十天学前端之JS篇(六)
前言: JS的流程控制分为顺序结构,分支结构和循环结构
1.JS的循环
循环的目的:
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句。
在js中,主要有三种类型的循环语句:
for循环
while循环
do…while循环
1.1 for循环
在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句。
语法结构
新建.html文件,执行代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
1.for 重复执行某些代码,通常跟计数有关系
2.for 语法结构
for (初始化变量;条件表达式;操作表达式) {
循环体
}
初始化变量: 就是用var 声明的一个普通变量,通常用于作为计数器使用
条件表达式: 就是用来决定每一次循环是否继续执行,就是终止的条件
操作表达式:就是每次循环最后执行的代码,经常用于我们计数器变量进行更新(递增或者递减)
*/
// 重复打印一百句 hello
for (var i = 1;i <= 100;i++) {
console.log('hello');
}
/*
for循环执行过程:
1.首先执行里面的计数器变量 var i = 1 但是这句话在for里面只执行一次,这里的字母i是index的缩写
2.去 i < = 100 来判断是否满足条件,如果满足条件,就去执行循环体,不满足条件退出循环
3.最后去执行i++ i++是单独写的代码 递增 第一轮结束。
4.接着去执行 i <= 100, 如果满足条件 就去执行 循环体, 不满足条件退出循环 第二轮
*/
</script>
</head>
<body>
</body>
</html>
效果如下:
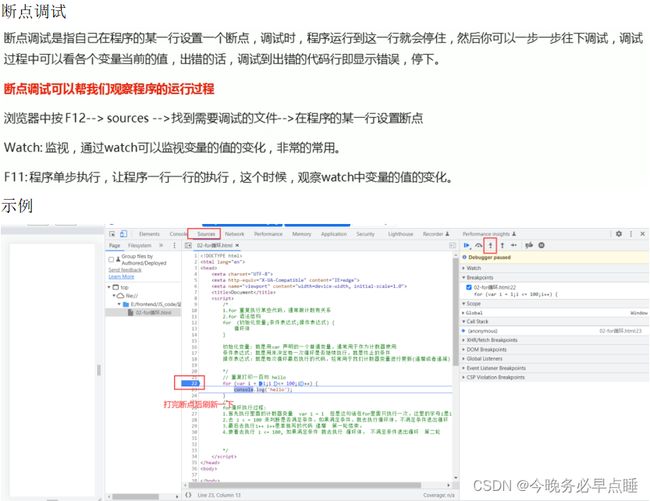
断点调试
1.1.1 for循环重复执行相同代码
新建.html文件,执行效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// for 循环可以执行相同的代码
for (var i = 1; i <= 10; i++) {
console.log('这是一段循环');
}
// 可以让用户控制输出的次数
var num = prompt('请您输入次数');
for (var i = 1; i <= num; i++) {
console.log('hello world');
}
</script>
</head>
<body>
</body>
</html>
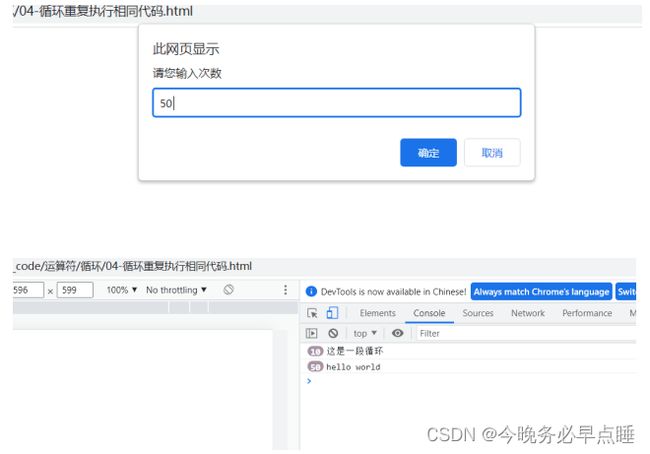
效果如下:
1.1.2 for 循环重复不相同的代码
