【iOS】MVC模式
什么是MVC?
MVC设计模式的主要宗旨是把所有的对象分为三个大类,model类,view类和controller类。
MVC并不是一种设计模式,而是一种架构模式,用以描述应用程序的结构以及结构中各部分的职责和交互方式。
- Model - 模型。用于封装与应用程序的业务逻辑相关的数据及数据的处理方法。模型更改时,它通知C,C更新相应的V。
- View - 视图。将C提供的数据通过视图展示给用户,并可能对用户的操作做出响应。
- controller - 控制器。作为M和V之间的连接,统一调控程序的工作。它处理事件并作出响应。“事件”包括用户的行为和数据模型上的改变。
MVC模式能够完成各司其职的任务模式,由于降低了各个环节的耦合性,大大优化Controller的代码量,而且有利于程序的可复用性,建议多多使用这个模式。
MVC模式详解
MVC模式虽然是iOS编程中使用最广泛的模式,但论起复杂程度,MVC模式可以算是众多模式之首。通常情况下,MVC设计模式需要综合使用target-action模式,delegate模式,Notification模式或KVO模式等。
- Controller和View之间可以通信,Controllor通过outlet(输出口)控制View,View可以通过target-action、delegate或者dataSource(想想UITableVeiwDatasource)来和Controller通信;
- Controller在接收到View传过来的交互事件(View就是完成让人和程序的交互的呀,比如按B1按钮)之后,经过一些判断和处理,把需要Model处理的事件递交给Model处理(比如刚才的例子中的保存到数据库),Controller对Model使用的是API;
- Model在处理完数据之后,如果有需要,会通过Notification或者KVO的方式告知Controller,事件已经处理完,Controller再经过判断和处理之后,考虑下一步要怎么办(是默默无闻的在后台操作,还是需要更新View,这得看Controller的“脸色”行事)。这里的无线天线很有意思,Model只负责发送通知,具体谁接收这个通知并处理它,Model并不关心,这一点非常重要,是理解Notification模式的关键。
- Model和View之间不直接通信!
以上部分摘自:实际案例讲解iOS设计模式——MVC模式
MVC案样例
我在界面上放两个按钮red和blue,按下red,界面变成红色;按下blue,界面变成蓝色。
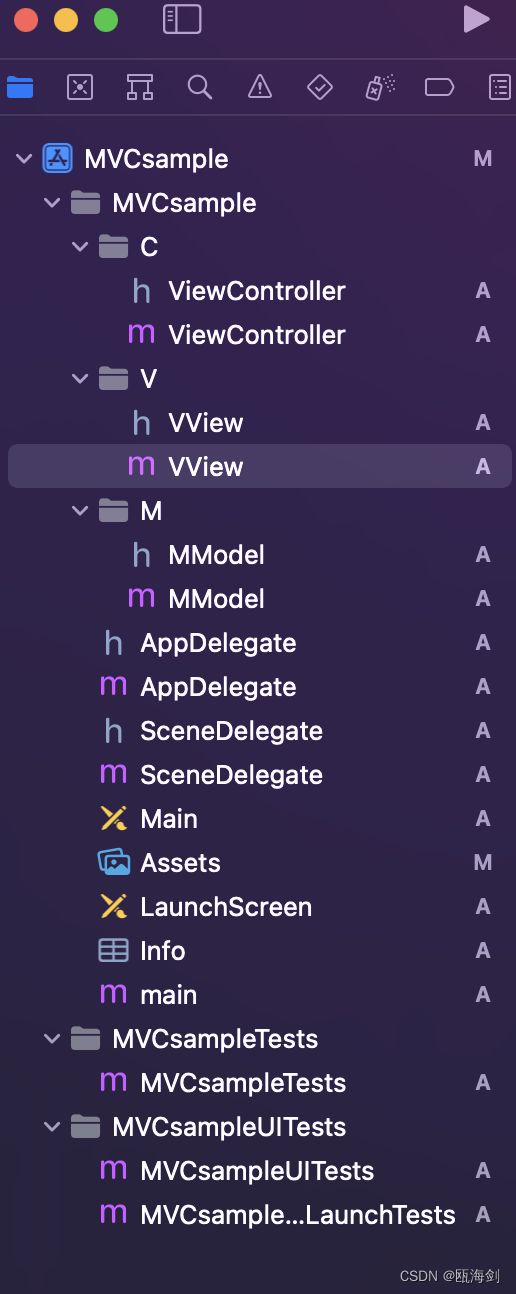
- 新建三个文件夹,命名为M,V和C。
- 在M中新建MModel类,继承自NSObject。
- 在V中新建VView类,继承自UIView。
- 将ViewController类拖进C中。

- 将red和blue两个按钮写进VView中。
VView.h文件中
#import <UIKit/UIKit.h>
NS_ASSUME_NONNULL_BEGIN
@interface VView : UIView
@property (nonatomic, strong) UIButton* redButton;
@property (nonatomic, strong) UIButton* blueButton;
- (void) viewInit;
@end
NS_ASSUME_NONNULL_END
VView.m文件中
#import "VView.h"
@implementation VView
- (void) viewInit {
// 创建按钮
self.redButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.blueButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.redButton.frame = CGRectMake(50, 150, 300, 50);
self.blueButton.frame = CGRectMake(50, 230, 300, 50);
[self.redButton setTitle:@"red" forState:UIControlStateNormal];
[self.blueButton setTitle:@"blue" forState:UIControlStateNormal];
[self.redButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[self.blueButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[self addSubview:self.redButton];
[self addSubview:self.blueButton];
}
@end
自定义viewInit方法用于初始化。
- M主要用于数据处理。这里我们需要它储存界面的颜色,完成处理颜色的方法。
MModel.h文件中
#import <Foundation/Foundation.h>
NS_ASSUME_NONNULL_BEGIN
@interface MModel : NSObject
// 储存view的颜色数据
@property (nonatomic, strong) NSString* colorString;
- (void) red;
