《通信软件开发与应用》课程结业报告
《通信软件开发与应用》课程结业报告
文章目录
- 《通信软件开发与应用》课程结业报告
- 一、做的什么?
-
- 主页面设计
- 子页面设计
- 二、开发过程
-
- 1、关于模板的选择
- 2、页面结构
- 3、导航条设置
- 4、页面主体布局
- 5、页面主体结构
- 6、子页面设计
- 三、问题与解决
- 四、总结
一、做的什么?
这次《通信软件开发与应用》课程结业设计,我完成的是一个关于中国四大传统节日的Web页面设计:
中国四大传统节日春节、中秋节、端午节、清明节,我分别对他们每一个设计了一个页面,主页面是关于它们的一个简介以及一些细节设计。希望可以通过此次设计来了解中国传统文化,寻找中华魂。
主页面设计
这是我对导航条和它们页面结构的部署,通过导航条可以直接到达所想要访问的页面,当然也可以通过点击了解详情到达所想要访问的页面。这样做结构清晰、并且实现起来也比较方便。
子页面设计
1. 春节页面:
这个页面采用了背景图片的格式,把图片嵌在页面背后,还实现了阴影部分。同样,这里的导航条可以跳转到它所对应的部分,方便、整洁。



2. 中秋节页面:
这个页面实现了动画状态的背景格式,同时导航条也可以导航到相应的位置,干净、整洁。


二、开发过程
1、关于模板的选择
选择以MDB模板为基础的静态网站设计
Material Design 是谷歌于2014年推出用于媲美苹果的视觉设计规范。请访问其Material Design 官网了解。
以Bootstrap 为基础,同时遵循 MD 规范的靓丽 CSS 框架也不少,构建了许多直接使用的组件。其中以 MDBootstrap 为最佳。
2、页面结构
通过下载的MDB模板,分析结构,然后将想替换的部分对应代码进行替换即可

3、导航条设置
导航条结构
仔细观察导航条代码, 你会看到我们使用了一个标签, 其内部实际包含了三个部分:
<header>
<nav class="navbar navbar-expand-md navbar-dark indigo">
<div class="container">
<a class="navbar-brand" href="#">导航条a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#basicExampleNav"
aria-controls="basicExampleNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon">span>
button>
<div class="collapse navbar-collapse" id="basicExampleNav">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">首页
<span class="sr-only">(current)span>
a>
li>
<li class="nav-item">
<a class="nav-link" href="https://hp-usering.github.io/春节/" target="_blank" class="btn btn-indigo">春节a>
<li class="nav-item">
<a class="nav-link" href="https://hp-usering.github.io/中秋/" target="_blank" class="btn btn-indigo">中秋节a>
<li class="nav-item">
<a class="nav-link" href="#">清明节a>
li>
<li class="nav-item">
<a class="nav-link" href="https://hp-usering.github.io/端午/" target="_blank" class="btn btn-indigo">端午节a>
li>
<li class="nav-item">
<a class="nav-link" href="https://hp-usering.github.io/Web结业报告/" target="_blank" class="btn btn-indigo">课程结业报告a>
li>
ul>
<form class="form-inline">
<div class="md-form my-0">
<input class="form-control mr-sm-2" type="text" placeholder="搜索" aria-label="搜索">
div>
form>
div>
div>
nav>
header>
![]()
4、页面主体布局
全屏背景显示:
构建一个以图片作为整个背景的页面,在标签之后添加代码如下:
<div id="intro" class="view">
<div class="mask rgba-black-strong">
<div class="container-fluid d-flex align-items-center justify-content-center h-100">
<div class="row d-flex justify-content-center text-center">
<div class="col-md-10">
<h2 class="display-4 font-weight-bold white-text pt-5 mb-2">春节h2>
<hr class="hr-light">
<h4 class="white-text my-4">春节是指汉字文化圈传统上的农历新年,俗称“年节”,传统名称为新年、大年、新岁,但口头上又称度岁、庆新岁、过年,是中华民族最隆重的传统佳节。h4>
<button type="button" class="btn btn-outline-white">更多<i class="fas fa-book ml-2">i>button>
div>
div>
div>
div>
div>
可以通过MDB教程二的代码进行改写:
- .view 是我们背景图片的封装器, 同时使我们可以对图片进行明暗等效果的遮罩.
- .mask 是一个有绝对定位的元素, 它将以某种效果覆盖图片(通常我们将添加一些文字).
- id=“intro” 这是.view元素的ID, 我们稍后将会用到.
