- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
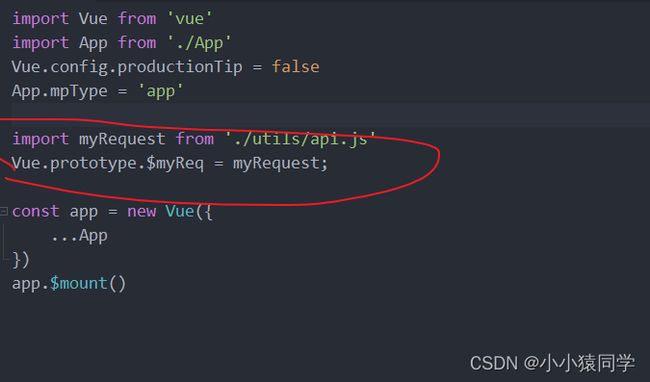
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- uni-app 开发app控制按键返回到指定的页面
嘟嘟叽
uni-app系列前端
解决方法:在uni-app中onBackPress用来监听页面返回代码如下:onBackPress(options){letself=this;if(options.from==='navigateBack'){returnfalse;}console.log("要指定返回的页面");uni.redirectTo({url:'/page/index'})returntrue;},其中,跳转的方式有
- ESLint 如何处理 ES6+ 语法
阿珊和她的猫
es6状态模式前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.配置环境2.配置解析器选项3.使用插件4.配置规则5.总结ESLint是一个流行的Java
- uni-app打包apk后,APP页面样式混乱问题解决
筱小虾米
uni-app
今天使用HBuilderX云打包apk时,发现打包出来的APP运行时页面的样式都是混乱的,排查和网上寻找解决方法很久都没有解决,后面注意到打包时hbuilderx的控制台有提示告警:Theemittedfile"App.css"overwritesapreviouslyemittedfileofthesamename。于是根据这个提示寻找解决方案,发现项目pages.json多了一个path为AP
- 使用AI代码生成器和uni-app构建程序员社区APP:可行性分析与实践
前端
近年来,随着移动互联网的快速发展,移动应用开发成为程序员们关注的焦点。而跨平台开发框架的出现,极大地降低了开发成本和时间,uni-app便是其中佼佼者。开源中国APP的成功案例也证明了uni-app在构建大型应用方面的实力。那么,能否利用uni-app结合AI代码生成器,开发一个功能强大的程序员社区APP呢?本文将对此进行深入探讨。uni-app开发程序员社区APP的可行性分析uni-app凭借其
- uni-app项目支持流水打包
小P孩zzh
uni-app
一、背景由于uni-app创建的H5项目在合代码、打包和发布上多重限制和问题,现将uni-app项目做成可支持流水发布【原理】:将uni-app项目用vue-cli包裹起来,支持流水发布二、具体操作下载git包在本地(该包适用于vue-cli的uni-app预设模板)uni-preset-vue包地址通过命令生成适用于vue-cli的uni-app的预设模板选择普通模板即可vuecreate-pD
- uni-app简单模拟人脸识别
Li_na_na01
uniappvideo1024程序员节
uni-app使用live-pusher简单模拟人脸识别页面样式实现想法调起手机摄像头设置圆形实现想法公司的需求是模拟一个人脸识别,不用第三发插件,简单模拟样式即可。基本思路是调起手机前置摄像头,再设置一个圆形的样式来达到一个基本样式调起手机摄像头看了官方的媒体组件,只有camera和live-pusher比较合适camera不支持App,并且需要触发调用,不合符需求所以只剩下live-pushe
- uni-app 系列之(五)—— 路由
*且听风吟
#uni-appuni-app前端vue.js
简介uni-app页面路由为框架统一管理,需要在pages.json里配置每个路由页面的路径和页面样式。(类似的小程序在app.json中配置页面路由相同)uni-app的路由用法与VueRouter不同。路由跳转uni-app有两种页面路由重定向方式:使用navigator导航器组件扩展;调用API重定向。页面栈框架以栈的形式管理当前所有页面,当发生路由切换的时候,页面栈的表现如下表:路由方式页
- uniapp如何监听页面滚动?
