angularjs学习笔记3-directive中scope的绑定修饰符
在angularjs中,一个directive返回一个对象,对象存在很多属性,并且可以在directive中自定义自己的scope,而使用自己的scope是为了防止一个directive被使用在多个地方之间发生相互影响,通常这个scope可以被定义为true或者对象,当这个scope被定义为true时,代表这个指令拥有独立的scope,它被多次使用在多个地方之间不会相互影响,例如:
HTML代码
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css"> </head> <body> <hello></hello> <hello></hello> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="IsolateScope.js"></script> </html>
js代码
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
//这里是创建了一个独立的scope,以防止各个指令之间相互影响
scope:true,
template: '<div><input type="text" ng-model="userName"/>{{userName}}</div>',
replace: true
}
});
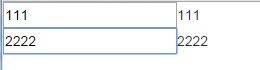
演示效果:

你会发现这两个指令之间输入没有互相影响。当你不指定这个directive中的scope属性的时候,例如这样
var myModule = angular.module("MyModule", []); myModule.directive("hello", function() { return { restrict: 'AE', //这里是创建了一个独立的scope,以防止各个指令之间相互影响 // scope:true, template: '<div><input type="text" ng-model="userName"/>{{userName}}</div>', replace: true } });
那么显示效果如下:

操作其中一个input,那么任何使用这个指令的地方都会被修改。即这个指令的多个实例之间是共享一个 scope的
scope也可以被设定为一个对象,即{},当设定为空对象{}的时候,效果和设置为true一样,这里可以通过将其设定为不为空的对象以达到复用其对应controller中的属性及方法。
要复用其对应controller(即其父scope)中的方法和对象,angular提供了三种修饰符:
第一种为:@,这表示绑定的是一个字符串,而且是单向绑定
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css"> </head> <body> <div ng-controller="MyCtrl"> <drink flavor="{{ctrlFlavor}}"></drink> </div> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeAt.js"></script> </html>
js 代码
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="111";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
//这里的
scope:{
//@表示把当前属性作为字符串进行绑定
flavor:'@'
},
template:"<div>{{flavor}}</div>"
}
});
首先这个指令会将HTML中的drink标签替换为"<div>{{flavor}}</div>",而原HTML的<drink flavor="{{ctrlFlavor}}"></drink>存在一个flavor的属性,指定其绑定了一个表达式,而directive中又指定了这个表达式是个字符串 scope:{flavor:'@'},这就将drink标签的flavor属性指向了其对应的controller即MyCtrl中的scope中的ctrlFlavor上,这样directive就复用了其controller中的一个属性,但是这种复用或者叫绑定是单向的,只有controller发生改变directive内容才会改变,显示效果如下:
 这是第一种修饰符@的作用,简单来就是让directive可以单向绑定其父scope中的属性;
这是第一种修饰符@的作用,简单来就是让directive可以单向绑定其父scope中的属性;
第二种修饰符是=,表示绑定的是其父scope中的属性,但是是双向绑定,代码如下:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css"> </head> <body> <div ng-controller="MyCtrl"> Ctrl: <br> <input type="text" ng-model="ctrlFlavor"> <br> Directive: <br> <drink flavor="ctrlFlavor"></drink> </div> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeEqual.js"></script> </html>
js代码:
var myModule = angular.module("MyModule", []); myModule.controller('MyCtrl', ['$scope', function($scope){ $scope.ctrlFlavor="111"; }]) myModule.directive("drink", function() { return { restrict:'AE', scope:{ flavor:'=' }, template:'<input type="text" ng-model="flavor"/>' } });
这里将flavor依然指向的是其controller的scope中的ctrFlavor属性,但是进行模板替换的时候使用的是ng-model 用来进行双向数据操作,注意到 scope:{flavor:'='},这说明这个directive的flavor属性进行了一个双向绑定,而对应的html中不再是使用{{}}这种单向绑定了,而是直接将这个<drink flavor="ctrlFlavor"></drink>属性指向了controller中的scope中的ctrlFlavor属性,简单来讲,就是利用=修饰符,你可以让你的directive与其父作用域中的某个属性进行双向绑定;
第三种修饰符是&,它的含义是用来绑定directive父作用域中的某个函数,代码如下:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css"> </head> <body> <div ng-controller="MyCtrl"> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> </div> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeAnd.js"></script> </html>
js代码
var myModule = angular.module("MyModule", []); myModule.controller('MyCtrl', ['$scope', function($scope){ $scope.sayHello=function(name){ alert("Hello "+name); } }]) myModule.directive("greeting", function() { return { restrict:'AE', scope:{ greet:'&' }, template:'<input type="text" ng-model="userName" /><br/>'+ '<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>' } });
在这里,directive中的scope中设定一个属性为 scope:{ greet:'&'},&代表这个指令的greet属性绑定了其父scope中的一个函数,而在HTML中<greeting greet="sayHello(name)"></greeting>greet指向的是其父scope(即controller)的sayHello方法,并传递一个参数name,同时在模板替换中,将ng-click设定为greet属性对应的值,这里传递的参数是一个对象ng-click="greet({name:userName})",这种写法是用来收集input中输入的值。