- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- QLable提升类
入梦游
qt
实现:1.图片移动、保持纵横比缩放、右键菜单1.myLabel.h#ifndefMYLABEL_H#defineMYLABEL_H#includeclassMyLabel:publicQLabel{Q_OBJECTpublic:MyLabel(QWidget*parent=nullptr);private:voidcontextMenuEvent(QContextMenuEvent*e)overr
- VSCode学习笔记
songyuc
学习笔记
1.快捷键KeyDescriptionPlatformF1打开命令面板(CommandPalette)Win10Shift+Delete剪切当前光标所在的代码行Win102.文件2.1在文件列表中定位当前文件操作路径:右键单击文件名⇒在右键菜单中点击【RevealinExplorerView】
- winform动态生成右键菜单
L_longqihang
winform动态生成右键菜单
在窗口工具上拖一个contextmenuStrip,然后命名。可以手动添加第一列,需要添加子菜单可以根据((ToolStripDropDownItem)(contextMenuStrip2.Items[1])).DropDownItems.Add(t1)添加即根据items[序号]获取第一列的值。列如:ToolStripItemt1=newToolStripMenuItem(“需要添加的名字”);
- 还原win11右键菜单栏
前端小菜鸟也有人起
前端
win11的菜单栏太难用了第一步管理员运行cmd第二步reg.exeadd"HKCU\Software\Classes\CLSID\{86ca1aa0-34aa-4e8b-a509-50c905bae2a2}\InprocServer32"/f/ve回车第三步taskkill/f/imexplorer.exe&startexplorer.exe回车搞定了
- 7ZIP 常见使用问题解决办法
eqa11
7-zip
文章目录7ZIP常见使用问题解决办法一、引言二、设置7ZIP为默认压缩软件1、设置关联格式2、添加右键菜单3、语言设置三、解决7ZIP无法打开某些压缩包的问题四、提升7ZIP压缩比率五、安静模式安装7ZIP六、恢复受损的7z压缩包四、总结7ZIP常见使用问题解决办法一、引言7ZIP作为一款功能强大的免费压缩软件,深受广大用户的喜爱。然而在使用过程中,用户可能会遇到一些常见问题。本文将结合官方FAQ
- 某云盘搜索引擎逆向分析 | 无限递归+动态生成的 debugger 你见过吗?幸好刚刚突破到化神期
炒青椒不放辣
Web爬虫进阶实战python逆向爬虫
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你从多种角度分析并解决某云盘搜索引擎的禁用开发者工具和右键菜单+无限递归+动态生成的debugger,从而正常的抓取接口特别声明:本篇文章仅供学习与研究使用,不用做任何非法用途,相关URL和API等均已做脱敏
- 第六篇【传奇开心果系列】Python微项目技术点案例示例:庖丁解牛tkinter.ttk库gui界面编程
传奇开心果编程
python数据库
传奇开心果微博系列系列微博目录Python微项目技术点案例示例系列微博目录前言一、主窗口和子窗口创建和切换,以员工信息管理系统示例代码二、主窗口添加有菜单项图标的菜单栏、工具栏和右键菜单示例代码三、使用sqlite3数据库增删改查管理员工信息示例代码四、在主界面增加增删改查实现相关功能,创建增删改查显示子窗口示例代码五、增加模糊查询功能示例代码六、增加登录验证功能示例代码七、增加权限控制示例代码八
- 使用注册表修改右键菜单
liuwei89757
删除在HKEY_CLASSES_ROOT下面各个目录中的shell、shellex子目录中删除对应的项即可。HKEY_CLASSES_ROOT\*HKEY_CLASSES_ROOT\AllFilesystemObjectsHKEY_CLASSES_ROOT\DesktopBackgroundHKEY_CLASSES_ROOT\DirectoryHKEY_CLASSES_ROOT\Folder新建略
- C#开源免费的Windows右键菜单管理工具
追逐时光者
C#.NET开源项目windowsc#asp.net
前言今天分享一个C#开源、免费、纯粹的Windows右键菜单管理工具:ContextMenuManager。工具主要功能程序支持国际化多语言显示。启用或禁用文件、文件夹、新建、发送到、打开方式、自定义文件格式、IE浏览器、WinX等右键菜单项目。对上述场景右键菜单项目进行修改名称、修改图标、导航注册表位置、导航文件位置、永久删除等操作。对上述场景右键菜单自定义添加项目,自定义菜单命令。工具支持系统
- vscode右键菜单栏功能说明
pure a~
vscodeide编辑器
本文主要介绍在vscode中的python代码文件中,单击鼠标右键出现的菜单栏功能。部分功能可能与安装插件相关,主要用于个人查阅。单击右键菜单栏如下:GOtoxx类型命令“GotoDefinition”、“GotoDeclaration”、"GotoTypeDefinition"和"GotoReferences"是代码导航功能中的几个相关概念,它们在代码编辑器中用于快速导航和查看代码的不同方面。“
- 剪切的文件怎么恢复?
