- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- 基于springboot+vue的“考研资讯平台”程序设计实现【毕业论文,源码】
一枚务实的码农
毕业设计毕设考研springboot毕业论文系统源码
摘要随着现在网络的快速发展,网络的应用在各行各业当中它很快融入到了许多学校的眼球之中,他们利用网络来做这个电商的服务,随之就产生了“考研资讯平台”,这样就让学生考研资讯平台更加方便简单。对于本考研资讯平台的设计来说,它主要是采用java技术。在整个系统的设计当中它是应用mysql数据库来完成的,具体根据网上考研资讯平台的现状来进行开发的,具体根据学生需求实现网上考研资讯平台网络化的管理,各类信息有
- Java 基于 SpringBoot+vue 的大学生科创项目在线管理系统(附源码)
程序员徐师兄
javaspringbootvue.js大学生科创项目管理系统大学生科创项目
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》
- 前后端时间转换的那些常见问题及处理方法
繁依Fanyi
状态模式python算法java开发语言androidgithub
在现代的Web开发中,前后端分离的架构已经成为主流,尤其是在SpringBoot和Vue.js的组合中。开发者在这种架构下经常遇到的一个问题就是如何处理时间的转换和显示。前端和后端对时间的处理方式不同,可能会导致时间在传递过程中出现问题,比如时区不同步、格式不一致等。因此,本文将详细讨论在SpringBoot+Vue前后端分离架构中如何处理时间转换问题,并提供一些解决方案。一、前后端时间处理的常见
- 探索未来编程新纪元:flow-eda——可视化低代码的创新实践
史锋燃Gardner
探索未来编程新纪元:flow-eda——可视化低代码的创新实践flow-eda采用springboot+vue/react搭建的一个基于事件驱动的流式低代码编程应用程序,您可以在编辑器中采用拖拽的形式来实现业务编程工作,一键运行和停止,让开发工作变得更简单高效。项目地址:https://gitcode.com/gh_mirrors/fl/flow-eda项目介绍在软件开发领域,flow-eda正迅
- SpringBoot后端接收文件转换成Base64保存到数据库
Sherlock_026
Javaspringbootjava后端
前言:若依前后端分离项目:SpringBoot+Vue前端上传文件(每次仅上传一个文件),后端接收文件(MultipartFile),将其转换为Base64,存储到数据库。新建一个工具类Base64Utils.javaimportcom.ruoyi.common.utils.StringUtils;importorg.apache.commons.codec.binary.Base64;impor
- 基于SpringBoot+Vue协同过滤视频推荐系统
f168bc2b3926
1.技术介绍java+springboot+mysql+mybatis+Vue开发工具:eclipse或idea2.主要功能说明:1)用户注册、登录、首页、个人中心、我的收藏、视频新增、后台管理、2)管理员个人中心、用户管理、视频标签管理、视频信息管理、轮播图管理3)协同过滤算法根据用户的收藏喜好行为计算相似度,给有相近的用户行为推荐视频比如:用户1收藏了视频1、2、3用户2收藏了视频1、3、6用
- SpringBoot+Vue疫苗接种管理系统 预约接种疫苗管理系统 疫苗接种查询系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SpringBoot(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、疫苗信息、健康科普、疫苗资讯、个人中心、后台管理、咨询服
- SpringBoot+Vue实现各种文件预览(附源码)
Java学长小李
springbootvue.jselementuimysqlminio
作者简介:在笑大学牲️个人主页:无所谓^_^ps:点赞是免费的,却可以让写博客的作者开心好几天项目运行效果前言在做项目时,文件的上传和预览必不可少。继上篇介绍了minio的文件上传,本文将介绍如何实现文件预览功能。大家如果没看过上篇文章建议大家先看下。项目下载gitee:Springboot+vue实现小功能:Springboot+vue实现小功能(点个star呀)一、项目介绍技术栈前端:vue
- SpringBoot+Vue疫苗接种管理系统 新冠疫苗接种系统 预约疫苗接种管理系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SpringBoot(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登录.png前端页面功能:首页、接种点、疫苗信息、疫苗咨询、个人中心、后台管理首页.pn
- SpringBoot+Vue餐馆点菜系统小程序
源码V+zmm10134
毕业设计课程设计springbootvue毕业设计课程设计
项目描述餐馆点菜系统小程序是一个集成了多种功能的移动应用,旨在提供用户便捷的点餐体验和餐厅高效的订单管理。以下是针对您所提到的功能的简单介绍:前台小程序:用户通过手机上的小程序,可以浏览餐厅的菜单、选择菜品、下单并完成支付。界面通常包含菜单分类、搜索功能和推荐菜单,方便用户快速找到想要的菜品。用户可以查看菜品的详细信息,如图片、价格、口味等,并可以将菜品添加到购物车中。用户管理:用户可以在小程序中
