uniapp开发微信小程序使用painter绘制海报
uniapp开发微信小程序使用painter绘制海报
参考文章:
1.简书大佬文章https://www.jianshu.com/p/e9cab600cf6c
2.CSDN大佬文章https://blog.csdn.net/YouZi_X/article/details/107339893?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2aggregatepagefirst_rank_ecpm_v1~rank_aggregation-13-107339893.pc_agg_rank_aggregation&utm_term=%E4%BD%BF%E7%94%A8Painter%E4%B8%ADonimgok%E6%B2%A1%E5%8F%8D%E5%BA%94&spm=1000.2123.3001.4430\
最初绘制海报时是准备用canvas绘制,但是绘制方法过于复杂,超出了我的能力范围,尝试百次也不能呈现绘制的图片。
于是在我不断利用引擎搜索的努力下,找到了大佬设计的painter插件,比较方便,并且有了成果。
这个功能花了我一整天时间,在此做笔记,并分享给和我碰到相同困难的朋友。
过程中先使用了简书文章中大佬的方法,图片内容的获取没问题,可是不论如何都无法正确引入painter插件,无法生成图片。
然后花了半天时间查找适合我引入painter插件的方法,经过测试,在第二篇CSDN大佬文章中完成了图片的生成。
下面直接开始整套方法,结合两篇文章,省略掉不必要的操作。
1.利用git引入文件代码
git clone https://github.com/Kujiale-Mobile/Painter.git

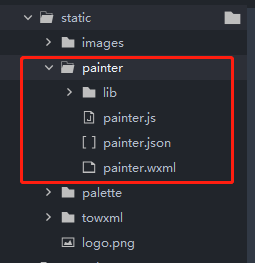
不同插件出现的位置不同,此时,我拉取的paiter包出现在了我的项目根目录:

如果网络不好或者不能使用git,可以手动下载:
https://codechina.csdn.net/mirrors/shesw/Painter/-/tree/master/components/painter
由于项目机制的原因,部分引用方法无法引用static外的文件,所以我们将painter复制到static文件夹下(最主要的就是painter文件包,其他的都没用了):

大家跟着我的标注走就好,不要被标注以外的地方干扰。
2.在我需要绘图的页面引入painter插件
就是这一步耗了我半天时间。
uniapp以微信小程序合适的方法引入插件,按道理说方法有很多,有的插件可以有的却不行,方法我一直模糊不清,这个方法成功了:
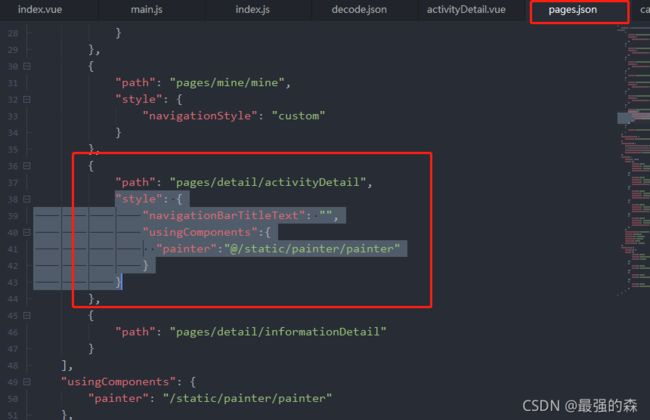
"style": {
"navigationBarTitleText": "Painter",
"usingComponents":{
"painter":"@/static/painter/painter"
}
}
3.页面中使用该插件,进行绘图
(1)绘制图片
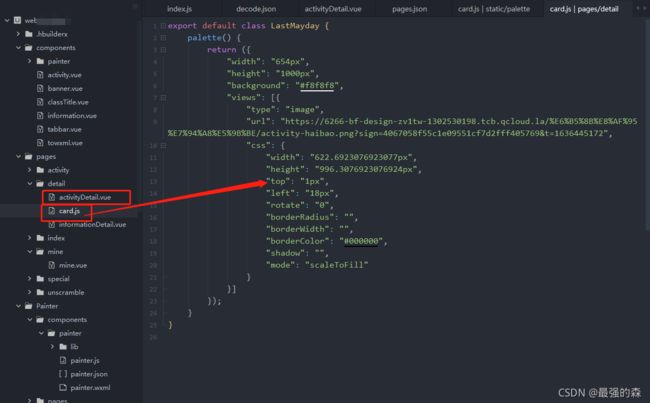
开发插件的大佬顺便为我们设计了绘图网站,我们在内部绘制好图片,将代码复制下来即可:
绘图网站https://lingxiaoyi.github.io/painter-custom-poster/

