HTML5+app开发学习之IOS打包篇
目录
IOS离线打包说明
IOS原生工程配置
开发环境配置
SDK目录说明
打包准备工作
配置应用标识(Bundle Identifier)
配置应用名称
配置应用版本名称
配置应用版本号
配置应用图标
配置应用启动界面
配置国际化
如何配置多渠道
Hbuilder导出打包资源
确认版本一致问题
生成本地APP打包资源
Xcode导入本地APP资源
导入资源
配置应用信息
内置资源更新
编译运行
IOS打包发行
配置应用标识
配置应用版本号
配置证书
生成ipa
上传ipa
IOS离线打包说明
IOS原生工程配置
开发环境配置
- OS X 10.14.0+、Xcode 11.0+
- HBuilderX下载
- App离线SDK下载:最新iOS平台SDK下载
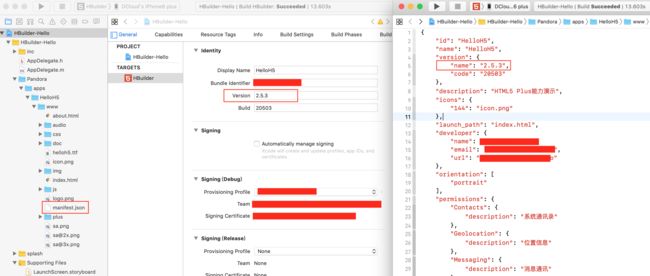
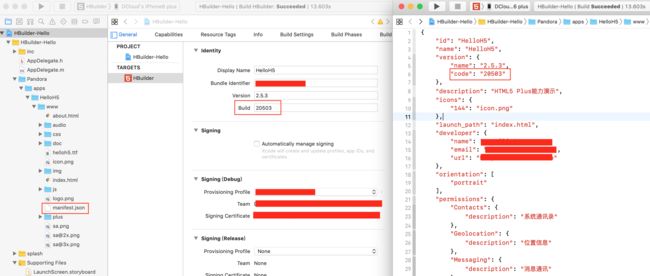
- 确保版本一致,请确保从HBuilderX导出的打包资源的HBuilderX的版本号和App离线SDK发布的版本号是一致的,如下2张图里的版本号:
注意:如果版本不一致,app启动时会弹出版本不一致的提示框,并且可能导致功能异常
SDK目录说明
|-- HBuilder-Hello 给用户打5+app、uni-app项目的离线打包工程
|-- Feature-iOS.xls 配置表(依赖的库、资源文件、参数配置等)
|-- SDK 工程需要的库文件,.h头文件,配置文件,资源文件
打包准备工作
配置工程
找到App离线SDK压缩包,并解压,再进入目录;找到HBuilder-Hello文件夹,并打开原生工程,然后准备配置工程。针对5+app项目,为了减少ipa包的大小,可以相应的删除一些配置,可删除的配置如下:
| 库 | js文件 | 其他 |
|---|---|---|
| liblibWeex.a | weex-polyfill.js、uni-jsframework.js、weexUniJs.js、__uniappes6.js | unincomponents.ttf |
配置应用标识(Bundle Identifier)
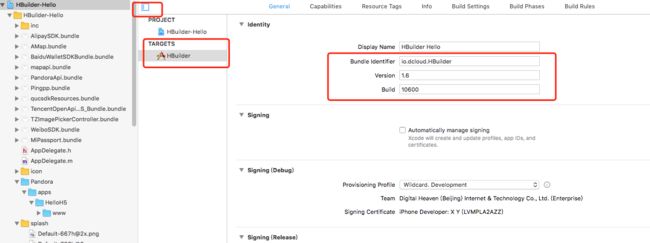