- (void) blue;
@end
NS_ASSUME_NONNULL_END
Model.m文件中
#import "MModel.h"
@implementation MModel
// 重写init方法
- (MModel*) init {
if (self = [super init]) {
// 初始化数据
_colorString = @"red";
// 通知controller视图最初的颜色
[[NSNotificationCenter defaultCenter] postNotificationName:_colorString object:self];
}
return self;
}
- (void) red {
// 更改数据
_colorString = @"red";
// 通知controller视图的颜色
[[NSNotificationCenter defaultCenter] postNotificationName:_colorString object:self];
}
- (void) blue {
// 更改数据
_colorString = @"blue";
// 通知controller视图的颜色
[[NSNotificationCenter defaultCenter] postNotificationName:_colorString object:self];
}
@end
Model在处理完数据之后,通过Notification的方式告知Controller,模型中颜色已经改变,Controller根据根据通知更改View。
- Controller中,我们需要实例化VView和MModel的对象。
ViewController.h文件中
#import <UIKit/UIKit.h>
#import "VView.h"
#import "MModel.h"
@interface ViewController : UIViewController
@property (nonatomic, strong) VView* vView;
@property (nonatomic, strong) MModel* mModel;
@end
ViewController.m文件中
#import "ViewController.h"
#define ScreenWidth [UIScreen mainScreen].bounds.size.width
#define ScreenHeight [UIScreen mainScreen].bounds.size.height
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after blueing the view.
// 加一个通知方法,当收到名为@"red"的通知后,就执行redOK方法
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(redOK:) name:@"red" object:nil];
// 加一个通知方法,当收到名为@"blue"的通知后,就执行blueOK方法
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(blueOK:) name:@"blue" object:nil];
// 初始化vView和mModel
self.vView = [[VView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenHeight)];
[self.vView viewInit];
// 为vView中的按钮添加target-action模式
[self.vView.redButton addTarget:self action:@selector(redButtonPressed:) forControlEvents:UIControlEventTouchUpInside];
[self.vView.blueButton addTarget:self action:@selector(blueButtonPressed:) forControlEvents:UIControlEventTouchUpInside];
self.mModel = [[MModel alloc] init];
[self.view addSubview:self.vView];
}
- (void) redOK:(NSNotification*)notification {
// 根据mModel的通知,改变vView
self.vView.backgroundColor = [UIColor redColor];
}
- (void) blueOK:(NSNotification*)notificaton {
// 根据mModel的通知,改变vView
self.vView.backgroundColor = [UIColor blueColor];
}
- (void) redButtonPressed:(UIButton*)sender {
// 调用mMdol的red方法
[self.mModel red];
}
- (void) blueButtonPressed:(UIButton*)sender {
// 调用mMdol的blue方法
[self.mModel blue];
}
@end
在Controller中我们通过Model的通知更改View的展示。