- 根据配置选项自动构建项目,并安装所需要的依赖
- 启动一个本地开发服务器,通过这个服务器可以基于服务器环境访问本地项目,同时提供了跨域代理服务
- 项目的自动编译、打包
- 项目测试(单元测试、e2e测试)
https://cli.vuejs.org/zh/
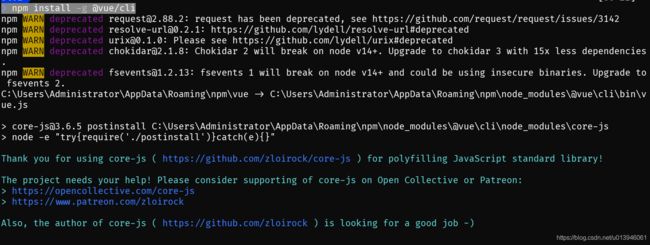
1.1 安装
npm install -g @vue/cli
// OR
yarn global add @vue/cli
看是否安装成功,可以输出vue命令
有点类似create-react-app脚手架工具,但是它提供了更多地特性。
查看版本
vue --version
// OR
vue -V
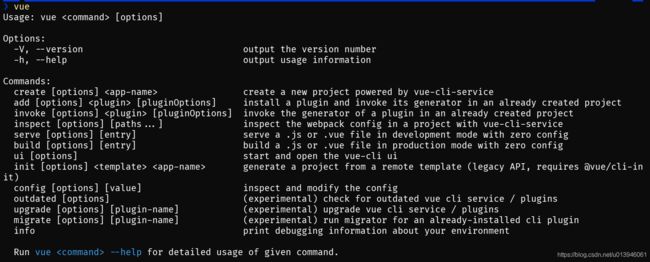
帮助
vue --help
// OR
vue -h
1.2 创建项目
vue-cli 提供了两种使用方式
- 命令行-cli
- 图形界面(基于浏览器) - UI
// 命令行
vue create 项目名称
// UI
vue ui
运行命令以后,根据提示进行选择
1.2.1 命令行方式创建项目
vue create 项目名称
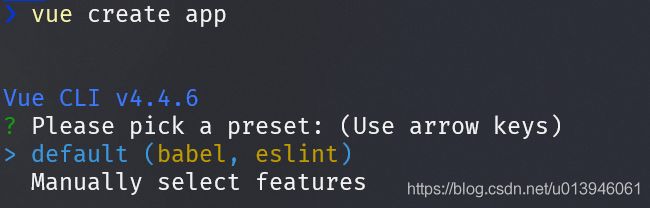
vue create app
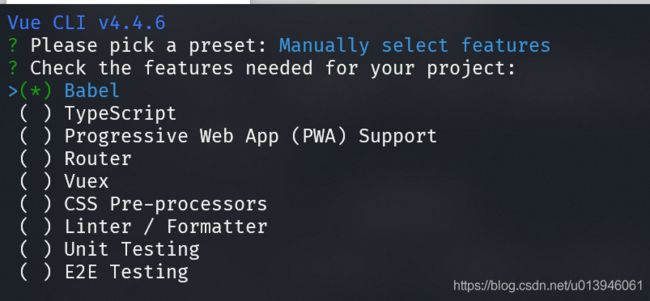
进入一个交互式页面:
第一个提示使用上下键选择,想要的选项:
默认配置(安装babel、eslint)
手动配置(手动选择特性)