恰小面包
前端开发语言uni-app
在uni-app中,监听页面滚动通常使用onPageScroll生命周期函数或者@scroll事件监听器,具体使用哪个取决于你的场景和需要。以下将分别介绍这两种方式。1.使用onPageScroll生命周期函数onPageScroll是uni-app页面特有的生命周期函数,当页面滚动时触发。该函数接收一个对象作为参数,该对象包含滚动相关的信息,如scrollTop(垂直滚动距离)、scrollLe
- uni-app轻松实现PDF预览功能(Android ios 通用)
Java编程初学者
uni-appuni-apppdfandroid
@TOC(uni-app轻松实现PDF预览功能(Androidios通用))uni-app轻松实现PDF预览功能(Androidios通用)遇到一个需求,需要实现uni-app的pdf预览功能,网上找到好几个相关的链接,但在一些地方有点不符合我的需求,特此记录。本文章大量借鉴了其他文章的内容,侵权必删注:本文章仅仅实现了pdf的预览功能,如需要更高级的pdf预览功能,请自行寻找其他页面1.前置准备
- CRMEB多商户商城系统JAVA版 B2B2C商家入驻平台系统独立版全开源
黑马源码库miui52086
博纳miui52086javavue.js开发语言小程序微信公众平台微信小程序javascript
系统框架基于Java+vue+uni-app开发,并采用业界主流开发框架SpringBoot;前端开发中,WebPC管理端使用vue+element山,移动端使用uni-app框架,前后端分离开发;
- uniapp - [全端兼容] 高性能 tabbar 底部菜单凸起效果,原生系统自定义底部菜单不卡顿、切换页面不闪烁、自动缓存页面(底部菜单中间自定义一个图片并悬浮起来)
王二红
+UniAppuni-app底部tabbar凸起效果不卡顿流畅自定义底部菜单uniapp底部菜单凸起功能uniapptabb菜单突起unia自定义底部菜单闪烁卡顿uniapp原生底部凸起菜单
前言网上有很多自定义tabbar底部菜单的教程,但终归是组件形式,避免不了切换页面卡顿、闪屏闪烁、各平台不兼容等一系列问题。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)项目开发中,详解基于uniapp系统原生tabbar底部菜单,植入一个向上凸起的“图片”菜单,并支持点击触发事件,支持uniappv2/v3版本,您可以直接复制代码,换个中间凸起的
- 2021版小程序开发5——小程序项目开发实践(1)
baby_hua
微信小程序小程序
2021版小程序开发5——小程序项目开发实践(1)学习笔记2025使用uni-app开发一个电商项目;Hbuidler首选uni-app官方推荐工具:https://www.dcloud.io/hbuilderx.htmlhttps://dev.dcloud.net.cn/pages/app/list微信小程序管理后台:https://mp.weixin.qq.com/?token=&lang=z
- Uni-app基本功能介绍
StoneMind
uni-app
Uni-app是一个基于Vue.js的跨平台开发框架,可以让开发者使用同一套代码构建iOS、Android和Web应用。本篇博客将带你深入了解Uni-app的特点、优势以及如何开始使用它进行跨平台开发。简介:在移动应用开发领域,跨平台开发已经成为了一种趋势。开发者不再需要为不同平台编写不同的代码,而是可以使用同一套代码构建多个平台的应用。Uni-app就是一款优秀的跨平台开发框架,它基于Vue.j
- uni-app技术分享| 10分钟实现一个简易uniapp视频通话
anyRTC
音视频视频通话uni-app技术分享音视频uni-app视频通话webrtc实时通信
视频讲解视频地址创建uniapp项目创建uniapp项目前往anyRTC控制台-项目管理创建新项目,获取appid引入插件前往uniapp插件市场搜索anyRTC,选中anyRTC音视频SDK插件云打包购买插件(免费引入)引入创建的对应uniapp项目uniapp项目的manifest.json中App原生插件配置选择云端插件选中anyRTC音视频SDK插件`打包自定义基座选择自定义基座运行代码逻
- JavaScript中的隐式类型转换
阿珊和她的猫
javascript开发语言ecmascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- 基于uni-app实现的物品有效期管理APP开发分享
烂蜻蜓
vue.jshtml
基于uni-app实现的物品有效期管理APP开发分享一、项目概述本APP实现了物品信息管理功能,支持以下核心功能:增删改查:物品信息的增删改查操作滑动删除:左滑显示删除按钮的交互设计有效期计算:自动计算剩余有效天数本地存储:使用uni-app本地存储实现数据持久化图片管理:支持上传和展示物品图片二、核心功能实现解析1.滑动删除交互实现实现原理:通过触摸事件计算滑动距离,结合CSS过渡动画实现视觉反
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- uni-app组件引入方法(easycom自动化组件)
约妲己吃火锅
uni-app开发搬砖日常
uniapp官方与2020年02月23更新了2.6.0版本,支持2.5.5版本以后,调整内容有:1.对uniapp插件做出更改;2.新增了easycom项目模板(自动化组件)。那我本期简单给大家介绍easycom是什么?如何使用?。官方给出:传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件安装在项目的components目录下,并符合compon
- uni-app 实现自定义底部导航
蜕变菜鸟
uni-app
原博:https://juejin.cn/post/7365533404790341651在开发微信小程序,通常会使用uniapp自带的tabBar实现底部图标和导航,但现实有少量应用使用uniapp自带的tabBar无法满足需求,这时需要自定义底部tabBar功能。例如下图的需求,在中间添加一个加号,例如根据不同登录的角色显示不同的tabBar按钮等,这些功能在无法通过uniapp自带的tabB
- 快速了解uni-app 页面传值和代码示例
豆豆(前端开发+ui设计)
uni-app前端
在uni-app开发中,页面之间的数据传递是一个非常常见的需求。根据数据类型的不同,我们可以选择不同的传值方式。本文将详细介绍如何在uni-app中传递单个或多个参数、数组和对象,并附上示例代码。一、传递单个或多个参数当我们只需要传递少量数据时,可以直接通过URL参数的形式进行传递。这种方法简单直观,适合传递基本数据类型(如字符串、数字等)。示例代码商品列表页(传递单个或多个参数)//商品列表页传
- 在 uni-app 中,可以通过几种不同的方式来动态地绑定 CSS 样式?
豆豆(前端开发+ui设计)
uni-appcss前端
在uni-app中,你可以通过几种不同的方式来动态地绑定CSS样式。这通常涉及到使用JavaScript来计算或改变样式,并将这些样式应用到组件上。以下是一些常见的方法:1.使用内联样式你可以直接在组件上使用:style绑定来动态地设置内联样式。这允许你使用JavaScript对象来定义样式。Hellouni-app!exportdefault{data(){return{dynamicStyle
- uni-app微信小程序页面跳转技巧总结
豆豆(前端开发+ui设计)
uni-app微信小程序小程序
在小程序开发中,页面跳转是高频操作,但如果不注意跳转方式,可能会遇到跳转失效的问题!以下是常见跳转方式及其适用场景:uni.navigateTo保留当前页面,跳转到新页面。注意:小程序中页面栈最多10层,频繁跳转会失效。适用场景:需要保留当前页面的跳转,适合层级较少的页面跳转。uni.redirectTo关闭当前页面,跳转到新页面。适用场景:不相关的页面跳转,避免页面栈堆积。uni.reLaunc
- 融云IM干货丨如何测试插件在uni-app中的实际效果?
融云im即时通讯uni-app
要测试插件在uni-app中的实际效果,可以遵循以下步骤:安装和配置测试环境:确保你的环境中安装了HBuilderX,并且版本至少为3.7.3。如果是uni-app普通项目,需要通过插件hbuilderx-for-uniapp-test来安装测试环境。对于uniapp-cli项目,只需在项目下安装相关测试依赖即可。创建测试用例:在uni-app项目的pages页面,右键菜单选择“新建测试用例”。测
- 融云IM干货丨uni-app 生命周期有哪些?
融云即时通讯imuni-app
uni-app的生命周期分为应用生命周期、页面生命周期和组件生命周期三类:应用生命周期应用生命周期函数需要在App.vue中声明,主要包含以下函数:onLaunch:当uni-app初始化完成时触发(全局只触发一次)。onShow:当uni-app启动,或从后台进入前台显示时触发。onHide:当uni-app从前台进入后台时触发。onError:当uni-app报错时触发。onPageNotFo
- uniapp介绍配置启动
LUK-ee
vue.jsjavascriptnode.js
1安装:cli工程全局安装vue-clinpminstall-g@vue/cli通过cli创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-projectcd到项目内部2切换yarn:(Yarn会在每个安装包被执行前校验其完整性。npm会等一个包完全安装完才跳到下一个包,但yarn会并行执行包,因此速度会快很多。)安装依赖yarn或yarninstal
- uniapp下拉菜单
h_6543210
uni-app前端
一、示例图1.状态为多选,选中后显示已选择的数量,如下图:2.排序为单选,显示当前选中的名称,如下图:二、状态、排序相关代码部分代码使用了的uView组件Icon图标|uView2.0-全面兼容nvue的uni-app生态框架-uni-appUI框架0)?'yes-title':'no-title'">状态0"class="sumStyle">{{this.selectStateArr.lengt
- uni-app无法触发onReachBottom触底事件的解决方案
沐雨MUYU_
问题总结uni-app小程序前端
遇到的问题背景:在使用uni-app开发小程序时,想要列表滚动到底部时,设置上拉加载。但页面滚动到底部时,无法触发onReachBottom函数过程:排除了下文提到的(pages.json未配置,以及容器未设置高度)等问题后,也更换了方式,使用scroll-view标签进行包裹,发现仍无法解决原因:最终发现是列表容器使用了绝对定位的问题(或固定定位也可能出现),导致容器脱离标准流,无法触底.pag
- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- uniapp中使用全局样式文件引入的三种方式
上趣工作室
uniappvue3.xvue2.xuni-apprust开发语言
如果你想在uni-app中全局引入SCSS文件(例如global.scss),可以通过以下步骤进行配置:方法一:在main.js中引入在main.js中引入全局样式:你可以在src/main.js文件中直接引入SCSS文件,这样可以确保在整个应用中都可以使用这些样式。//src/main.jsimportVuefrom'vue';importAppfrom'./App.vue';import'./
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs