- 家居巨头的觉醒,永洪科技为林氏家居开启一站式智慧决策
永洪科技
科技大数据人工智能数据分析数据可视化报表
在现代企业经营中,数据不仅是资产,更是决策的指南针。永洪科技与林氏家居的合作,是共同开发了一个企业级的一站式大数据分析平台。在合作多年的积累下,已逐步成为家居行业数字化转型的代表性案例。这不仅是两家企业间的合作,更是对于如何有效整合企业内部数据资产,支持各领域业务分析的一次深度实践。以下,我们将深入探讨该项目的每个关键阶段,展示永洪科技的专业能力和对潜在客户的价值承诺。广东林氏家居股份有限公司,创
- PyCharm 对接 DeepSeek 大模型的详细操作流程
程之编
pycharmidepython
以下是使用PyCharm对接DeepSeek大模型的详细操作流程,基于Python开发环境。假设你已具备DeepSeekAPI的访问权限(需提前申请APIKey):步骤1:PyCharm环境准备创建新项目打开PyCharm→NewProject→选择纯Python项目→指定项目路径→创建虚拟环境(建议选Virtualenv)。安装依赖库打开终端(Terminal)执行以下命令:pipinstall
- Manus AI:国产AI Agent的破局与隐忧
Hello kele
人工智能人工智能程序员经验分享AI编程
2025年3月,国内AI领域突然杀出一匹黑马——ManusAI。这个自称全球首个通用AIAgent的产品,凭借"自主完成复杂任务"的核心能力,在技术圈掀起了不小的波澜。官网演示中,它能自动筛选简历、生成房产分析报告、甚至编写股票研究PPT,被网友戏称为"数字世界的私人助理"。但随着内测的展开,关于它的争议也开始浮出水面。一、技术突围背后的故事Manus的开发团队Monica.im颇为低调。创始人肖
- 2025 DeepSeek 10 大王炸组合,赋能职场效率革命
meisongqing
人工智能
在当下这个被AI深度渗透的时代,职场竞争愈发激烈,效率成为了制胜的关键因素。DeepSeek作为一款功能强大的AI工具,正引领着职场人的工作方式变革。当DeepSeek与其他热门应用巧妙搭配,便诞生了一系列能够大幅提升工作效率的王炸组合。无论你是忙碌的职场人士,还是充满创意的内容创作者,这些组合都将为你带来前所未有的工作体验,助你轻松应对各种复杂任务。接下来,让我们一同深入了解2025年DeepS
- 【C语言】结构体篇
熬夜超级玩家
C语言c语言算法开发语言
目录结构体的定义结构体变量的声明和初始化声明结构体变量初始化结构体变量访问结构体成员结构体数组结构体指针结构体嵌套结构体作为函数参数值传递指针传递结构体的内存对齐位域结构体的定义结构体是一种自定义的数据类型,它把不同类型的数据组合成一个整体,方便管理和操作相关的数据。在定义结构体时,使用struct关键字,后面跟着结构体的名称,再用花括号{}包含结构体的成员列表,每个成员由数据类型和成员名组成,成
- 中信银行太原分行营业部开展“金融知识普及共筑消费安全”宣传活动
lsrsyx
金融安全
在第62个学雷锋纪念日与“3・15消费者权益保护日”来临之际,3月5日,中信银行太原分行营业部积极响应号召,以“金融知识普及,共筑消费安全”为主题,走进社区,传递金融知识,开展了一系列丰富多彩且富有成效的消费者权益保护活动,致力于提升公众金融素养与风险防范意识。分行营业部组织志愿者深入平阳路街道社区,开展“央行支付,惠企利民”主题宣传活动。活动现场,志愿者们通过发放精心制作的宣传单页,向居民们详细
- C#实现高性能异步文件下载器(支持进度显示/断点续传)
WangMing_X
C#实现各种功能工具集c#开发语言异步下载
一、应用场景分析异步文件下载器用处很大,当我们需要实现以下功能时可以用的上:大文件下载(如4K视频/安装包)避免UI线程阻塞,保证界面流畅响应多任务并行下载支持同时下载多个文件,提升带宽利用率后台静默下载结合Windows服务实现应用自动更新断点续传系统网络中断后可恢复下载(扩展实现)二、技术实现方案核心组件选择方案优点缺点WebClient代码简洁无法精细控制下载过程HttpWebRequest
- 600条最强 Linux 命令总结(非常详细)零基础入门到精通,收藏这一篇就够了
网安导师小李
程序员编程网络安全linux运维服务器学习web安全pythonjava
一、基本命令uname-m显示机器的处理器架构uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部件(SMBIOS/DMI)hdparm-i/dev/hda罗列一个磁盘的架构特性hdparm-tT/dev/sda在磁盘上执行测试性读取操作系统信息arch显示机器的处理器架构uname-m显示机器的处理器架构uname-r显示正在使用的内核版本dmidecode-q显示硬件系统部
- Golang后端学习笔记 — 6. Golang操作数据库事务的方法
宝码
Golang后端学习笔记golang数据库事务postgresql
之前,学习了对数据库的每个表执行CRUD操作。真实的场景中,我们经常需要执行一个事务,它组合了多个表的相关操作。本节学习如何在Golang中实现它。在开始之前,先聊一下事务。什么是数据库事务?它是一个单一的工作单元,通常由多个表操作组成。比如:在我们的小银行项目中,我们要从张三的账户中向李四的账户中转账10元。该交易就包括5个操作,涉及到accounts表、entries表和transfers表:
- 对象的介绍及使用
..儒
javascript前端开发语言
对象简介1.对象是什么?对象是一种数据类型无序的数据的集合2.对象有什么特点?无序的数据的集合可以详细的描述描述某个事物对象的使用:用它保存多个数据1.对象声明语法let对象名={} let对象名=newObject()例如://声明了一个person的对象letperson={}实际开发中,我们多用花括号。{}是对象字面量属性数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性
- AI应用基于DJL开发WEB应用对鞋分类进行预测和推理------AI
旧约Alatus
#AI#Spring-Boot框架springboot微服务springcloud后端mybatisstablediffusionchatgpt
packagecom.alatus.djl.app;importai.djl.MalformedModelException;importai.djl.translate.TranslateException;importcom.alatus.djl.service.InterferenceService;importcom.alatus.djl.service.TrainService;impo
- Uniapp组件 Textarea 字数统计和限制
weixin_42220130
uniapp微信小程序uni-apptextarea输入框统计限制
UniappTextarea字数统计和限制在Uniapp中,可以通过监听textarea的input事件来实现字数统计功能。以下是一个简单的示例,展示如何在textarea的右下角显示输入的字符数。示例代码首先,在模板中定义一个textarea元素,并绑定input事件处理函数:{{fontNum}}/200然后,在JavaScript部分定义updateFontNum方法来更新字符数:expor
- 如何有效管理 JavaScript 中的内存:垃圾回收与最佳实践
名之以父
JavaScript前端安全javascript前端框架react.jsvue.js网络
“垃圾回收是现代编程语言的核心特性之一,它使得开发者可以专注于功能实现,而无需担心内存管理的细节。”——在JavaScript中,垃圾回收(GC)是一个自动化的内存管理过程,它帮助我们确保不再使用的内存得到释放。尽管JavaScript的垃圾回收机制非常强大,但如果对其原理和工作方式不够了解,也可能导致一些性能问题和内存泄漏。本文将深入探讨JavaScript中的垃圾回收机制、算法以及如何优化垃圾
- 【JavaScript 】垃圾回收机制进阶解析:提高性能的终极指南
名之以父
JavaScriptjavajvm开发语言前端安全网络vue.js
“垃圾回收机制不仅是内存管理的基石,更是高效Web开发的保障。在JavaScript中,理解其工作原理至关重要。”在JavaScript中,垃圾回收(GarbageCollection,GC)是一个自动化的内存管理过程,能够有效防止内存泄漏虽然这看似是一个简单的机制,但背后却包含着丰富的理论与实现细节。理解这些原理,不仅能够帮助我们写出更高效的代码,还能避免一些性能问题和内存泄漏。本文将带你深入探
- Windows Debugging: 解析 c00001a5 异常(Invalid Exception Handler)
金士顿
windbgwindows
WindowsDebugging:解析c00001a5异常(InvalidExceptionHandler)在调试Windows应用程序时,我们可能会遇到一些棘手的异常错误。其中,0xC00001A5(“Aninvalidexceptionhandlerroutinehasbeendetected”)是一个涉及异常处理错误的问题,通常与无效的SEH(StructuredExceptionHandl
- 量子计算如何颠覆能源优化领域:从理论到实践
Echo_Wish
人工智能前沿技术量子计算能源
量子计算如何颠覆能源优化领域:从理论到实践大家好,我是Echo_Wish,一个热爱探索前沿技术的人工智能与Python领域的技术分享者。今天,我们将深入探讨一个激动人心的话题——量子计算在能源优化中的应用。这不仅是科技领域的全新趋势,也可能为全人类的能源利用效率带来革命性突破。从理论模型到实际应用,量子计算已经在一些能源相关领域崭露头角,例如电网优化、可再生能源分配和物流节能规划。以下,让我们一步
- 机试题——农田修复
指针从不空
#hw机试题算法c++
题目描述小明的农田受到地震的破坏,农田中的一些网点断开了联系。假设原本的农田网构成一个矩形,其中未被破坏的网点标记为1,被破坏的网点标记为0。标记为1的网点连在一起构成一个子网。现在,小明需要找到一个目标网点,并找出离它最近的其他子网。请注意,两个网点相连只能通过上下左右四个方向,不可以通过斜对角相连。两个网点的距离定义为从一个网点(假设网点名为C)到达另一个网点(假设网点名为D)需要经过相连网点
