总结在Vue中可以使用的几种网络请求方式
##1、XMLHttpRequest
浏览器对XMLHttpRequest对象的支持度不足, 创建 XMLHttpRequest 对象时需要对IE浏览器做的兼容解决。
:XHR
- readyState
- 0-4,0表示未初始化,4表示请求已完成
- status(HTTP响应状态码)
- 200:OK,成功
- 3XX【重定向系列的状态码】
- 301:永久重定向
- 302:临时重定向
- 307:内部浏览器(缓存)重定向
- 4XX【错误系列】
- 400:bad request,错误请求
- 401:鉴权失败
- 403:禁止访问
- 404:找不到对应的资源
- 405:方法不被允许
- 5XX【服务器错误,环境问题】
- 500:服务器内部错误(代码、环境问题)
- 502:bad Getway,错误网关
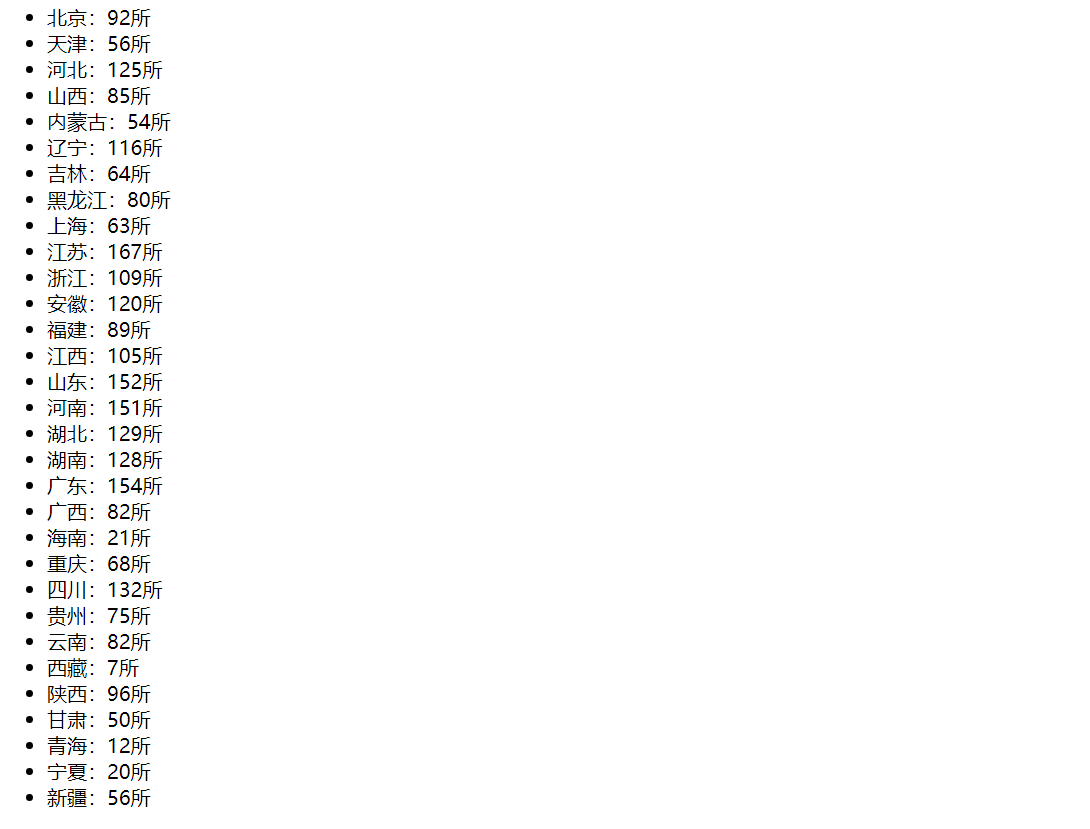
案例:使用XHR请求全国高校数据接口
-
接口地址
- https://api.i-lynn.cn/college
- 只循环展示
list信息即可 - 接口可以直接被跨域请求
-
案例效果
参考代码:
<body>
<div id="app">
<ul>
<li :key='index' v-for='(el,index) in list'>{{el.area}}:{{el.counts}}所li>
ul>
div>
body>
<script src="./js/vue.js">script>
<script>
new Vue({
el: '#app',
data: {
list: []
},
mounted: function(){
// 1. 创建xhr对象
var xhr = new XMLHttpRequest()
const api = 'https://api.i-lynn.cn/college'
// 2. 绑定回调函数
xhr.onreadystatechange = () => {
// 3. 判断是否成功
if(xhr.readyState == 4 && xhr.status == 200){
this.list = JSON.parse(xhr.responseText).list
}
}
// 4. 打开请求
xhr.open('GET',api)
// xhr.open('POST',api)
// 设置请求头
// xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
// 5. 发送请求
xhr.send()
// xhr.send("username=111&age=222")
}
})
script>
2、jQuery
jQuery类的引入解决自己写兼容的烦恼,但现在只是使用了jQuery库中的网络请求功能,而jQuery中大量的dom的方法都是无效引入了,有点大材小用的意思。
基本语法
$.ajax({
url,
type:get/post,
data,
dataType:json/text/xml/html/jsonp
success:function(res){},
error:function(){}
})
$.get(url,data,callback,dataType)
$.post(url,data,callback,dataType)
使用jQuery方式改写XHR部分案例
<body>
<div id="app">
<ul>
<li :key="index" v-for="(el,index) in list">
{{el.area}}:{{el.counts}}所
li>
ul>
div>
body>
<script src="./js/vue.js">script>
<script src="./js/jquery-3.5.1.js">script>
<script type="text/javascript">
const vm = new Vue({
el: "#app",
data: {
list: [],
},
async mounted() {
const api = "https://api.i-lynn.cn/college";
