用Python做一个简单GUI应用!
用Python做一个简单GUI应用!
原文链接:https://www.yuque.com/lingyao/python/mzrqk1
全局掌控
-
用Eric6新建一个项目
-
在新项目中添加一个ui文件
-
用Qt设计师拖拽一个GUI,一个按钮,一个文本框
-
保存GUI代码文件,并新建逻辑代码文件
-
调试运行程序,点击按钮,文本框显示文字
用Eric6新建一个项目
新建一个文件夹
首先新建一个文件夹,准备用来存放新的工程文件
文件夹名字随意
文件夹位置随意
比如零妖新建的文件夹路径是 D:\PyQt_HelloWorld
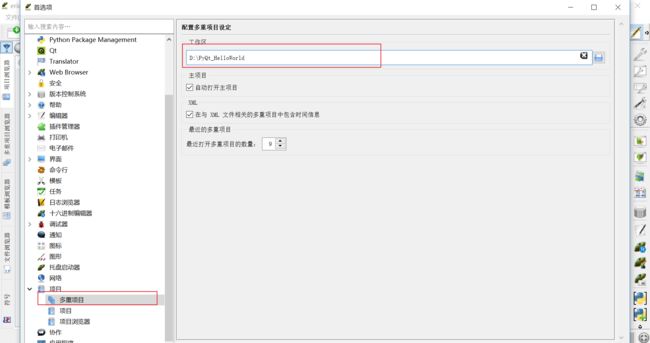
设置Eric6的工作目录
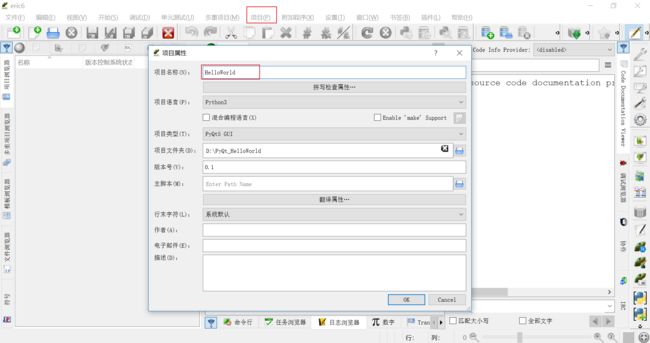
新建项目
在新项目中添加一个ui文件
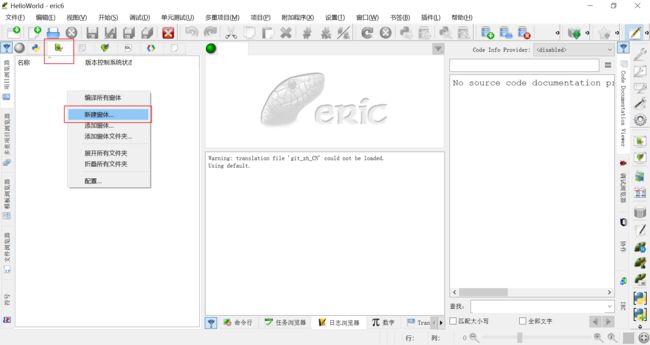
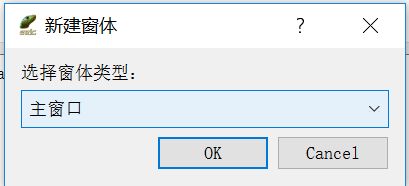
切换到“窗体”选项卡,然后鼠标右键,新建窗体
窗体类型修改为 主窗口
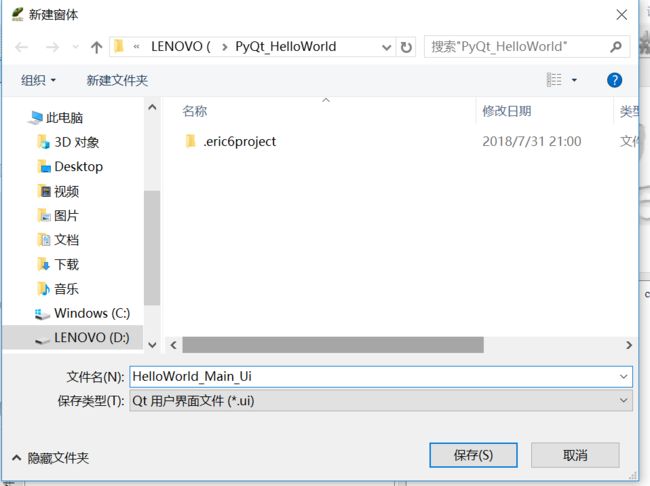
给这个窗体文件起个名字,就会保存到你的电脑中。
用Qt设计师拖拽一个GUI,一个按钮,一个文本框
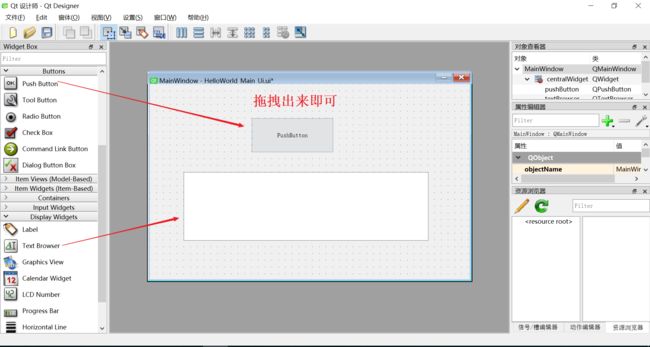
新建窗体后,系统会自动弹出Qt设计师
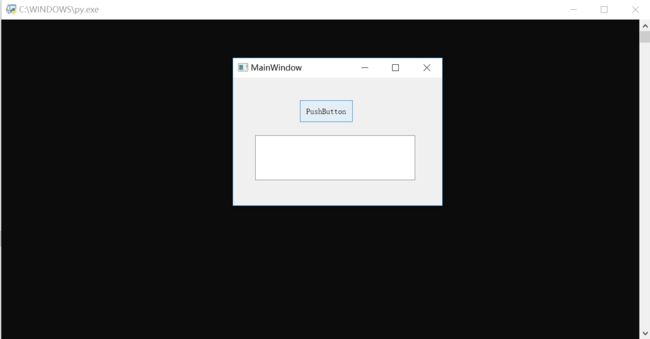
拖拽一个按钮控件到窗体上
再拖拽一个文本显示框控件到窗体上
保存即可,保存的文件就是刚才命名的ui文件
这个文件是可以再次打开并修改的
保存GUI代码文件,并新建逻辑代码文件
生成GUI文件
设计好了满意的界面后,要保存一下
然后你就可以关闭Qt设计师了
回到Eric6的“窗体”界面
鼠标右键,编译窗体
这样就会生成一个 py 格式的文件,是Python可以直接运行的
看下图就知道了
你可以根据需要修改ui文件
然后重新编译一下,生成 py文件
py文件是实质的Python文件,可以运行的文件
直接打开python文件后,就会显示一个GUI界面
这个界面和刚才自己拖拽的界面一模一样
新建逻辑文件
在进行GUI项目开发的时候,一定要逻辑和UI分离
因为你的ui文件可能会随着审美的不一样而改变
但是你的按钮等业务相关的东西,只是外观变了而已
所以你需要单独再新建一个文件
用来写业务逻辑
这样当UI文件更新后,业务逻辑不会改变
新建的逻辑文件名称是 Ui_HelloWorld_Main_Call.py
零妖这里提供一个模板,用来调用UI文件
请看注释,注意修改的地方和内容
# -*- coding: utf-8 -*-
#逻辑代码参考
#引入并初始化了外部ui文件的资源,直接运行,可以显示ui
#导入必备的库
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
#导入ui文件,这个名字就是ui文件的名称
from Ui_HelloWorld_Main_Ui import *
#新建一个“类”,里面的方法主要是对UI的业务逻辑
class HelloWorld(QMainWindow, Ui_MainWindow): #括号里面的第二个参数,就是ui文件的类的名称
def __init__(self, parent=None):
super(HelloWorld, self).__init__(parent) #注意第一个参数,是这个类本身的名字
self.setupUi(self) #初始化窗口
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = HelloWorld()
