- Spring工厂Bean FactoryBean
finajoy
Springspringjava后端
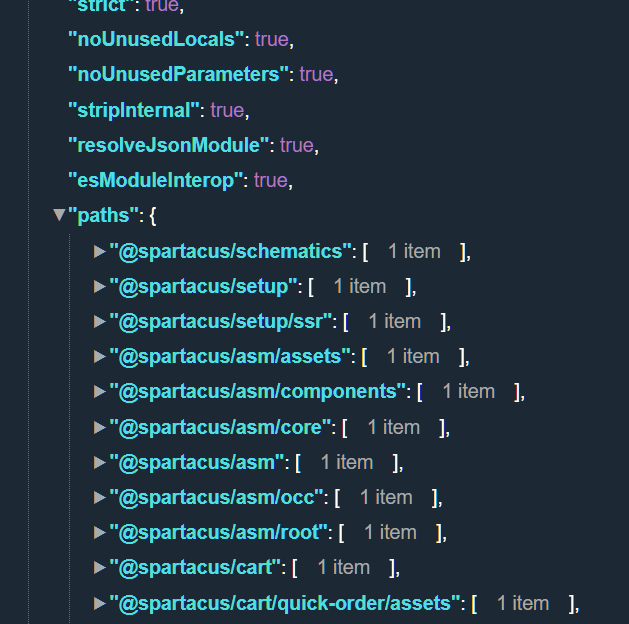
首先什么是bean,我感觉我看了这么久,一直没太明白,这里听老师说,bean就是对象。在Spring中有两种类型的bean,一种是普通bean,另一种是工厂bean(FactoryBean)普通bean和FactoryBean的区别:普通bean,在配置文件中定义bean类型就是返回类型。工厂bean,在配置文件中定义的bean类型可以和返回的类型不一样。演示工厂bean:创建类,让这个类作为工厂
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- SM3 Sm4加密算法
java皮皮虫
SM3SM4
一、概述1、SM3是一种分组消息摘要算法,用于生成数据的哈希值(消息摘要),而非直接加密数据。1.1、应用场景数据完整性校验:验证数据在传输或存储过程中是否被篡改。数字签名:与SM2等算法结合使用,在数字签名过程中生成签名数据的哈希值。网络安全:在网络通信中,用于验证消息的完整性和真实性。2、SM4加密与SM2虽然都是SM系列,但是他们的机制却不同,因为他是对称加密算法,意味着他和AES一样不区分
- MySQL常用函数详解及SQL代码示例
my1121716951
mysqlsqlandroid
MySQL常用函数详解及SQL代码示例引言当前日期和时间函数字符串函数数学函数聚合函数结论引言MySQL作为一种广泛使用的关系型数据库管理系统,提供了丰富的内置函数来简化数据查询、处理和转换。掌握这些函数可以大大提高数据库操作的效率和准确性。本文将详细介绍MySQL中一些常用的函数,并配以SQL代码示例,帮助读者更好地理解和应用这些函数。当前日期和时间函数在当前时间(中国北京时间2025年03月1
- 玩转 Vue 3:自定义指令让页面魔法随心而动
心中的灯塔
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- 前端工具链:Gulp和Grunt有什么区别?如何使用它们进行自动化构建?
破碎的天堂鸟
学习教程前端gulp自动化
Gulp和Grunt是前端开发中常用的自动化构建工具,它们都基于Node.js,但它们在设计理念、使用方式和性能表现上存在显著差异。以下将详细说明它们的区别以及如何使用它们进行自动化构建。Gulp与Grunt的区别1.设计理念Grunt:基于配置(Configuration-based)。Grunt通过定义任务配置文件(如Gruntfile.js)来完成任务,强调的是“配置优于代码”,即通过配置文
- MySQL慢SQL优化方案详解:从诊断到根治的完整指南
jiajia651304
mysqlsqlffmpeg
MySQL慢SQL优化方案详解:从诊断到根治的完整指南一、慢SQL的致命影响当数据库响应时间超过500ms时,系统将面临三大灾难链式反应:用户体验崩塌页面加载超时率上升37%用户跳出率增加52%核心业务转化率下降29%系统稳定性危机连接池耗尽风险提升4.8倍主从同步延迟突破10秒阈值磁盘IO利用率长期超90%运维成本飙升DBA故障处理时间增加65%硬件扩容频率提高3倍夜间告警量激增80%通过监控系
- LeetCode 热题 100_前 K 个高频元素(73_347_中等_C++)(堆)(哈希表+排序;哈希表+优先队列(小根堆))
Dream it possible!
LeetCode热题100leetcodec++散列表数据结构
LeetCode热题100_前K个高频元素(73_347)题目描述:输入输出样例:题解:解题思路:思路一(哈希表+排序):思路二(哈希表+优先队列(小根堆)):代码实现代码实现(思路一(哈希表+排序)):代码实现(思路二(哈希表+优先队列(小根堆))):以思路二为例进行调试部分代码解读题目描述:给你一个整数数组nums和一个整数k,请你返回其中出现频率前k高的元素。你可以按任意顺序返回答案。输入输
- CCF CSP 第30次(2023.09)(1_坐标变换_C++)(先输入再计算;边输入边计算)
Dream it possible!
CCFCSP认证c++算法CSP
CCFCSP第30次(2023.09)(1_坐标变换_C++)题目描述:输入格式:输出格式:样例输入:样例输出:样例解释:子任务:解题思路:思路一(先输入再计算):思路二(边输入边计算):代码实现代码实现(思路一(先输入再计算)):代码实现(思路一(边输入边计算)):时间限制:1.0秒空间限制:512MiB题目描述:对于平面直角坐标系上的坐标(x,y),小P定义了一个包含n个操作的序列T=(t1,
- LeetCode 热题 100_两数相加(28_2_中等_C++)(单链表)
Dream it possible!
LeetCode热题100leetcodec++算法
LeetCode热题100_两数相加(28_2)题目描述:输入输出样例:题解:解题思路:代码实现(思路一(使用原链表存储答案)):代码实现(思路二(使用新链表存储答案)):题目描述:给你两个非空的链表,表示两个非负的整数。它们每位数字都是按照逆序的方式存储的,并且每个节点只能存储一位数字。请你将两个数相加,并以相同形式返回一个表示和的链表。你可以假设除了数字0之外,这两个数都不会以0开头。输入输出
- 分布式系统中分布式ID生成方案的技术详解
好龙7575
分布式
分布式系统中分布式ID生成方案的技术详解一、分布式系统唯一ID的特点二、分布式系统唯一ID的实现方案1.UUID2.数据库生成ID3.Redis生成ID4.Snowflake雪花算法5.美团Leaf三、总结在复杂的分布式系统中,数据被分散存储在不同的节点上,每个节点都有自己独立的数据库。为了保证数据的唯一性和一致性,我们需要为每个数据项生成一个全局唯一的主键ID。本文将详细解析几种常用的分布式ID
- STM32上使用UCOSII--软件定时器和任务延时
Zach_z
嵌入式stm32ucosii
有关UCOS任务的介绍:STM32上使用UCOSII–任务有关UCOS信号量和邮箱的介绍:STM32上使用UCOSII–信号量和邮箱有关消息队列和信号量集的介绍:STM32上使用UCOSII–消息队列和信号量集一、软件定时器UCOSII从V2.83版本以后,加入了软件定时器,这使得UCOSII的功能更加完善,在其上的应用程序开发与移植也更加方便。在实时操作系统中一个好的软件定时器实现要求有较高的精
- Spring bean factory
门里有什么
EJB:JAVA中的商业应用组件技术(EnterpriseJavaBean)控制反转/反向控制inversionofcontrol依赖注入:dependencyinjection所有的类的创建、销毁都由spring来控制,也就是说控制对象生存周期的不再是引用它的对象,而是spring。对于某个具体的对象而言,以前是它控制其他对象,现在是所有对象都被spring控制,所以这叫控制反转。IoC的一个重
- uCOS-II学习笔记(一)
abc94
uCOS-II任务dosborlandos编译器数据结构
第一章:范例在这一章里将提供三个范例来说明如何使用µC/OS-II。这一章是为了让读者尽快开始使用µC/OS-II。1.00安装µC/OS-II1.01INCLUDES.H#include"includes.h"INCLUDE.H可以使用户不必在工程项目中每个*.C文件中都考虑需要什么样的头文件。换句话说,INCLUDE.H是主头文件。这样做唯一的缺点是INCLUDES.H中许多头文件在一些*.C
