微前端qiankun框架的底层实现原理
qiankun框架的底层原理
现在我们手写一个简易的qiankun框架,实现基础的父应用中切换路径跳转子应用、沙箱隔离等qiankun框架的功能。
我们在已经配置好的qiankun主应用中不使用qinakun框架,而是引入我们自己手写的简易框架来实现本有的qiankun框架功能比如路由跳转、沙箱隔离、css样式隔离等。
// 引入qinakun框架内的方法
// import { registerMicroApps, start } from "qiankun"
// 引入自己写的src路径下的微前端框架micro_qiankun
import { registerMicroApps, start } from "./micro_qiankun"
手写qiankun的registerMicroApps()和start()方法
registerMicroApps是用来根据传入的子应用的信息数组来注册子应用;start使用启动这些子应用。
微前端的运行原理:1. 监听路由变化 2.匹配子应用 3.加载子应用 4.渲染子应用
项目目录,其中micro-qiankun就是自己仿照qinakun功能写的一个简易版微前端库。下面我把里面包含的api列出来,可详细看。
入口:index.js:
import { handleRouter } from "./handle-router"
import { rewriteRouter } from "./rewrite-router"
// 暂存的apps,主要考虑到外部要拿这个要注册的子应用
let _apps = []
// 外部拿到子应用列表所要执行的方法
const getApps = function () {
return _apps
}
// 注册子应用的方法
const registerMicroApps = function (apps) {
_apps = apps
console.log(apps);
}
// 启动子应用的方法
const start = function () {
// 微前端的运行原理,1. 监听路由变化 2.匹配子应用 3.加载子应用 4.渲染子应用
// 1. 监听路由变化
rewriteRouter()
// 初始执行匹配
handleRouter()
// 2.匹配子应用
// 3.加载子应用
// 4.渲染子应用
}
// 导出
export { registerMicroApps, start, getApps }
handle-router.js:
// 此函数用来处理路由跳转后,让其处理子应用即匹配子应用、加载子应用、渲染子应用
import { getApps } from ".";
import { importHTML } from "./import-html";
import { getNextRoute, getPrevRoute } from "./rewrite-router";
export const handleRouter = async function () {
const apps = getApps() //获取当前子应用列表数组
// 需要先判断是否还有上一个子应用
let preRoute = getPrevRoute() //获取上一个路由路径window.location.pathname
let nextRoute = getNextRoute() //获取跳转后的路由路径
// 获取上一个路由的子应用
const preApp = apps.find(item => preRoute.startsWith(item.activeRule))
// 2.2 然后子apps子应用中查找
// [name, entry, container, activeRule, mount, unmout, bootStrap]
// 获取跳转后的子应用
const app = apps.find(item => nextRoute.startsWith(item.activeRule))//str.startWith(str1),字符串str如果以str1开头,那么就返回true
// 如果有上一个应用,那么就先销毁,然后再加载当前的子应用
if (preApp) {
await unmount(preApp)//此时preApp已经有自己的声明周期钩子的,这是在上一个子应用中已经设置的
}
if (!app) { //如果当前路由路径pathname没有子应用,直接return返回
return
}
// 2.匹配子应用
// 2.1 首先获取当前的路由路径 window.location.pathname
// console.log(window.location.pathname)
// 3.加载子应用
// 加载子应用就是请求获取app的entry资源,资源有很多种,有HTML、css、js,所以我们要一个个来处理
// 先来请求html资源,可以使用很多异步请求方式:ajax、aiox、fetch
// const html = await fetch(app.entry).then(res => res.text()) //res为请求的所有资源,res.text()为请求到的数据的普通文本即页面的html
// console.log(html)
// 配置全局环境变量
window.__POWERED_BY_QIANKUN__ = true
window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__ = app.entry + "/"
//获取自己封装的加载子应用的api
const {
template, //teplate为处理之后的html模板字符串
getExternalScripts, //调用它会得到所有的script脚本
execScripts //用来执行文档中所有的script脚本
} = await importHTML(app.entry) //这里必须是异步调用
// // 4.渲染子应用,渲染到container中
// // 获取渲染的容器
const container = document.querySelector(app.container)
container.append(template)
// // 拿到html中的script脚本
// getExternalScripts().then(res => {