新建.html文件,执行代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// for 循环可以重复执行不同的代码,因为有计数器变量 i 的存在 i每次循环值都会变化
// 输入一个人的 1- 100 岁
// 引引加加
for (var i = 1; i <= 100; i++) {
if (i == 1) {
console.log('这个人今年1岁了,hello');
} else if ( i == 18) {
console.log('这个人今年18岁了,他成年了');
} else {
console.log('这个人今年' + i + '岁了');
}
}
</script>
</head>
<body>
</body>
</html>
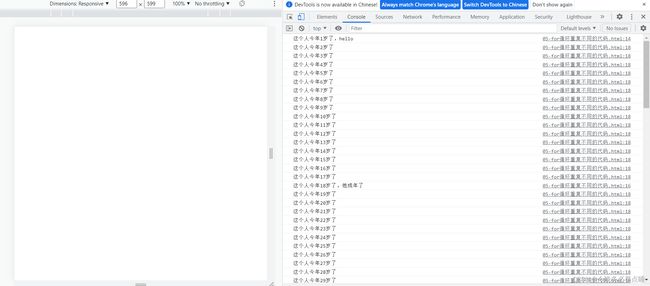
效果如下:
1.1.3 for 循环可以重复某些相同操作
for循环因为有了计数器的存在,我们还可以重复的执行某些操作,比如做一些算术运算。
1.1.3.1 案例 :求1-10之间所有整数的累加和
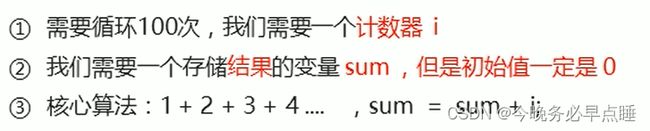
分析:
新建.html文件,执行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var sum = 0; // 求和 的变量
for (var i = 1; i <= 100; i++) {
sum += i
// 或 sum = sum + i
}
console.log(sum);
</script>
</head>
<body>
</body>
</html>
效果如下:
1.1.3.2 案例三小则
新建.html文件,执行代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1.求1-100之间所有数的平均值 需要一个 sum 和的变量 还需要一个平均值 average变量
var sum = 0;
var average = 0;
for (var i = 1;i <= 100;i++) {
sum += i
}
average = sum / 100;
console.log(average);
// 2.求1-100之间所有偶数和奇数的和 需要一个偶数的和的变量 even 还需要一个奇数和的变量 odd
var even = 0;
var odd = 0;
for (var i = 1; i <= 100;i++) {
if (i % 2 ==0) {
even += i; // even = even + i
} else {
odd += i; // odd = odd + i
}
}
