Vue学习-基础篇7
目录
token函数抽取
在js中使用路由router
vue-router 嵌套路由
导航守卫
路由重定向
Vue-router - 路由元信息
路由传参的两种方式
Query
Params
路由中的两个属性
Vuex基本使用
vuex的提取
组件传值之props与emit
npm 省市区数据
插槽【了解】
默认插槽
具名插槽
编辑
编辑
作用域插槽(难一点)
style中使用了scope之后,第三方UI样式的处理
vue中如何使用echarts
token函数抽取
上一步服务器返回了token,我们也保存了,其他页面可能需要获取,可能需要删除,为了方便调用,咱们把他抽取为函数,避免因为
key写错了出现问题
步骤:
-
/src/utils下创建token的工具函数token.js -
内部抽取的三个方法
-
setToken -
getToken -
removeToken
-
// 保存token
function saveToken(val) {
window.localStorage.setItem('token', val)
}
// 获取token
function getToken(name = 'token') {
return window.localStorage.getItem(name)
}
// 删除token
function removeToken(name = 'token') {
window.localStorage.removeItem(name)
}
export { saveToken, getToken, removeToken }
在js中使用路由router
有时候我们也是需要在外部js使用路由跳转的,这时候我们就得导入该路由的实例
在js中导入路由的实例对象
import router from '@/router/router.js'
//这里的router相当于this.$router实现路由跳转
import router from '@/router/router.js'
router.push("相应的path")vue-router 嵌套路由
页面的结构如果更加复杂了,可以通过嵌套路由进行更为细致的划分
传送门
步骤:
-
嵌套路由的组件出口设置
router-view -
定义组件,设置路由规则
-
使用地址访问
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
// 导入组件 login
import login from '@/views/login/login.vue';
// 导入组件 index
import index from '@/views/index/index.vue';
// 导入嵌套路由组件 vip
import vip from '@/views/index/vip/vip.vue';
// 导入嵌套路由组件 greenVip
import greenVip from '@/views/index/greenVip/greenVip.vue';
const router = new VueRouter({
routes: [
{
path: '/index',
component: index,
// 嵌套的路由规则
children: [
{
// 地址不需要写/
// 最终解析的是 /index/vip
path: 'vip',
component: vip
},
{
// 地址不需要写/
// 最终解析的是 /index/greenVip
path: 'greenVip',
component: greenVip
}
]
},
{
path: '/login',
component: login
}
]
});
export default router;嵌套路由也有出口
vip
绿钻vip
黑钻vip
注意:
-
现有路由结构中,再嵌套一层,
children -
嵌套路由也需要设置出口
router-view
导航守卫
如果我们希望在页面加载之前执行一些逻辑的话,可以使用导航守卫,执行的时机比组件的生命周期钩子更早哦
传送门
导航守卫可以理解为就是几个回调函数
比如生命周期钩子也是回调函数
导航守卫,是路由提供的回调函数
每个守卫方法接收三个参数:
-
to: Route: 即将要进入的目标 路由对象 -
from: Route: 当前导航正要离开的路由 -
next: Function:一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。-
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。 -
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。 -
next('/')或者next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向next传递任意位置对象,且允许设置诸如replace: true、name: 'home'之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。 -
next(error): (2.4.0+) 如果传入next的参数是一个Error实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
-
router.beforeEach((to, from, next) => {
//路由进入前处理
next()
})
router.afterEach((to,from) => {
//路由进入后的处理
})路由重定向
redirect:重定向到某个地址
path: "/home",
redirect: "/home/subject",
component: layout,Vue-router - 路由元信息
路由元信息可以理解为是保存在路由上的一些额外的信息,可以保存任意的内容,至于如何使用,就看自己了哦
-
定义
-
在相应路由下面加一个meta对象,可以在该对象里加入一些自己想要使用的信息
-
-
调用
-
在相应路由组件里this.$route.meta就可以获取到自定义的一些路由信息
-
const router = new VueRouter({
routes: [
{
path: '/index',
component: index,
// 元信息
meta:{
info:"我是一个华丽的首页",
secret:"vip都是骗人的",
message:"哎呀,你冲了vip呀,不退钱哦"
},
// 嵌套的路由规则
children: [
{
// 地址不需要写/
// 最终解析的是 /index/vip
path: 'vip',
component: vip,
meta:{
info:"尊贵的VIP"
}
},
{
// 地址不需要写/
// 最终解析的是 /index/greenVip
path: 'greenVip',
component: greenVip,
meta:{
info:"原谅色的VIP"
}
},
{
// 地址不需要写/
// 最终解析的是 /index/blackVip
path: 'blackVip',
component: blackVip,
meta:{
info:"黑钻的VIP"
}
}
]
},
{
path: '/login',
component: login
}
]
});注意:
-
元信息的字段名叫做
meta -
类型是对象,内部可以添加任意的键值对
-
组件内部通过
this.$route.meta.xx获取数据 -
在导航守卫中,可以通过
to.meta.xxx或者from.meta.xx来获取
路由传参的两种方式
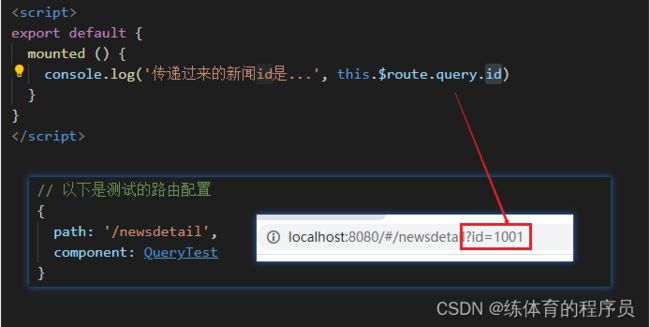
Query
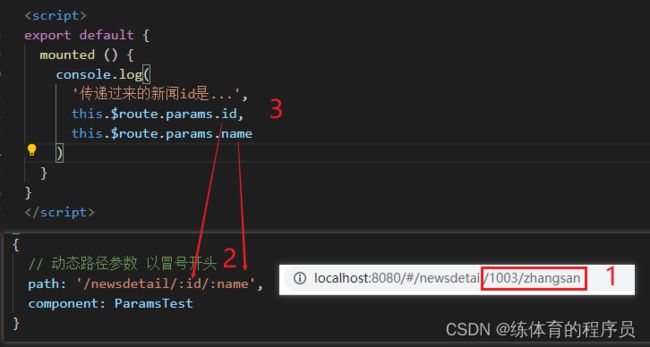
Params
路由中的两个属性
$route:
-
获取参数
-