// })
// 执行获取到的脚本,用于获取声明周期
const appExports = await execScripts()
// console.log(appExports);
app.bootstrap = appExports.bootstrap
app.mount = appExports.mount
app.unmount = appExports.unmount
console.log(app.mount)
// 调用子应用的声明周期钩子函数来进行渲染
await bootstrap(app)
await mount(app)
// container.innerHTML = template //虽然此时在container中已经含有此html页面了,但是依然不能够在页面中渲染出页面
//以上不能渲染成功的原因如下:
// a.客户端渲染需要通过js来生成内容
// b. 浏览器处于安全考虑,innerHTML中的script不会加载执行 ,所以需要我们手动加载执行
// 手动加载子应用的script,执行script中的代码
// 执行script中的字符串代码可以使用:1.使用eval(str)函数来执行字符串str的js内容;2:使用new Function
}
async function mount(app) {
app.mount && (await app.mount({
container: document.querySelector(app.container)
}))
}
async function unmount(app) {
app.unmount && (await app.unmount(app.container))
}
async function bootstrap(app) {
app.bootstrap && (await app.bootstrap(app.container))
}
rewrite-router.js
// 重写路由监听的函数,主要是实现pushState和replaceState在实现路由跳转时,popState事件监听函数不能够监听到其跳转,所以需要重写这两个路由跳转方法
// 引入handleRouter函数,用来处理路由跳转后,让其匹配子应用、加载子应用、渲染子应用
import { handleRouter } from "./handle-router";
// 用于记录上一个路由
let preRoute = ""
let nextRoute = window.location.pathname
const getPrevRoute = function () {
return preRoute
}
const getNextRoute = function () {
return nextRoute
}
export {
getPrevRoute,
getNextRoute
}
export const rewriteRouter = function () {
// 路由的两种模式:hash、history
// 监听hash路由使用window.onhashchange
// 这里我们使用history路由来实现,采用history.go、history.back、history.forword方法来进行路由跳转
// 在history路由中我们使用onpopstate事件函数来监听history路由的变化,但是popstate事件函数只能监听到history.go、forward、back的切换路由方式,
window.addEventListener("popstate", () => {
// popState触发的时候,路由已经完成导航了
// 且之前的路由preRoute的就等于之前的nextRoute,
preRoute = nextRoute
// 而跳转的nextRoute路由就是的当前最新的window.loacation.pathname
nextRoute = window.location.pathname
handleRouter()
})
// 但是它不能够监听到pushState添加历史记录(就是在页面中点击某个a标签进行跳转的方式,点击页面顺序:a->b->c,记录的历史记录中a、b、c都存在,而replaceState则不同)、replaceState(点击页面顺序:a->b->c,记录的历史记录中只有a->c,即用c代替了b记录,b记录被删除了)切换路由的方式
// 对于pushState、replaceState需要通过函数重写的方式进行劫持,也就是说我们重写pushState和replaceState
// 但是我们一般都是pushState来跳转链接,是通过this.$router.replace()来触发;而pushState()是通过this.$router.push()来触发
// 重写pushState方法
const rawPushState = window.history.pushState
window.history.pushState = function (...args) {
// 导航前
preRoute = window.location.pathname //记录跳转前的路由路径
rawPushState.apply(window.history, args) //使用pushState进行跳转
// 导航后
nextRoute = window.location.pathname //记录跳转后的路由路径
handleRouter()
console.log("终于监视到pushState了");
}
// 重写replaceState方法
const rawReplaceState = window.history.replaceState
window.history.replaceState = function (...args) {
// 导航前
preRoute = window.location.pathname //记录跳转前的路由路径
rawReplaceState.apply(window.history, args)
// 导航后
nextRoute = window.location.pathname //记录跳转后的路由路径
handleRouter()
console.log("终于监视到replaceState了");
}
}
import-html.js:
// 用于解析出html代码中的script脚本的方法
// 其实qiankun框架里面有用一个库即import-html-entry,其封装了一些从html文件中提取script标签,并动态执行script脚本的方法,而且这个库中也封装了沙箱机制
import { fetchResource } from "./fetch-resource"
// 这里我们仿造import-html-entry库,然后自己手写几个类似的方法
export const importHTML = async function (url) {
// 加载子应用就是请求获取app的entry资源,资源有很多种,有HTML、css、js,所以我们要一个个来处理
const html = await fetchResource(url)
// 先来请求html资源,可以使用很多异步请求方式:ajax、aiox、fetch
const template = document.createElement("div")
template.innerHTML = html
// 获取template的dom下的所有script脚本
const scripts = template.querySelectorAll("script")
// 获取所有script标签脚本代码,最后返回一个数组的形式
const getExternalScripts = function () {
console.log(scripts)
// promise.all的返回值是一个promise数组
return Promise.all(Array.from(scripts).map(script => {
const src = script.getAttribute("src")
if (!src) {//如果script脚本没有src,那么就是普通的script标签里面的script代码
// 那么就只返回script里面的代码,并封装成promise对象
return Promise.resolve(script.innerHTML)
} else {//表示此script脚本是外链的资源,资源在src中
return fetchResource(//需要判断src是以http开头比如http://www.nativejs.com,则资源是http外网资源;
// 如果是一种相对路径资源比如:/src/res则需要手动加上子应用的域名
src.startsWith("http") ? src : url + src
)//直接发送异步请求
}
}))
}
// 获取并执行所有的script脚本代码
const execScripts = async function () {
// 拿到html中的scripts脚,它是一个script代码字符串构成的数组
const scripts = await getExternalScripts()
// 手动的构造一个commonJs环境,commonJs规则,里面有一个module对象,还有一个exports对象并且指向module.exports对象
const module = { exports: {} }
const exports = module.exports
console.log(scripts);
// 执行scripts数组中的script字符串代码,这里依然是使用eval函数来执行字符串代码
scripts.forEach(script => {
// eval执行的代码可以访问外部代码
eval(script)
})
// 由于子模块到出的库格式为umd库,并且将返回的数据挂载到了window对象上,
// 所以我们可以在window对象上拿到子应用的生命周期钩子函数,需要注意的是生命周期钩子必须写在子应用的入口文件main.js,然后webpack打包的时候首先进入入口文件,然后再递归查找依赖的文件进行打包
// 因为我们自己构造了commonJs环境,那么我就能够通过module.exports拿到回调函数factory()返回的结果
console.log(module.exports)
return module.exports
}
return {
template, //teplate为处理之后的html模板字符串
getExternalScripts, //调用它会得到所有的script脚本
execScripts //用来执行文档中所有的script脚本
}
}
fetch-resource.js
// 异步请求函数
export const fetchResource = function (url) {
const html = fetch(url).then(res => res.text()) //res为请求的所有资源,res.text()为请求到的数据的普通文本即页面的html
return html
}
qinakun的样式隔离如何实现?
shadowDom实现
其实是因为start()函数中有一个sandbox沙箱。其中使用shadow dom来解决样式冲突,shadow dom就是一个隔离的环境,他会把子应用的所有内容放在shadowdom里面,shadow dom中的样式不会影响外部的样式。
shadow DOM并不是一个特别新的概念,html中的video标签就是使用shadow DOM的一个案例。使用它时,你在html只会看到一个video标签,但实际上播放器上还有一系列按钮和其他操作,这些就都是封装到shadow dom中的,对外界是不可见的。
shadow使用 subApp.attachShadow({ mode: “open” })创建。之后再在里面添加子元素或者innerHTML。
举个shadow dom样式隔离的案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
p {
color: red;
}
#shadow-root p {
color: green;
}
style>
<body>
<p>whp>
<div id="subApp">
<p>子应用whp>
div>
<script>
let subApp = document.querySelector("#subApp")
// shadow dom就相当于一个普通的dom,你可以拿到并操作它,并且不会有样式冲突
const shadow = subApp.attachShadow({ mode: "open" })//创建shadow dom,mode指是否可以通过js拿到子应用的dom
shadow.innerHTML = `
这是通过shadow dom添加的内容
//这里也可以放置style标签,设置shadow dom的样式
`
script>
body>
html>
浏览器页面:
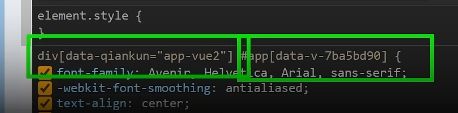
除了shadowdom可以通过添加选择器范围来解决样式冲突。
也就是子应用在子应用类下的某个盒子,相当于 div span指代div下的span,和这种方式一样
qiankun的js沙箱如何实现
js沙箱隔离主要分为三种,snapshot sandbox(快照沙箱)、Proxy sandbox(代理沙箱)、lagacySandBox(遗留沙箱)。
snapshot沙箱
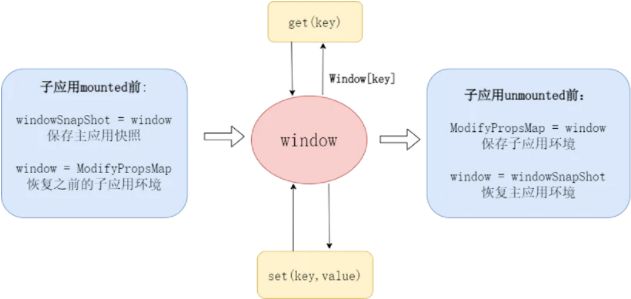
快照沙箱的核心思想:即在子应用挂载前对当前主应用的全局变量保存,然后恢复之前的子应用环境,在子应用运行期间正常get和set,在子应用卸载时保存当前变量恢复主应用变量,整个过程类似于中断和中断恢复。
原理就是在子应用激活 / 卸载时分别去经过快照的形式记录/还原状态来实现沙箱的。总结起来,对当前的 window 和记录的快照作 diff 来实现沙箱。
但是快照沙箱明显的缺点就是每次切换时需要去遍历window,这种做法会有较大的时间消耗。
我的总结:也就是在挂载子应用之前,主应用首先深拷贝一份window对象即snapshotWindow,并且将之前子应用的状态modifyWindow赋值给当前window即恢复之前的子应用状态,子应用运行期间的操作都是对这个window正常set和get操作,然后子应用卸载的时候就将当前window保存为modifyWindow以供下次子应用挂载时渲染modifyWindow,同时把之前保存的snapShotWindow重新渲染在主应用window中。
lagacy沙箱
import type { SandBox } from '../interfaces';
import { SandBoxType } from '../interfaces';
function iter(obj: typeof window, callbackFn: (prop: any) => void) {
// eslint-disable-next-line guard-for-in, no-restricted-syntax
for (const prop in obj) {
// patch for clearInterval for compatible reason, see #1490
if (obj.hasOwnProperty(prop) || prop === 'clearInterval') {
callbackFn(prop);
}
}
}
/**
* 基于 diff 方式实现的沙箱,用于不支持 Proxy 的低版本浏览器
*/
export default class SnapshotSandbox implements SandBox {
proxy: WindowProxy;
name: string;
type: SandBoxType;
sandboxRunning = true;
private windowSnapshot!: Window;
private modifyPropsMap: Record<any, any> = {};
constructor(name: string) {
this.name = name;
this.proxy = window;
this.type = SandBoxType.Snapshot;
}
active() {
// 记录当前快照
this.windowSnapshot = {} as Window;
iter(window, (prop) => {
this.windowSnapshot[prop] = window[prop];
});
// 恢复之前的变更
Object.keys(this.modifyPropsMap).forEach((p: any) => {
window[p] = this.modifyPropsMap[p];
});
this.sandboxRunning = true;
}
inactive() {
this.modifyPropsMap = {};
iter(window, (prop) => {
if (window[prop] !== this.windowSnapshot[prop]) {
// 记录变更,恢复环境
this.modifyPropsMap[prop] = window[prop];
window[prop] = this.windowSnapshot[prop];
}
});
if (process.env.NODE_ENV === 'development') {
console.info(`[qiankun:sandbox] ${this.name} origin window restore...`, Object.keys(this.modifyPropsMap));
}
this.sandboxRunning = false;
}
}
proxy沙箱
子应用主应用间如何通信
qiankun官方提供了actions通信,qiankun内部使用initGlobalState(state)定义全局状态,该方法执行后返回一个MicroAppStateActions实例,实例中包含三个方法,分别是onGlobalStateChange、setGlobalState、offGlobalStateChange。
MicroAppStateActions
onGlobalStateChange: (callback: OnGlobalStateChangeCallback, fireImmediately?: boolean) => void //在当前应用监听全局状态,有变更触发 callback,fireImmediately = true 立即触发 callback
setGlobalState: (state: Record<string, any>) => boolean, //按一级属性设置全局状态,微应用中只能修改已存在的一级属性(就是用来修改全局状态的
offGlobalStateChange: () => boolean //移除当前应用的状态监听,微应用 umount 时会默认调用
实战:父子应用之间相互通信:
==第一步:==首先需要在父应用中使用initGlobalState设置全局状态actions并导出供其他组件使用。
src/action.js:
// 此action文件为定义微应用之间全局状态
// 引入qiankun的应用间通信方法initGlobalState
import { initGlobalState, MicroAppStateActions } from 'qiankun'
const initialState = {
// 这里可以写初始化数据
}
const actions = initGlobalState(initialState) //初始化state
// 监听actions全局公共状态数据的变化
actions.onGlobalStateChange((state, prevState) => {
console.log("主应用变更前:", prevState);
console.log("主应用变更后:", state);
this.$store.commit("setProject", state) //将获取的最新的公共状态保存到vuex中
})
export default actions
==第二步:==然后在main.js中引入actions实例并在注册子应用时通过props传递全局状态actions:
main.js
// 注册的应用列表
const apps = [
// 子应用vue应用
{
name: 'vueApp', //应用名字
// 默认请求的url,并解析里面的js,因为此时父应用请求了子应用里面的资源,所以子应用必须支持跨域
entry: "http://localhost:8001",
//容器名,子应用挂载到哪个元素
container: "#container",
//路由匹配激活规则,当路由匹配到activeRule时,就会请求获取entry资源,然后渲染到container容器中
activeRule: '/vue',
// 通过props实现通信传递值
props: { actions, msg: "w" } //向子应用传递创建的全局状态
}
]
第三步:
主应用中的组件要修改全局状态actions,就在此组件中引入actions实例
Home.vue:
当前显示的项目:{{ project }}
第四步:配置子应用的全局状态Actions,子应用中的全局状态必须要跟主应用中的全局状态变量属性名相同,比如主应用中全局状态变量为{project_id: “项目2”},则子应用中也需要保证在setGloabalState时也需要设定相同的变量名。
先在子应用中配置一个空的actions实例为以后重新赋值从主应用中传递过来的actions:
actions.js
function emptyAction() {
// 警告:提示当前使用的是空 Action
console.warn("Current execute action is empty!");
}
// 我们首先设置一个用于通信的Actions类
class Actions {
actions = {
onGlobalStateChange: emptyAction,
setGlobalState: emptyAction
}
constructor() {
}
// 默认值为空Action
// 设置actions
setActions(actions) {
this.actions = actions
}
// 映射
onGlobalStateChange(...args) {
return this.actions.onGlobalStateChange(...args)
}
// 映射
setGlobalState(...args) {
return this.actions.setGlobalState(...args)
}
}
const actions = new Actions()
export default actions
然后在mounted的生命周期里注入actions实例:
main.js
function render(props) {
if (props) {
actions.setActions(props)
}
const { container } = props
// 渲染的时候赋值
instance = new Vue({
router,
store,
render: h => h(App)
}).$mount(container ? container.querySelector("#app") : '#app') //这里是挂载到自己的html中,基座会拿到这个挂载后的html,将其插入进去
}
子应用向主应用发送数据(子应用中修改数据,可以在主应用中监听到)
子应用的组件Home.vue:
<template>
<div class="home">
<button @click="handle">快点我向父应用发送数据</button>
<p>{{ msg }}</p>
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from "@/components/HelloWorld.vue";
import actions from "../actions";
export default {
name: "Home",
data() {
return {
msg: "2",
};
},
mounted() {
// console.log("cccc");
// console.log(actions);
actions.onGlobalStateChange((state) => {
console.log("我是子应用,我检测到数据了:", state);
this.msg = state;
}, true); //onGlobalStateChange的第二个参数设置为true,则会立即触发一次观察者函数
},
methods: {
handle() {
actions.setGlobalState({ project_id: "项目520" });
},
},
components: {
HelloWorld,
},
};
</script>