- SpringBoot+vue实现跨域文件上传,并在linux上搭建tomcat文件服务器
刘在心中-Dennis
springboottomcatjava
一.前端前端我使用的是vue发送ajax请求实现文件上传,其它前端框架调用方式也是与此类似首页用户信息选取文件只支持上传.jpg文件取消确定exportdefault{name:"",data(){return{dialogFormVisible:false,//对话框表单是否显示formLabelWidth:'100px',//对话框宽度user:{},file:null,//上传的文件};},
- Springboot + Vue用户管理系统
bysjlwdx
springbootvue.js后端
Springboot+Vue用户管理系统主要实现了管理员的登录,用户管理,用户的增删改查等操作,技术实现,前端采用Vue后端采用Springboot,前后端分离系统,数据库使用mysql还用到了redis,mybatis-plus。。。。。。。。。登录页面用户管理页面
- SpringBoot+Vue小说阅读平台系统 小说类型管理系统 小说排行榜管理系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SpringBoot(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、小说信息、交流论坛、公告资讯、个人中心、后台管理首页.p
- 零基础部署前后端分离SpringBoot+Vue项目到阿里云服务器
心上秋可上可
vue.jsspringbootjava
1、用支付宝账号登录阿里云购买服务器可以试用一个月金秋十月,注册抽好礼https://www.aliyun.com/activity/daily/lottery-October?utm_content=se_10102706432、购买服务器登录后点击控制台再点击云服务器3、进入控制台后点击云服务器ecs4、点击远程连接出现如下图界面、用户root、密码:你的服务器密码、点击确定即可进入网页版服务
- SpringBoot+Vue项目部署上线
奇遇少年
部署springbootvue.js后端
部署前准备注册京东云京东云:https://www.jdcloud.com/117.72.32.65vue本地部署新建文件.env.developmentVUE_APP_BASEURL='http://localhost:9191'新建文件.env.productionVUE_APP_BASEURL='http://117.72.32.65:9191'main.js设置全局变量$baseUrlVu
- 基于Springboot+Vue的在线考试系统源码
智能编程设计工作室
优质毕业设计springbootvue.js后端考试
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取项目下载方式一、项目背景介绍:随着现代教育和职业培训的发展,在线考试已成为一种越来越流行的评估方式。与传统的考试方式相比,在线考试具有许多优点,如方便快捷、易于管理、更加公正等。因此,越来越多的学校和企
- 基于Springboot+Vue的超市管理系统源码
智能编程设计工作室
优质毕业设计springbootvue.js后端超市管理
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取项目下载方式一、项目背景介绍:随着社会经济的发展和人们生活水平的提高,超市已成为人们日常购物的主要场所之一。然而,传统的超市管理方式存在诸多问题,如库存管理不精确、销售数据分析困难、员工管理效率低下等。
- 【springboot+vue项目(十五)】基于Oauth2的SSO单点登录(二)vue-element-admin框架改造整合Oauth2.0
幸福巡礼
springbootvue.js后端
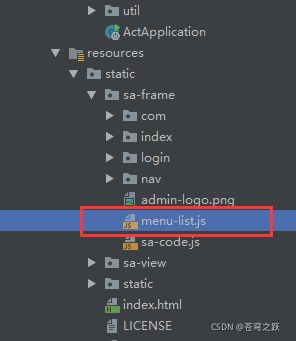
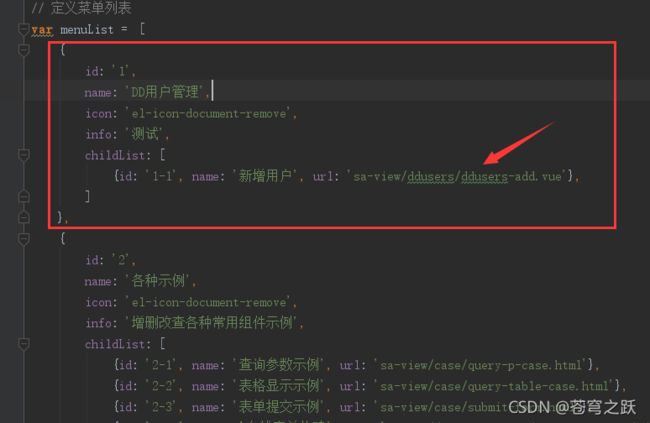
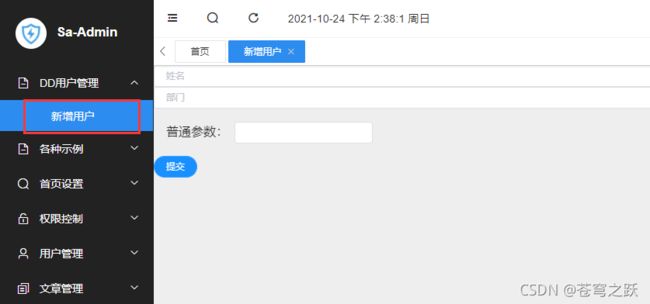
Vue-element-admin是一个基于Vue.js和ElementUI的后台管理系统框架,提供了丰富的组件和功能,可以帮助开发者快速搭建现代化的后台管理系统。一、基本知识(一)Vue-element-admin的主要文件和目录vue-element-admin/|--build/#构建相关配置文件||--build.js#生产环境构建脚本||--check-versions.js#检查Nod
- Java 基于 SpringBoot+Vue 的高校招生系统,附源码
IT徐师兄
JavaSpringBoot精品项目javaspringbootvue.js高校招生系统
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- SpringBoot+Vue应急物资管理系统 医疗物资管理系统 物资库管理系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SpringBoot(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png管理员后台页面:功能:首页、个人中心、公告信息管理、用户管理、物资信息管理、
- 基于SpringBoot+vue的火车订票管理系统设计与实现
出世&入世
java精品项目javaspringbootvue.js大学生项目实战课程设计
博主介绍:大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。我擅长在JavaWeb、SSH、SSM、SpringBoot等框架下进行项目开发,具有丰富的项目经验和开发技能。我的代码风格规范、优美、易读性强,同时也注重性能优化、代码重构等方面的实践和经验总结。我有丰富的成品Java
- Springboot+vue的物流管理系统(有报告)。Javaee项目,springboot vue前后端分离项目
气宇轩昂的固执狂
springbootvue.jsjava-ee
演示视频:Springboot+vue的物流管理系统(有报告)。Javaee项目,springbootvue前后端分离项目项目介绍:本文设计了一个基于Springboot+vue的前后端分离的物流管理系统,采用M(model)V(view)C(controller)三层体系结构,通过Spring+SpringBoot+Mybatis+Vue+Maven来实现。MySQL数据库作为系统数据储存平台,
- springboot197基于springboot的毕业设计系统的开发
CV工程师HYJones
springboot课程设计后端Java编程java毕业设计
简介【毕设源码推荐javaweb项目】基于springboot+vue的毕业设计系统的开发适用于计算机类毕业设计,课程设计参考与学习用途。仅供学习参考,不得用于商业或者非法用途,否则,一切后果请用户自负。看运行截图看第五章第四章获取资料方式**项目编号:springboot197****源码合集(千套源码任你挑):www.yuque.com/mick-hanyi/javaweb****源码下载:私
- 基于SpringBoot+Vue的图书个性化推荐系统
计算机徐师兄
JavaSpringBoot精品项目springbootvue.js图书个性化推荐系统个性化推荐java项目实战
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 基于SpringBoot+Vue的图书个性化推荐系统 (源码+文档+包运行)
Mini_yidian
计算机毕设实战案例Java毕设实战案例springbootvue.jsjava图书推荐系统
毕设帮助、技术解答、源码交流联系方式见文末。一.系统概述本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述图书个性化推荐系统的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。图书个性化推荐系统的主要使用者分为管理员和学生,实现功能包括管理员:首页、个人中心、学生管理、图书分类管理、图书信息管理、
- SpringBoot+Vue图书个性化推荐系统
毕业设计_源码科技
计算机毕业论文课程设计计算机毕设毕业设计springbootvue.js
采用技术:后端:Java+SpringBoot前端:Vue数据库:MySQL开发软件:Eclipse、MyEclipse、IDEA都可以运行系统功能:本图书个性化推荐系统主要包括二大功能模块,即学生功能模块和管理员功能模块。(1)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员功能来管理后台系统。主要功能有:首页、个人中心、学生管理、图书分类管理、图书信息管理、图书预约管理、退换图书
- 【开题报告】springboot基于springboot+vue的线上学习系统ccisu计算机毕设
宏爱程序设计
springboot学习课程设计
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。开题报告研究背景:随着互联网的快速发展和普及,线上学习系统成为了现代教育领域中不可或缺的一部分。传统的面对面教学模式受到了时间、空间和资源等方面的限制,而线上学习系统则能够突破这些限制,为学生和教师提供更加灵活和便捷的学习环境。因此,对于线上学习系统的研究和开发具有重要的意义。研究意义:线上学习系统的
- springboot+vue图书馆图书借阅个性化推荐系统
QQ58850198
springbootjava后端
实现网上图书推荐平台的设计与开发。目标:通过系统开发,实现图书推荐平台的功能,有针对性的为用户推荐合适的热门的图书,让他们能了解书设计并实现具有图书推荐功能的网站格不基其,未要究高为满足资者了解更今图,书交现有图中进护力自该网站能帮助用户了解更多图书从而找到自己心仪的书精籍2、毕业设计(论文)的基本要求:1首页界面:用户进入网站后看到的第一个界面,该界面要带有关键字搜索功能,包括图书搜索和作者搜索
- 基于Springboot+Vue实现图书个性化推荐系统
编程千纸鹤
Java项目实战专栏springbootvue.js后端图书推荐系统
作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:BS-PT-136一,环境介绍语言环境:Java:jdk1.8数据库:Mysql:m
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st