pythonGUI(二)基本元素之一
1、文本元素
1.1 文本元素介绍
一般是指单行文本,也可以指多行文本,多行文本时也不会出现滚动条。
sg.Text(''),支持简写sg.T('')
Text(
text="",
# str:要显示的文本。可以包含/n以实现多行。
key=None,
# [str, int, tuple, object]:
# 元素唯一标识符,
# 书写规范 key='-NMAE-'。用于元素的定位。
size=(None, None),
# (int, int): 元素宽度,行高
font=None,
# 设定字体的名称,大小
# font='宋体'
# font=('宋体',int) or font=['宋体',int]
auto_size_text=None,
# bool: 元素根据文本自动调节大小
enable_events=False,
# bool: 事件属性,设定为True时,点击文本发生事件。
relief=None,
# 浮雕设计 'raised','sunken','flat','ridge','solid','groove'
border_width=None,
# 设定relief时,用来设定边界宽度
text_color=None,
# 文本颜色
background_color=None,
# 文本背景颜色
justification=None,
# 对齐方式: 'left','right','center'
pad=None,
# 元素间隔设定 记住左右上下
# (int, int) or ((int, int),(int,int))
# or (int,(int,int))or ((int, int),int) 左右一致上下不一致,左右不一致,上下一致
# (left/right, top/bottom) or ((left, right), (top, bottom))
right_click_menu=None,
# 右击调出菜单 List[List[Union[List[str],str]]]
# 设定后,右击此元素可以调出菜单。
grab=False,
# bool:如果为真,点此元素可以移动拖拽窗口
tooltip=None,
# str:悬浮文本 ,当光标置于该元素上方,会显示设定的文本。
visible=True
# bool: 元素可见状态
)
#1) 导入库
import PySimpleGUI as sg
TxtContent = """以下是多行文本框的内容:
第一行
第二行
第三行
第四行
"""
#2) 定义布局,确定行数。一个中括号代表一行
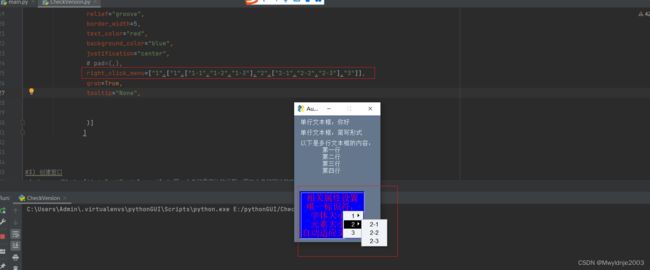
layout=[[sg.Text("单行文本框:你好"),],[sg.T(text="单行文本框:简写形式")], [sg.Text(TxtContent)],
[sg.Text("相关属性设置\n唯一标识符,\n字体大小,\n元素大小,\n自动适应文本等",
key='--Text--',
# size=(50,10),
font=("宋体"),
auto_size_text=True,
enable_events=True,
relief="groove",
border_width=5,
text_color="red",
background_color="blue",
justification="center",
# pad=(,),
right_click_menu=["1",["1",["1-1","1-2","1-3"],"2",["2-1","2-2","2-3"],"3"]],
grab=True,
tooltip="这是一个多行文本",
visible=True
)]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
if event==None:
break
if event=="--Text--": #窗口关闭事件
print(event,values)
#5) 关闭窗口
window.close()
#1) 导入库
import PySimpleGUI as sg
TxtContent = """以下是多行文本框的内容:
第一行
第二行
第三行
第四行
"""
#2) 定义布局,确定行数。一个中括号代表一行
layout=[[sg.Text("你好"),sg.Text("你好"),sg.Text("你好"),],
[sg.Text("你好"),sg.Text("你好",pad=((10,20),(50,60))),sg.Text("你好"),],
[sg.Text("你好"),sg.Text("你好"),sg.Text("你好"),]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
if event==None:
break
if event=="--Text--": #窗口关闭事件
print(event,values)
#5) 关闭窗口
window.close()
1.2更新元素
window[key].update()
window[key].Update()
元素可以更新的属性只有如下几种:
update(
value=None,
# str 更新文本
background_color=None,
# str 更新文本背景颜色
text_color=None,