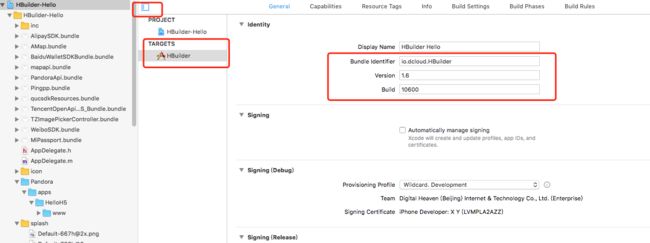
选择左侧应用工程根目录,选中TARGETS下的HBuilder打开工程属性界面,在General下修改Identity的值:
其中,Bundle Identifier为苹果的AppID,必须与应用发布时配置的Profile关联的AppID一致;
Version为应用版本号,在App Store中显示的版本号,推荐与manifest.json中version下的name值一致;
Build为编译版本号,App Store判断升级使用,推荐与manifest.json中version下的code值一致。
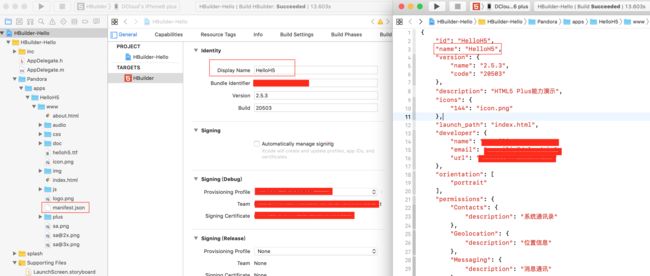
配置应用名称
1、在打开的原生工程中,点击工程的targets和点开manifest文件,然后将manifest文件里的“name”字段的内容 和原生工程里的Display Name 的写成一样。
注意,manifest文件里的”name“ 对应的是HBuilderX打开的工程里的“基础配置”里的应用名称。如下图红色框所示: 

配置应用版本名称
在打开的原生工程中,点击工程的targets和点开manifest文件,然后将manifest文件里的“version”字段里的“name”的内容 和原生工程里的Version 的写成一样。注意,manifest文件里的“version”字段里的“name” 对应的是HBuilderX打开的工程里的“基础配置”里的应用版本名称。如下图红色框所示: 

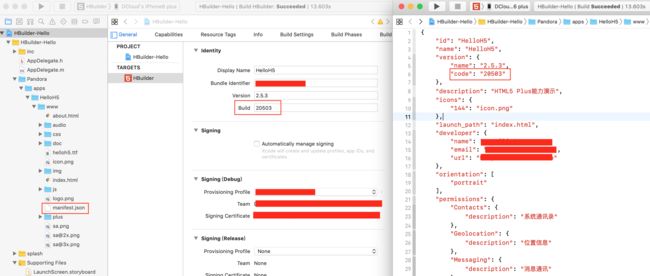
配置应用版本号
在打开的原生工程中,点击工程的targets和点开工程里的manifest文件,然后将manifest文件里的“version”字段里的“code”的内容 和原生工程里的Build 的写成一样。注意,manifest文件里的“version”字段里的“code” 对应的是HBuilderX打开的工程里的“基础配置”里的应用版本号。如下图红色框所示: 
配置应用图标
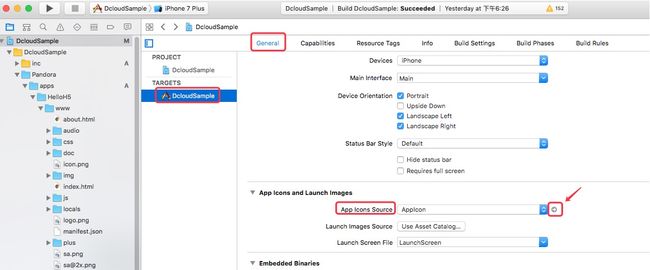
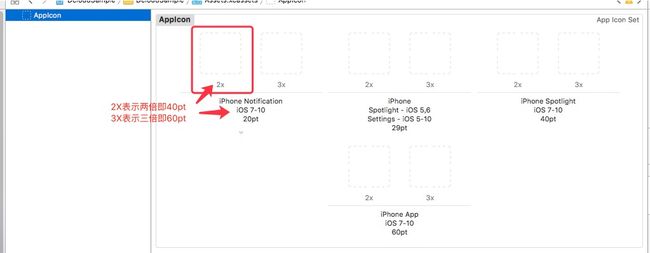
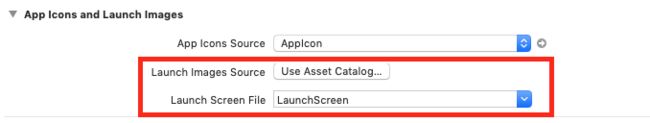
点击project->target->General->App Icons and Launch Images->App Icons Source项右侧小箭头  在新开页面根据提示将对应尺寸的应用图标拖入到虚线框中即可
在新开页面根据提示将对应尺寸的应用图标拖入到虚线框中即可 
配置应用启动界面
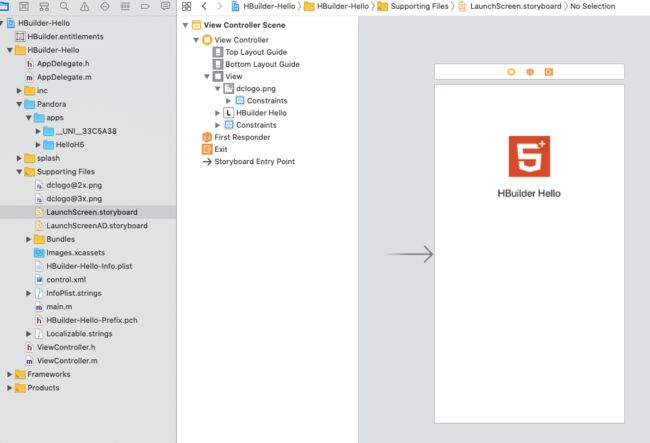
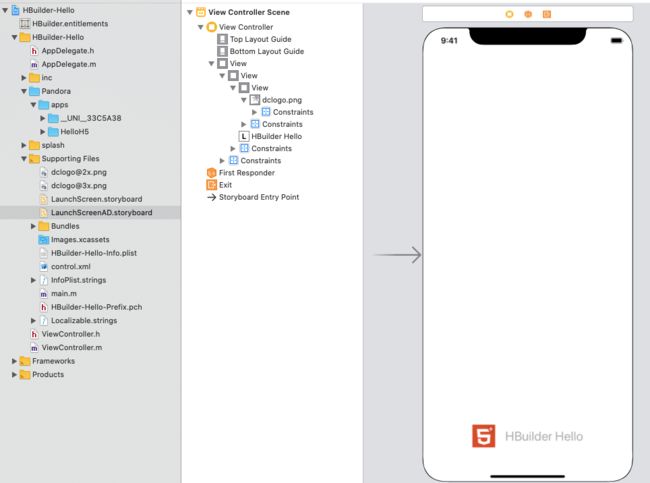
1、按下图方法配置Launch Screen File,这样配置之后启动界面就会是设置的LaunchScreen.storyboard。 
2、使用官方已经制作好的storyboard,官方提供了2个storyboard,一个是图标、名称在上方的;另外一个是图标、名称在下方的(这种的LaunchScreen.storyboard主要是适配用户配置广告后,使其启动时不会有视觉上的跳跃感,增加用户体验)。 注意:在使用Launch Screen File方式作为启动界面时,需要把一张或几张清晰的图标拷贝到工程的根文件夹下并引入到工程中, 用来给启动界面加载图标。如果拷贝过去的图标不清晰,会导致启动界面上出现图标不清晰、模糊的现象。
3、制作LaunchScreen.storyboard(这个storyboard的名称是可以自定义的),如果想自定义LaunchScreen.storyboard, 这需要你会原生知识,知道怎样创建Launch Screen File,知道怎样在storyboard中布局视图,设置约束等。
配置国际化
第一部分:内容相关的国际化,离线打包时如果弹出提示框且内容为:“HTML5+ Rumtime D”时,需要在打包的原生工程里配置国际化如何配置
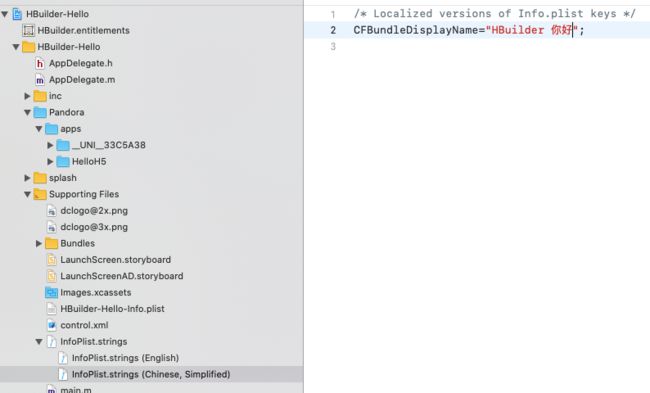
第二部分:Info.plist的国际化,新建一个 .strings文件,叫做InfoPlist.strings(文件名必须是这个)然后点击右侧的 localized, 再在工程导航界面,选择InfoPlist.strings文件,比如添加key为CFBundleDisplayName,值为应用名字(HBuilder你好),InfoPlist.strings(English)为英文系统,Simplified为中文简体系统