let data = await $.get(api,"json");
this.list = data.list;
},
});
script>
async:关键词,用于函数声明关键词
function之前,标记当前的函数为异步函数await:关键词,让当前关键词的行代码执行之后等到到结果之后再去执行后续代码
3、fetch
-
由HTML5提供的内置API
-
更加简单的数据获取方式,功能更强大、灵活,可以看作是xhr的升级版
-
基于Promise实现
-
fetch支持很多请求方式,但默认为
GET请求,如果需要使用其他方式可以通过第二个自选参数的method选项去指定
语法结构
fetch(url[,some settings]).then(fn2)
.then(fn3)
...
.catch(fn)
用法示例
// 通过url表达式来传递数据
fetch("http://xxx/?id=123")
.then(res => res.json())
.then(data => console.log(data));
// post标准提交
fetch("http://xxxx/post", {
method: "post",
body: "uname=lisi&pwd=123",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
})
.then(res => res.json())
.then(data => console.log(data));
// post提交json数据
fetch("http://localhost:3000/books", {
method: "post",
body: JSON.stringify({
uname: "tianqin",
pwd: "1201",
}),
headers: {
"Content-Type": "application/json",
},
})
.then(res => res.json())
.then(data => console.log(data));
注意:fetch 不会发送 cookies。除非你使用了credentials 的初始化选项
credentials: "include"
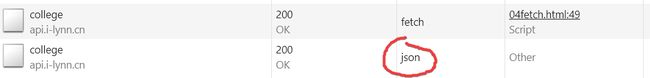
在上述代码示例中我们会看到有个json()方法,它是fetch的响应结果处理方法,fetch的常用响应结果处理方法有:
- text():将返回体处理成字符串类型
- json():返回结果和JSON.parse(responseText)一样
使用fetch方式改写XHR部分案例
<body>
<div id="app">
<ul>
<li :key='index' v-for='(el,index) in list'>
{{el.area}}:{{el.counts}}所
li>
ul>
div>
body>
<script src="./js/vue.js">script>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data: {
list: []
},
async mounted() {
const api = "https://api.i-lynn.cn/college"
let res = await fetch(api)
let data = await res.json()
this.list = data.list
}
})
script>
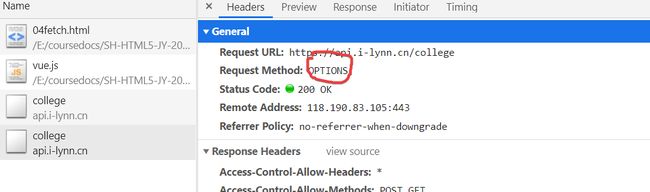
当异步请求为非传统的
GET与POST的时候,浏览器会先发送一个请求给接口地址,去询问当前服务器是否是否支持该请求类型(请求动词),如果支持,才会继续发送异步请求,否则不发送。那么这个预先发送的请求,称之为
预检请求,其请求动词是OPTIONS。后期学习的
PUT、DELETE等特殊的请求动词都会触发预检请求。
4、axios
###4.1、基本使用
文档:https://www.kancloud.cn/yunye/axios/234845
axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和node.js中。axios是vue作者推荐使用的网络请求库,它具有以下特性:
- 支持浏览器和node.js
- 支持promise
- 能够拦截
请求和响应 - 自动转换json数据
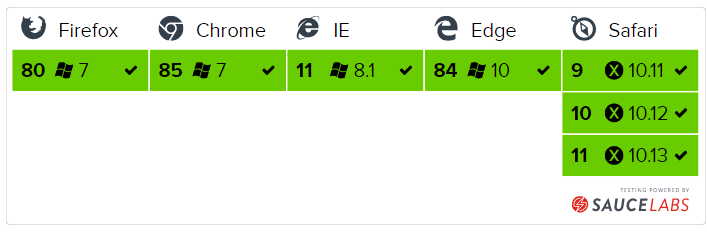
axios的浏览器支持
在使用axios之前需要在对应的模板文件中引入axios的js库文件,随后按照以下用法使用axios:
// GET请求方式
axios.get('/get_data?id=10010').then(ret => console.log(ret.data))
axios.get('/get_data',{
params: {
id: 10010,
name: 'tianqin',
age: 21
}
}).then(ret => console.log(ret.data))
//POST请求方式
axios.post('/set_data', {
firstName: 'zhang',
lastName: 'san'
}).then(ret => { })
axios({
method: 'post',
url: 'set_data',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'},
data: {
firstName: 'tian',
lastName: 'qin'
}
}).then(ret => { })
当然axios除了支持传统的GET和POST方式以外,常见的请求方式还支持:
- put:修改数据
- delete:删除数据
以上方的axios请求示例为例,axios响应结果(ret)的主要属性有:
- data:实际响应回来的数据(最常用)
- headers:响应头信息
- status:响应状态码
- statusText:响应状态信息
另外需要注意的是,在使用axios发送请求之前它允许我们通过全局配置做一些设置,这样可以方便后续的请求操作,例如:
- axios.defaults.timeout = 3000【设置超时时间】
- axios.defaults.baseURL = ‘http://localhost/app’【设置默认地址】
- axios.defaults.headers[’_token’] = ‘123123123’【设置请求头信息,通用头信息】
- axios.defaults.headers.get[’_token’] = ‘123123’
- axios.defaults.headers.post[’_token’] = ‘123123’
- axios.defaults.headers.common[’_token’] = ‘123123’【通用头信息,common可以不写】
注意:
- axios发送post请求的时候,默认发送json格式数据
- 如果需要发送post表单类型请求,则需要指定请求头
axios.post('college',{ username: 'tianqin', age: 21 },{ headers: { "Content-Type": "application/x-www-form-urlencoded" } }).then(ret => this.list = ret.data.list)
使用axios方式改写XHR部分案例
<body>
<div id="app">
<ul>
<li :key='index' v-for='(el,index) in list'>
{{el.area}}:{{el.counts}}所
li>
ul>
div>
body>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script src="./js/vue.js">script>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data: {
list: []
},
mounted() {
const api = "https://api.i-lynn.cn/college"
axios.get(api).then(ret => console.log(ret.data.list))
}
})
script>