我是直接上传了张海报样式的图片,进行测试。
然后将代码赋值到绘制页面旁边的card.js文件中,大家放到哪里都行,只要可以正确引入即可:

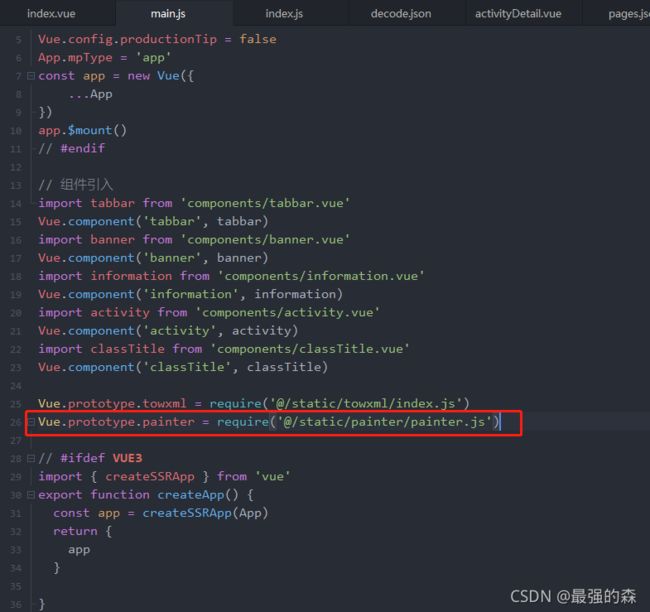
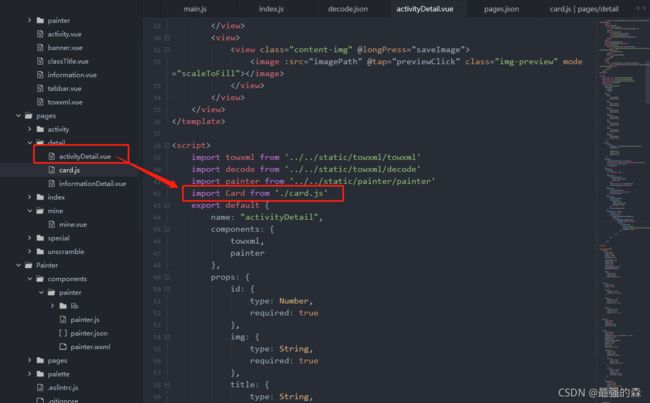
然后在绘制页面中引入card.js:

(2)在绘制页面中引入painter插件

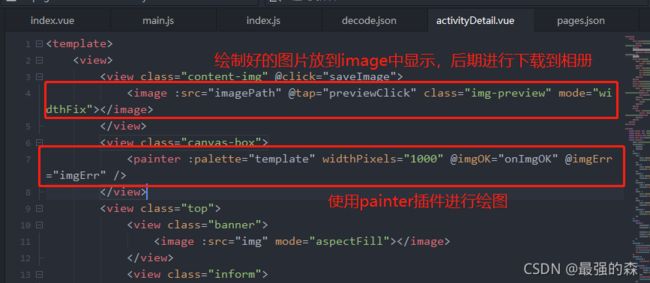
此时,就可以使用painter插件了:
<view class="content-img" @click="saveImage">
<image :src="imagePath" @tap="previewClick" class="img-preview" mode="widthFix">image>
view>
<view class="canvas-box">
<painter :palette="template" widthPixels="1000" @imgOK="onImgOK" @imgErr="imgErr" />
view>
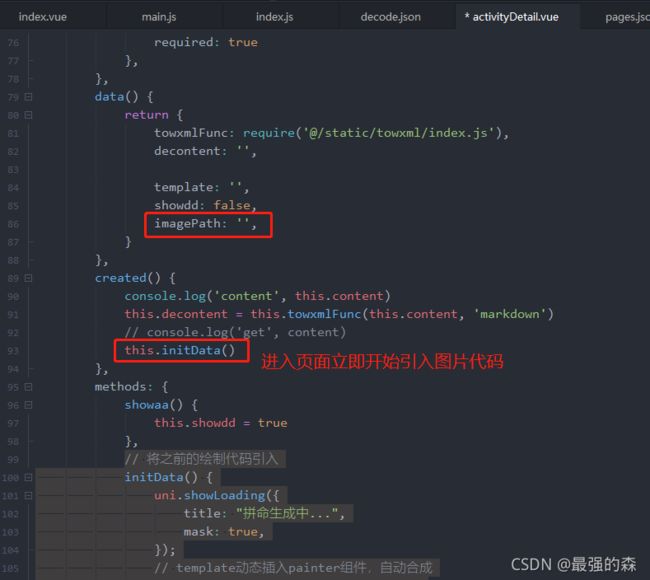
// 将之前的绘制代码引入
initData() {
uni.showLoading({
title: "拼命生成中...",
mask: true,
});
// template动态插入painter组件,自动合成
this.template = new Card().palette()
console.log('aaa', this.template)
},
// 合成成功后将图片地址传入image,进行显示
onImgOK(e) {
console.log('bbb', e)
this.imagePath = e.detail.path;
uni.hideLoading();
},
// 错误返回,有没有都可以,基本不会出错
imgErr(e) {
uni.hideLoading();
uni.showModal({
title: '提示',
content: "生成海报失败",
showCancel: false,
})
console.log('ccc', e);
},
// 下载图片到相册
saveImage() { //保存
var _this = this;
uni.authorize({
scope: "scope.writePhotosAlbum",
success() {
uni.saveImageToPhotosAlbum({
filePath: _this.imagePath,
success() {
uni.showModal({
title: "保存成功",
content: "图片已成功保存到相册,快去分享到您的圈子吧",
showCancel: false
})
}
});
}
})
},

