Vue模板语法上集(02)
今日份分享内容:
一、插值(该代码块会放在末尾一并展示)
1、文本插值
2、使用v-html指令用于输出html代码
3、属性 HTML属性中的值应使用v-bind指令
4、表达式
5、class 样式绑定
二、指令
1、 v-if
2、 v-show
3、v-for:类似JS的遍历
三、过滤器
.filter
四、计算属性与监听器
1、计算属性 computed:{}
2、监听属性 watch:{}
五、购物车案例
一、插值(该代码块会放在末尾一并展示)
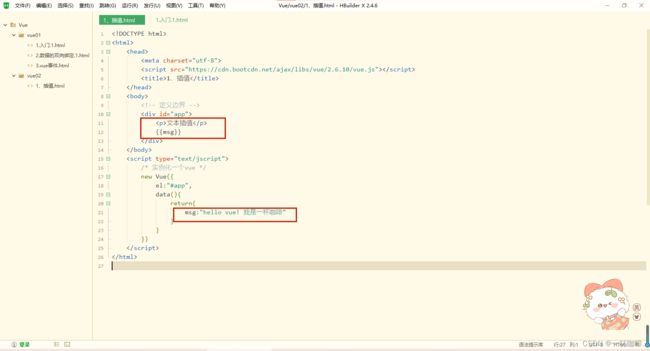
1、文本插值
{{msg}} 
效果展示:
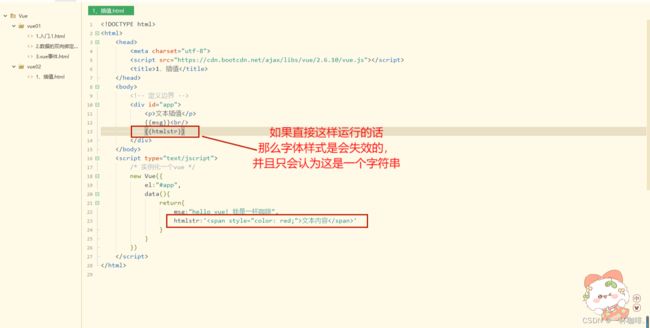
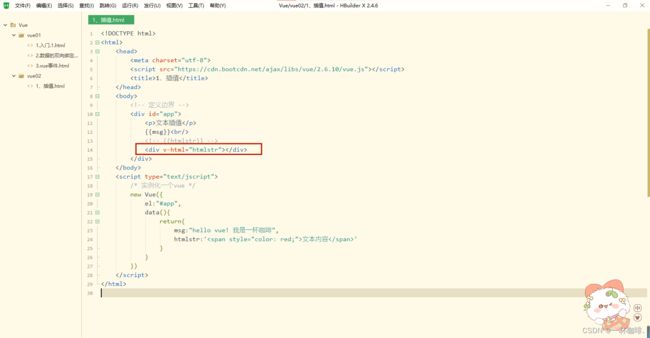
2、使用v-html指令用于输出html代码
所以需要添加v-html属性:
运行效果展示:
3、属性 HTML属性中的值应使用v-bind指令
三种属性绑定值:
value 直接输出值
v-bind:value 引用定义的变量值
:value 引用定义的变量值
任意属性都可以引用定义的变量值
运行效果展示:
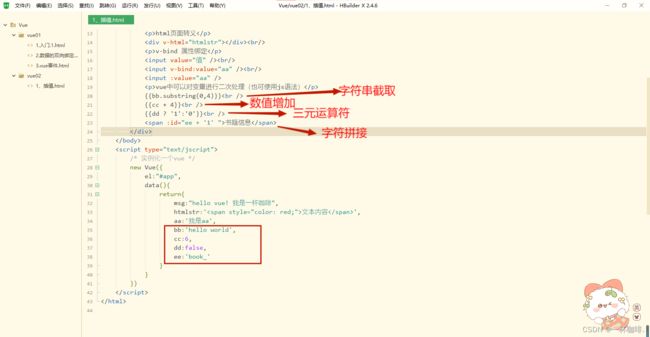
4、表达式
Vue提供了完全的JavaScript表达式支持
截取字段: substring
数值增加:+
三元运算符: ?_:_
字符串拼接: +
如图所示:
效果展示:
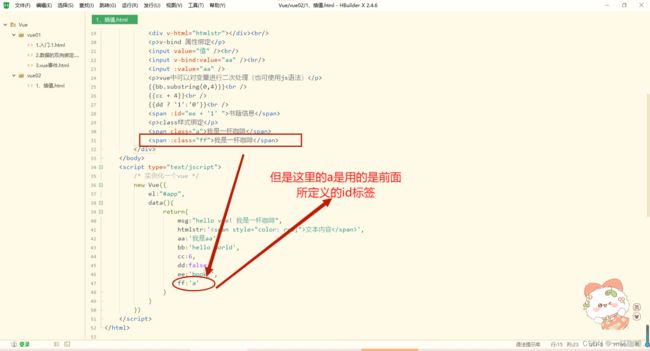
5、class 样式绑定
有两种方式:
①使用id标签(.)/ 类标签(#)
效果展示:
②调用 定义的变量值
这里注意的是,我们引用的自定义变量的值也是从前面定义的id标签里来的!