console.log('1-100之间所有的偶数和是' + even);
console.log('1-100之间所有的奇数和是' + odd);
// 3.求1-100之间所有能被3整除的数字的和
var result = 0;
for (var i = 1; i <=100; i++) {
if (i % 3 == 0) {
result += i // result = result + i
}
}
console.log('1~100之间能被3整除的数字的和是:' + result);
</script>
</head>
<body>
</body>
</html>
效果如下:
1.1.3.3 案例:求学生成绩
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。
分析:
新建.html文件,执行代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = prompt('请输入班级的总人数:'); // num 是总的单击人数
var sum = 0; // 求和变量
var average = 0; // 求平均值的变量
for (var i = 1; i <= num; i++) {
var score = prompt('请您输入第' + i + '个学生成绩');
// prompt取的数字是字符串,如果之间和数字加,都会变成字符串,故需要把字符串转换成数字
sum += parseFloat(score);
}
average = sum / num;
alert('班级总的成绩是:' + sum);
alert('班级平均分是:' + average);
</script>
</head>
<body>
</body>
</html>
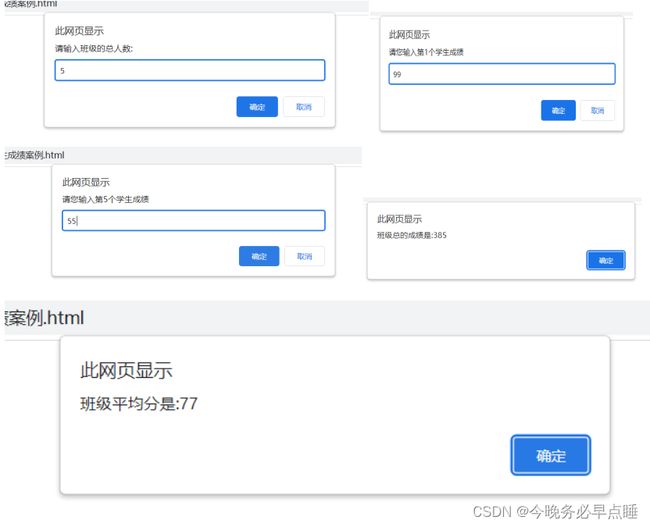
效果如下:
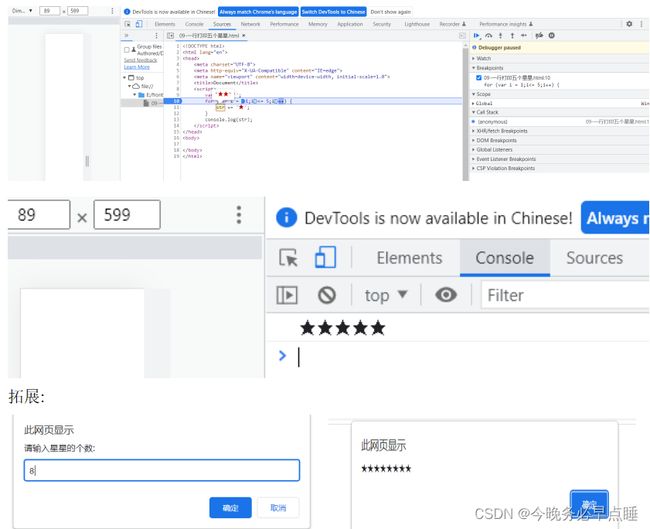
1.1.3.4 案例:一行打印五个星星
新建.html文件,执行代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// var str = '';
// for (var i = 1;i<= 5;i++) {
// str += '★';
// }
// console.log(str);
// 拓展:
var num = prompt('请输入星星的个数:');
var str = '';
for (var i = 1; i <= num; i++) {
str += '★';
}
alert(str);
</script>
</head>
<body>
</body>
</html>
效果如下:
2.双重for循环
很多情况下,单层for循环并不能满足我们的需求,比如我们要打印一个5行5列的图形、打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。
新建.html文件,执行代码如下:
Document
效果如下:
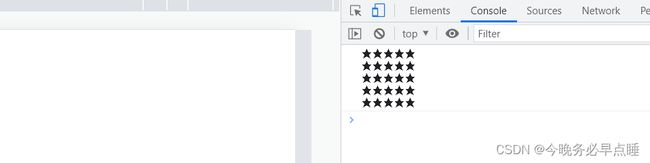
2.1 案例:五行五列星星案例
新建.html文件,执行代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 打印五行五列星星
var str = '';
for (var i = 1;i <= 5; i++) { // 外层循环负责打印五行
for (j = 1; j <= 5; j++) { // 里层循环负责一行打印五个星星
str += '★';
}
// 如果一行打印完毕5个星星就要另起一行 加 \n
str += '\n';
}
console.log(str);
</script>
</head>
<body>
</body>
</html>
效果如下:
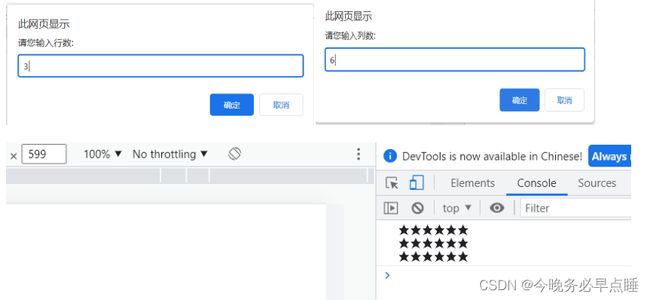
2.2 案例:打印n行n列的星星
要求:用户输入行数和列数,之后在控制台打印出用户输入行数和列数的星星。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 打印n行n列的星星
var rows = prompt('请您输入行数:');
var cols = prompt('请您输入列数:');
var str = '';
for (var i =1; i<= rows;i++) {
for (var j= 1; j <= cols;j++) {
str += '★';
}
str += '\n';
}
console.log(str);
</script>
</head>
<body>
</body>
</html>
效果如下:
2.3 案例: 打印倒(正)三角形
新建.html文件,执行如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 打印倒三角形案例
var str = '';
for (var i = 1; i <= 10; i++) { // 外层循环控制行数
for (var j = i; j <= 10; j++) { // 里层循环打印的个数不一样 j =i
str += '★';
}
str += '\n';
}
console.log(str);
// 打印正三角形案例
var num = '';
for (var i = 1; i <= 10;i++) {
for (var j = 1;j <= i; j++) { // j <= i
num += '★';