**注意:**背景图片一般需要 1920px * 1280px以上的分辨率, 最好采用JPG, Webp等压缩格式, 因为其是属于重量级元素!
5、页面主体结构
可以通过网站Bootstrap里面学习,而且里面有很多模板,也可以直接套用,细节部分代码自己修改

例子代码如下:
<div class="row">
<div class="col-lg-4 col-md-12 mb-4">
<div class="view overlay z-depth-1-half">
<img src="img\6.jpg" class="img-fluid">
<a href="#!">
<div class="mask rgba-white-slight">div>
a>
div>
<h4 class="my-4 font-weight-bold">接神h4>
<p class="grey-text">接神是为新旧年分野,但接神时间亦不太统一。有的子时一到就开始举行仪式,有的到“子正”之时,即午夜零点开始接神,有的则在“子正”之后方接。p>
div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="view overlay z-depth-1-half">
 <a href="#!">
<div class="mask rgba-white-slight">div>
a>
div>
<h4 class="my-4 font-weight-bold">踩崇h4>
<p class="grey-text">接神后,将芝麻秸从街门内铺到屋门,人在上面行走,噼叭作声,称为“踩岁”,亦叫“踩祟”。由于“岁”与“祟”同音,取新春开始驱除邪祟的意思。p>
div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="view overlay z-depth-1-half">
<img src="img\3.png" class="img-fluid">
<a href="#!">
<div class="mask rgba-white-slight">div>
a>
div>
<h4 class="my-4 font-weight-bold">爆竹h4>
<p class="grey-text">中国民间有“开门爆竹”一说。即在新的一年到来之际,家家户户开门的第一件事就是燃放爆竹,以哔哔叭叭的爆竹声除旧迎新。爆竹是中国特产,亦称“爆仗”、“炮仗”、“鞭炮”。p>
div>
div>
<a href="#!">
<div class="mask rgba-white-slight">div>
a>
div>
<h4 class="my-4 font-weight-bold">踩崇h4>
<p class="grey-text">接神后,将芝麻秸从街门内铺到屋门,人在上面行走,噼叭作声,称为“踩岁”,亦叫“踩祟”。由于“岁”与“祟”同音,取新春开始驱除邪祟的意思。p>
div>
<div class="col-lg-4 col-md-6 mb-4">
<div class="view overlay z-depth-1-half">
<img src="img\3.png" class="img-fluid">
<a href="#!">
<div class="mask rgba-white-slight">div>
a>
div>
<h4 class="my-4 font-weight-bold">爆竹h4>
<p class="grey-text">中国民间有“开门爆竹”一说。即在新的一年到来之际,家家户户开门的第一件事就是燃放爆竹,以哔哔叭叭的爆竹声除旧迎新。爆竹是中国特产,亦称“爆仗”、“炮仗”、“鞭炮”。p>
div>
div>
6、子页面设计
<div class="col-lg-4 col-md-12 mb-lg-0 mb-4">
<div class="view overlay rounded z-depth-1">
<img src="img\4.jpg" class="img-fluid"
alt="Sample project image">
<a>
<div class="mask rgba-white-slight">div>
a>
<div class="card-body pb-2">
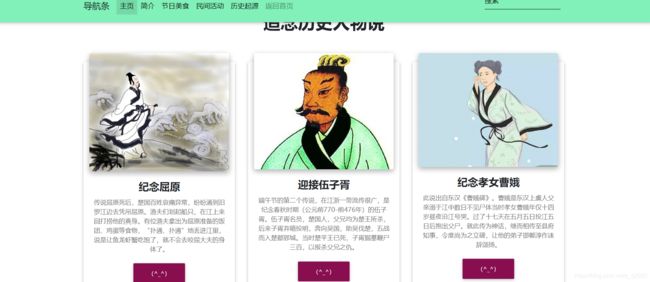
<h4 class="font-weight-bold my-3">嫦娥奔月h4>
<p class="grey-text">"嫦娥奔月"神话源自古人对星辰的崇拜,嫦娥奔月故事最早出现在《归藏》。后来民间把故事进一步发挥,衍化成多个故事版本。嫦娥登上了月宫,据西汉《淮南子》中说,是因为她偷吃了她丈夫羿从西王母那里要来的不死药,就飞进月宫,变成了捣药的蟾蜍。
p>