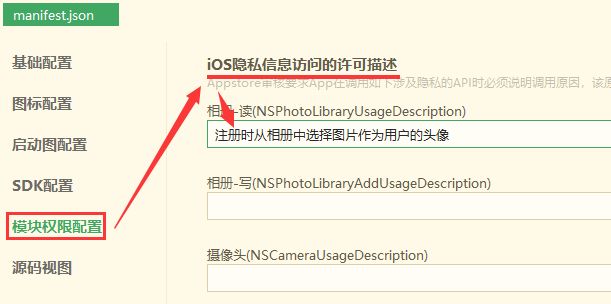
另外,对HBuilderX,manifest.json文件里,“模块权限配置”项中的“iOS隐私信息访问的许可描述”栏下的隐私权限描述国际化,可以这样配置,如下:
1、将manifest.json页面切换到“模块权限配置”项,在“iOS隐私信息访问的许可描述”栏下配置应用需要使用到的隐私描述信息:
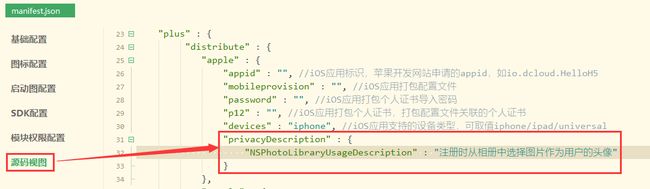
2、输入完成后切换到代码视图,uni-app项目在"app-plus"->"distribute"->"ios"->"privacyDescription"节点,5+ APP项目在"plus"->"distribute"->"apple"->"privacyDescription"节点下可看到输入的内容:
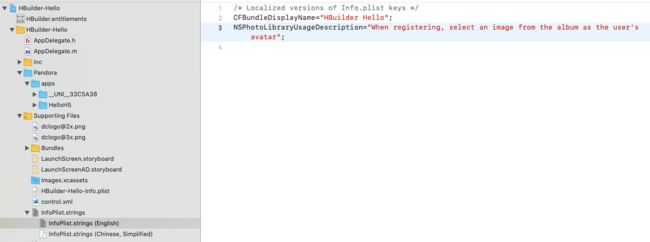
3、将"privacyDescription"节点下的key(NSPhotoLibraryUsageDescription)和值按下图的方式拷贝到InfoPlist.strings下对应的语言文件里去。
完整可配置的隐私项可参考苹果官网中以“NS”开头、“Description”结尾的项。
如何配置多渠道
在需要的打包的原生工程中找到工程的配置文件-Info.plist ,然后添加marketChannel节点,节点内容格式为:包名|应用标识|广告标识|渠道 如io.dcloud.HB|appid|adid|apple
包名:对应xcode里的bundleid,如io.dcloud.HBuilder。
应用标识:对应5+或uni-app项目manifest.json中appid。
广告标识:DCloud的广告标识,开通广告后可在dev.dcloud.net.cn获取,如果没有开通广告,设置值为空即可。 渠道:可以填apple。
Hbuilder导出打包资源
确认版本一致问题
首先要确认Hbuilder的版本与SDK的版本是一致的,怎么检查编译器版本这里就不说了
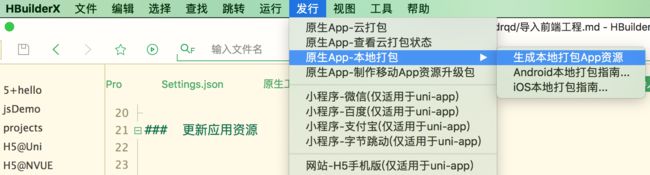
生成本地APP打包资源
选择项目 -> 发行 -> 原生App-本地打包 -> 生成本地打包App资源