# str 更新文本颜色
font=None,
# 更新字体的名称或者大小
visible=None
# 更新元素的可见状态
)
- 更新文本显示
window[key].update(value=‘’) or window[key].update(‘’)
- 更新文本背景颜色
window[key].update(background_color=‘red’)
- 更新文本颜色
window[key].update(text_color=‘yellow’)
- 更新字体名称或者大小
window[key].update(font=‘黑体’) or window[key].update(font=(‘’,22))
- 更新元素的是否可见
window[key].update(visible=False)
#1) 导入库
import PySimpleGUI as sg
TxtContent = """以下是多行文本框的内容:
第一行
第二行
第三行
第四行
"""
#2) 定义布局,确定行数。一个中括号代表一行
layout=[[sg.Text("你好",key="--Text--"),sg.Text("你好"),],[sg.B("Update")]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
if event==None:
break
if event=="Update": #窗口关闭事件
window["--Text--"].update(
value="更新后",
background_color="grey",
text_color="red",
font=("黑体","20"),
visible=False
)
#5) 关闭窗口
window.close()
2、单行输入框元素
2.1基本属性介绍
相当于tkinter中的部件Entry
sg.InputText()支持简写sg.In()
InputText(
default_text='',
# 默认值设定,可以为空字符串。
# Any
key=None,
# 元素的唯一标识符
# 规范 key='-INPUT-'
size=(None, None),
# 宽,高
disabled=False,
# bool :元素禁用,
# 如果为True则禁用,无法输入任何值。
password_char="",
# 密码字符,一般设置为*
justification=None,
# 对齐方式 'r','l','c'
background_color=None,
# 输入框的颜色
text_color=None,
# 输入框的文本颜色
font=None,
# 输入框字体的名称或者大小设定
tooltip=None,
# str: 悬浮文本
# 当光标置于该元素上方时,设置的文本会显示。
border_width=None,
# 输入框边界线宽度设定
enable_events=False,
# bool : 输入框的事件属性,
# 如果设定为True,输入值时会发生一个事件。
do_not_clear=True,
# bool : 输入框内容不被清除
# 如果为False,一发生事件,该输入框内的值会被清除。
focus=False,
# bool : 设定焦点
# 如果为真,则光标显示在此输入框。
pad=None,
# (int, int) or ((int, int),(int,int))
# or (int,(int,int))or ((int, int),int)
# (left/right, top/bottom) or ((left, right), (top, bottom))
# 元素间隔
disabled_readonly_background_color=None,
# str: 元素禁用时的背景颜色设定
disabled_readonly_text_color=None,
# str: 元素禁用时的文本颜色设定
right_click_menu=None,
# 右击按钮菜单 List[List[Union[List[str],str]]]
# 设定后,右击此元素会调出菜单
visible=True,
# 元素的可见状态
# 如果为False、,则界面不显示该元素。
)
2.2 SetFocus方法,用于元素设置焦点
#1) 导入库
import PySimpleGUI as sg
layout=[[sg.In(i,key=i)] for i in "ABCD"]+[[sg.B("OK")]]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event)
if event==None:
break
if event == "OK":
print(event)
window['D'].SetFocus()
# window[event].set_focus() # 与上面相同
#5) 关闭窗口
window.close()
2.3元素属性更新(UPdate)
window[key].update()
window[key].Upedate()
元素更新可以更新的属性只有如下几种:
update(
value=None,
# str : 更新输入框内的文本
disabled=None,
# bool : 更新元素的禁用状态
# 如果为True,输入框变成只读状态,无法写入。
select=None,