<a class="btn btn-purple btn-sm"><i class="fas fa-clone left">i> 更多a>
div>
div>
div>
<div class="col-lg-4 col-md-6 mb-md-0 mb-4">
<div class="view overlay rounded z-depth-1">
<img src="img\3.jpg" class="img-fluid"
alt="Sample project image">
<a>
<div class="mask rgba-white-slight">div>
a>
<div class="card-body pb-2">
<h4 class="font-weight-bold my-3">玉兔捣药h4>
<p class="grey-text">兔子登上月宫捣药,最早见于屈原的《天问》"厥利维何,而顾、菟在腹?"。意思是说,顾、菟在月亮的肚子里,对月亮有什么好处呢?那兔子又是如何登上月宫的呢?顾就是蟾蜍,菟就是白兔。晋代傅玄的《拟天问》也说:"月中何有,白兔捣药。"据闻一多先生考证,这"白兔捣药"是由"蟾蜍捣药"变来的。
p>
<a class="btn btn-purple btn-sm"><i class="fas fa-clone left">i> 更多a>
div>
div>
div>
<div class="col-lg-4 col-md-6">
<div class="view overlay rounded z-depth-1">
<img src="img\2.jpg" class="img-fluid"
alt="Sample project image">
<a>
<div class="mask rgba-white-slight">div>
a>
<div class="card-body pb-2">
<h4 class="font-weight-bold my-3">玄宗故事h4>
<p class="grey-text">相传唐玄宗与申天师及道士鸿都中秋望月,突然玄宗兴起游月宫之念,于是天师作法,三人一起步上青云,漫游月宫。但宫前有守卫森严,无法进入,只能在外俯瞰长安皇城。在此之际,忽闻仙声阵阵,唐玄宗素来熟通音律,于是默记心中。这正是:"此曲只应天上有,人间能得几回闻!"日后玄宗回忆月宫仙娥的音乐歌声,自己谱曲编舞,创作了历史上有名的《霓裳羽衣曲》。
p>
<a class="btn btn-purple btn-sm"><i class="fas fa-clone left">i> 更多a>
div>
div>
div>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="col-md-4">
<div class="testimonial">
<div class="avatar mx-auto">
<img src="img\14.jpg"
class="rounded-circle img-fluid">
div>
<h4 class="font-weight-bold mt-4">赛龙舟h4>
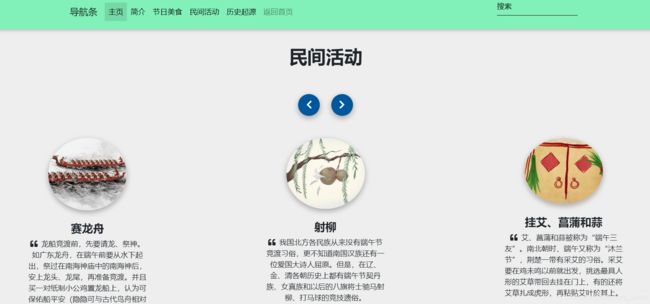
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2">i>龙船竞渡前,先要请龙、祭神。如广东龙舟,在端午前要从水下起出,祭过在南海神庙中的南海神后,安上龙头、龙尾,再准备竞渡。并且买一对纸制小公鸡置龙船上,认为可保佑船平安(隐隐可与古代鸟舟相对应)。p>
div>
div>
<div class="col-md-4 clearfix d-none d-md-block">
<div class="testimonial">
<div class="avatar mx-auto">
<img src="img\15.jpg"
class="rounded-circle img-fluid">
div>
<h4 class="font-weight-bold mt-4">射柳h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2">i>我国北方各民族从来没有端午节竞渡习俗,更不知道南国汉族还有一位爱国大诗人屈原。但是,在辽、金、清各朝历史上都有端午节契丹族、女真族和以后的八旗将士驰马射柳、打马球的竞技遗俗。p>
div>
div>
<div class="col-md-4 clearfix d-none d-md-block">
<div class="testimonial">
<div class="avatar mx-auto">
<img src="img\16.jpg"
class="rounded-circle img-fluid">
div>