qq_39571617
服务器java数据库
剪切粘贴文件的过程中出现错误往往会造成文件丢失,遇到这样的问题时该如何处理呢?本篇教程和大家讨论一下,硬盘、移动硬盘、U盘等存储设备剪切失败文件消失了该怎么恢复。剪切失败文件消失剪切和粘贴功能可以将文件从电脑的一个位置移动到另一个位置。在使用电脑办公的时候,会经常使用剪切和粘贴的操作。操作系统提供了多种执行剪切的方法,例如,使用组合键、右键菜单、工具栏按钮等。剪切操作很简单,我们只需要选中想要剪切
- Windows 开发体验优化(Scoop、Windows Terminal、PowerShell 7、PowerToys、Everything、NanaZip)
kelebukele
windowsscoopPowerShellWindowsTerminalpowertoys
简述在使用Windows电脑进行日常开发时,一些小的改造可以很大程度提升日常开发使用体验Scoop包管理WindowsTerminal现代终端PowerShell7PowerToys实用工具集Everything文件搜索NanaZip优化Windows11右键菜单Scoop包管理scoop.sh:极大减轻了安装软件的心智负担网站简洁实用中间Quickstart可以在PowerShell中安装sco
- Git:桌面右键没有Git Bash Here的解决办法
__Apollos
开发工具git
解决步骤如下:注:以下步骤中的蓝色字体部分需要根据你本机Git真实的安装目录进行配置1、Win+R输入‘regedit’,打开注册表。2、找到HKEY_CLASSES_ROOT\Directory\Background\shell进行设置,如果Background目录下没有shell文件夹需新建shell文件夹。3、在shell目录下新建项GitBushHere,此时点击鼠标右键菜单会出现“Git
- 第十一章AWT编程(2)
Lanciberrr
java
Java学习笔记AWT编程AWT菜单前面介绍了创建GUI界面的方式:将AWT组件按某种布局摆放在容器中即可。创建AWT菜单的方式与此完全类似:将菜单条、菜单、菜单项组合在一起即可。菜单条、菜单和菜单项AWT的菜单由如下几个类组合而成MenuBar:菜单条、菜单的容器Menu:菜单组件,菜单项的容器。它也是MenuItem的子类,所以可作为菜单项使用PopupMenu:上下文菜单组件(右键菜单组件)
- bandizip——最优秀好用的免费文件压缩/解压缩工具软件
buzzbug
压缩/解压缩软件可以说是电脑上最不可或缺的工具之一了,更为熟知的是winrar,但是后者其实是收费软件,而bandzip是免费软件,支持简体中文,而且纯净无广告,非常好。Bandizip的界面非常简洁干净,布局和WinRAR基本一致,使用起来基本无压力。Bandizip同样支持文件右键菜单快速压缩/解压缩文件和文件夹,甚至还可以在右键菜单上快速预览压缩包里的文件列表。软件支持32位和64位系统,X
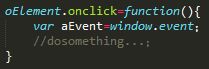
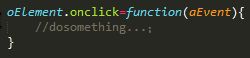
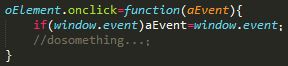
- 常见鼠标事件(禁用右键菜单、禁止选中文字)
布卡卡的晴空
