1、TabLayout与Fragment结合使用的常见方式通常会使用FragmentPagerAdapter或FragmentStatePagerAdapter与ViewPager配合,再将TabLayout与ViewPager关联,实现通过TabLayout切换Fragment。以下是布局文件示例activity_main.xml:
如何使用React Native与Meteor集成:一个全面指南
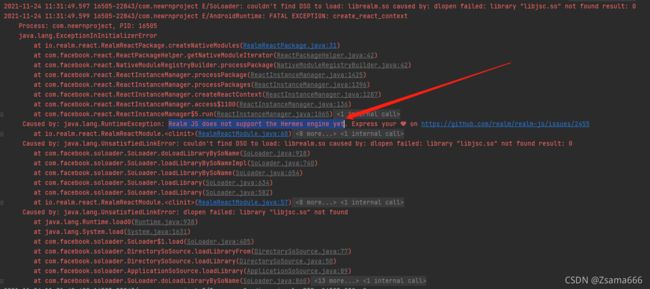
如何使用ReactNative与Meteor集成:一个全面指南项目介绍react-native-meteor是一个强大的开源项目,它允许开发者无缝地将ReactNative应用程序与Meteor后端连接起来。此库让你能够充分利用Meteor特有的功能,如自动化的账户系统、响应式数据追踪等,为你的移动应用带来无与伦比的开发体验。通过结合ReactNative的强大UI能力和Meteor的实时Web框
解决修改android手机设置中字体大小后系统布局混乱的方法
f44148db1e8c
均属于笔记,仅供个人参考,有问题欢迎指正重写getResources方法@OverridepublicResourcesgetResources(){//returnsuper.getResources();//解决修改android手机设置中字体大小后系统布局混乱的方法,重构getResources,修改系统倍数对应用内sp的影响;Resourcesres=super.getResources(
2025乐彩V8影视系统技术解析:双端原生架构与双H5免签封装实战 双端原生+双H5免签封装+TV级性能优化,一套代码打通全终端生态
CH资源网ch-h点cn(测评师 )
架构性能优化
1.双端原生实现方案Android端:基于Kotlin+JetpackCompose架构,深度优化ExoPlayer内核,支持4KHDR硬解与DRM加密流iOS端:Swift+SwiftUI构建,集成AVFoundation定制播放器,实现画中画与杜比全景声支持TV专属优化:针对AndroidTV和AppleTV分别实现焦点引擎和遥控器键位映射452.双H5站免签封装方案系统创新性地实现双H5站点
没有 Mac,如何上架 iOS App?跨平台团队的全流程实践指南
程序员不说人话
ios小程序uni-appiphoneandroidwebviewhttps
在许多以Flutter、ReactNative等技术栈开发的项目中,经常面临一个现实问题:团队缺少足够的Mac设备,可iOS上架流程却被Mac严重绑架。今天我们就来聊聊“没有Mac,如何顺利上架iOSApp?”,结合我们在多个项目中积累的实战经验,分享一整套可复用的跨平台上架方案,让Windows、Linux开发者也能协作完成iOS上架,并保持高效、稳定、安全。为什么“没有Mac”是个上架难题?i
Android 系统设置,“隐私”中关闭相机权限
Android系统设置中,“隐私”里面,有一项是关于“摄像头使用权限”,如果关闭了,则所有的app都没法正常去打开相机。我们如果需要做类似禁用相机的功能,也是可以参考该部分的代码流程逻辑。这一功能涉及到的相关代码,如下图所示。CameraService.cpp---------CameraService.cppSetcameramutingbehaviorbool isCameraPrivacyE
android单个页面切换_Android实现界面切换的两种方式
weixin_39939918
android单个页面切换
在初学Android开发过程中,一定会遇到实现两个界面互相切换的问题,有两种方法来实现这个功能,小编带大家一起学习一下;这种方法严格意义上不算是界面切换(纯属小编愚见),因为它只是重新设置了一下界面的布局文件;比如我们在eclipse中新创建一个项目工程,会默认给我们两个文件,一个为MainActivity.java,另一个就是activity_main.xml,大家可以这样理解,MainActi
Logcat命令详解 和 adb 常用命令
九月的蓝天
android调试Logcat命令详解和adb常用命
Android日志系统提供了记录和查看系统调试信息的功能。日志都是从各种软件和一些系统的缓冲区中记录下来的,缓冲区可以通过logcat命令来查看和使用.在使用logcat之前,请确保手机的USB调试模式已经开启,可以通过"Setting->Application->Development->USBdebugging"来开启。logcat本身是android的shell的一个命令,你可以通过“adb
Android常用ADB和LINUX命令
摸鱼摸一天
androidadb
Android常用ADB命令前言一、adb命令二、linux命令总结前言本文章主要记录android可能经常用到的一些adb命令和linux命令一、adb命令logcat日志写入外部文件adbshelllogcat-vtime>D:/log/log.txt把文件从手机拉到电脑上adbpull/data/local/tmp/log.txtD:\log把文件从电脑上推到手机里adbpushD:\apk
Android-Compose初步学习总结
一、JetpackCompose的生命周期JetpackCompose中,组合是由可组合项构成的树状结构,用于描述应用界面。它通过初始组合生成,并仅能通过重新组合更新——当应用状态变化时,Compose会安排重新组合,仅重新执行受状态变化影响的可组合项,而非整个UI树。可组合项的生命周期包含三个阶段:进入组合、经历0次或多次重新组合、最终离开组合。组合中可组合项的实例由其调用点(即调用可组合项的源
Android-API调用学习总结
每次的天空
学习
一、Postman检查API接口是否支持1.“HTTPRequest”来创建一个新的请求。——请求构建界面,这是你进行所有API调用的地方。2.设置请求方法和URL:选择请求方法:在URL输入框左侧,有一个下拉菜单。点击它,选择你想要测试的HTTP请求方法(例如:GET,POST,PUT,DELETE等)。GET:获取数据区别:GET请求通常用于从服务器获取或读取数据。它不应该对服务器上的数据产生
Android-jetpack之DataBinding实战应用
一、DataBinding基础配置1.启动流程在build.gradle中启用:android{dataBinding{enabled=true}}这会让编译器为每个布局文件生成对应的绑定类(如ActivityMainBinding、DetailsFragmentBinding)。2.布局文件转换将普通布局文件转换为DataBinding布局,需要在根标签外包裹标签:二、绑定基础操作1.绑定基本数
Android常用的adb和logcat命令
每次的天空
androidadb
ADBADB,即AndroidDebugBridge是一种允许模拟器或已连接的Android设备进行通信的命令行工具,它可为各种设备操作提供便利,如安装和调试应用,并提供对Unixshell(可用来在模拟器或连接的设备上运行各种命令)的访问。adb简单命令//查看版本adbversion//查看已经连接的设备和开始连接设备命令adbdevicesadbconnectadb应用命令//查看所有应用a
LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不