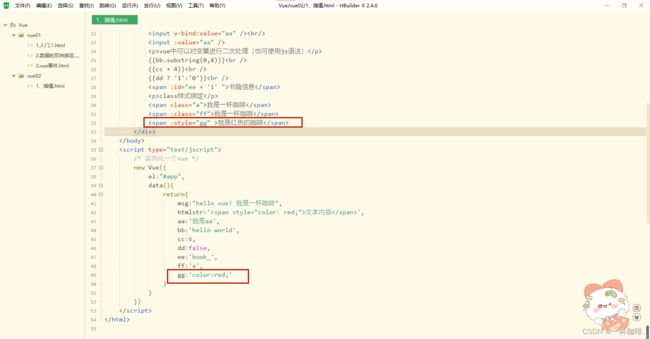
6、style绑定
:style
代码块展示:
1、插值
文本插值
{{msg}}
html页面转义
v-bind 属性绑定
vue中可以对变量进行二次处理(也可使用js语法)
{{bb.substring(0,4)}}
{{cc + 4}}
{{dd ? '1':'0'}}
书籍信息
class样式绑定
我是一杯咖啡
我是一杯咖啡
我是红色的咖啡
二、指令
指的是带有“v-”前缀的特殊属性
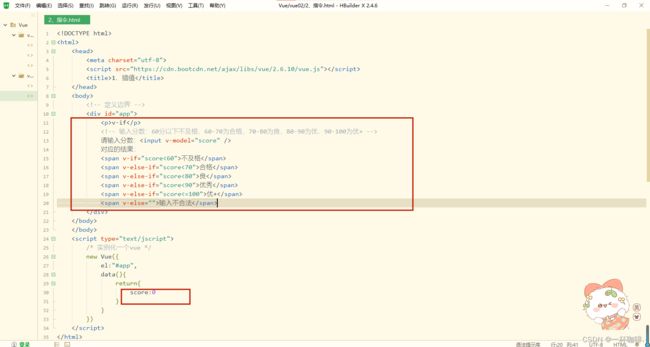
1、 v-if
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素,
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
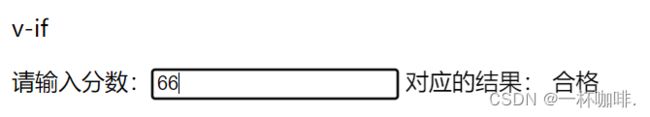
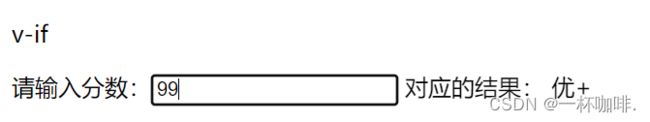
效果展示:
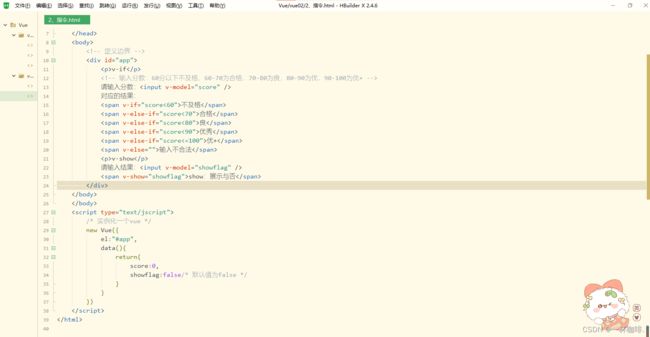
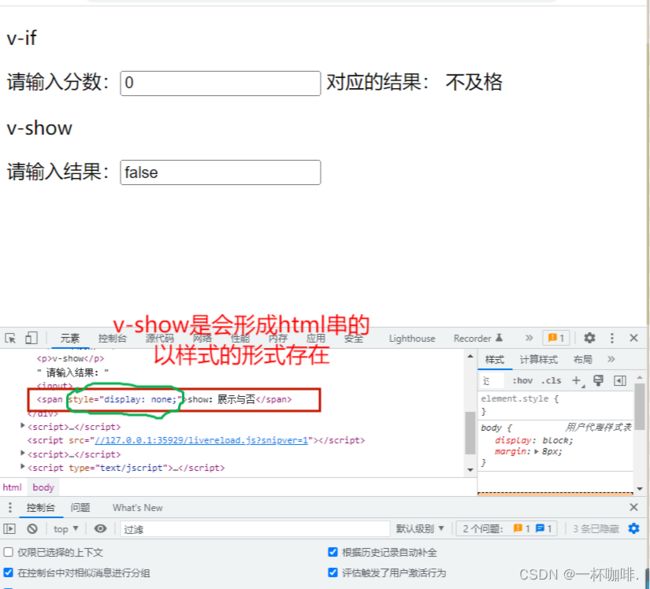
2、 v-show
面试题:
v-show与v-if的区别?
v-show与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"。
3、v-for:类似JS的遍历
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素(可自定义变量名)
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
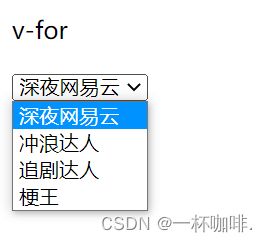
下拉框模式:
效果展示:
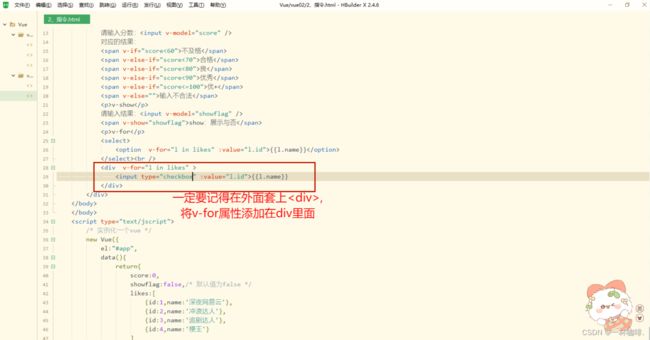
多选框模式:
效果展示:
代码块展示:
1、插值
v-if
请输入分数:
对应的结果:
不及格
合格
良
优秀
优+
输入不合法
v-show
请输入结果:
show:展示与否
v-for
{{l.name}}