配合watch,监听路由的改变
$router:
-
实现编程式导航
Vuex基本使用
vue-cli vue-router element-ui axios vuex
官网地址: Vuex 是什么? | Vuex
什么是vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ,实际就是实现数据的共享数据管理。
基本使用步骤
-
安装
vuex npm i vuex -
在main中导入
import Vuex from 'vuex' -
注册
Vue.use(Vuex) -
实例化
const store = new Vuex.Store({
// 共享数据存储的地方
state: {
msg: "我是共享数据"
}
})注入到Vue实例
new Vue({
store
})如何访问共享数据呢?
this.$store.state.msg //通过this.$store.saate可以访问在vuex的state中定义的数据
应用场景
同用数据的存储,如网站个人用户信息在某个接口调用后,共享存储,其它任意地方都可使用,
兄弟组件或者其它关系更复杂的一些组件间的传值
vuex的提取
通过export default store
然后在main.js中导入 import store from '路径'
-
步骤
-
安装vuex npm i vuex
-
在src下建立 一个store文件夹,再在store文件夹下建立 一个index.js
-
在index.js中写上vuex实例化
-
导入vuex import Vuex from 'vuex'
-
注册vuex Vue.use(Vuex)
-
实例化vuex new Vuex.Store({state:{}})
-
输出 store export default store
-
再到main.js中导入store/index.js import store from './store/index.js'
-
挂载到new Vue上 new Vue({store})
-
-
/*vuex基本步骤
1:安装vuex
2:导入vuex
3:注册vuex
4:实例化vuex
5:注入到vue实例
*/
// 1:安装vuex
// 2:导入vuex
import Vuex from 'vuex'
// 3:注册vuex
import Vue from 'vue'
Vue.use(Vuex)
// 4:实例化vuex
const store = new Vuex.Store({
//state就是共享的数据
state: {}
})
export default store
// 5:注入到vue实例注入到vue实例,就是像router一样的处理,在main.js中
import Vue from 'vue'
import App from './App.vue'
// 导入router实例
import router from "@/router/router.js"
// 导入vuex实例
import store from "@/store/index.js"
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')
组件传值之props与emit
父组件通过 props 向下传递数据给子组件;子组件通过 emit 给父组件发送消息。
-
父组件传值子组件
-
在子组件标签上定义一个属性
-
<子组件 :自定义属性名=“值”>
-
-
在子组件中接收数据
-
在props中接收,props放到
-
props:['自定义属性名']
-
-
使用传递的数据
-
this.自定义属性名
-
-
-
注意点:props传递过来的数据是单向数据流,不可修改。
-
-
子组件调用父组件方法
-
在子组件上定义一个方法
-
<子组件 @自定义方法名=“父组件方法”>
-
-
在子组件里调用该方法
-
this.$emit("自定义方法名",参数),这样就会触发父组件方法
-
-