<h4 class="font-weight-bold mt-4">挂艾、菖蒲和蒜h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2">i>艾、菖蒲和蒜被称为“端午三友”。南北朝时,端午又称为“沐兰节”,荆楚一带有采艾的习俗。采艾要在鸡未鸣以前就出发,挑选最具人形的艾草带回去挂在门上,有的还将艾草扎成虎形,再粘贴艾叶於其上。p>
div>
div>
div>
<div class="carousel-item">
<div class="col-md-4">
<div class="testimonial">
<div class="avatar mx-auto">
<img src="img\17.jpg"
class="rounded-circle img-fluid">
div>
<h4 class="font-weight-bold mt-4">打马球h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2">i>明皇击鞠图。击鞠亦即打马球,也是北方端午节的主要经济娱乐活动之一。相传,唐玄宗李隆基便是这项运动的爱好者。
打马球,也是端午之戏之一。马球,是骑在马上,持棍打球,古称击鞠p>
div>
div>
<div class="col-md-4 clearfix d-none d-md-block">
<div class="testimonial">
<div class="avatar mx-auto">
<img src="img\18.jpg"
class="rounded-circle img-fluid">
div>
<h4 class="font-weight-bold mt-4">采药h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2">i>这是最古老的端午节俗之一。《夏小正》载:“此日蓄药,以蠲除毒气。”《岁时广记》卷二十二“采杂药”引《荆楚岁时记》佚文:“五月五日,竞采杂药,可治百病。”后魏《齐民要术•杂记》中,有五月捉蛤蟆的记载,亦是制药用。p>
div>
div>
<div class="col-md-4 clearfix d-none d-md-block">
<div class="testimonial">
<div class="avatar mx-auto">
<img src="img\19.jpg"
class="rounded-circle img-fluid">
div>
<h4 class="font-weight-bold mt-4">“驱除”五毒h4>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2">i>民间认为五月是五毒(蝎、蛇、蜈蚣、壁虎、蟾蜍)出没之时,民间要用各种方法以预防五毒之害。一般在屋中贴五毒图,以红纸印画五种毒物,再用五根针刺于五毒之上,即认为毒物被刺死,再不能横行了。p>
div>
div>
div>
三、问题与解决
实验过程中,并没有遇到太大的问题,但或多或少还是遇到一些问题。接下来,我将讲解一下我遇见了哪些问题,以及如何去解决它们
1. 第一个问题就是如何将网站挂在github上面。
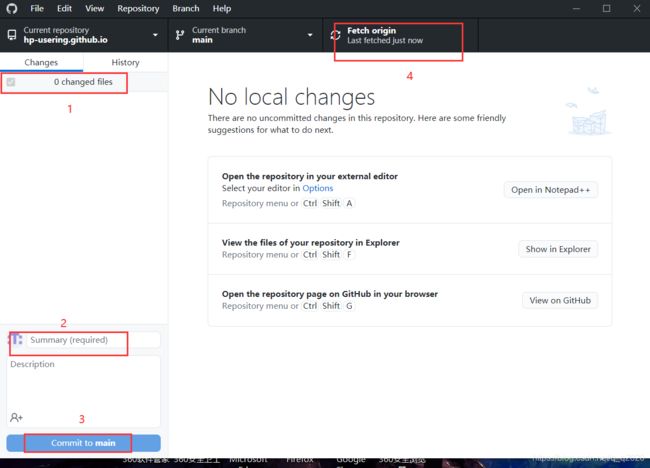
当时遇见这个问题时,我首先想到了在bilibili上面去搜索挂网站的方法,但是上面视频讲解的时间已经是2020年3月份了,过去的时间比较久,但好歹有视频讲解。在开始时,我先在官网注册了自己的账号,后面去下载了github desktop ,这个软件是github的桌面版,它比较方便管理,将自己的编程的文件夹与github desktop 相连接,然后这个文件有什么变化,都可以通过桌面版传到github官网,自己的账号里,比较方便,也为我把网站挂在上面提供了极大地帮助,跟着视频一步一步学,还是能够搞定挂网站的问题。下图是上传的方法步骤。

2. 模板中有些图片路径更改比较复杂,因为路径是在网上的,想替换自己的图片时,如果更改为图片的相对路径位置,背景板的格式不允许提取那个相对路径的图片。
遇见这个问题时,我比较懊恼,因为我还不是特别熟悉代码,但我可以通过自己的网站,将我的图片上传到自己的网站里,然后更改为自己的网站图片的位置就可以了。
![]()
“所有我遇见的问题都解决了,没有其他的问题。”
四、总结
通过这次《通信软件开发与应用》课程结业设计,我学到了Web页面如何插入全屏图片背景,以及设计导航条还有遮罩和弹性盒子布局,同时我也掌握了页面主体的结构还有各个页面章节的分布和页面底部的设计,我还能够建立表格、栅格。更重要的是,在设计的过程中,我感受到了Web带给我的快乐,每一个页面的成功显示,都是我最大的喜悦与收获,正如老师所说:“学习不应复杂和痛苦,而应简单和快乐。”