禁用右键菜单contextmenudocument.addEventListener('contextmenu',function(e){e.preventDefault();})禁止选中文字selectstartdocument.addEventListener("selectstart",function(e){e.preventDefault();});
- AlmaLinux右键菜单(基于GNOME桌面)
ordinary_brony
VScode魔改linuxgnome
文章目录前言前提说明在文件上右键在文件夹上右键前言在使用VSCode的过程中,AlmaLinux没能像Windows一样在右键菜单上显示打开方式,所以找了一下解决方案,罗列出来前提说明虽然说无论是media还是StackOverflow都推荐使用这条命令:wget-qO-https://raw.githubusercontent.com/harry-cpp/code-nautilus/master
- 一招搞定!Windows 右键秒建 Markdown 文件
奇遇少年
windows
创建Markdown文件(拓展名为.md)在Windows10操作系统中并非内置功能。以下是一篇博客教程,指导用户如何实现在Windows10中通过右键菜单新建Markdown文件的过程。如何在Windows10中通过右键菜单新建Markdown文件Markdown是一种轻量级标记语言,它允许人们使用易于阅读和书写的纯文本格式编写文档,这些文本可以转换为有效的XHTML(或HTML)。Markdo
- CAD二次开发&C#.Net编程-CAD创建右键菜单
独饮一杯蓝茶
CADc#c#.netcad
CAD二次开发&C#.Net编程—CAD创建右键菜单privatestaticContextMenuExtensionm_ContextMenu;//装载右键菜单publicstaticvoidAttach(){//右键菜单对象m_ContextMenu=newContextMenuExtension();m_ContextMenu.Title="修改";//右键菜单项及其事件MenuItemMe
- 2.5 对工作表进行保护 [Excel教程]
互动教程网
1.本节课将为您演示工作表的隐藏和保护。首先点击选择第四页工作表。image2.然后在工作表名称上点击鼠标右键,打开右键菜单。image3.选择菜单中的[隐藏]选项,隐藏第四页工作表。image4.那么该如何显示被隐藏的工作表呢?在任一张工作表标签上点击鼠标右键,再次打开右键菜单。image5.选择菜单中的[取消隐藏]选项,打开取消隐藏设置窗口。image6.在弹出的取消隐藏窗口中,显示了所有被隐
- Windows10系统输入法热键设置
maxos
1、右击“开始”菜单;2、右键菜单中选“设置”条目;3、选“时间和语言”;4、弹出窗中,点击最左侧的“语言”项;5、再点击最右侧的“拼写、键入和键盘设置”;6、鼠标滚轮滚动到最下面,选“高级键盘设置”;7、点选“输入语言热键”。即可打开输入法的热键设置,如下图所示:
- 第11期学习:Win10鼠标右键如何添加快捷关机、注销等功能?
骨灰设计师小X
鼠标右键菜单项正常是无法修改的,但是我们可以通过注册表来修改鼠标右键菜单项,比如添加关机、重启或者锁屏的功能,如果在鼠标右键菜单添加这些功能,我们鼠标右键就可以直接选择关机、重启或者锁屏了,会很方便,今天就教大家如何设置?设置方法如下1.鼠标右击【开始菜单】选择【运行】,在运行框中输入regedit然后点击【确定】。2.依次展开路径至:HKEY_CLASSES_ROOT\DesktopBackgr
- Windows鼠标右键菜单闪一下就没了?说不定是这个搞的鬼!
小白电脑技术
windows计算机外设
前言这几天接到有些小伙伴反馈:Windows的右键菜单闪一下就没了。本来是要按鼠标右键进行界面刷新或者新建文件夹等操作的,结果闪一下就没有了,感觉这个系统就好像中了病毒了一样。相信很多小伙伴应该也遇到过同样的情况,但具体情况需要具体分析。一般来说,如果系统文件损坏,那么系统直接就无法开启了,这时候就需要恢复出厂设置或者重装系统。但出现这种情况,其实是有一种可能的:软件冲突。至于是什么软件导致系统功
- win8.1记事本运行Java_Win8记事本在哪里,Win8怎样打开记事本(适于Win8.1)?
俠之大者
win8.1记事本运行Java
Win8记事本在哪里,Win8怎样打开记事本(适于Win8.1)?有些朋友寻根究底,文件夹、磁盘或者电脑桌面,右键菜单中就有新建记事本文件的选项,非要找出Win8.1记事本在哪里的答案,下面我们就来回答这个问题,并且再说几种Win8.1怎样打开记事本的操作方法,相信喜欢打破沙锅问到底的您,一定会很喜欢,还需要提醒您的是,下面的操作方法Win8下也可以使用!一、Win8记事本在哪里Win8记事本和其
- win8计算机上工具选项在哪,Win8系统的记事本在哪里?Win8.1如何找到并打开记事本工具?...
weixin_39830313
win8计算机上工具选项在哪
由于win8支持触摸屏幕,导致它的许多常用功能和WinXP,甚至Win7也有所不同。我们查找桌面和文件夹可能是可以的,但是记事本除了在右键菜单中存在,还有什么地方有呢?本次,小编就为大家解决Win8如何找到记事本,Win8如何打开记事本。Win8如何找到记事本?这个方法是通过路径寻找,具体路径和其他系统位置一致,你可以在C:\Windows\System32文件夹下,找到notepad.exe,这
- 怎么找回电脑上删除的图片?
莉莉娅的学徒
怎么找回电脑删除的图片?图片作为一种非常简单方便的文件,经常被用来辅助我们的日常工作和学习。但在我们整理电脑时,如果我们不小心手一抖就删除了一些重要的图片,遇到这种事我们要如何才能恢复呢?众所周知,简单的删除并不会完全抹掉图片,会暂存在回收站里,就是为了防止这种误操作造成文件丢失。这时候我们只需要打开回收站,找到要删除的图片并选中,右键菜单中选择还原。然后,它们将恢复到原始位置。如果没有找到,我们
- Axure详细介绍
柯南01
axure
1.元件基本介绍2.基础元件的使用3.表单型元件的使用4.菜单与表格元件的使用使用:如果想使用某个元件,我们只需要将它从元件库中拖入画布摆放即可。-对齐:默认情况下,两个矩形元件并排摆放,中间的边框为两条边框的宽度,如果想保持一条边框的宽度,需要在【偏好设置】中,进行【元件对齐】的设置。-旋转:元件的旋转可以通过按下键的同时,拉动元件任意一个边界点来实现。旋转之后,可以通过右键菜单【变换形状】-【
- vscode的搜索速度好慢。准备试试ripgrep的带UI版本
tumu_C
开发语言vscodeidec++
vscode的搜索真的很慢。也不知道为什么,懒得研究了。比ripgrep慢了好多倍。个人认为最好用的是rg-gui,有右键菜单等功能。而且能正常搜索像"->Write"的字段。没有引号哈你在ripgrep里用字符串来搜索:rg-iF"->Write"会返回unrecognized。。。的错误。rg-gui就可以rusl也可以,但它搜索出结果后,没有鼠标右键等功能。在github上找到了j几个带UI
- 快速添加 git 至右键菜单 git免安装版添加右键菜单
Oct1a
新建text文件,复制以下代码替换我这边文件路径D:\\System为自己的路径,其他一般都不变然后保存,更改后缀名为reg,双击打开即可WindowsRegistryEditorVersion5.00[-HKEY_CLASSES_ROOT\Directory\Background\shell\openingit][HKEY_CLASSES_ROOT\Directory\Background\sh
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt