这儿有一份HTML 基本使用手册,请注意查收
HTML基本使用
-
-
- 1 HTML结构
-
- 认识HTML
- 标签层次结构
- 使用 chrome 的开发者工具查看页面的结构
- 快速生成代码框架
- 2 HTML常用标签
-
- 2.1 注释标签
- 2.2 标题标签:h1-h6
- 2.3 段落标签:p
- 2.4 换行标签:br
- 2.5 格式化标签
- 2.6 图片标签:img
-
- 2.6.1 关于图片路径的说明
- 2.6.2 img标签的其他属性
- 2.7 超链接标签:a
-
- 2.7.1 链接的几种形式
- 2.8 表格标签
-
- 2.8.1 基本操作
- 2.8.2 合并单元格
- 2.9 列表标签
- 2.9 表单标签
-
- 2.9.1form标签
- 2.9.2input标签
-
- 1 文本框
- 2 密码框
- 3 单选框
- 4 复选框
- 5 普通按钮
- 6 提交按钮
- 7 清空按钮
- 8 选择文件
- 2.9.3 label标签
- 2.9.4 select标签
-
- 下拉菜单
- 2.9.5 textarea 标签
- 2.10 无语义标签: div & span
- 3 HTML特殊字符
- 4 参考文档
-
- 2.10 无语义标签: div & span
- 3 HTML特殊字符
- 4 参考文档
-
1 HTML结构
HTML 由来. HTML的英文全称是 Hyper Text Markup Language,即超文本标记语言。. HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。. 用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台 (如UNIX, Windows等)。. 使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
HTML 是一个”标签化“的编程语言,不像我们之前学过的C语言和 Java描述逻辑,HTML不能描述逻辑,但是能描述特征
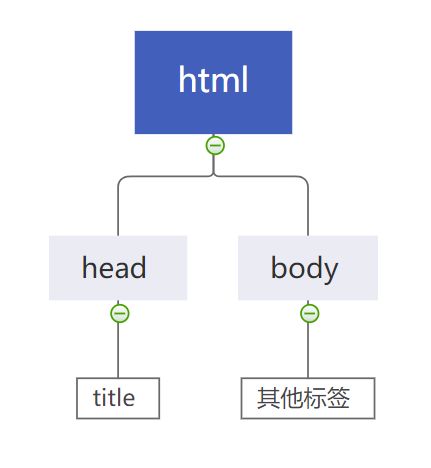
认识HTML
<html>
<head>
<title>这是标题title>
head>
<body>
hello world
body>
html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
标签层次结构
- 父子关系
- 兄弟关系
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.

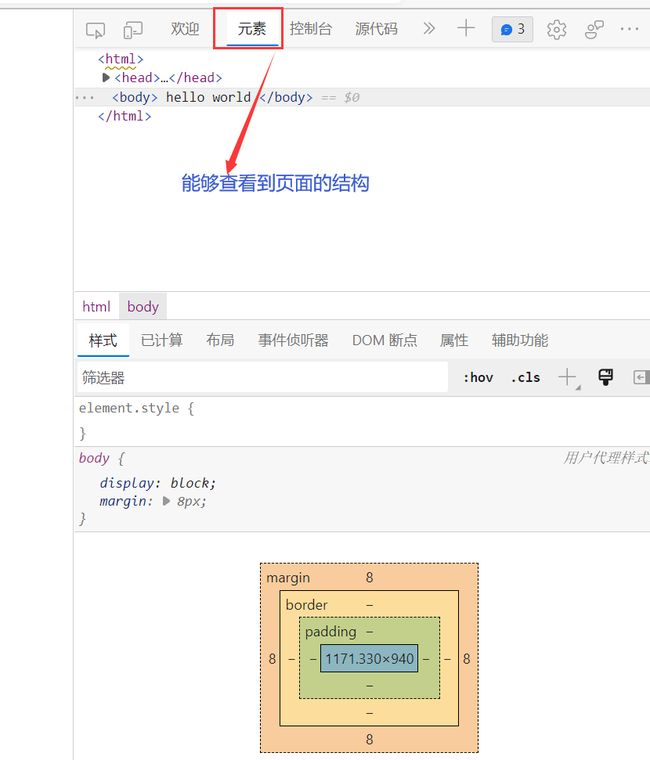
使用 chrome 的开发者工具查看页面的结构
使用浏览器的开发者工具 可以更好的分析清楚 页面的结构
在浏览器中,右键 —> 检查 或者 F12

开发者工具不光能看 还能改
如下图所示,我们可以修改“熊二”的名字(但仅仅是在自己当前页面修改,刷新一下又没了)
快速生成代码框架
创建文件 xxx.html , 直接输入 ! , 按 tab 键 , 此时能自动生成代码的主体框架
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
body>
html>
细节解释:
称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览
器会根据此处的声明提示是否进行自动翻译).描述页面的字符编码方式. 没有这一行可能会导致中文乱码name="viewport"其中viewport指的是设备的屏幕上能用来显示我们的网页的那一块区
域.content="width=device-width, initial-scale=1.0"在设置可视区和设备宽度等宽, 并
设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些)
2 HTML常用标签
HTML里面的标签分成两大类:
- 块级元素.独占一行
h1-h6,p - 行内元素. 不独占一行.格式化标签
2.1 注释标签
注释不会显示在界面上. 目的是提高代码的可读性
注:ctrl + / 快捷键可以快速进行注释/取消注释
2.2 标题标签:h1-h6
h1到h6 从大到小
<h1>helloh1>
<h2>helloh2>
<h3>helloh3>
<h4>helloh4>
<h5>helloh5>
<h6>helloh6>

这个标题 一般多大呢?
这取决于浏览器的实现,属于浏览器自带的默认样式,实际开发中一般会指定大小(CSS就是干这个的)
2.3 段落标签:p
p标签表示一个段落
<p>这是一个段落p>
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
例如以下文本 :
css中的1px并不等于设备的1px
在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是
这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到。
在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的
定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /
独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该
设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,
也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在
些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章
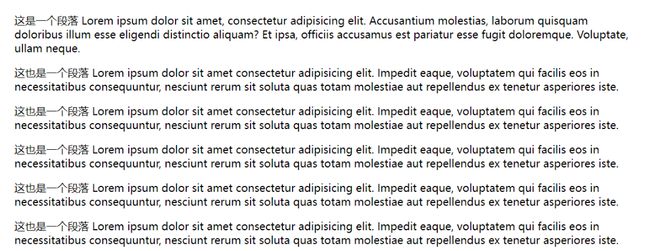
展示的结果
通过 p 标签改进上述代码, 每个段落放到 p 标签中.
<p>css中的1px并不等于设备的1pxp>
<p>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像
素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css
中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同
的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的
移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确
实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,
苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着
同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是
这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五
花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。p>
<p>还有一个因素也会引起css中px的变化,那就是用户缩放。例如,当用户把页面放大一倍,那么css中
1px所代表的物理像素也会增加一倍;反之把页面缩小一倍,css中1px所代表的物理像素也会减少一倍。关于
这点,在文章后面的部分还会讲到。p>
<p>在移动端浏览器中以及某些桌面浏览器中,window对象有一个devicePixelRatio属性,它的官方的
定义为:设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 /
独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该
设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,
也就是说1个css像素相当于2个物理像素。但是要注意的是,devicePixelRatio在不同的浏览器中还存在
些许的兼容性问题,所以我们现在还并不能完全信赖这个东西,具体的情况可以看下这篇文章。p>
展示结果:
注意:
- p 标签之间存在一定间距(段间距),此处的段间距都是能用 CSS 控制的
- 两个p标签的内容,不会出现在同一行
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
补充
1.使用lorem就可以自动生成一串随机的长文本,对于排版测试非常有帮助
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam, amet deleniti ut necessitatibus eius totam culpa ullam ab pariatur voluptates perferendis, reiciendis, voluptatum accusamus laudantium. Rem eos consectetur minus dolorum!
2.如何给很多个段落同时构造一串随机的文本
采取 vscode 里的列编辑模式,这是针对多个列来编辑的
做法是 : 按住 alt键(空格左侧的那个按钮),鼠标左键在要添加光标的位置点一下。
每次点击都会多出一个光标接下来的输入,就会在所有光标位置,同时产生输出。

2.4 换行标签:br
br 是 break 的缩写. 表示换行
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
我们发现如果想在一个段落内部换行,直接使用\n或者另起一行,都是不行的
在HTML中,换行操作不是直接使用\n或者另起一行来完成的
要想真正让内容换行,需要使用
<p>
在css中我们一般使用px作为单位,<br/>
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,
那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不
同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我
们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,
如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随
着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,
分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,
这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素
密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相
当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
p>
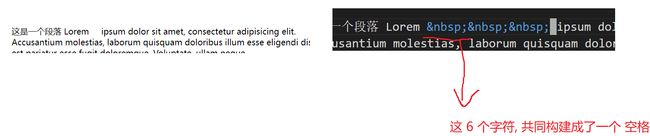
展示结果:
补充
在HTML中输入多个空格,会被当成一个空格
若想出现多个空格需要用到转义字符 &nbsq;
2.5 格式化标签
这是用来改变显示的样式的标签
虽然我们主要是通过CSS来改变的,但是HTML中仍有少量标签也能做到
- 加粗:
strong标签 和b标签 - 倾斜:
em标签 和i标签 - 删除线:
del标签 和s标签 - 下划线:
ins标签 和u标签
<strong>strong 加粗strong>
<b>b 加粗b>
<em>倾斜em>
<i>倾斜i>
<del>删除线del>
<s>删除线s>
<ins>下划线ins>
<u>下划线u>
使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主
2.6 图片标签:img
img 标签有个必填的属性: src 属性,表示图片的路径
2.6.1 关于图片路径的说明
- 如果图片和 HTML 在同级目录下,代码直接写文件名
- 如果图片在一个和HTML同级的目录中,要使用“相对路径”写法
-
img更常见的写法 是使用网络路径(URL)。
网络地址意味着图片是存在于网络上的。直接使用这个网络地址,只要用户能够访问到网络,就会自动的从网络上加载到这个图片了。(就不用把图片单独发给用户了)
代码示例
- 使用相对路径: 创建一个 image 目录和 html 同级, 并放入一个 rose2.jpg
<img src="image/rose2.jpg" alt="">
- 使用相对路径2: 在 image 目录中创建一个 html, 并访问上级目录的 rose.jpg
<img src="../rose.jpg" alt="">
- 使用绝对路径1( 最好使用 / , 不要使用 \ )
<img src="D:/rose.jpg" alt="">
- 使用绝对路径2: 使用网络路径
<img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png"
alt="">
2.6.2 img标签的其他属性
- alt: 替换文本. 当图片正常加载的时候,这个没啥效果。当图片不能正常加载的时候,alt里的内容就会显示在图片的位置上
- title: 提示文本. 鼠标放到图片上, 就会有显示title的内容。
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.

(px是图像编程中非常重要的单位,表示像素)
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
示例
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px">
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示
2.7 超链接标签:a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是
_self. 如果是 _blank则用新的标签页打开.
![]()
展示效果
2.7.1 链接的几种形式
- 外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
我是 1.html
<a href="2.html">点我跳转到 2.htmla>
我是 2.html
<a href="1.html">点我跳转到 1.htmla>
- 空链接: 使用
#在 href 中占位
<a href="#">空链接a>
- 下载链接:href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
a>
- 锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集a>
<a href="#two">第二集a>
<a href="#three">第三集a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
p>
2.8 表格标签
2.8.1 基本操作
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置。这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"height="500">
<tr>
<td>姓名td>
<td>性别td>
<td>年龄td>
tr>
<tr>
<td>张三td>
<td>男td>
<td>10td>
tr>
<tr>
<td>李四td>
<td>女td>
<td>11td>
tr>
table>
展示效果

2.8.2 合并单元格
- 跨行合并:
rowspan="n" - 跨列合并:
colspan="n"
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
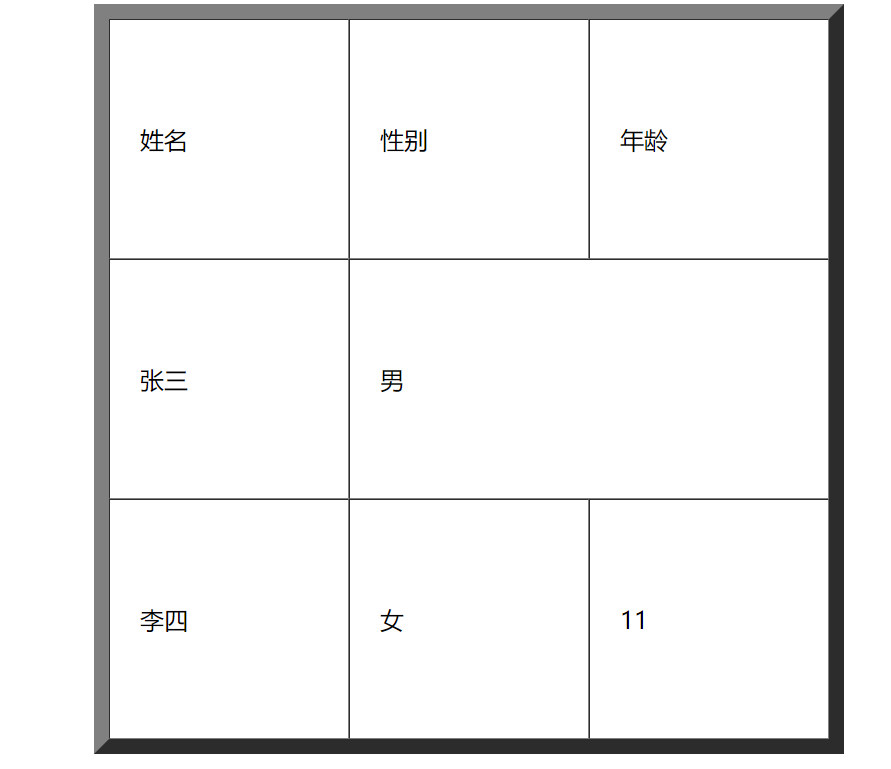
示例
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"height="500">
<tr>
<td>姓名td>
<td>性别td>
<td>年龄td>
tr>
<tr>
<td>张三td>
<td colspan="2">男td>
tr>
<tr>
<td>李四td>
<td>女td>
<td>11td>
tr>
table>
展示效果

2.9 列表标签
-
无序列表[重要]
ulli -
有序列表[用的不多]
olli -
自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
着标题来展开的
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签
- li 中可以放其他标签
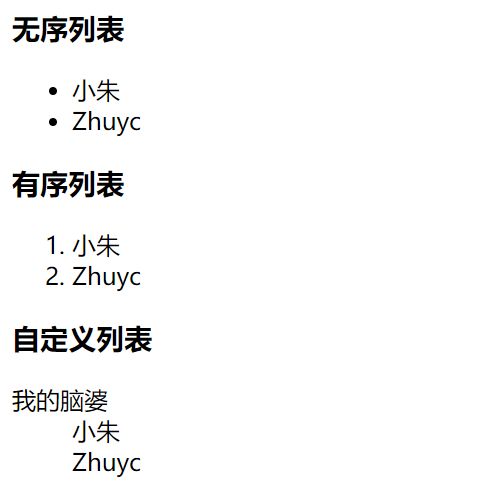
示例
<h3>无序列表h3>
<ul>
<li>小朱li>
<li>Zhuycli>
ul>
<h3>有序列表h3>
<ol>
<li>小朱li>
<li>Zhuycli>
ol>
<h3>自定义列表h3>
<dl>
<dt>我的脑婆dt>
<dd>小朱dd>
<dd>Zhuycdd>
dl>
展示效果

2.9 表单标签
2.9.1form标签
<form action="test.html">
... [form 的内容]
form>
form 的功能是进行前后端交互,描述了提交给谁、如何提交等细节
2.9.2input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type**(必须有)**, 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
示例
1 文本框
<input type="text">
2 密码框
<input type="password">
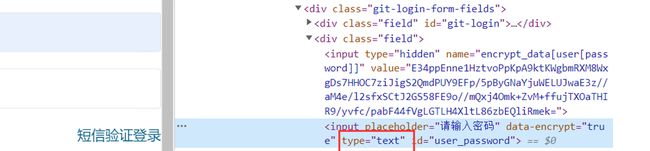
这就为我们在忘记密码时提供了一种方法:
使用开发者工具 将 type="password" 改为 type="test" 就能看到密码啦
这种方法的前提是:浏览器记住了密码
3 单选框
<input type="radio">男
<input type="radio">女

如果想一开始就选中一个
<input type="radio">男
<input type="radio" checked="checked">女

作为一个单选框,不应该能同时选中两个选项,如何让单选框“排他”
<input type="radio" name="gender">男
<input type="radio" name="gender" checked="checked">女
4 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
效果展示
5 普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用
<input type="button" value="我是个按钮" onclick="alert('hello')">
6 提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置
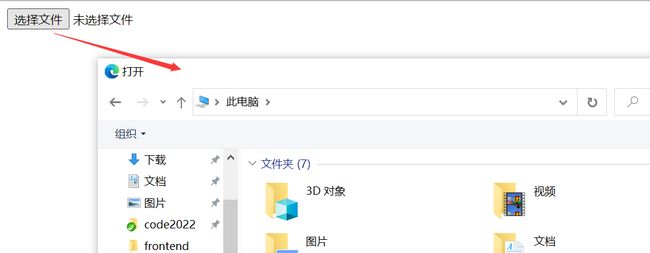
8 选择文件
<input type="file">
效果展示

2.9.3 label标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男label> <input id="male" type="radio" name="sex">
2.9.4 select标签
下拉菜单
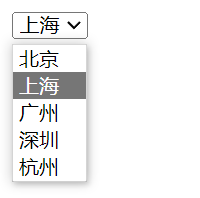
补充:option 中定义 selected=“selected” 表示默认选中
<select>
<option>北京option>
<option selected="selected">上海option>
<option>广州option>
<option>深圳option>
<option>杭州option>
select>
效果展示

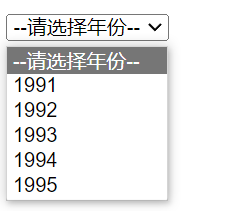
注:可以给的第一个选项, 作为默认选项
<select>
<option>--请选择年份--option>
<option>1991option>
<option>1992option>
<option>1993option>
<option>1994option>
<option>1995option>
select>
效果展示

2.9.5 textarea 标签
<textarea rows="3" cols="50"> textarea>
2.10 无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
没有特定的应用场景,可以适用于大部分的场景
前面介绍的标签中,除了input 系列标签无法代替
剩下的标签基本上都可以使div / span来代替
div和span 都是无语义标签.
简单理解, div是一个**“大的盒子”,块级元素,独占一行.**
span是一个**“小的盒子”,行内元素,不独占一行.**
<div>
<span>小狗span>
<span>小猫span>
div>
<div>
<span>小狗span>
<span>小猫span>
div>
<div>
<span>小狗span>
<span>小猫span>
div>
3 HTML特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格: &nbsq;
小于号: <;
大于号: >;
按位与: amp;
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆
4 参考文档
MDN HTML介绍
MDN HTML文档
rea 标签
<textarea rows="3" cols="50"> textarea>
[外链图片转存中…(img-3a1BqxED-1662814142899)]
2.10 无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
没有特定的应用场景,可以适用于大部分的场景
前面介绍的标签中,除了input 系列标签无法代替
剩下的标签基本上都可以使div / span来代替
div和span 都是无语义标签.
简单理解, div是一个**“大的盒子”,块级元素,独占一行.**
span是一个**“小的盒子”,行内元素,不独占一行.**
<div>
<span>小狗span>
<span>小猫span>
div>
<div>
<span>小狗span>
<span>小猫span>
div>
<div>
<span>小狗span>
<span>小猫span>
div>
3 HTML特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格: &nbsq;
小于号: <;
大于号: >;
按位与: amp;
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆
4 参考文档
MDN HTML介绍
MDN HTML文档