猿创征文|瑞吉外卖——移动端_手机验证码登录与退出
个人名片:
博主:酒徒ᝰ.
专栏:瑞吉外卖
个人简介:沉醉在酒中,借着一股酒劲,去拼搏一个未来。
本篇励志:人无远虑,必有近忧。人好的时候要找一条备胎,人不好的时候要找一条退路;人得意的时候要找一条退路,人失意的时候要找一条出路。
本项目基于B站黑马程序员Java项目实战《瑞吉外卖》,轻松掌握springboot + mybatis plus开发核心技术的真java实战项目。
视频链接【黑马程序员Java项目实战《瑞吉外卖》,轻松掌握springboot + mybatis
plus开发核心技术的真java实战项目】 https://www.bilibili.com/video/BV13a411q753?
点击观看
目录
- 1.登录页面显示
-
- 1.添加过滤器中过滤地址
- 2.判断移动端是否登录,登录则放行
- 2.获取验证码
-
- 1.登录页面
- 3.登录
- 4.退出登录
1.登录页面显示
先注释掉过滤器,方便显示页面,同时分析路径。
知道暂时需要的路径后,取消注释。
1.添加过滤器中过滤地址
//3.设置过滤地址
String[] uris = new String[]{
"/employee/login",
"/employee/logout",
"/backend/**",
"/common/",
"/front/**", //移动端
"/user/sendCode", //移动端发送验证码
"/user/login" //移动端登录
};
2.判断移动端是否登录,登录则放行
//5.1判断移动端是否登录,登录则放行
if (request.getSession().getAttribute("user") != null) {
filterChain.doFilter(request, response);
return;
}
2.获取验证码
1.登录页面
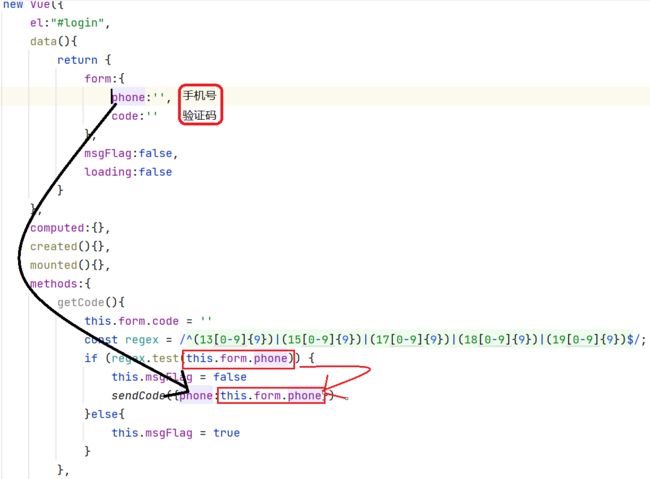
这里发现一个问题,那就是点击获取验证码后,自动填充验证码;
找到对应的前端代码。
getCode(){
this.form.code = ''
const regex = /^(13[0-9]{9})|(15[0-9]{9})|(17[0-9]{9})|(18[0-9]{9})|(19[0-9]{9})$/;
if (regex.test(this.form.phone)) {
this.msgFlag = false
this.form.code = (Math.random()*1000000).toFixed(0)
}else{
this.msgFlag = true
}
},
分析代码,可以发现验证码是随机填的,注释的,换成由ValidateCodeUtils生成的验证码,并使用session保存。
将
this.form.code = (Math.random()*1000000).toFixed(0)
修改为
sendCode({phone:this.form.phone})
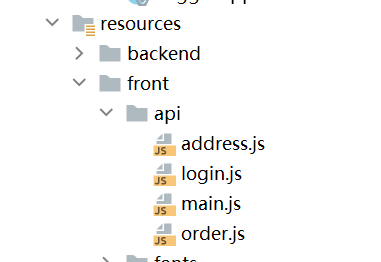
在login.js中添加sendCode方法
function sendCode(data) {
return $axios({
'url': '/user/sendCode',
'method': 'post',
data
})
}
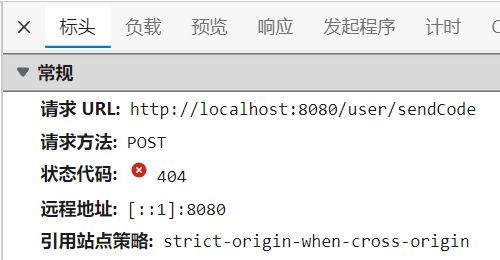
?做完以上仍然无法接收到前端传来的信息,多半是浏览器的问题。
本人使用谷歌浏览器就接受不到信息,于是换了其他浏览器,成功接收到信息。如下:
分析:user地址,POST方式,sendCode地址。
/**
* 发送验证码
* @param user
* @param session
* @return
*/
@PostMapping("/senCode")
public R<String> sendCode(@RequestBody User user, HttpSession session){
//获取移动端输入手机号
String phone = user.getPhone();
//手机号不为空,则发送验证码。
if (StringUtils.isNotEmpty(phone)){
String code = ValidateCodeUtils.generateValidateCode(4).toString();
//log.info("code:{}", code);
//保存验证码 session
session.setAttribute(phone, code);
return R.success("验证码发送成功");
}
return R.error("验证码发送失败");
}
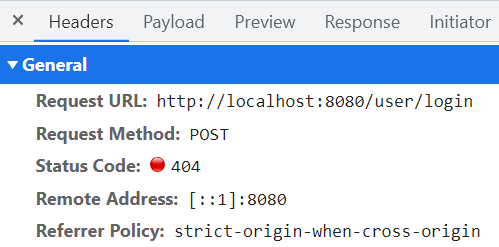
3.登录
分析:user地址,POST方式,login地址
@PostMapping("/login")
public R<String> login(@RequestBody Map map){
//获取手机号与验证码
log.info("map:{}", map);
return R.success("");
}
发现接受到的map中只有phone,没有code。
证明前端没有发送完整的信息过来。分析login.html代码,进行如下修改。
async btnLogin(){
if(this.form.phone && this.form.code){
this.loading = true
//const res = await loginApi({phone:this.form.phone})
//修改为
const res = await loginApi(this.form})
this.loading = false
补全代码
/**
* 移动端登录
* @param map
* @param session
* @return
*/
@PostMapping("/login")
public R<User> login(@RequestBody Map map, HttpSession session){
//获取移动端输入的手机号与验证码
log.info("map:{}", map);
String phone = map.get("phone").toString();
String code = map.get("code").toString();
//从session中获取生成的验证码
String codeVali = session.getAttribute(phone).toString();
//判断验证码是否正确
if (codeVali.equals(code)){
//正确,成功登录 更加手机号获取用户信息
LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(User::getPhone, phone);
User user = userService.getOne(queryWrapper);
//判断账号是否被禁用
if (user.getStatus() == 0){
return R.error("账号已禁用");
}
//不存在,则注册
if (user == null){
user = new User();
user.setPhone(phone);
user.setStatus(1);
userService.save(user);
}
//保存登录信息,防止过滤
session.setAttribute("user", user.getId());
return R.success(user);
}
return R.error("验证码错误");
}
4.退出登录
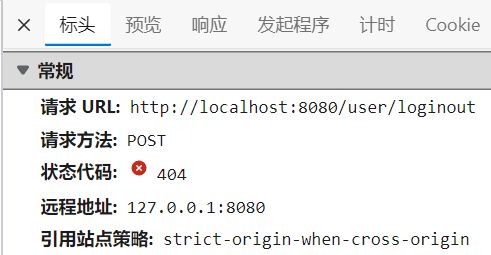
分析:user地址,POST方式,loginout地址
/**
* 退出登录
* @param session
* @return
*/
@PostMapping("loginout")
public R<String> loginout(HttpSession session){
session.removeAttribute("user");
return R.success("退出成功");
}