公有组件使用:你写好一个组件,全公司都来使用,整个项目多次使用
特别button定义成一个组件,希望全公司使用,最好用props与emit
如果你用ref让别人处理,ref权限太大,它要乱调用乱修改,是可能改出问题 props传值,
如果只是自己模块某个组件,怎么方便怎么来
npm 省市区数据
省市区的数据怎么获取呢
传送门
步骤:
-
下包
npm i element-china-area-data -
导包 `
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data' -
用包
-
provinceAndCityData是省市二级联动数据(不带“全部”选项) -
regionData是省市区三级联动数据(不带“全部”选项) -
provinceAndCityDataPlus是省市二级联动数据(带“全部”选项) -
regionDataPlus是省市区三级联动数据(带“全部”选项) -
"全部"选项绑定的value是空字符串
"" -
CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText['110000']输出北京市 -
TextToCode是个大对象,属性是汉字,属性值是区域码 用法例如:TextToCode['北京市'].code输出110000,TextToCode['北京市']['市辖区'].code输出110100,TextToCode['北京市']['市辖区']['朝阳区'].code输出110105
插槽【了解】
灵活,一般在封装第三方UI组件的时候(ElementUI)
注意点:
1、一定要有父子关系
2、插槽其实是vue自定义的一个标签slot,它一定是写在子组件中
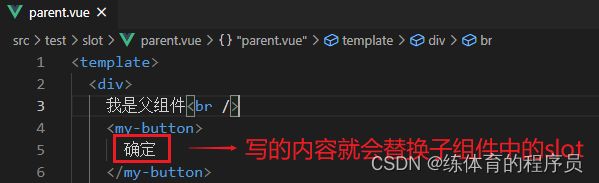
3、插槽的作用之一,就是在子组件中占着位置,等着父组件中传来的内容替换它
4、作用域插槽的时候,它还有一个作用,就是把值传给父组件
总结:
插槽就是写在子组件中的一个自定义标签slot,等着被父组件中传过来的内容替换,偶尔需要它也可以把值传递给父组件
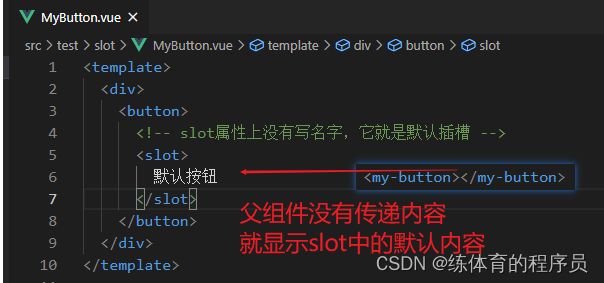
默认插槽
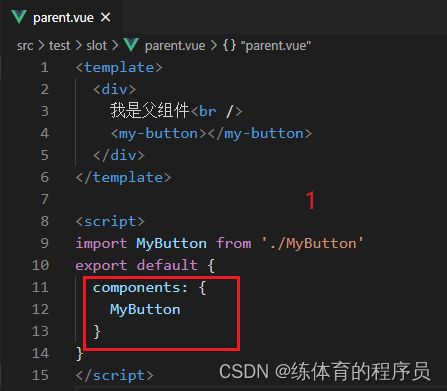
1、创建父子组件,形成父子关系
2、在子组件,写好自定义的slot标签
3、等着父组件传递过来的内容,替换刚刚子组件中写好的slot标签
4、我们可以在子组件中的slot加上默认内容
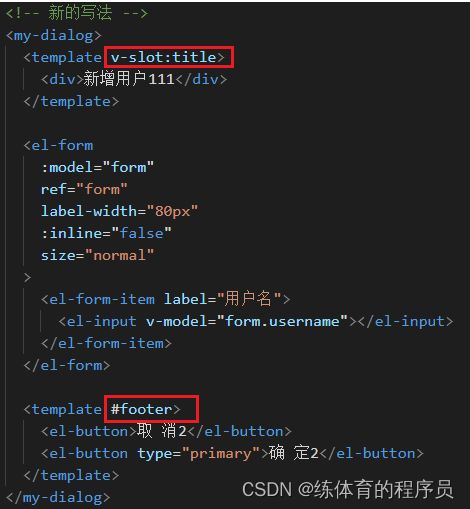
具名插槽
当我们的子组件中,有多处地方需要覆盖的时候,我们就定义多个具名插槽(就是给插槽起名字)
1、形成父子关系(同上)
2、在子组件中定义一个默认插槽和多个具名插槽
3、在父组件中,使用子组件,并且给它传递相应的内容(注意新旧两种写法)
参考:插槽 — Vue.js
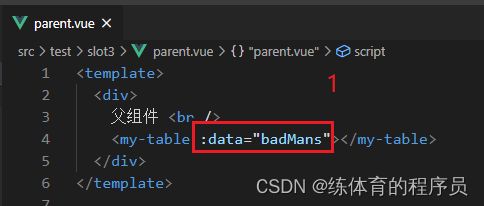
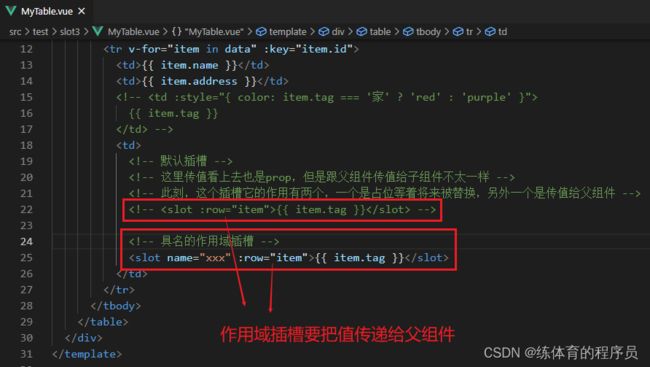
作用域插槽(难一点)
自定义table的某一列
1、形成父子关系(同上)
2、父组件传值给子组件
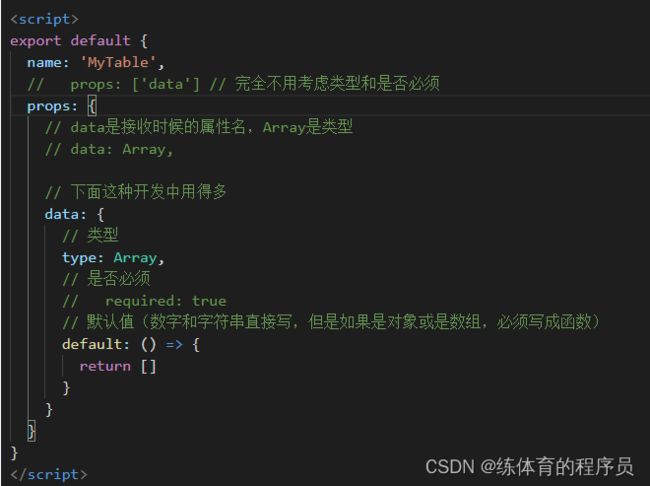
3、子组件通过 props接收父组件传递过来的值(有多种写法)
4、在子组件中,写好作用域插槽的代码
5、父组件通过接收值,去自定义某一列(注意新旧两种写法)
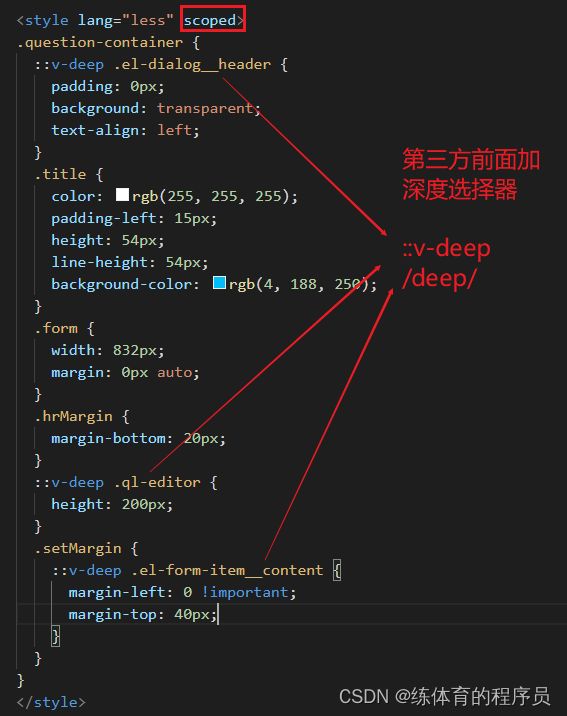
style中使用了scope之后,第三方UI样式的处理
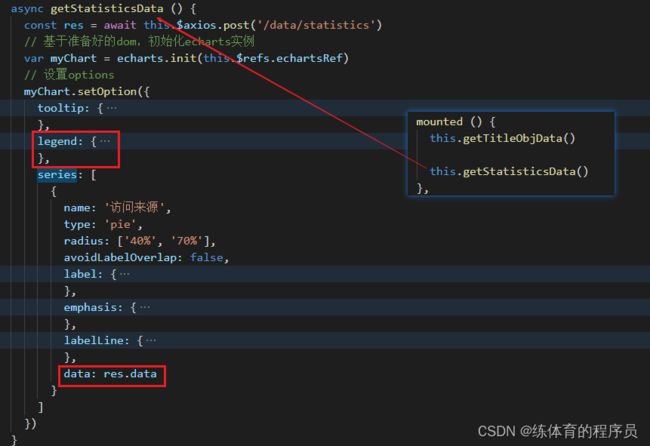
vue中如何使用echarts
步骤:
1、导包
import * as echarts from 'echarts'2、在mounted中发请求,然后创建echarts实例,设置options