# bool: 元素选中
# 如果为True,输入框内的文本被全选中。
# 和focus或者set_focus 一起试着使用吧。
visible=None,
# bool : 更新元素的可见状态
text_color=None,
# str : 更新输入框内的文本颜色
background_color=None,
# str : 更新输入框的背景颜色
move_cursor_to="end"
# 光标移动文本的最后。
# 和value,focus 一起试着使用吧。
)
#1) 导入库
import PySimpleGUI as sg
layout=[[sg.In(i,key=i)] for i in "ABCD"]+[[sg.B("OK")]]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
# print(event)
if event==None:
print("关闭窗口")
break
if event == "OK":
window['D'].set_focus(),
window['D'].update(
value="第四行",
disabled=False,
select=True,
visible=True,
text_color="red",
background_color='blue',
move_cursor_to='END',
)
#5) 关闭窗口
window.close()
2.4SetTooltip方法,用于元素悬浮文本的设定
window[key].SetTooltip(“”“)
window[key].set_tooltip(”")
#1) 导入库
import PySimpleGUI as sg
layout=[[sg.In(i,key="Input"+i,)] for i in "ABCD"]+[[sg.B("OK"),sg.B("更新")]]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
# print(event)
if event==None:
print("关闭窗口")
break
if event == "更新":
window['InputD'].set_focus(),
window['InputD'].update(
value="第四行",
disabled=False,
select=True,
visible=True,
text_color="red",
background_color='blue',
move_cursor_to='end',
),
if event == "OK":
window["InputD"].SetTooltip("这是一个文本输入框")
#5) 关闭窗口
window.close()
2.5单行文本框小练习
#1) 导入库
import PySimpleGUI as sg
layout=[
[sg.T("输入框小练习")],
[sg.T("请输入3位数字的密码")],
[sg.In(tooltip="你常用密码,与生日无关",password_char='*')],
[sg.B("确认")]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
# print(event)
password = "123"
if event==None:
print("关闭窗口")
break
if event == "确认":
if values[0]==password:
message = "输入正确的密码是:"+values[0]
else:
message = "你输入的密码{0}不正确:".format(values[0])
sg.Popup(message)
#5) 关闭窗口
window.close()
3、按钮元素介绍
3.1按钮元素介绍
sg.Button(''),支持简写sg.B('')
Button(
button_text="",
# 显示在按钮上的文本
key=None,
# 元素的唯一标识符
tooltip=None,
# 悬浮文本
disabled=False,
# 元素禁用设定,如果为True,点击按钮也无法发生事件。
image_filename=None,
# 图片路径,按钮用图片表示
# 只支持GIFs和PNGs格式
# 和image_data二选一使用
image_data=None,
# 图片base64格式,按钮用图片显示
# 和image_filename二选一使用
image_size=(None, None),
# 按钮图片大小
image_subsample=None,
# 图片大小设定
# 为2时→原图片的二分之一大小
# 2=1/2, 3=1/3, 4=1/4, etc
border_width=None,
# 按钮边界线设定
size=(None, None),
# 按钮尺寸设定
auto_size_button=None,
# 按钮上的文本自动调节
# bool类型
button_color=None,
# 按钮颜色,值为元组(文本颜色,按钮颜色)
disabled_button_color=None,
# 按钮元素禁用时显示的按钮颜色,值为元组(文本颜色,按钮颜色)
font=None,
# 字体名称,大小设定
bind_return_key=False,
# 绑定回车键
# 如果设定为True,回车键会使此元素被点击。
focus=False,
# 焦点设置
pad=None,
