Vuex(十)
vue系列文章目录
第一章:Vue基础知识笔记(模板语法、数据绑定、事件处理、计算属性)(一)
第二章:Vue基础知识(计算属性、监视属性、computed和watch之间的区别、绑定样式)(二)
第三章:Vue基础知识(条件渲染、列表渲染、收集表单数据、过滤器)(三)
第四章:Vue基础知识(内置指令、自定义指令、Vue生命周期)(四)
第五章:Vue基础知识之组件机制(非单文件组件、单文件组件)(五)
第六章:Vue创建脚手架(六)
第七章:Vue使用脚手架(ref、props、mixin、插件、scoped)(七)
第八章:Vue组件通信(组件的自定义事件、全局事件总线、消息订阅与发布、插槽、props)(八)
第九章:Vue使用脚手架(nextTick、Vue封装的过度与动画、vue脚手架配置代理)(九)
文章目录
- vue系列文章目录
-
- 一、什么是Vuex
- 二、搭建Vuex环境
- 三、Vuex核心概念
-
- 1.state
- 2.getters
- 3.actions
- 4.mutations
- 5.modules
- 四、Vuex的基本使用
- 五、Vuex四个map方法的使用
- 六、模块化+命名空间
一、什么是Vuex
1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
简单点理解: 多个组件使用同一个数据a,数据a变化时,其他组件中使用的数据a也得相应发生变化。所以我们现在要做的就是将共享的数据抽取出来,交给我们的大管家,也就是vuex,进行统一进行管理。
2.何时使用?
多个组件需要共享数据时
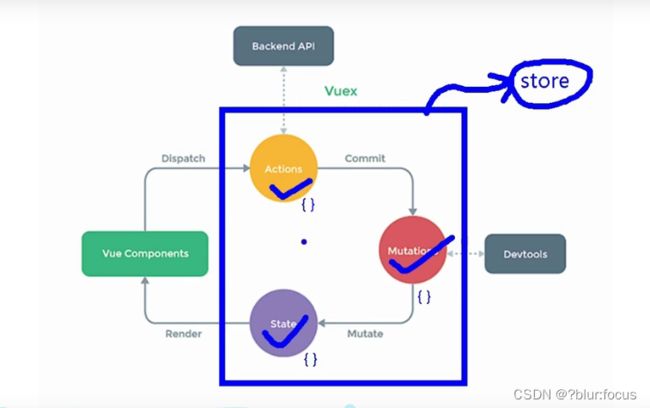
3.vuex工作原理
二、搭建Vuex环境
-
Vuex安装
npm install vuex -
创建文件:
src/store/index.js//引入Vue核心库 import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //应用Vuex插件 Vue.use(Vuex) //准备actions对象——响应组件中用户的动作 const actions = {} //准备mutations对象——修改state中的数据 const mutations = {} //准备getters对象——加工state中的数据 const getters = {} //准备state对象——保存具体的数据 const state = {} //创建并暴露store export default new Vuex.Store({ actions, mutations, getters, state }) -
在
main.js中创建vm时传入store配置项...... //引入store import store from './store' ...... //创建vm new Vue({ el:'#app', render: h => h(App), store })
三、Vuex核心概念
1.state
2.getters
当需要从store中获取一些state变异后的状态,可以使用getter来处理。作用类似于计算属性。
3.actions
我们强调, 不要在Mutation中进行异步操作
-
Action类似于Mutation, 但是是用来
代替Mutation进行异步操作的. -
值为一个对象,包含多个响应用户动作的回调函数
-
通过
commit()来触发 mutation 中函数的调用, 间接更新 state -
如何触发 actions 中的回调? 在组件中使用:
$store.dispatch('对应的 action 回调名')触发 -
可以包含异步代码(定时器, ajax 等等)
4.mutations
更改Vuex的store中的状态的唯一方法是提交 mutation,必须是同步操作。
- 值是一个对象,包含多个直接更新 state 的方法
- 谁能调用 mutations 中的方法?如何调用? 在 action 中使用:
commit('对应的 mutations 方法名')触发 - mutations 中方法的特点: 不能写异步代码、只能单纯的操作 state
- 示例代码:

5.modules
- 包含多个 module
- 一个 module 是一个 store 的配置对象
- 与一个组件(包含有共享数据)对应
四、Vuex的基本使用
案例(代码片段):
-
初始化数据、配置
actions、配置mutations,操作文件index.js//该文件用于创建Vuex中最为核心的store import Vue from 'vue' //引入Vuex import Vuex from 'vuex' //应用Vuex插件 Vue.use(Vuex) //准备actions——用于响应组件中的动作 const actions = { jiaOdd(context, value) { console.log('actions中的jiaOdd被调用了') if (context.state.sum % 2) { context.commit('JIA', value) } }, jiaWait(context, value) { console.log('actions中的jiaWait被调用了') setTimeout(() => { context.commit('JIA', value) }, 2000) } } //准备mutations——用于操作数据(state) const mutations = { JIA(state, value) { console.log('mutations中的JIA被调用了') state.sum += value }, JIAN(state, value) { console.log('mutations中的JIAN被调用了') state.sum -= value } } //准备getters——用于将state中的数据进行加工 const getters = { bigSum(state) { return state.sum * 10 } }; //准备state——用于存储数据 const state = { sum: 0 //当前的和 } //创建并暴露store export default new Vuex.Store({ actions, mutations, getters, state })main.js
import store from './store' ...... //创建vm new Vue({ el:'#app', render: h => h(App), store }) -
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
向actions发送数据$store.dispatch('action中的方法名',数据)
向mutations发送数据$store.commit('mutations中的方法名',数据)备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit
Count.vue
<template>
<div>
<h1>Count组件</h1>
<h1>当前求和为:{{ $store.state.sum }}</h1>
<h3>当前求和放大10倍为:{{ $store.getters.bigSum }}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
n: 1, //用户选择的数字
};
},
methods: {
increment() {
this.$store.commit("JIA", this.n);
},
decrement() {
this.$store.commit("JIAN", this.n);
},
incrementOdd() {
this.$store.dispatch("jiaOdd", this.n);
},
incrementWait() {
this.$store.dispatch("jiaWait", this.n);
},
},
mounted() {
console.log("Count", this);
},
};
</script>
Test.vue
<template>
<div>
<h1>Test组件</h1>
<h1>共享数据sum为:{{ $store.state.sum }}</h1>
<h3>当前求和放大10倍为:{{ $store.getters.bigSum }}</h3>
</div>
</template>
<script>
export default {
name: "Test",
};
</script>
App.vue
<template>
<div>
<Count id="x1" />
<Test id="x2" />
</div>
</template>
<script>
import Count from "./components/Count";
import Test from "./components/Test";
export default {
name: "App",
components: { Count, Test },
mounted() {
// console.log('App',this)
},
};
</script>
<style>
#x1,
#x2 {
border: 1px solid black;
}
</style>
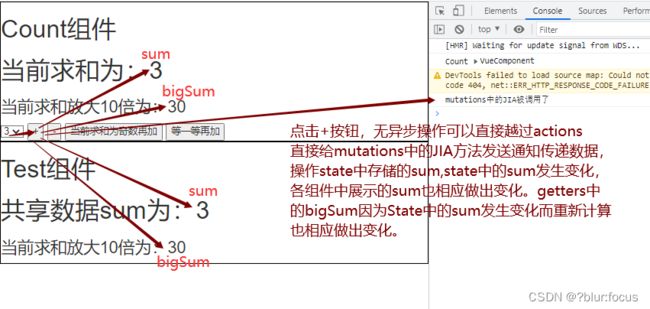
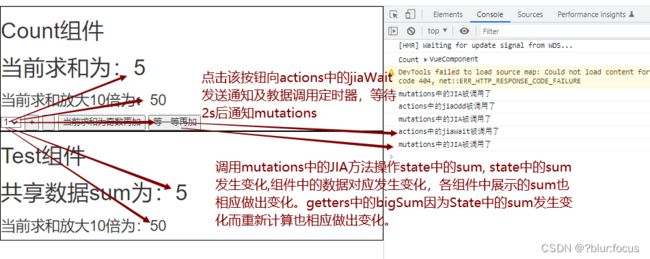
运行结果:
点击后
经过上述案例后,下方代码不在重述main.js中配置store和App.vue中使用组件的代码,直接展示案例代码
五、Vuex四个map方法的使用
当一个组件需要获取多个数据,调用多个方法时,会重复的使用this.$store.state.xxx,this.$store.getters.xxx,this.$store.dispatch(),tihs.$store.commit()。这会造成代码有些重复和冗余。为了解决这个问题,我们可以使用 mapXXX 辅助函数帮助我们;
辅助函数中声明的状态必须与state中保持一致,使用以下方法需要事先引入
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
-
mapState方法:用于帮助我们映射
state中的数据为计算属性computed: { //借助mapState生成计算属性:sum、school、subject(对象写法) ...mapState({sum:'sum',school:'school',subject:'subject'}), //借助mapState生成计算属性:sum、school、subject(数组写法) ...mapState(['sum','school','subject']), }, -
mapGetters方法:用于帮助我们映射
getters中的数据为计算属性computed: { //借助mapGetters生成计算属性:bigSum(对象写法) ...mapGetters({bigSum:'bigSum'}), //借助mapGetters生成计算属性:bigSum(数组写法) ...mapGetters(['bigSum']) }, -
mapActions方法:用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数methods:{ //靠mapActions生成:incrementOdd、incrementWait(对象形式) ...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) //靠mapActions生成:incrementOdd、incrementWait(数组形式) ...mapActions(['jiaOdd','jiaWait']) } -
mapMutations方法:用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数methods:{ //靠mapActions生成:increment、decrement(对象形式) ...mapMutations({increment:'JIA',decrement:'JIAN'}), //靠mapMutations生成:JIA、JIAN(对象形式) ...mapMutations(['JIA','JIAN']), }
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
案例(此案例和上述Vuex基本使用案例相同,运行效果一样,为了节省空间,这里只展示使用了mapXXX方法的代码,剩下部分可自行替换):
Count.vue
<template>
<div>
<h1>Count组件</h1>
<h1>当前求和为:{{ he }}</h1>
<h3>当前求和放大10倍为:{{ bigSum }}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<!-- 在此处调用并传参 -->
<button @click="JIA(n)">+</button>
<button @click="JIAN(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1, //用户选择的数字
};
},
computed: {
//靠程序员自己亲自去写计算属性,一两个还行,如果有多个代码就过于重复
// sum() {
// return this.$store.state.sum;
// },
// bigSum() {
// return this.$store.getters.bigSum;
// },
//借助mapState生成计算属性,从state中读取数据。(对象写法)
...mapState({ he: "sum" }),
//借助mapState生成计算属性,从state中读取数据。(数组写法)
// ...mapState(["sum"]),
// -------------------
//借助mapGetters生成计算属性,从getters中读取数据。(对象写法)
// ...mapGetters({ bigSum: "bigSum" }),
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters(["bigSum"]),
},
methods: {
//程序员亲自写方法
// increment() {
// this.$store.commit("JIA", this.n);
// },
// decrement() {
// this.$store.commit("JIAN", this.n);
// },
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
// ...mapMutations({ increment: "JIA", decrement: "JIAN" }),
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)
...mapMutations(["JIA", "JIAN"]),
//程序员亲自写方法
// incrementOdd() {
// this.$store.dispatch("jiaOdd", this.n);
// },
// incrementWait() {
// this.$store.dispatch("jiaWait", this.n);
// },
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions({ incrementOdd: "jiaOdd", incrementWait: "jiaWait" }),
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)
// ...mapActions(["jiaOdd", "jiaWait"]),
},
mounted() {
const x = mapState({ he: "sum" });
console.log(x);
},
};
</script>
运行结果:
和上述Vuex基本使用案例相同
六、模块化+命名空间
-
目的: 让代码更好维护,让多种数据分类更加明确。
-
修改
store.jsconst countAbout = { namespaced:true,//开启命名空间 state:{x:1}, mutations: { ... }, actions: { ... }, getters: { bigSum(state){ return state.sum * 10 } } } const personAbout = { namespaced:true,//开启命名空间 state:{ ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { countAbout, personAbout } }) -
开启命名空间后,组件中读取state数据:
//方式一:自己直接读取 this.$store.state.personAbout.list //方式二:借助mapState读取: ...mapState('countAbout',['sum','school','subject']), -
开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取 this.$store.getters['personAbout/firstPersonName'] //方式二:借助mapGetters读取: ...mapGetters('countAbout',['bigSum']) -
开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch this.$store.dispatch('personAbout/addPersonWang',person) //方式二:借助mapActions: ...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'}) -
开启命名空间后,组件中调用commit
//方式一:自己直接commit this.$store.commit('personAbout/ADD_PERSON',person) //方式二:借助mapMutations: ...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
案例(代码片段):
Count.vue
<template>
<div>
<h1>当前求和为:{{sum}}</h1>
<h3>当前求和放大10倍为:{{bigSum}}</h3>
<h3>我在{{school}},学习{{subject}}</h3>
<h3 style="color:red">Person组件的总人数是:{{personList.length}}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
//在此处传值
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name:'Count',
data() {
return {
n:1, //用户选择的数字
}
},
computed:{
//借助mapState生成计算属性,从state中读取数据。(数组写法)
...mapState('countAbout',['sum','school','subject']),
...mapState('personAbout',['personList']),
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters('countAbout',['bigSum'])
},
methods: {
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
},
mounted() {
console.log(this.$store)
},
}
</script>
Person.vue
<template>
<div>
<h1>人员列表</h1>
<h3 style="color: red">Count组件求和为:{{ sum }}</h3>
<h3>列表中第一个人的名字是:{{ firstPersonName }}</h3>
<input type="text" placeholder="请输入名字" v-model="name" />
<button @click="add">添加</button>
<button @click="addWang">添加一个姓王的人</button>
<!-- <button @click="addPersonServer">添加一个人,名字随机</button> -->
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import { nanoid } from "nanoid";
export default {
name: "Person",
data() {
return {
name: "",
};
},
computed: {
personList() {
return this.$store.state.personAbout.personList;
},
sum() {
return this.$store.state.countAbout.sum;
},
firstPersonName() {
return this.$store.getters["personAbout/firstPersonName"];
},
},
methods: {
add() {
const personObj = { id: nanoid(), name: this.name };
this.$store.commit("personAbout/ADD_PERSON", personObj);
this.name = "";
},
addWang() {
const personObj = { id: nanoid(), name: this.name };
this.$store.dispatch("personAbout/addPersonWang", personObj);
this.name = "";
},
addPersonServer() {
this.$store.dispatch("personAbout/addPersonServer");
},
},
};
</script>
Vuex仓库模块化
store/person.js
export default {
namespaced: true,
actions: {
addPersonWang(context, value) {
if (value.name.indexOf('王') === 0) {
context.commit('ADD_PERSON', value)
} else {
alert('添加的人必须姓王!')
}
},
},
mutations: {
ADD_PERSON(state, value) {
console.log('mutations中的ADD_PERSON被调用了')
state.personList.unshift(value)
}
},
state: {
personList: [
{ id: '001', name: '张三' }
]
},
getters: {
firstPersonName(state) {
return state.personList[0].name
}
},
}
store/count.js
//求和相关的配置
export default {
namespaced: true,
actions: {
jiaOdd(context, value) {
console.log('actions中的jiaOdd被调用了')
if (context.state.sum % 2) {
context.commit('JIA', value)
}
},
jiaWait(context, value) {
console.log('actions中的jiaWait被调用了')
setTimeout(() => {
context.commit('JIA', value)
}, 500)
}
},
mutations: {
JIA(state, value) {
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state, value) {
console.log('mutations中的JIAN被调用了')
state.sum -= value
},
},
state: {
sum: 0, //当前的和
school: '学校',
subject: '前端',
},
getters: {
bigSum(state) {
return state.sum * 10
}
},
}
store/index.js(核心文件,引入count.js和person.js仓库,并暴露出去)
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
import countOptions from './count'
import personOptions from './person'
//应用Vuex插件
Vue.use(Vuex)
//创建并暴露store
export default new Vuex.Store({
modules:{
countAbout:countOptions,
personAbout:personOptions
}
})
上述案例可以自己放入编译器中实验一下,main.js配置store和App.vue使用组件上方已经讲过,不在重复