Spring MVC+Maven 轻松实现上传文件功能
在做上传文件功能时,首先得有一个建立完毕的Spring MVC项目。这里我以Spring MVC的HelloWord工程来示例,当然你也可以在你已有的Spring MVC工程下进行操作。
建立Spring MVC的HelloWord工程的步骤请参考文章:手把手教你创建一个Maven+Spring MVC的HelloWorld
Spring MVC的HelloWord工程的源码:http://download.csdn.net/detail/u012660464/9695653
备注:源码是基于eclipse创建的工程
下面分别记录下如何上传单个文件和上传多个文件。
一、上传单个文件
步骤如下:
1、在前端控制器配置文件(本项目所取的名字是:spring-mvc-servlet.xml)中加入上传文件所需的Bean。
2、在pom.xml中注入上传文件所需的依赖
commons-fileupload
commons-fileupload
1.3.1
3、在项目views文件夹(项目中装页面的文件夹)下新建一个上传单个文件的页面
@uploadFile.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
上传单个文件示例
上传附件
注:
(1)form表单提交的类型一定要加上enctype="multipart/form-data",表示不对所提交的内容编码。
(2)action="" 路径中前面要加项目名,这里项目名是HelloSpringMVC。
(3)doUpload是本表单所提交的对应的处理方法。名为doUpload。
(4)input节点的name="file"中的file与doUpload方法所接收的参数名称一致。
4、定义访问成功的页面
@success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
上传文件成功页面
Success
5、在Controller类中加入访问入口方法(就是定位到上传单个文件的页面)
//定位到上传单个文件界面 /hello/upload
@RequestMapping(value="/upload", method=RequestMethod.GET)
public String showUploadPage(){
return "uploadFile"; //view文件夹下的上传单个文件的页面
}6、在ontroller类中定义上传文件的响应方法(就是表单中的所提交的action中的方法名)
/**
* 上传单个文件操作
* @param RequestParam 括号中的参数名file和表单的input节点的name属性值一致
* @return
*/
@RequestMapping(value="/doUpload", method=RequestMethod.POST)
public String doUploadFile(@RequestParam("file") MultipartFile file){
if(!file.isEmpty()){
try {
//这里将上传得到的文件保存至 d:\\temp\\file 目录
FileUtils.copyInputStreamToFile(file.getInputStream(), new File("d:\\temp\\file\\",
System.currentTimeMillis()+ file.getOriginalFilename()));
} catch (IOException e) {
e.printStackTrace();
}
}
return "success"; //上传成功则跳转至此success.jsp页面
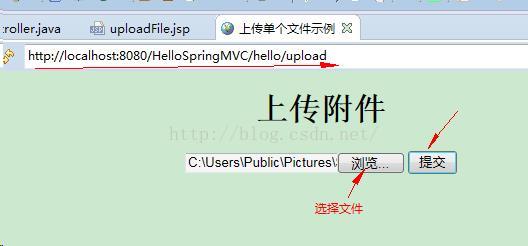
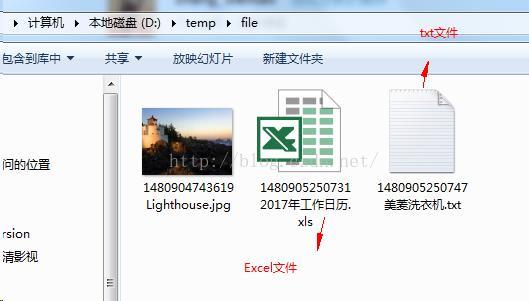
}7、运行验证:
二、上传多个文件
步骤如下:
1、2、4步骤同上传单个文件一样,无需重复。
3、在项目views文件夹(项目中装页面的文件夹)下新建一个上传多个文件的页面
@uploadMultifile.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
上传多个文件示例
上传多个附件
注:
(1)form表单提交的类型一定要加上enctype="multipart/form-data",表示不对所提交的内容编码。
(2)action="" 路径中前面要加项目名,这里项目名是HelloSpringMVC。
(3)doMultiUpload是本表单所提交的对应的处理方法。名为doMultiUpload。
(4)要传几个文件就加入几个 不过name的值要不同
5、在Controller类中加入访问入口方法(就是定位到上传多个文件的页面)
//定位到上传多个文件界面 /hello/uploadMulti
@RequestMapping(value="/uploadMulti", method=RequestMethod.GET)
public String showUploadPage2(){
return "uploadMultifile"; //view文件夹下的上传多个文件的页面
}6、在Controller类中定义上传文件的响应方法(就是表单中的所提交的action中的方法名)
/**
* 上传多个附件的操作类
* @param multiRequest
* @return
* @throws IOException
*/
@RequestMapping(value="/doMultiUpload", method=RequestMethod.POST)
public String doUploadFile2(MultipartHttpServletRequest multiRequest) throws IOException{
Iterator filesNames = multiRequest.getFileNames(); //获得所有的文件名
while(filesNames.hasNext()){ //迭代,对单个文件进行操作
String fileName =filesNames.next();
MultipartFile file = multiRequest.getFile(fileName);
if(!file.isEmpty()){
log.debug("Process file: {}", file.getOriginalFilename());
FileUtils.copyInputStreamToFile(file.getInputStream(), new File("d:\\temp\\imooc\\",
System.currentTimeMillis()+ file.getOriginalFilename()));
}
}
return "success";
} 注:
1)这里与上传单个文件处理方法不同的是接收参数由MultipartFile类型变为了MultipartHttpServletRequest。
2)MultipartFile由MultipartHttpServletRequest对象的getFile(fileName)方法获得。
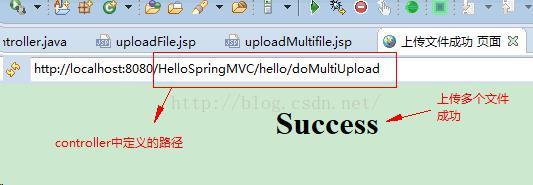
7、运行验证
至此,则完成了利用Spring MVC实现文件上传的功能。
源码下载