Xcode导入本地APP资源
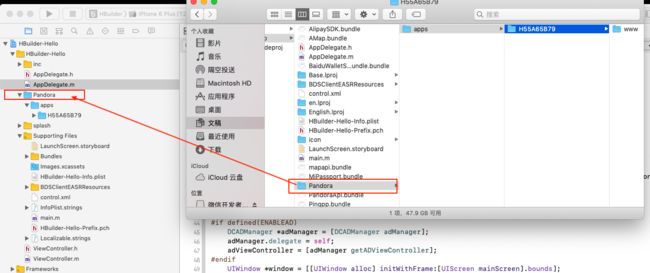
导入资源
将本地打包App资源拷贝到项目目录下的 Pandora -> apps 路径下
配置应用信息
打开 Xcode 工程目录下的control.xml文件,修改appid值: 
- appid:值为
HBuilderX应用的appid,必须与5+应用manifest.json中的id字段值(uni-app项目为manifest.json中的appid字段值)完全一致;
内置资源更新
如果您更新了内置资源,重新运行App加载的还是旧的资源时请检查下面的配置:
- 工程 Bundle Identifier 已经改成您自己的;
- 内置的资源版本名称和版本号需要高于上一个版本;
- control.xml 中 debug 改成 false
编译运行
上面步骤都完成之后,便可以编译运行工程,如果跑起来的APP是自己想要的应用,说明配置都是正确的。
IOS打包发行
准备工作:准备好Xcode打包需要的bundle id和生产环境的证书。
配置应用标识
选择左侧应用工程根目录,选中TARGETS下的HBuilder打开工程属性界面,在General下修改Identity的值:
其中,Bundle Identifier为苹果的AppID,必须与应用发布是配置的Profile关联的AppID一致;
Version为应用版本号,在App Store中显示的版本号,推荐与manifest.json中version下的name值一致;
Build为编译版本号,App Store判断升级使用,推荐与manifest.json中version下的code值一致。
配置应用版本号
在打开的原生工程中,点击工程的targets和点开工程里的manifest文件,然后将manifest文件里的“version”字段里的“code”的内容 和原生工程里的Build 的写成一样。 注意,manifest文件里的“version”字段里的“code” 对应的是HBuilderX打开的工程里的“基础配置”里的应用版本号。如下图红色框所示:
配置证书
按下图红框内的提示配置生产证书:
生成ipa
按下图所示 点击Archive,等打包结束后,会弹出一个界面,然后按界面提示生成ipa包。
上传ipa
使用Transporter工具上传ipa包。