# 和其他元素之间间隔设定
visible=True,
# 元素的可见状态设定
# 如果为True,元素则不可见。
)
#1) 导入库
import PySimpleGUI as sg
image = b'iVBORw0KGgoAAAANSUhEUgAAAC4AAAAzCAIAAABnk60lAAAACXBIWXMAABJNAAASTQHzl8SnAAAAEXRFWHRTb2Z0d2FyZQBTbmlwYXN0ZV0Xzt0AAAbgSURBVFiF7ZhbU1TZGYafr3v3ARpblENziAIKjUroKc8ikMrUVKpgLkbLmUoyE6v0Jr9j/kOqkqupqZhJJakYSydVCWUSYzwweIBJgqKAKJpJ0zYHbaCBPuzdKxd2A3uzu8EprXjhe9e9DvvZa33rXd/+5MTPMrwZcvy/AVb0FsVObxCK9rIDHELNFpoCNAakvpxKP/4iNAd6hvklonM8nmYsqh5EmXhORr0eFLdGYyXtQWmppWozLidLKRZTTM2TyeBw4HZSV8auatJ7JDrL3TC9o2pskpT+SlHqyukOyZGdbPIyn+Bf/2EkoiZizMSJJ9ANNCclXspKqCmluVp2VdPVSnuT3HhIz6B6Mv0qUNwanUGO7ZPaLURnuXSPvgdqIsZiak3XWcaiAMVuVVNKW5O07eQHLeypkS+/VtdG11keKWxxxW5OHJCuVhwOekf586Aan1oXfkUNFbwfkvYgmQwX73B+QMWTeTs7d3d/WoDjkzbpDhFP8tsb6vwA0/MvwQHEFrnzX2KLNAUktB2fR4YnSBsvieJ28tEh6Q4xNc/nV9X10bxTFJaeYXyKSIymgLR+B6dDhicw7E5WXl/pbKarldklzlxXt8df7lhalFHcHufMdTW7RFcrnc323exRGio4vl9EONev+se/PcRq9Y/zh9tKhOP7paHCpoPNCXJrdIekajOX73NlmLXLUbGJYg+AkSESwzDHvUOo9ONxZX8aGaKzpA0UXB2hMcC7u+kOyWdXlOVA2aA0VnJ4B1Nz9AyqRNraKvCTo3JoB8DUHJ+eV7FFU2tHkB8fkdJiBFI6fx3iwoB6EWeJND2DqqVWDu/gH/e5N2F+h7VPag+Kz0vfQ2x9ya1R4sGj4dFIG6YYcjnpCnGqQwJ+PBopnT/+U53rNx3gJ9P0jeHz0h4UMc9sRakupaWWeIK+B8o2VD0uPLmlXEqRye2O18WxfXzSJqXFAFPznOlVX37NktkJM4obYyqeoKWW6tKCKM3VBPwMR5iI2XAAbifuXBwspLLH0ufhR4flxAEpdgN884zPrqi/30O3s8+JGMMRAn6aqwuiNAZEczL6VNn4+gsUbWVVFlOkDbb6ONUh3SE8GgruhfnFpULnbjHF6FOlOWkMmLbIGrb15STThJ/lnWg1ykKSgJ+Pj8jhnTgEI0P/OF98pSJ5VnRZ4Wck0tSXm/60olT6WUwxs1AQJbdBFZv46felpRaHkNS5fJ+zt0wHKp9mFlhKUekviOL3Mh1nIf+l5dHw5lD2bsfp5MUq94/z66/UUp5ttWghScqgvKQgiuYko6yuZUJx4XICKNCcqwY6UBu+HIwMSpmGszZsdQOH4Myf8ha5cQiAYTA+xbIHvrOdrlChgavldCBC2uy21qFzCVxOfJ68s5TkmtIGf/q3+ttQdgm9Lo7vk44gknfoinwe3E4suYsVZXKOIjdlvryzvHAOQM8wE+dcv7rxMHtPbfLy8RHZW78+SpmPIjeTcwVRHk/jdVG71X4KAZ8n+9opnWSauSV+06fufJO9ASo2cfKoBKvWQanditdlvVisKGNRpRsEq2T57U0osrJ3upENlKez/PK6ejSZ/b+ujNOdsi3PywDFboJVohs8iJri3IoyEiE6x65qakpZK8cqlLRBIhd3T6b5Va9aviuCVZzuFIttLKu6lF3VROcYiZgnt/SLxBgKU+KlrUkcayJQzCirXWQozBe9aiYOIBDaxsmj2avRNAMcaZQSL0NhLKZsRVHQO6oWErTtpK7c0ogILidJnaTOYgpLNnP7Eb+7qZ4vkNRJG+yr48ODUmTe6LpyjjaykKB31GpDNqnT2CQ3H2Vzrc+vmrKntM7PLym3BpBMW79rFFwdZiSilr1LN0zm4XXx/jtS6efyfcYmscgGJaXTM6h210h7E2NR/nLX9LDCV52eIfzcvknge820N/F0lp5BazZJvjR7fIoLA0opThyQ/fWFnr1xHWjgo4OiFBcG7L/r8hr1tREu3mGLj9OdcrCBtSG8cQkcbOBUh2wu5uJdro3Yd8v7SWYoHk3i80jrNlpqJakTfm6flRWW18V7LZw8KltLuDTE2VtqaU3qvg4KkDIYieAQ2V3D3jopK5HpOBtJR5bVUMEPD8kHe0Vz0DPI2VuFXqSQsJPn9LRWJcWyfvLeH79ZK38P8lYScit0sVxICmwk/5xVUEpZVX053SA7n6ivDkZX6ynwCw8Cl4fOY6isvet58SM+geryB+spGUchVnTpyVSctV3VK6WRUtupU7KbIjW7wdJahMNdfR9UJSOncm2A4oiy1uLISXBppnXiSJzPfvhb3EqvyuvUGFUvfotjpLYqd3qLY6Q1C+R8xItvt0RDUygAAAABJRU5ErkJggg=='
layout=[
# [sg.B(image_filename=r"C:\Users\Admin\Desktop\新建文件夹 (2)\Snipaste_2022-09-03_21-08-19.png")]
# [sg.B(image_data=image,key='-ok-')]
[sg.B("image",key='-ok-',
# image_size=(20,20),
# image_subsample=1,
# border_width=10,
# size=(100,100),
auto_size_button=True,
button_color=("red",'blue'), # 第一个参数是文本颜色,第二个是按钮颜色
# button_color='red', # 这样仅仅设置的是按钮的颜色
# disabled=True,
# disabled_button_color="grey"
bind_return_key=True
)]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
# print(event)
password = "123"
if event==None:
print("关闭窗口")
break
#5) 关闭窗口
window.close()
3.2 update方法,
按钮元素可以更新的属性只有以下内容:
Update(
text=None,
# 按钮上显示的文本
button_color=(None, None),
# 按钮颜色
disabled=None,
# 元素禁用设定
image_data=None,
# 图片的base64格式
image_filename=None,
# 图片的路径
visible=None,
# 元素可见状态设定
image_subsample=None,
# 元素大小设定
disabled_button_color=(None, None),
# 元素禁用时显示的文本和按钮颜色
image_size=None
# 图片尺寸设定
)
4、列表元素
sg.Listbox()or sg.LB()
Listbox(
values,
# 列表或者元祖等
default_values=None,
# 默认选中的值或者列表
key=None,
# 元素的唯一标识符
select_mode=None,
# 选择模式,有效值包含如下4种。
# single ,单选,更换时点击选择
# multiple ,可以多选,逐一点击选择
# browse ,单选,鼠标按住也可以更换选择
# extended ,可以多选,鼠标按住也可以扩展选择
enable_events=False,
# 元素的事件属性
# 如果设定为True,元素列表项目被选中时会发生事件。
bind_return_key=False,
# 绑定回车键
# 如果设定为True,回车键被按下时相当于此元素被点击
# 点击时不发生事件,回车后才发生事件
size=(None, None),
# 字符宽度,行高,行高就是指下拉列表显示几行
disabled=False,
# 元素是否禁用
auto_size_text=None,
# 如果为True,元素自动根据内容大小调整
font=None,
# 设置字体名称或者大小
no_scrollbar=False,
# 如果为True,则没有滚动条
background_color=None,
# 背景颜色设定
text_color=None,
# 字体颜色设定
pad=None,
# 元素间隔设定
tooltip=None,
# 悬浮文本
right_click_menu=None,
# 右击调出菜单
visible=True,
# 元素可见状态设定
)
#1) 导入库
import PySimpleGUI as sg
hob = ["看书","电影","音乐","运动","美食"]
layout=[
[sg.LB(values=hob,
size=(20,6),
# default_values=["运动"],
# default_values=hob,
key="-LB-",
no_scrollbar=True,
# select_mode="single"
select_mode="browse",
)]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
# print(event)
password = "123"
if event==None:
print("关闭窗口")
break
#5) 关闭窗口
window.close()
4.2 Update方法,用于元素的更新
window[key].update()
window[key].Update()
元素可以更新的属性只有如下几种:
Update(
values=None,
# 元祖或者列表,举例如下
# values=[1,3]
# values=(1,3)
disabled=None,
# bool : 更新元素是否禁用,举例如下
# disabled=True
# disabled=False
set_to_index=None,
# 高亮显示设定的索引,Union[int, list, tuple],举例如下
# set_to_index=1
# set_to_index=[1,2]
# set_to_index=(1,2)
# 注意!单击只是高亮显示,并未选中。双击才是高亮显示+选中。
# 单击获取值时,不用valuse(key),而是window[key].get()
scroll_to_index=None,
# int : 将设定的索引跳到要显示第一行
select_mode=None,
# 更新元素的选择模式,有效值包含如下4种
# single ,单选,更换时点击选择
# multiple ,可以多选,逐一点击选择
# browse ,单选,鼠标按住也可以更换选择
# extended ,可以多选,鼠标按住也可以扩展选择
visible=None
# bool: 更新元素的可见状态
# visible=True
# visible=False
)
#1) 导入库
import PySimpleGUI as sg
hob = ["看书","电影","音乐","运动","美食"]
pet = ['狗','猫','鸟']
layout=[
[sg.LB(values=hob, size=(20,2), key='-LB-',no_scrollbar=True)],
[sg.B('PT'),sg.B('HOB')],
[sg.B("set_index_2")],
[sg.B("scroll_to_index")]
]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
# print(event)
password = "123"
if event==None:
print("关闭窗口")
break
if event == 'PT':
window['-LB-'].Update(values=pet)
if event == 'HOB':
window['-LB-'].Update(values=hob)
if event == 'set_index_2':
window['-LB-'].Update(set_to_index=2)
print(values['-LB-']) # 此时获取的是列表的当前值,而不是设置索引后的值
print(window['-LB-'].get()) # 这个可以直接获取
if event == 'scroll_to_index':
window['-LB-'].Update(scroll_to_index=2)
#5) 关闭窗口
window.close()
4.3 小练习
- python常用函数 append()函数
描述: 用于在列表的末尾添加新的对象。
注意: 直接修改原本的列表,没有返回值。
import PySimpleGUI as sg
accounts={'账号1':'ODFJADFEIASDF','账号2':'ODI(EJDFAK','账号3':'@JDIFADF','账号4':'#KDFIADIF'}
list_acc=[]
for k in accounts:
list_acc.append(k)
layout=[
[sg.LB(list_acc,size=(18,8),key='-LB_ACC-',enable_events=True,no_scrollbar=True,font=('宋体',18))],
[sg.T('密码:'),sg.In(key='-INPUT_PW-',size=(23,1))]]
window=sg.Window('Python GUI',layout,keep_on_top=True)
while True:
event,values=window.read()
# print(event,values)
if event==None:
break
if event=='-LB_ACC-':
window['-INPUT_PW-'].update(accounts[values['-LB_ACC-'][0]])
window['-INPUT_PW-'].set_focus()
window['-INPUT_PW-'].update(select=True)
window.close()
下拉菜单介绍
输入框和下拉菜单的一个组合部件,
sg.Combo()orsg.InputCombo()orsg.DropDown()orsg.Drop()
Combo(values,
# List[Any] or Tuple[Any]
# 显示下拉菜单信息,列表或者元祖
default_value=None,
# initial value
# 默认选中
key=None,
# 唯一标识符
size=(None, None),
# 元素宽度,行高, 行高是指点击下拉框时所显示的行数
auto_size_text=None,
# 元素根据文本自动调节
background_color=None,
# 背景颜色设定
text_color=None,
# 文本颜色设定
enable_events=False,
# 元素事件属性
# 如果设定为True,当元素被选中时,会发生一个事件。
disabled=False,
# 元素禁用状态设定,
# 设定为True时,元素不能进行选择,也不能输入。
pad=None,
# 元素间隔设定
tooltip=None,
#str: 悬浮文本设定
readonly=False,
# 元素只读属性,只能选择,不能输入内容。
font=None,
# 元素字体名称或者大小设定
visible=True,
# 元素可见状态设定
)
import PySimpleGUI as sg
layout = [
[sg.Combo(
values=list("abcd123"), # list() 将字符串转换成列表形式
default_value="1",
key='-combo-',
size=(12,4),
font=('',22),
enable_events=True,
# disabled=True,
readonly=True
)]
]
window = sg.Window('Python GUI', layout, keep_on_top=True)
while True:
event, values = window.read()
# print(event,values)
if event == None:
break
window.close()
和Listbox最大的区别在于,可以输入,但是不能多选。
Listbox取得的值是存放在列表里面,但是Combo取得的值是对象本身。
import PySimpleGUI as sg
layout = [
[sg.Combo([1,2,3],default_value=3,size=(12,3),key='-COMBO1-',enable_events=True)],
[sg.LB([1,2,3],default_values=[3],size=(12,3),key='-LB-')],
]
window = sg.Window('Python GUI', layout, keep_on_top=True)
while True:
event, values = window.read()
# print(event,values)
print(values)
print(values['-COMBO1-'])
print(values["-LB-"])
print(values["-LB-"][0])
if event == None:
break
window.close()
5.2Update方法,用于元素的更新
window[key].update()
window[key].Update()
元素可以更新的属性只有如下几种:
update(
value=None,
# 更新默认选中的选项,也可以是下拉列表框中没有的元素
values=None,
# 更新显示的所有下拉菜单文本
set_to_index=None,
# 高亮显示设定的索引的文本
disabled=None,
# 更新元素的禁用状态
readonly=None,
# 更新元素是否只读,只能选择,不能输入
font=None,
# 更新元素的字体名称或者大小
visible=None
)
import PySimpleGUI as sg
layout = [
[sg.Combo([1,2,'a','b','c','d'],default_value=3,size=(12,3),font=('',22),key='-COMBO1-',enable_events=True)],
[sg.B('update')]
]
window = sg.Window('Python GUI', layout, keep_on_top=True)
while True:
event, values = window.read()
key = '-COMBO1-'
if event == None:
break
if event=="update":
window[key].update(
value="m",
values=list("我是中国人"),
set_to_index=2,
disabled=True,
readonly=True,
font = ('黑体', 12),
# visible=False
)
window.close()
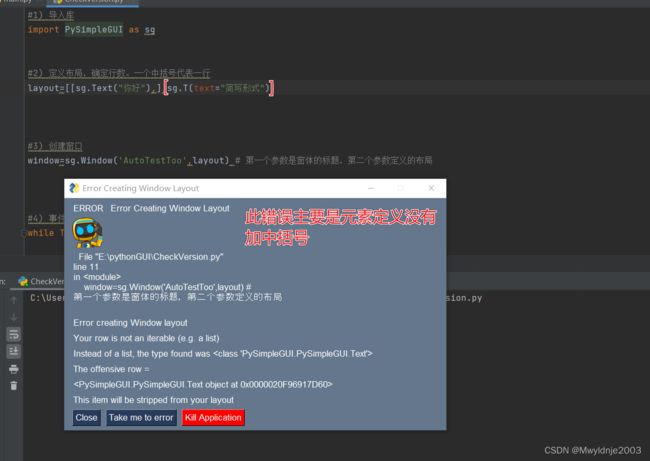
异常处理
关闭异常
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[[sg.Text("你好"),]]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
if event=="-TEXT-": #窗口关闭事件
print(event,values)
#5) 关闭窗口
window.close()
正确代码
#1) 导入库
import PySimpleGUI as sg
#2) 定义布局,确定行数。一个中括号代表一行
layout=[[sg.Text("你好"),]]
#3) 创建窗口
window=sg.Window('AutoTestToo',layout) # 第一个参数是窗体的标题,第二个参数定义的布局
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
if event==None: # 添加此事件处理后就不报错了
break
if event=="-TEXT-": #窗口关闭事件
print(event,values)
#5) 关闭窗口
window.close()