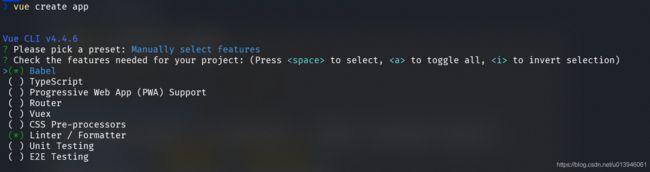
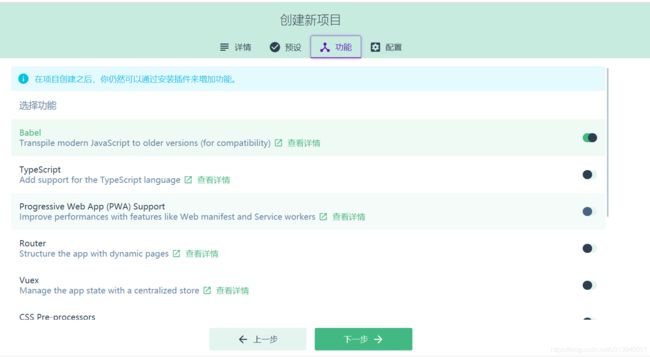
选择第二个回车,然后选择可以用到的去安装
提示 空格 选择、a全选 、 i反选
PWA 渐进式web应用
Vuex 状态管理方案
CSS Pre-processors CSS预处理器
Linter / Formatter 代码格式化、代码标准(代码规范)
Unit Testing单元测试
E2E Testting端到端测试,模拟用户与浏览器的交互,但不是人点,而是通过代码打开浏览器,用代码模拟人操作
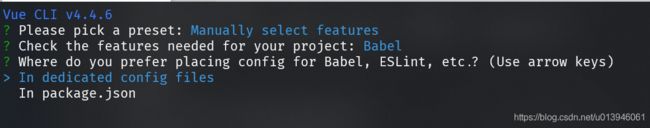
选择完后,回车安装:
In dedicated config files: 单独保存在各自的配置文件中 => 刚才选择安装文件最终形成一个配置文件,可单独存放
In package.json: 保存在package.json文件中 => 融入package.json
选第一个
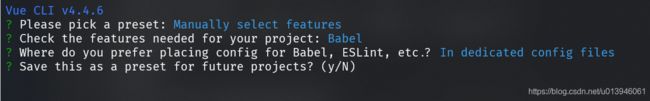
提示,是否把配置存起来,以备下次直接使用。
选n,开始安装
运行
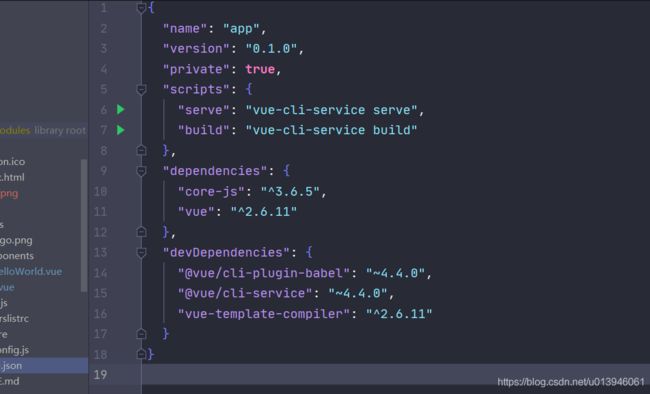
项目创建成功以后,进入项目根目录,打开 package.json 文件,我们可以看到
{
...,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
...
}
https://cli.vuejs.org/zh/guide/cli-service.html#%E4%BD%BF%E7%94%A8%E5%91%BD%E4%BB%A4
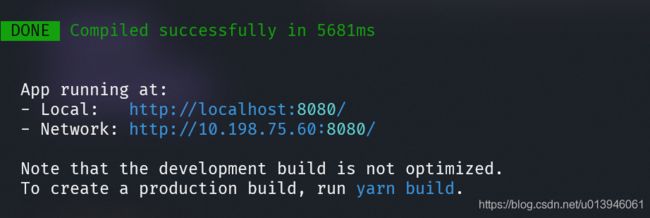
cd app
yarn serve
1.2.2 UI式交互 —基于浏览器图形界面方式创建项目
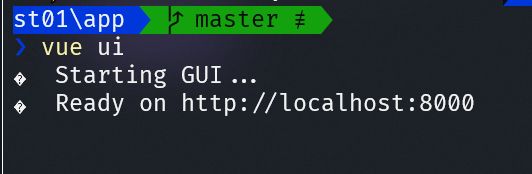
vue ui
vue ui
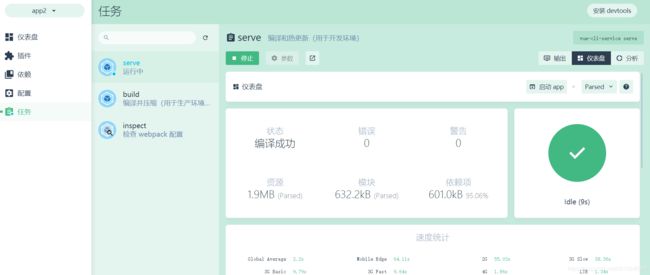
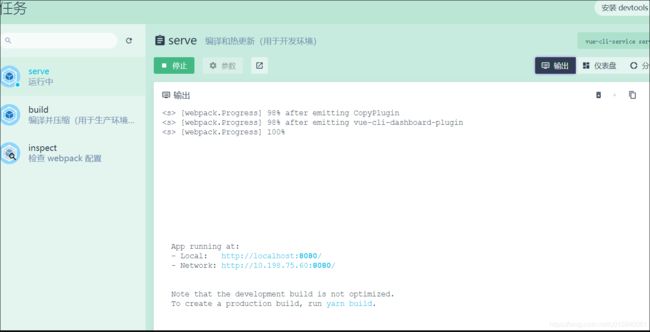
安装完成后
1.2.3 扩展—什么是渐进式web应用?
PWA应用是指那些使用指定技术和标准模式来开发的web应用,这将同时赋予它们web应用和原生应用的特性。
例如,web应用更加易于发现——相比于安装应用,访问一个网站显然更加容易和迅速,并且你可以通过一个链接来分享web应用。
在另一方面,原生应用与操作系统可以更加完美的整合,也因此为用户提供了无缝的用户体验。你可以通过安装应用使得它在离线的状态下也可以运行,并且相较于使用浏览器访问,用户也更喜欢通过点击主页上的图标来访问它们喜爱的应用。
PWA赋予了我们创建同时拥有以上两种优势的应用的能力。
这并不是一个新概念——这样的想法在过去已经在web平台上通过许多方法出现了多次。渐进式增强和响应式设计已经可以让我们构建对移动端友好的网站。在多年以前的Firefox OS的生态系统中离线运行和安装web应用已经成为了可能。
PWAs, 不但如此,更是提供了所有的甚至是更多的特性,来让web更加优秀。
1.3 打包
npm build
yarn build
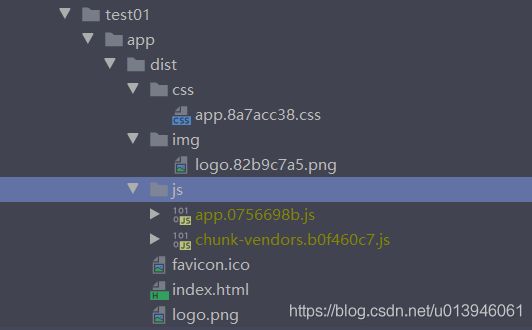
最终丢到服务器的代码就是dist里的文件。
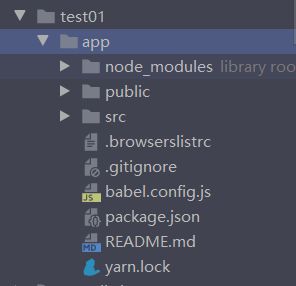
1.4 目录结构
- node_modules/ 安装的第三方插件及依赖
- public/ 应用的index.html,打包后的文件最终的入口
- src/ 开发过程中的目录
- assets/ 开发用到的资源(通过import引入),如图片
- components/ 组件
- app.vue
- main.js 应用入口
- ... 几乎都是配置文件等,不是重点
src
先来说一个最重要的目录 src ,这个就是存放的就是我们项目源码的目录,我们开发过程中大部分的时间就在这个目录中
- main.js
项目的入口文件
- App.vue
首先,这是 vue 提供的一种单文件组件的文件模式(后续会讲),一个 .vue 文件就是一个独立的组件,这里的 App.vue 是应用的根组件
- components 目录
存放组件的目录
- assets 目录