myWin.show()
sys.exit(app.exec_())
调试运行程序,点击按钮,文本框显示文字
对象的名称
开始在上述的业务逻辑文件里面添加逻辑代码
点击按钮后,文本框显示“你好零妖!”
在Qt设计师中,点击某个控件,可以在右边看到对象的名称
按钮的名称是 pushButton 文本框的名称是 textBrowser
信号与槽的概念(类似中断函数)
在用PyQt5编程GUI的思想中
有一个叫做信号与槽的概念
比如点击了一个按钮,那么可以发射一个“按钮点击”信号
你可以理解为来了一个中断,这个中断需要有对应的中断处理函数
中断处理函数就会立马执行
class HelloWorld(QMainWindow, Ui_MainWindow): #括号里面的第二个参数,就是ui文件的类的名称
def __init__(self, parent=None):
super(HelloWorld, self).__init__(parent) #注意第一个参数,是这个类本身的名字
self.setupUi(self) #初始化窗口
self.pushButton.clicked.connect(self.pushButton_Ser) #把 pushButton 的鼠标点击事件,连接到对应的中断处理函数
def pushButton_Ser(self): #pushButton 鼠标点击后,执行的函数
print("123")
比如上述代码。
当鼠标点击按钮后,就会执行对应的槽函数
槽函数里面的内容,就是你自己对应的业务逻辑
最简单的,零妖示范这个,会在命令行直接输出 123 。
文本框显示文字
理解了信号与槽的概念后,事情好办了
当发生了按钮被点击事件后
对应的槽函数被激活
在槽函数里执行代码,让文本框显示文字即可
self.textBrowser.setPlainText(“你好,零妖”)
这行代码的作用就是在对应文本框显示字符串
# -*- coding: utf-8 -*-
#逻辑代码参考
#引入并初始化了外部ui文件的资源,直接运行,可以显示ui
#导入必备的库
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
#导入ui文件,这个名字就是ui文件的名称
from Ui_HelloWorld_Main_Ui import *
#新建一个“类”,里面的方法主要是对UI的业务逻辑
class HelloWorld(QMainWindow, Ui_MainWindow): #括号里面的第二个参数,就是ui文件的类的名称
def __init__(self, parent=None):
super(HelloWorld, self).__init__(parent) #注意第一个参数,是这个类本身的名字
self.setupUi(self) #初始化窗口
self.pushButton.clicked.connect(self.pushButton_Ser) #把 pushButton 的鼠标点击事件,连接到对应的中断处理函数
def pushButton_Ser(self): #pushButton 鼠标点击后,执行的函数,理解为中断处理函数
print("123")
self.textBrowser.setPlainText("你好,零妖")
if __name__ == "__main__":
app = QApplication(sys.argv)
myWin = HelloWorld()
myWin.show()
sys.exit(app.exec_())
完整的业务逻辑代码如上
点击按钮,文本框显示“你好,零妖”!
总结
使用Qt设计师拖拽界面
自己新建py文件,编写业务逻辑代码
太棒了!