}
num += '\n';
}
console.log(num);
</script>
</head>
<body>
</body>
</html>
效果如下:
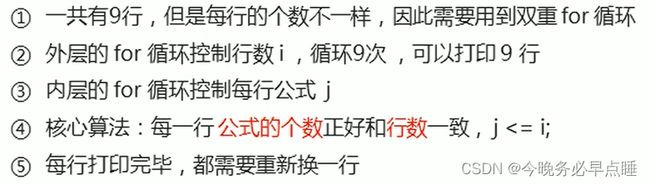
2.4 案例:打印九九乘法表
案例分析
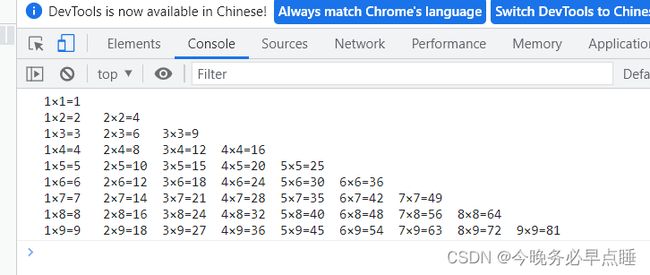
新建.html文件,执行代码如下:
Document
效果如下:
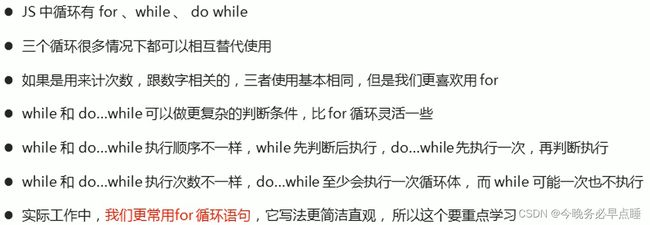
2.5 for 循环小结
3.while 循环
Document
3.1 while案例
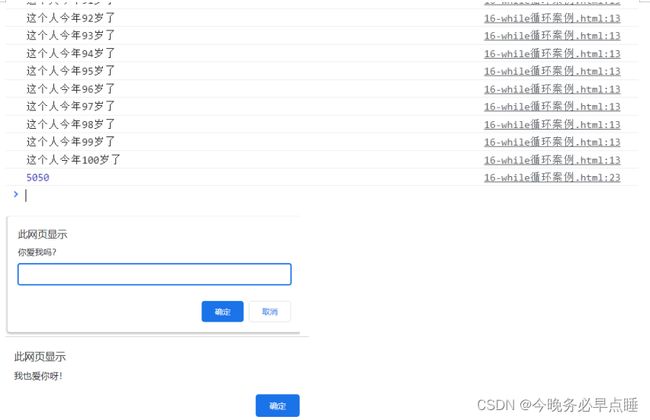
新建.html文件,执行代码如下:
Document
效果如下:
4. do while 循环
Document
效果如下:
4.1 do while 案例
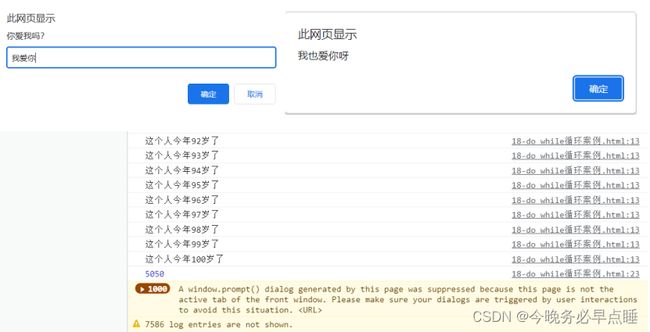
新建.html文件,执行代码如下:
Document
效果如下:
5.循环小结
6. continue break
6.1 continue
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)
新建.html文件,执行代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// continue 关键字 退出本次(当前次的循环) 继续执行剩余次数循环
// 案例:1. 吃五个包子,第三个包子没熟,放下,继续吃第四个、第五个包子
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue;
}
console.log('我正在吃第'+i+'个包子');
}
// 案例:2.求1~100之间,除了能被7整除之外的整数和
var sum = 0;
for (var i= 1;i <= 100; i++) {
if (i % 7 == 0) {
continue;
}
sum += i;
}
console.log(sum);
</script>
</head>
<body>
</body>
</html>
效果如下:
6.2 break
break 关键字用于立即跳出整个循环(循环结束)。
新建.html文件,执行代码如下:
Document
效果如下:
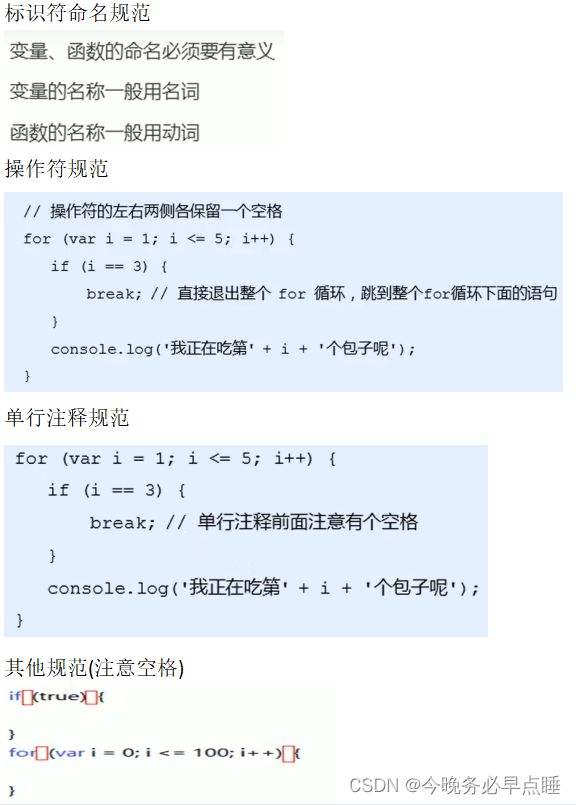
7.JS命令规范以及语法格式
7.1 标识符命名规范
8. 循环案例(简易ATM)
新建.html文件,执行代码如下:
Document
方法二:
新建.html文件,执行代码如下
Document