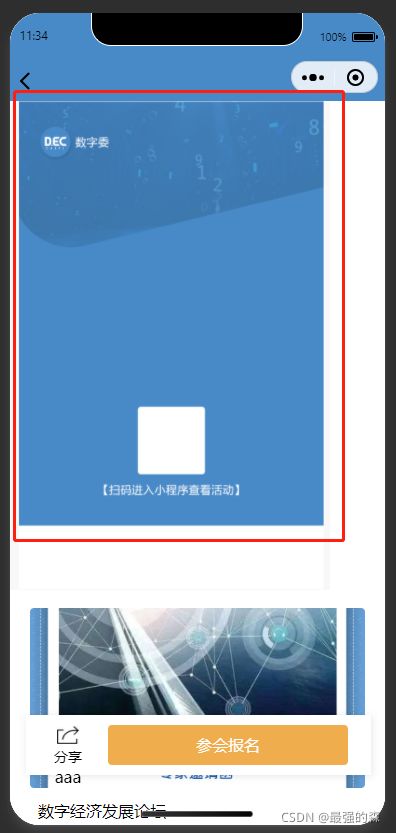
以上,进入页面即可成功渲染图片。

后续操作,如v-show大家自行改动。
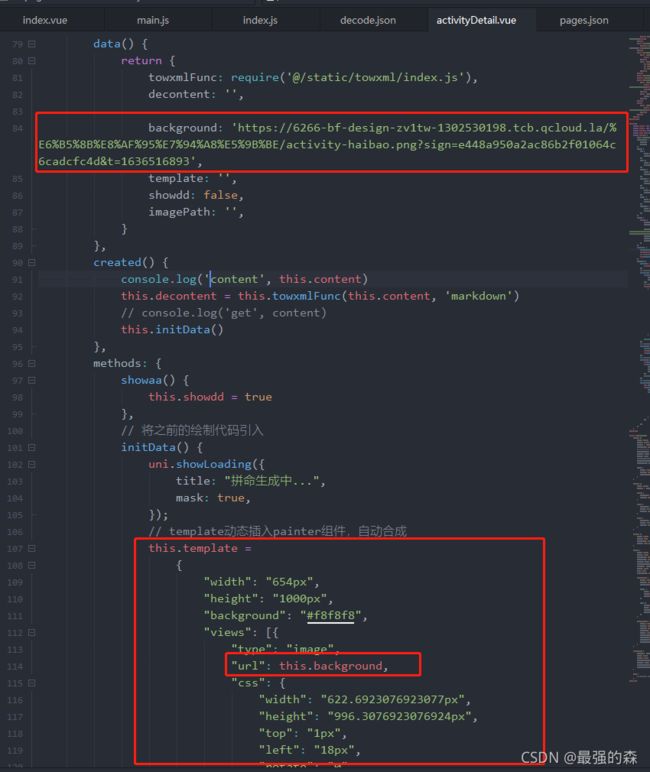
4.动态设置图片
忽略card.js,直接将代码复制给template,动态引入图片地址即可:

大家可以在图片布局网站中将海报设计好,然后再页面中替换即可。
没有新建项目给大家讲解,我怕有缺漏,如果大家无法实现,有任何问题欢迎留言,我会对自己的文章负责0_0!
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————