- Hadoop、Spark和 Hive 的详细关系
夜行容忍
hadoopsparkhive
Hadoop、Spark和Hive的详细关系1.ApacheHadoopHadoop是一个开源框架,用于分布式存储和处理大规模数据集。核心组件:HDFS(HadoopDistributedFileSystem):分布式文件系统,提供高吞吐量的数据访问。YARN(YetAnotherResourceNegotiator):集群资源管理和作业调度系统。MapReduce:基于YARN的并行处理框架,用
- 《算法二》选择排序算法及它的时间复杂度
code 旭
算法选择排序算法算法选择排序时间复杂度
1.选择排序算法选择排序算法的时间复杂度为O(N^2)选择排序算法规则:1.指定位置的数和后面的数比较2.如果指定位置的数大,则两个数交换位置3.向后移动一个位置,和指定位置的数进行比较假设数组大小n,第一轮比较n-1次,最小的数排在了最前面第二轮比较,第一个数已经是最小不用比较,此轮比较n-2次,第二小的排在第二个位置。依次类推,最后一轮,一次比较,最后得出有序的数列1.1和冒泡排序算法相比选择
- K-means 算法核心原理
code 旭
AI人工智能学习算法kmeans机器学习
一、K-means算法核心原理1.算法目标将n个样本划分到k个簇中,使得每个样本到所属簇中心的距离平方和最小。2.数学公式目标函数(SSE,簇内平方误差):J=∑i=1k∑x∈Ci∥x−μi∥2J=\sum_{i=1}^k\sum_{x\inC_i}\|x-\mu_i\|^2J=i=1∑kx∈Ci∑∥x−μi∥2其中:CiC_iCi表示第iii个簇μi\mu_iμi表示第iii个簇的质心二、算法步
- Kibana 单机与集群部署教程
闲人编程
大数据集群部署教程大数据集群单机部署Kibana日志分析数据可视化
目录Kibana单机与集群部署教程第一部分:Kibana概述第二部分:Kibana单机部署教程1.安装Kibana1.1安装依赖项1.2下载和安装Kibana1.3启动Kibana2.单机案例代码实现(Python)3.常见问题及解决方法3.1无法启动Kibana服务3.2Kibana无法连接到Elasticsearch第三部分:Kibana集群部署教程1.配置集群节点1.1配置Elasticse
- CV如何开启多摄像头并且多线程
艾米莉亚小汉堡
opencvpython计算机视觉
常规importcv2cv.imshow("窗口名称",照片)这个是开启窗口最为常见的方式开启摄像头读取图片一个简易的开启本机摄像头重要语句cv2.VideoCapturecap1.readimshowreleasedestoryAllWindowsimportcv2cap1=cv2.VideoCapture(0)#开启本机的摄像头#也可以是视频流#cap2=cv2.VideoCapture("r
- Elasticsearch(ES)详解:从入门到实践
坚持蛊
elasticsearchjenkins大数据
引言简介:Elasticsearch是一个基于Lucene的分布式搜索引擎,具有高效的全文搜索功能,广泛应用于日志分析、搜索引擎、实时数据处理等领域。本文目标:介绍Elasticsearch的基本概念、架构设计、配置优化、常见应用以及实际案例,帮助开发者掌握ES1.Elasticsearch概述Elasticsearch的背景和发展历程核心功能:全文检索、分布式搜索、实时数据分析主要应用场景:日志
- 卷积神经网络(笔记01)
天行者@
cnn人工智能深度学习
视觉处理三大任务:分类、目标检测、图像分割CNN网络主要有三部分构成:卷积层(ConvolutionalLayer)、池化层(PoolingLayer)和激活函数一、解释卷积层中的偏置项是什么,并讨论在神经网络中引入偏置项的好处。在卷积神经网络(CNN)的卷积层里,卷积操作本质上是输入数据与卷积核(滤波器)进行逐元素相乘再求和的过程。偏置项(Bias)是一个额外的可学习参数,对于每个卷积核而言,都
- Spring WebFlux:响应式编程
m0_74825223
面试学习路线阿里巴巴springjava后端
在软件开发领域,随着互联网应用的规模和复杂性不断增加,传统的编程模型逐渐暴露出一些局限性,尤其是在面对高并发、大规模数据流处理等场景时。为了应对这些挑战,响应式编程(ReactiveProgramming)应运而生,它提供了一种更为高效、灵活的编程范式,以适应不断变化的系统需求。1.SpringWebFlux简介WebFlux提供了一个非阻塞、异步的Web框架,允许开发者构建高性能、可伸缩的Web
- INCA二次开发GUI实例化
智海行舟
python个人开发
【摘要】本文基于ETASINCA二次开发实践,深入探讨如何构建完整的自动化测试GUI系统。通过Python语言结合COM接口技术,实现从软件架构设计到功能模块开发的完整闭环,为汽车电子领域工程师提供可复用的开发范式。一、INCA二次开发技术背景1.1行业应用需求在汽车电子开发领域,ETASINCA作为行业标准标定工具,其自动化测试需求日益增长。传统的手动操作模式存在以下痛点:重复性操作耗时严重(单
- Postman怎么针对一个接口重复测试 ?
静姐说测试
自动化测试经验分享技术分享postman测试工具功能测试自动化测试软件测试测试工程师
Postman是一个常用的API测试工具,用于测试和调试接口。它提供了许多功能来让我们能够更轻松地进行接口测试,其中之一就是针对一个接口的重复测试。以下是从零到一的详细和规范的步骤来针对一个接口重复测试的文章:第一步:确定接口首先,我们需要确定要重复测试的接口。可以是一个已经存在的接口,也可以是一个新接口。确保理解接口的功能和预期的输出。第二步:创建Postman环境在开始重复测试之前,我们需要创
- 常用图像增强算法原理及 OpenCV C++ 实现
埃菲尔铁塔_CV算法
opencv计算机视觉人工智能c++算法机器学习
一、引言图像增强是数字图像处理中的一个重要分支,其目的是改善图像的视觉效果,突出图像中的重要信息,或者将图像转换为更适合人或机器分析处理的形式。在实际应用中,图像增强技术广泛应用于医学影像、遥感图像、安防监控等领域。本文将详细介绍常用的图像增强算法原理,并给出基于OpenCVC++库的实现代码。二、图像增强算法分类图像增强算法可以分为空间域增强和频域增强两大类。空间域增强是直接对图像的像素值进行操
- 如何通过API用Python获取北向资金流向数据?
量化问财
量化软件QMT量化交易Python量化炒股PTradeQMT量化交易量化软件deepseek
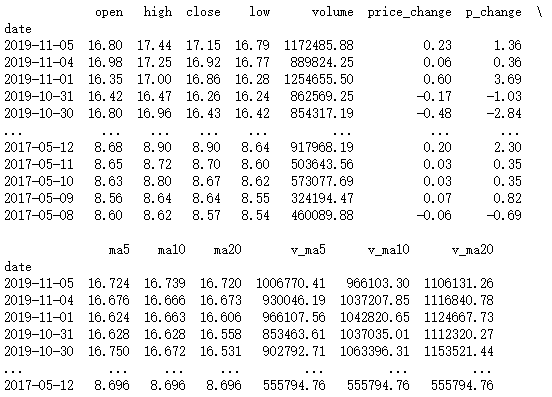
推荐阅读:《【最全攻略】免费的量化软件有哪些?券商的交易接口怎么获取?》如何通过API用Python获取北向资金流向数据?北向资金指的是通过沪港通和深港通渠道,从香港市场流入A股市场的资金。对于投资者来说,了解北向资金流向对于把握市场趋势和投资决策具有重要意义。本文将介绍如何通过API用Python获取北向资金流向数据。理解北向资金流向数据北向资金流向数据主要包括以下几个方面:资金流入量:指通过沪
- letcode hot 100 第5题
int main*
letcode热题100leetcode数据结构c++算法
letcodehot100第5题题目盛最多水的容器给定一个长度为n的整数数组height。有n条垂线,第i条线的两个端点是(i,0)和(i,height[i])。找出其中的两条线,使得它们与x轴共同构成的容器可以容纳最多的水。返回容器可以储存的最大水量。说明:你不能倾斜容器。示例1:输入:[1,8,6,2,5,4,8,3,7]输出:49解释:图中垂直线代表输入数组[1,8,6,2,5,4,8,3,
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p