响应式布局与Bootstrap框架学习笔记
1.rem布局
rem的大小基本单位是html的字体大小
<style>
html{
font-size: 20px;
}
p{
width: 10rem;
height: 10rem;
background-color: pink;
}
style>
<body>
<p>p>
body>
2.媒体查询
语法规范
@media mediatype and|not|only (media feature){
CSS-Code;
}
- 用@media开头注意@符号
- mediatype媒体类型
- 关键字 and not only media feature
- 媒体特性必须有小括号包含
mediatype :all/print/scree
例:
/*按从小到大的顺序来写*/
@media screen and (min-width: 320px) {
html{
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html{
font-size: 100px;
}
}
.top {
width: 100%;
height: .6rem;
background-color: #6495ED;
text-align: center;
line-height: .6rem;
}
p {
font-size: .3rem;
color: azure;
}
<div class="top">
<p>购物车p>
div>
引入资源
根据媒体尺寸调用不同的css
"stylesheet" media="mediatype and|not|only (media feature)" href="">
例:
"stylesheet" href="css/index-320.css" media="screen and (min-width: 320px)" />
"stylesheet" href="css/index-640.css" media="screen and (min-width: 640px)" />
3.less
CSS预处理器,扩展CSS的动态特性
使用less首先要先安装nodejs,然后在cmd中通过npm命令下载less
npm install -g less
例:
@color:pink;
@fonsize:14px;
div{
background-color: @color;
font-size: @fonsize;
}
注意:
- 变量名不能以数字开头,不能有特殊字符
- 变量名不区分大小写
安装less编译插件即可把less文件编译成css文件
编译后
div {
background-color: pink;
font-size: 14px;
}
less嵌套
@color:pink;
@fonsize:14px;
div{
background-color: @color;
font-size: @fonsize;
div{
background-color: darkcyan;
}
}
编译后
div {
background-color: pink;
font-size: 14px;
}
div div {
background-color: darkcyan;
}
对与伪类、交集选择器、伪选择器,嵌套‘:’前要加‘&’符号
a{
&:hover{
}
}
编译后
a:hover{
}
less运算
div{
width: 100 / 45rem;
}
div {
width: 2.22222222 rem;
}
注意:
- 运算符:+ - * /
- 运算符前后要空一格
- 两个数运算只有一个数有单位,则以改单位为准。若都有单位且单位不同,则以第一个单位为准。
苏宁网首页案例制作
方案1:less+rem
1.技术选型
- 方案∶我们采取单独制作移动页面方案
- 技术:布局采取rem适配布局( less + rem +媒体查询)
- 设计图:本设计图采角750px设计尺寸
2.搭建架构
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
body>
html>
3.设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
normalize.css下载
4.设置公共common.less文件
- 新建common.less设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
- 我们关心的尺寸有32px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px.
- 划分的份数我们定为15等份
- 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为50px,注意这句话写到最上面
// 设置常见的屏幕尺寸 修改html文字大小
// 默认:大于750px
html{
font-size: 50px;
}
// 将屏幕划分为15分
@num: 15;
// 320px424px480px540px720px
@media screen and (min-width: 320px){
html{
font-size: 320px / @num;
}
}
// 360px
@media screen and (min-width: 360px){
html{
font-size: 360px / @num;
}
}
// 375px
@media screen and (min-width: 375px){
html{
font-size: 375px / @num;
}
}
// 384px
@media screen and (min-width: 384px){
html{
font-size: 384px / @num;
}
}
// 400px
@media screen and (min-width: 400px){
html{
font-size: 400px / @num;
}
}
// 414px
@media screen and (min-width: 414px){
html{
font-size: 414px / @num;
}
}
// 424px
@media screen and (min-width: 424px){
html{
font-size: 424px / @num;
}
}
// 480px
@media screen and (min-width: 480px){
html{
font-size: 480px / @num;
}
}// 540px
@media screen and (min-width: 540px){
html{
font-size: 540px / @num;
}
}// 720px
@media screen and (min-width: 720px){
html{
font-size: 720px / @num;
}
}
// 750px
@media screen and (min-width: 750px){
html{
font-size: 750px / @num;
}
}
5.新建index.less文件
- 新建index.less这里面写首页的样式
- 将刚才设置好的common.less 引入到index.less里面语法如下∶
/*在 index.less中导入common.less文件*/
@import "common"
/*
@import导入的意思可以把一个样式文件导入到另外一个样式文件里面
link是把一个样式文件引入到 htm1页面里面
*/
body {
min-width: 320px;
width: 15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background:#F2F2F2;
}
@baseFont: 50;
.search-content{
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 15rem;
height: 88rem / @baseFont;
background-color: #FFC001;
.classify{
width: 44rem / @baseFont;
height: 70rem / @baseFont;
margin: 11rem / @baseFont 24rem / @baseFont 7rem / @baseFont 24rem / @baseFont;
background: url(../img/classify.jpg) no-repeat;
background-size: 44rem / @baseFont 70rem / @baseFont;
}
.serch {
flex: 1;
input{
width: 100%;
height: 66rem / @baseFont;
border: none;
border-radius: 33rem / @baseFont;
background-color: #FFF2CC;
margin-top: 10rem / @baseFont;
font-size: 25rem / @baseFont;
padding-left: 55rem / @baseFont;
color: #757575;
}
}
.login{
width: 75rem / @baseFont;
height: 70rem / @baseFont;
margin: 10rem / @baseFont ;
color: #FFF;
font-size: 25rem / @baseFont;
line-height: 70rem / @baseFont;
text-align: center;
}
}
方案2:flexible.js+rem
- flexible.js
手机淘宝团队出的简洁高效移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把html文字笑小设置为75px(750px/10)就可以里面页面元素rem值:页面元素的px值 / 75
剩余的,让flexible.js来去算
下载flexible完整版
(function flexible (window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize () {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
function setRemUnit () {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
- 设置视口标签以及引入初始化样式还有js文件
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<link rel="stylesheet" href="./css/normalize.css" />
<link rel="stylesheet" href="./css/index.css" />
<script src="./js/flexible.js">script>
- 写index.less,然后编译
@media screen and (min-width: 750px) {
html{
font-size: 75px!important;
}
}
body {
max-width: 750px;
min-width: 350px;
width: 10rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background:#F2F2F2;
}
.search-content{
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 10rem;
height: 1.173333rem;
background-color: #FFC001;
}
.classify{
width: 0.586666rem;
height: 0.933333rem;
margin: 0.146666rem 0.32rem 0.093333rem 0.32rem;
background: url(../img/classify.jpg) no-repeat;
background-size: 0.586666rem 0.933333rem;
}
.serch {
flex: 1;
input{
width: 100%;
height: 0.88rem;
border: none;
border-radius: 0.44rem;
background-color: #FFF2CC;
margin-top: 0.133333rem;
font-size: 0.333333rem;
padding-left: 0.733333rem;
color: #757575;
}
}
.login{
width: 1rem;
height: 0.933333rem;
margin: 0.133333rem;
color: #FFF;
font-size: 0.333333rem;
line-height: 0.933333rem;
text-align: center;
}
4.响应式布局
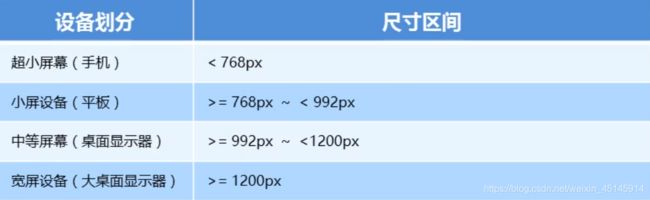
1. 设备划分
2. 响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
平时划分的尺寸
- 超小屏幕(手机,小于768px )∶设置宽度为100%
- 小屏幕(平板,大于等于768px )︰设置宽度为750px
- 中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
- 大屏幕(大桌面显示器,大于等于1200px ) :宽度设置为1170px
<html>
<head>
<meta charset="utf-8">
<title>响应式布局title>
<style>
.container {
height: 150px;
background-color: pink;
margin: 0 auto;
}
@media screen and (max-width: 767px){
.container{
width: 100%;
}
}
@media screen and (min-width: 768px){
.container{
width: 750px;
}
}
@media screen and (min-width: 992px){
.container{
width: 970px;
}
}
@media screen and (min-width: 1200px){
.container{
width: 1170px;
}
}
style>
head>
<body>
<div class="container">
div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<title>响应式布局title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 750px;
margin: 0 auto;
}
ul{
list-style: none;
}
.container ul li{
width: 83.33px;
height: 30px;
background-color: plum;
float: left;
}
@media screen and (max-width: 767px){
.container{
width: 100%;
}
.container ul li{
width: 33%;
}
}
style>
head>
<body>
<div class="container">
<ul>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
ul>
div>
body>
html>
5.BootStrap
BootSrap中文文档
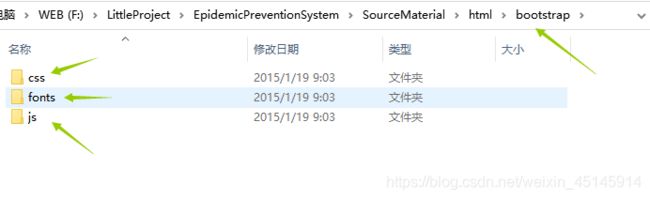
1. 下载BootStrap
2. 在项目下新建bootstrap文件夹,并解压到此文件夹中
3. html基本骨架
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<title>Bootstrap Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<h1>Hello, world!h1>
<script src="http://code.jquery.com/jquery-1.11.2.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
4. 布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstarp预先定义好了这个类,叫.container它提供了两个作此用处的类。

container类(响应式)
- 响应式布局的容器 固定宽度
- 大屏(>=1200px)宽度定为1170px
- 中屏(>=992px)宽度定为970px
- 小屏(>=768px)宽度定为750px
- 超小屏(100%)
container-fluid类(固定)
- 流式布局容器 百分百宽度
- 占据全部视口( viewport )的容器。
- 适合于单独做移动端开发
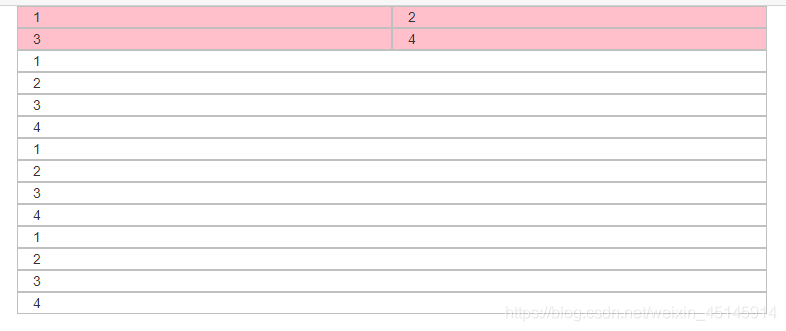
5. 栅格系统
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<title>Bootstrap Templatetitle>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<style>
/* 没 */
[class^="col"] {
border: solid 1px silver;
}
.container .row:nth-child(1) {
background-color: pink;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4div>
div>
<div class="row">
<div class="col-lg-6">1div>
<div class="col-lg-2">2div>
<div class="col-lg-2">3div>
<div class="col-lg-2">4div>
div>
<div class="row">
<div class="col-lg-4">1div>
<div class="col-lg-3">2div>
<div class="col-lg-2">3div>
<div class="col-lg-1">4div>
div>
<div class="row">
<div class="col-lg-5">1div>
<div class="col-lg-4">2div>
<div class="col-lg-3">3div>
<div class="col-lg-2">4div>
div>
div>
<script src="http://code.jquery.com/jquery-1.11.2.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
栅格参数
col-lg-* :大号 意思是min-width:1200px
col-md-* :常规 意思是min-width:992px
col-sm-* :小号 意思是min-width:768px
col-xs-* :超小号 意思是min-width:0px
列嵌套
每个格都有5px的padding值
若不想有padding值且高度和父类一样高,放在class=row的div中即可
<style>
.row>div {
height: 50px;
background-color: pink;
}
style>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-6">11div>
<div class="col-md-6">12div>
div>
div>
<div class="col-md-4">2div>
<div class="col-md-4">3div>
div>
div>
列偏移
使用.col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距( margin ) 。
<style>
.row>div {
background-color: pink;
height: 50px;
}
style>
<div class="container">
<div class="row">
<div class="col-md-4">div>
<div class="col-md-4 col-md-offset-4">div>
div>
div>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">div>
div>
div>
列排序
<style>
.row>div {
background-color: pink;
height: 50px;
}
style>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">div>
<div class="col-md-8 col-md-pull-4">div>
div>
div>
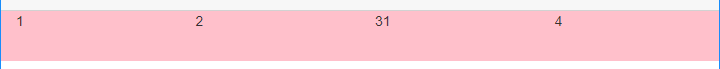
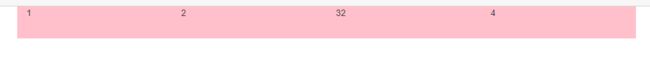
响应式开发
<div class="container">
<div class="row">
<div class="col-xs-3">1div>
<div class="col-xs-3">2div>
<div class="col-xs-3 visible-xs">31div>
<div class="col-xs-3 hidden-xs">32div>
<div class="col-xs-3">4div>
div>
div>
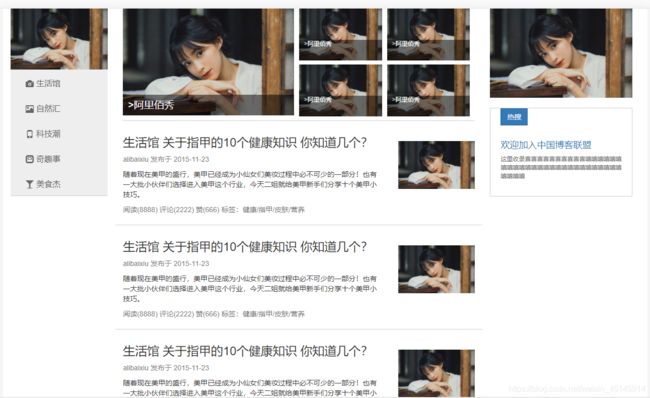
6.阿里百秀首页案列
技术选型
方案:我们采取响应式页面开发方案
技术:bootstrap框架
设计图:本设计图采用1280px设计尺寸
1. 页面布局分析
2.屏幕划分分析
- 屏幕缩放发现中屏幕和大屏幕布局是一致的。因此我们列定义为col-md-就可以了,md是大于等于970以上的
- 屏幕缩放发现小屏幕布局发生变化,因此我们需要为小屏幕根据需求改变布局
- 屏幕缩放发现超小屏幕布局又发生变化,因此我们需要为超小屏幕根据需求改变布局
- 策略︰我们先布局md以上的 pc端布局,最后根据实际需求在修改小屏幕和超小屏幕的特殊布局样式
3.代码
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<title>阿里百秀title>
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="./css/index.css" rel="stylesheet">
head>
<body>
<div class="container">
<header class="col-md-2">
<div class="logo">
<a>
<img src="./img/xxxx.jpg" class="hidden-xs" />
<span class="visible-xs">阿里佰秀span>
a>
div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆a>li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇a>li>
<li><a href="#" class="glyphicon glyphicon-phone">科技潮a>li>
<li><a href="#" class="glyphicon glyphicon-modal-window">奇趣事a>li>
<li><a href="#" class="glyphicon glyphicon-glass">美食杰a>li>
ul>
div>
header>
<article class="col-md-7">
<div class="news clearfix">
<ul>
<li>
<a href=""><img src="./img/xxxx.jpg" alt="">
<p>>阿里佰秀p>
a>
li>
<li>
<a href=""><img src="./img/xxxx.jpg" alt="">
<p>>阿里佰秀p>
a>
li>
<li>
<a href=""><img src="./img/xxxx.jpg" alt="">
<p>>阿里佰秀p>
a>
li>
<li>
<a href=""><img src="./img/xxxx.jpg" alt="">
<p>>阿里佰秀p>
a>
li>
<li>
<a href=""><img src="./img/xxxx.jpg" alt="">
<p>>阿里佰秀p>
a>
li>
ul>
div>
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">随着现在美甲的盛行,美甲已经成为小仙女们美妆过程中必不可少的一部分!也有一大批小伙伴们选择进入美甲这个行业,今天二姐就给美甲新手们分享十个美甲小技巧。p>
<p class="text-muted">阅读(8888) 评论(2222) 赞(666) <span class="hidden-xs">标签:健康/指甲/皮肤/营养span>p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="./img/xxxx.jpg">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">随着现在美甲的盛行,美甲已经成为小仙女们美妆过程中必不可少的一部分!也有一大批小伙伴们选择进入美甲这个行业,今天二姐就给美甲新手们分享十个美甲小技巧。p>
<p class="text-muted">阅读(8888) 评论(2222) 赞(666) <span class="hidden-xs">标签:健康/指甲/皮肤/营养span>p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="./img/xxxx.jpg">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">随着现在美甲的盛行,美甲已经成为小仙女们美妆过程中必不可少的一部分!也有一大批小伙伴们选择进入美甲这个行业,今天二姐就给美甲新手们分享十个美甲小技巧。p>
<p class="text-muted">阅读(8888) 评论(2222) 赞(666) <span class="hidden-xs">标签:健康/指甲/皮肤/营养span>p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="./img/xxxx.jpg">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">随着现在美甲的盛行,美甲已经成为小仙女们美妆过程中必不可少的一部分!也有一大批小伙伴们选择进入美甲这个行业,今天二姐就给美甲新手们分享十个美甲小技巧。p>
<p class="text-muted">阅读(8888) 评论(2222) 赞(666) <span class="hidden-xs">标签:健康/指甲/皮肤/营养span>p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="./img/xxxx.jpg">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">随着现在美甲的盛行,美甲已经成为小仙女们美妆过程中必不可少的一部分!也有一大批小伙伴们选择进入美甲这个行业,今天二姐就给美甲新手们分享十个美甲小技巧。p>
<p class="text-muted">阅读(8888) 评论(2222) 赞(666) <span class="hidden-xs">标签:健康/指甲/皮肤/营养span>p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="./img/xxxx.jpg">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">随着现在美甲的盛行,美甲已经成为小仙女们美妆过程中必不可少的一部分!也有一大批小伙伴们选择进入美甲这个行业,今天二姐就给美甲新手们分享十个美甲小技巧。p>
<p class="text-muted">阅读(8888) 评论(2222) 赞(666) <span class="hidden-xs">标签:健康/指甲/皮肤/营养span>p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="./img/xxxx.jpg">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23p>
<p class="hidden-xs">随着现在美甲的盛行,美甲已经成为小仙女们美妆过程中必不可少的一部分!也有一大批小伙伴们选择进入美甲这个行业,今天二姐就给美甲新手们分享十个美甲小技巧。p>
<p class="text-muted">阅读(8888) 评论(2222) 赞(666) <span class="hidden-xs">标签:健康/指甲/皮肤/营养span>p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="./img/xxxx.jpg">
div>
div>
div>
article>
<aside class="col-md-3">
<a class="banner" href="#">
<img src="./img/xxxx.jpg" alt="">
a>
<a class="hot" href="#">
<span class="btn btn-primary">热搜span>
<h4 class="text-primary">欢迎加入中国博客联盟h4>
<p>这里收录喜喜喜喜喜喜喜喜喜喜嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻p>
a>
aside>
div>
body>
html>
index.css
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
text-decoration: none;
}
body {
background-color: #f5f5f5;
}
.container {
background-color: #fff;
}
/* 图片自适应 */
img {
display: block;
max-width: 100%;
margin: 0 auto;
}
/* 修改container最大宽度为1280px */
@media screen and (min-width: 1280px) {
.container {
width: 1280px;
}
}
@media screen and (max-width:991px) {
/* 导航栏并排 */
.nav li {
float: left;
width: 20%;
}
/* 中间部分与上面加点距离 */
article {
margin-top: 10px;
}
}
@media screen and (max-width:767px) {
.nav li a {
font-size: 14px;
padding-left: 20px;
}
/* 图片1 2 2 */
.news ul li {
width: 50%;
}
.news ul li:nth-child(1) {
width: 100%;
}
.publish h3 {
font-size: 18px;
}
.publish .row {
padding: 5px 0!important;
}
}
header {
padding-left: 0!important;
}
.logo {
background-color: steelblue;
}
.logo span {
display: block;
height: 50px;
text-align: center;
line-height: 50px;
color: #fff;
font-size: 18px;
}
.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
}
.nav a {
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover {
background-color: #fff;
}
.nav a::before {
vertical-align: middle;
padding-right: 5px;
}
.news li {
float: left;
width: 25%;
height: auto;
padding-right: 10px;
margin-bottom: 8px;
}
.news li:nth-child(1) {
width: 50%;
height: auto;
}
.news li:nth-child(1) p {
line-height: 41px;
font-size: 20px;
}
.news li a {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.news li a p {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 41px;
padding: 0 10px;
margin-bottom: 0;
background: rgba(0, 0, 0, 0.5);
font-size: 12px;
color: #fff;
}
.publish {
border-top: 1px solid #ccc;
}
.publish .row {
padding: 10px 0;
border-bottom: 1px solid #ccc;
}
.pic {
padding-top: 30px;
}
.hot {
display: block;
margin-top: 20px;
padding: 0 20px 20px;
border: 1px solid #ccc;
}
.hot span {
border-radius: 0;
margin-bottom: 20px;
}
.hot>p {
font-size: 12px;
}