存放静态资源的目录,比如:图片,css 等。这里的文件与外层 public 目录存放的静态资源的最大区别是:assets 存放的资源是通过 import 等方式作为模块导入,最后打包处理的。而 public 中的资源并不通过模块方式导入,一般都是通过 script 、link 、img 等方式从浏览器引入的资源,比如无法通过模块化处理的 js 文件(这样的需求情况并不多)
public
一些并非通过模块方式引入的资源文件存放的位置,一般都是通过 script 、link 、img 等方式从浏览器引入的资源,比如无法通过模块化处理的 js 文件(这样的需求情况并不多)
\test01\app\src\main.js
import Vue from 'vue'
import App from './App.vue'
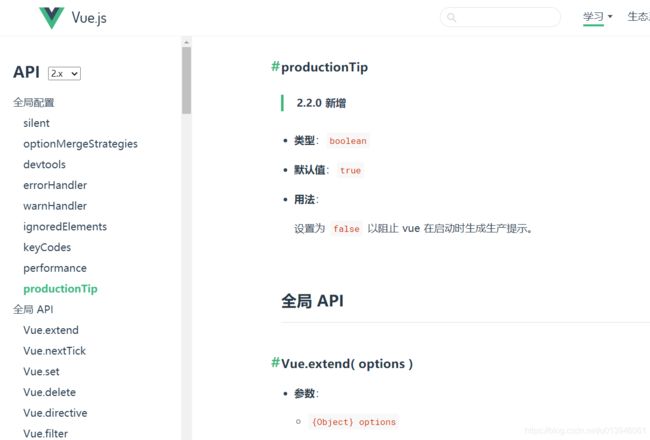
Vue.config.productionTip = false // Vue 在启动时的生产提示
// 构建根组件
new Vue({
// 没有采用template,而是render
render: h => h(App), // 对jsx进行渲染,h就是似虚拟dom的构建函数,类似react的dom底下的create方法,然后把组件传进去,进行渲染
}).$mount('#app') // 挂载到页面id的app上
参考:https://https://github.com/6xiaoDi/blog-vue-Novice/tree/a1.56
Branch: branch04commit description:a1.56(vue脚手架工具构建项目)
tag:a1.56
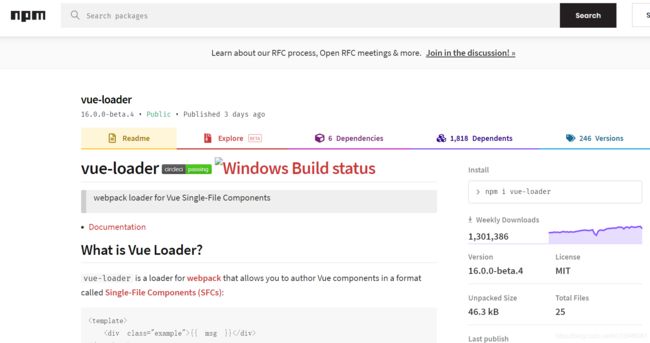
vue为了方便进行组件开发,特意弄了.vue的文件,它帮助我们更为方便地进行组件开发,不过该文件不能直接被浏览器解析。实际上在webpack中加了vue-loader,最终被webpack解析成一个js文件,它返回回去的是一个对象(templete、样式等均组织到一个对象里与它进行融合)。
实际返回回去就是一个组件对象。
\app\src\App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
div>
template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
![]()
2. 单文件组件
vue 的单文件组件是官方提供的一种用来组织组件代码的形式,该文件以 .vue 为后缀,该文件会被 vue-cli 内置的 webpack 解析生成对应的 javascript、html、css 文件
https://vue-loader-v14.vuejs.org/zh-cn/start/spec.html
vue 也是基于组件的开发模式,我们知道一个 UI 组件包含
- 结构
- 样式
- 行为
为了能够更加方便的编写组件,vue 提供了一个特殊的组件定义文件:.vue 文件,我们也称为 单文件组件
2.1 组成
一个单文件组件的 结构、样式、行为 分别通过三个标签来进行定义和划分(方便对组件进行编写)