【原】HTML页面元素加载顺序研究报告(1)----简单Div罗列
一直没有意识到HTML页面的元素加载顺序有什么重要性,至多在操作DOM对象的时候注意把DOM对象写在脚本前面。
最近研究网站首页的优化,发现加载顺序确实有很多说道,对网页的加载速度,用户体验的好坏有较大的影响。索性做了几个测试页面,用HttpWatch和FireBug做了简单的研究。
页面加载,除了页面文件本身,其余加载的主要元素就是图片、Flash、Silverlight、多媒体、外嵌脚本和CSS以及iframe。其中图片无疑是最常见的元素。所以以下的测试研究基本都是以图片为主,其余的元素其实情况和图片也基本类似了。另外考虑Div是趋势和主流,所以大部分采用了Div布局,只在最后做对比分析的时候,使用了Table布局。
测试环境:IE7 ,Firefox,Windows2003。
1、首先是最简单的Div罗列:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> </head> <body> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <div id="div4"> <img src="images/Div4.jpg" /></div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> </body> </html>
在页面中放置了12个Div,每个Div中放置一个9k的图片,测试结果如下:
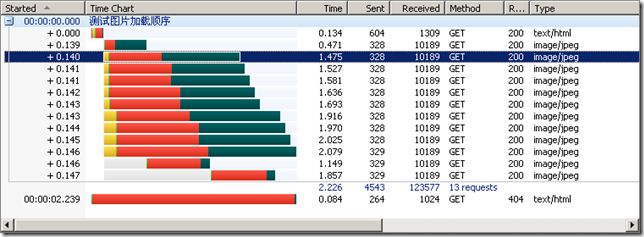
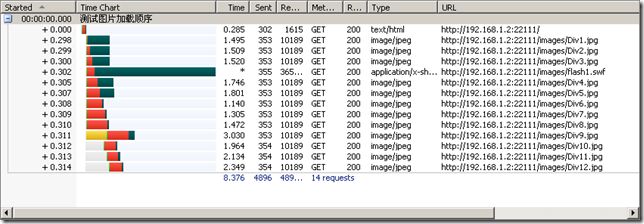
IE7+HttpWatch:
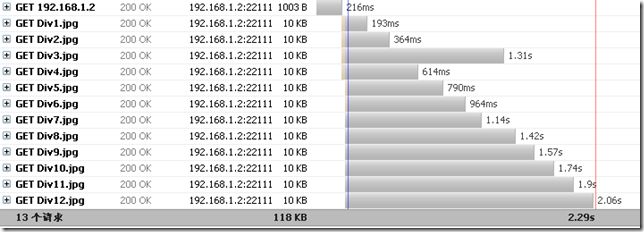
FF3.0+FireBug:
结论:
从两张图可以看出,在IE和FF中,图片的加载顺序和它们的出现顺序是一致的,当然,并不仅仅是因为它们分别包含在独立的Div中,即使嵌套的Div,比如:
<div id="div1"> <img src="images/Div1.jpg" /> <div id="div2"> <img src="images/Div2.jpg" /> </div> </div>
图片的加载也只和图片的Img标签出现顺序相关。而且所有图片的下载都在页面文件下载完成之后进行。
另外重要的一点则是,在IE中,默认TCP连接数是10,但有说法IE在同一域名下只能支持两个并发连接,可能是因为在内网下测试的缘故,没有受这个限制。而在FF中,并发的连接数限制是5。从图中可以看出,IE下有10张图片同时连接下载,并在下载完成之后进行另两张图片的连接下载,FF与此类似,只是同时下载的是5张。
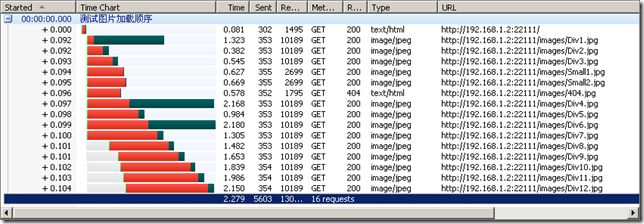
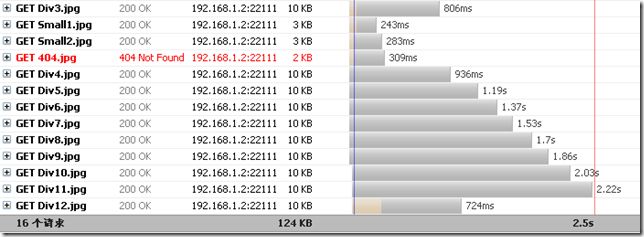
在页面中使用较小的图片可以更清楚的看到下载的队列接续,而且404错误对顺序也没有影响:
IE7+HttpWatch:
FF3.0+FireBug:
flash和图片的情况也基本一样:
<div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <div id="flashdiv1"> <object type="application/x-shockwave-flash" width="878" height="199" data="images/flash1.swf"> <param name="movie" value="images/flash1.swf" /> <param name="wmode" value="transparent" /> </object> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div>
flash也被放于队列中,顺序加载了。