前端vue实现项目可视化--甘特图、折线图、柱状图
目录
一 、简述:
二、具体实现
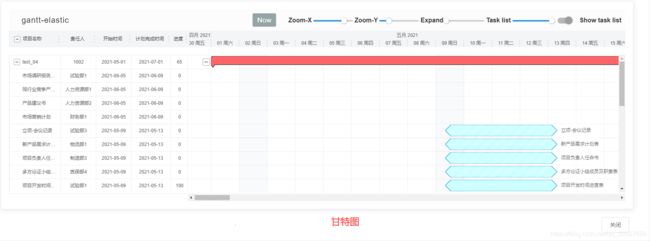
2.1 甘特图
2.1.1 安装调用gantt-elastic组件
2.1.2 具体的实现代码
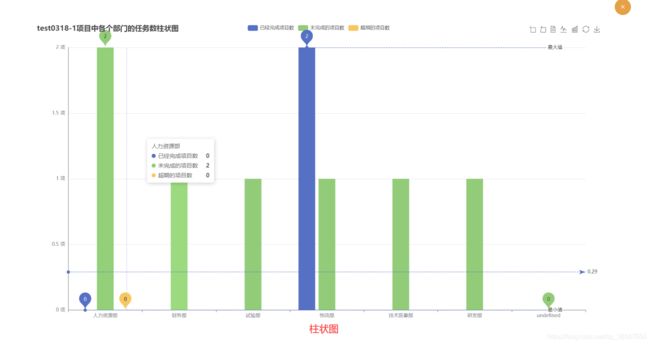
2.2 折线图(柱状图与折线图实现原理大致相同)
一 、简述:
实验室横向课题项目中的一部分小内容,进行简短描述:Apqp项目立项后,Apqp执行阶段的5个阶段需要执行相应的任务。在项目查看模块可以查看到每个项目的进度、每个项目中各个部门具体参与的项目数等。Vue实现项目的可视化,借助Echarts实现,直接上图进行说明。
其中,柱状图和折线图的实现大致相同。
二、具体实现
2.1 甘特图
2.1.1 安装调用gantt-elastic组件
官网下载gantt-elastic组件: 链接直达
编译器输入以下命令:
npm install --save gantt-elastic
npm install --save gantt-elastic-header
2.1.2 具体的实现代码
{{ taskName }}
{{ user }}
{{ type }}
{{ duration + "天" }}
完成
后端返回的数据格式如下:
{
"success": true,
"message": "操作成功!",
"code": 200,
"result": [
{
"duration": 61,
"projectNo": "FD04-XM274-2021",
"start": 1619798400000,
"end": 0,
"style": {
"base": {
"fill": "#FF6666",
"stroke": "#000000"
}
},
"id": 0,
"label": "test_04",
"projectName": "test_04",
"type": "project",
"user": "1002",
"percent": 65
},
{
"duration": 4,
"start": 1622829600000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 1,
"label": "市场调研报告(包含市场测试、定位报告、市场调查表)",
"type": "milestone",
"user": "试验部1",
"percent": 0,
"parentId": 0
},
{
"duration": 4,
"start": 1622822400000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 2,
"label": "同行业竞争产品调查报告",
"type": "milestone",
"user": "人力资源部1",
"percent": 0,
"parentId": 0
},
{
"duration": 4,
"start": 1622822400000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 3,
"label": "产品建议书",
"type": "milestone",
"user": "人力资源部2",
"percent": 0,
"parentId": 0
},
{
"duration": 4,
"start": 1622822400000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 4,
"label": "市场营销计划",
"type": "milestone",
"user": "财务部1",
"percent": 0,
"parentId": 0
},
{
"duration": 4,
"start": 1620518580000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 5,
"label": "立项-会议记录",
"type": "milestone",
"user": "试验部3",
"percent": 0,
"parentId": 0
},
{
"duration": 4,
"start": 1620518580000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 6,
"label": "新产品需求计划表",
"type": "milestone",
"user": "物流部1",
"percent": 0,
"parentId": 0
},
{
"duration": 4,
"start": 1620518580000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 7,
"label": "项目负责人任命书",
"type": "milestone",
"user": "制造部3",
"percent": 0,
"parentId": 0
},
{
"duration": 4,
"start": 1620518580000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 8,
"label": "多方论证小组成员及职责表",
"type": "milestone",
"user": "质保部4",
"percent": 0,
"parentId": 0
},
{
"duration": 4,
"start": 1620518580000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 9,
"label": "项目开发时间进度表",
"type": "milestone",
"user": "试验部1",
"percent": 100,
"parentId": 0
},
{
"duration": 61,
"start": 1619798400000,
"end": 0,
"style": {
"base": {
"fill": "#CCFFFF",
"stroke": "#0287D0"
}
},
"id": 10,
"label": "概念提出/批准",
"type": "milestone",
"user": null,
"percent": 0,
"parentId": 0
}
],
"timestamp": 1624436284480
}2.2 折线图(柱状图与折线图实现原理大致相同)
后端返回的数据格式:
{
"success": true,
"message": "操作成功!",
"code": 200,
"result": [
{
"dept": "2",
"unfinished": 3,
"finished": 0,
"overTime": 0
},
{
"dept": "5",
"unfinished": 1,
"finished": 0,
"overTime": 0
}
],
"timestamp": 1624436571986
}