- 芯谷D1117-33C:高性能1.0A低压差线性稳压器详解
深圳市青牛科技实业有限公司
芯谷单片机stm32嵌入式硬件喷雾机DVD解码板ADSL调制解调器
在现代电子设备中,稳定的电源供应是确保系统可靠运行的关键因素之一。低压差线性稳压器(LDO)作为一种能够有效降低输入电压并提供稳定输出电压的器件,被广泛应用于各种电子设备中。今天,就让我们深入探讨芯谷D1117-33C这款高性能1.0A低压差线性稳压器的特性与应用。一、产品概述芯谷D1117-33C是一款低压差线性稳压电路,属于D1117系列中固定输出电压为3.3V的版本。该系列电路具备高精度、低
- 安装cpu版本的paddleocr
NO1212
python
1.CPU版的PaddlePaddlepython-mpipinstallpaddlepaddle==2.6.1-ihttps://mirror.baidu.com/pypi/simple2、验证安装安装完成后您可以使用python进入python解释器,输入importpaddle,再输入paddle.utils.run_check()如果出现PaddlePaddleisinstalledsuc
- Spring 中的 BeanFactory 和 ApplicationContext 详解
青灯文案
Java后端springjava后端
文章目录一、BeanFactory1、BeanFactory的作用2、BeanFactory的实现类3、BeanFactory的创建4、BeanFactory与ApplicationContext的关系5、BeanFactory的工作原理二、ApplicationContext1、ApplicationContext的作用2、ApplicationContext的实现类3、ApplicationC
- C语言初学时的难点[5][学会调试来debug]
桦0
C语言c语言算法c#c++
在C语言VS2022中,通过调试来debug是一个非常重要的技能。以下是一些详细的步骤和技巧,帮助你更好地进行调试:理解Debug与Release的区别:Debug版本:包含调试信息,并且不做任何优化,便于程序员调试程序。Release版本:进行了各种优化,使得程序在代码大小和运行速度上都是最优的,以便用户很好地使用,但不方便程序员调试。准备调试环境:在VS2022中,确保你的项目是以Debug模
- MyBatis-Plus 分页查询接口返回值问题剖析
字节熊猫
mybatistomcatjavamybatis-plus
在使用MyBatis-Plus进行分页查询时,很多开发者会遇到一个常见的问题:当分页查询接口返回值定义为Page时,执行查询会抛出异常;而将返回值修改为IPage时,分页查询却能正常工作。本文将从MyBatis-Plus的分页机制入手,详细分析这一问题的根源,并提供相应的解决方案。一、问题现象描述在MyBatis-Plus中,我们通常会定义一个分页查询接口,如下:PageselectComment
- µC/OS-II ticks计数器介绍
小灰灰07
单片机嵌入式硬件
1、ticks计数器的作用1.1时间基准:ticks计数器为系统提供时间基准,用于实现延时、超时和时间片轮转调度。1.2任务调度:在每个时钟节拍中断中,µC/OS-II会检查是否有任务需要唤醒(例如延时结束或超时),并触发任务调度。1.3统计信息:ticks计数器可以用于统计系统的运行时间、任务执行时间等。2、ticks计数器的实现2.1时钟节拍中断:硬件定时器以固定的时间间隔触发中断,µC/OS
- CCF CSP 第30次(2023.05)(2_矩阵运算_C++)(暴力破解)(矩阵相乘)
Dream it possible!
CCFCSP认证矩阵c++算法
CCFCSP第30次(2023.05)(2_矩阵运算_C++)题目背景:题目描述:输入格式:输出格式:样例输入样例输出:样例解释:子任务:提示:解题思路:思路一(暴力破解):代码实现代码实现:部分代码解读时间限制:5.0s空间限制:512.0MB题目背景:Softmax(Q×KT/√d)×V是Transformer中注意力模块的核心算式,其中Q、K和V均是n行d列的矩阵,KT表示矩阵K的转置,×表
- 深入剖析 BitBake 源代码:架构、模块与 Yocto 项目的协同关系
嵌入式Jerry
Yoctolinuxuic++架构嵌入式硬件
引言BitBake是Yocto项目的核心任务调度引擎,它通过对元数据的解析和任务依赖图的生成,为嵌入式Linux系统的构建提供了高效的支持。作为Yocto项目的执行核心,BitBake的代码设计逻辑清晰、功能模块划分明确。本文将结合实际代码,从BitBake的架构入手,分析其模块的功能与实现,并通过实例详细讲解BitBake如何与Yocto项目协同工作。1.BitBake源代码的整体架构1.1源代
- 每天一道算法题【蓝桥杯】【下降路径最小和】
桦0
题解算法蓝桥杯c++leetcode
思路使用dp表来解决问题为了方便填写dp表,多初始化一圈格子状态转移方程dp[i][j]=min(dp[i-1][j-1],min(dp[i-1][j],dp[i-1][j+1]))+matrix[i-1][j-1];每个元素等于上一行元素最小的那个加上本格元素最后遍历最后一行dp表找最小值for(intj=1;jusingnamespacestd;classSolution{public:int
- C++中map和set的详解
yang789022
c++算法开发语言
C++中map和set的介绍与使用在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一的,且按照升序排序。map的内部结构是红黑树,这使得
- 计算机毕业设计springboot基于BS的驾校在线学习考试系统43i2x9【附源码+数据库+部署+LW】
゛花昔 计算机毕设源码程序
课程设计springboot学习
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。系统的选题背景和意义选题背景:随着社会的发展和交通工具的普及,驾驶证成为了越来越多人的需求。然而,传统的驾校学习考试方式存在一些问题,如时间和空间限制、学习资源不足等。为了解决这些问题,基于BS(Browser/Server)架构的驾校在线学习考试系统应运而生。该系统利用互联网浏览器作为客户端,通过服
- SqlServer数据库报错紧急或可疑无法访问的修复过程,亲测有效。
龙仔725
数据库sqlserveroracle
当SQLServer数据库被标记为SUSPECT状态时,表示数据库可能由于事务日志损坏、数据文件丢失或其他严重问题而无法正常启动。以下是一个详细的恢复步骤,基于搜索结果中的信息和常见的最佳实践:恢复步骤1.确认数据库状态将database-name替换为你需要修复的数据库名运行以下查询确认数据库是否为SUSPECT状态:USEmaster;GOSELECTname,state_descFROMsy
- 如何修复 VirtualBox 中缺少的依赖项 Python Core / win32api
mister-big
开发语言
本文将帮助您修复“缺少依赖项PythonCore/win32api”错误。最近,用户在安装OracleVMVirtualBox7.0以在Windows11或10上创建虚拟机时经常遇到问题。一、为什么VirtualBox需要PythonCore/win32api?简而言之,PythonCore/win32api专为Python程序而设计。它就像一组工具,让Python与Windows系统通信。您还可
- 无网络entos7报错ImportError: /lib64/libm.so.6: version `GLIBC_2.27‘ not found更新glibc
夏离
网络
最近在尝试使用sklearn的升级版cuml,因为是一台没有连接互联网的gpu机器,所以构建cuml环境过程很坎坷,需要各种将各种whl包在线下载后上传到服务器中。当我终于解决完包的互相依赖问题后,在importcuml时候遇到一个错误:ImportError:/lib64/libm.so.6:version`GLIBC_2.27’notfound(requiredby/anaconda3/env
- 从零开始学习PPT全攻略
破碎的天堂鸟
学习教程学习PPT
学习制作PPT是一个循序渐进的过程,从基础操作到设计思维再到实战技巧,逐步提升能力。以下是分阶段的学习路径建议:一、基础阶段:快速掌握工具操作软件选择微软PowerPoint(最主流,功能全面)WPS演示(国产免费,模板丰富)GoogleSlides(在线协作方便)Canva(设计小白友好,适合快速出图)核心功能速成快捷键:Ctrl+S(保存)、Ctrl+Z(撤销)、Ctrl+C/V(复制粘贴)、
- 使用 UML 设计 XML 模式
langzhufeng
umlxmlextensionschemastringencoding
使用UML设计XML模式统一建模语言(UnifiedModelingLanguage,UML)是一种业界标准,当以面向对象的方法构建软件系统时,用它来对业务概念建模。就信息和命令的传输方面而言,近来XML已经愈发成为实现这些系统的关键因素。XML模式用于定义和限制被交换XML的本质,因此它成为了人们注意的焦点。本文讨论了UML在设计XML模式方面的用法,并为使用UML框架创建XML词汇表提供了一种
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开